Vytvořte ohromující šablonu dřevěných webových stránek ve Photoshopu
Dnes si ve Photoshopu vybudujeme úžasnou šablonu webových stránek s využitím řady pokročilých technik.
Provedu vás celým procesem v deseti jednoduchých krocích a poskytneme vám odkaz ke stažení hotové šablony. Pojďme začít!
Náhled a stahování
Než začneme, podívejme se, co budeme stavět. Můžete si stáhnout a používat PSD, jak se vám líbí, nezapomeňte dát zásluhu na pozadí, jak je uvedeno v článku níže.
Stáhněte si vrstvené PSD

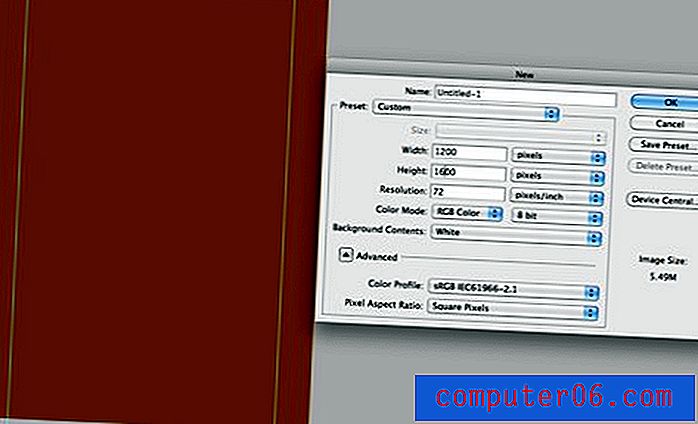
Krok 1: Vytvořte nový dokument
Nejprve vytvořte nový dokument ve Photoshopu. Vytvořte plátno na šířku 1200 pixelů a na výšku 1700 pixelů. Nedělejte si starosti, náš obsah nebude nikde tak široký, jen si chceme dát spoustu místa pro práci.

Chcete-li definovat oblast obsahu, nakreslete rámeček o šířce 960 pixelů, vystřeďte jej vodorovně na plátně, poté přetáhněte vodítka k levému a pravému okraji a rámeček vymažte. Váš prázdný dokument by měl vypadat podobně jako na obrázku výše (v tomto bodě na barvě nezáleží).
Krok 2: Chyťte obrázek na pozadí
Inspirace pro tento design pochází z úžasného bezplatného zdroje od Matthew Skiles. Matthew vytvořil nádhernou dřevěnou texturu pozadí a volně ji distribuoval na Dribbble. Nezapomeňte, že pokud budete používat tuto texturu, musíte poskytnout odkaz zpět na Matthew.

Popadněte dřevěnou texturu z výše uvedeného odkazu a zmenšete ji tak, aby měla stejnou šířku jako váš PSD. Svisle se roztáhne jen asi o polovinu dolů, ale v tomto bodě je to perfektní.
Krok 3: Přidejte přechod na pozadí
Dřevěné pozadí vypadá ve Photoshopu skvěle, ale díky nekonečnému plátnu prohlížeče nám to na webu způsobí potíže. Naše dvě základní možnosti jsou převést jej na bezproblémový vzor na pozadí nebo jej převést na plnou barvu.
V tomto případě jsem zvolil snadnou cestu ven a rozhodl jsem se použít přechody na levé a pravé straně pozadí. Chcete-li to provést, vytvořte novou vrstvu a nastavte barvu popředí na # 421a0e nebo jinou tmavou barvu, která se vám líbí z dřevěného obrázku. Dále nastavte přechod tak, aby přecházel z této barvy na průhlednou, a protáhněte přechod od levého okraje směrem ke středu, pak opakujte přechod napravo.

To nám dává pěkný, plynulý přechod na plnou barvu. Pokud bychom tento web kódovali, nastavili bychom tento obrázek na pozadí a barvu pozadí v CSS nastavili na # 421a0e. Bez ohledu na velikost obrazovky, na které se prohlížeč nachází, bude pozadí webu vypadat perfektně.
Krok 4: Logo
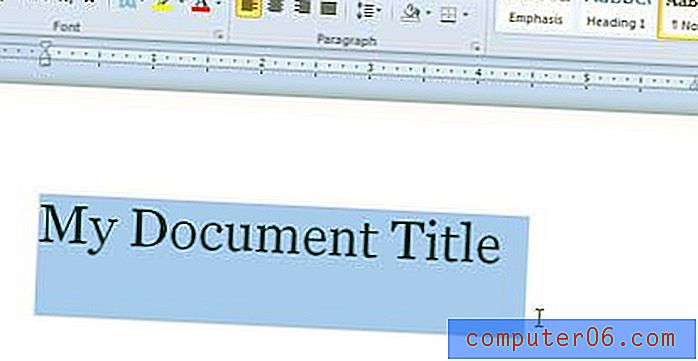
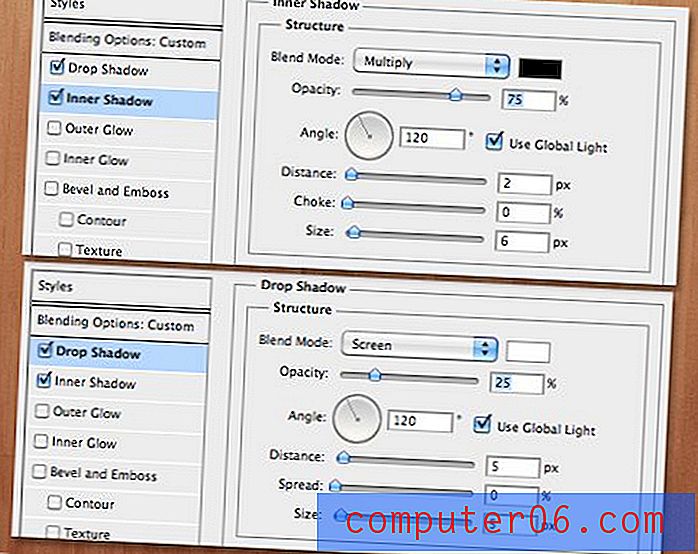
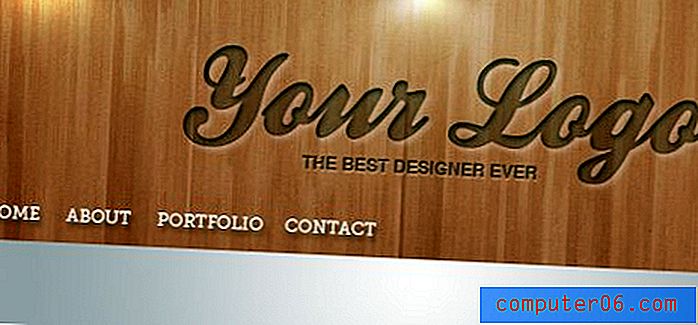
Logo v horní části stránky je jednoduše text napsaný v Ballparku, úžasné písmo navržené Mickey Rossim. Zadejte slovo, udělejte ho černé a nastavte výplň na přibližně 25%. Dále aplikujte vnitřní stín a vržený stín, abyste mu dodali vzhled knihtisk. Zde jsou nastavení, která jsem použil:

Všimněte si, že vržený stín je velmi odlišný od výchozího nastavení. Je to proto, že ve skutečnosti používáme vržený stín jako kousek hacku k vytvoření vnějšího zkosení. Nezapomeňte nastavit barvu na bílou a změnit režim prolnutí z Multiply (výchozí) na Screen (pracuje s bílou).
Trik do vnitřního stínu spočívá v tom, že se nepřehání. Jděte snadno na dálku a ujistěte se, že krytí není příliš tmavé. Toto nastavení by vám mělo přinést úžasný efekt, jak je vidět níže:

Dále zadejte nějaký podtext a přejděte pod logo a aplikujte stejný efekt. Použil jsem jednoduchý Helvetica Bold a zapsal všechny čepice.

Krok 5: Přidejte některá světla
Pro přidání světel v horní části šablony použijeme super jednoduchý trik. Popadněte pěkný měkký bílý kartáč a klikněte jednou na plátno, abyste vytvořili fuzzy bílou tečku. Nyní stiskněte Command-T a pomocí nástroje Free Transform roztáhněte tečku, jak je vidět níže.
Chcete-li dosáhnout zkoseného efektu, podržte klávesu Command-Shift-Option a zároveň klikněte a táhněte na rohovém ovládacím prvku. Tím by se měly oba rohy pohybovat stejně.

Jakmile máte tvar světla, který se vám líbí, duplikujte vrstvu dvakrát a rozprostřete světla. Pak je všechny hodte do skupiny vrstev a nastavte režim prolnutí skupiny na Překryv. Můžete si také pohrát s tím, že do každého světla přidáte vnější záři a efekt vyladíte.

Krok 6: The Featured Content Box
Pod logem vytvoříme velkou krabici, která bude sloužit jako zástupný symbol pro veškerý obsah, který chcete představit. Bude to úžasné místo, které bude obsahovat jezdec obrázků jQuery.
Chcete-li začít, jednoduše nakreslete obdélník a vyplňte jej přechodem nebo plnou barvou, na tom opravdu nezáleží, protože myšlenkou je umístit na něj obsah. Ujistěte se, že se dobře držíte v průvodcích, které jste nastavili dříve.

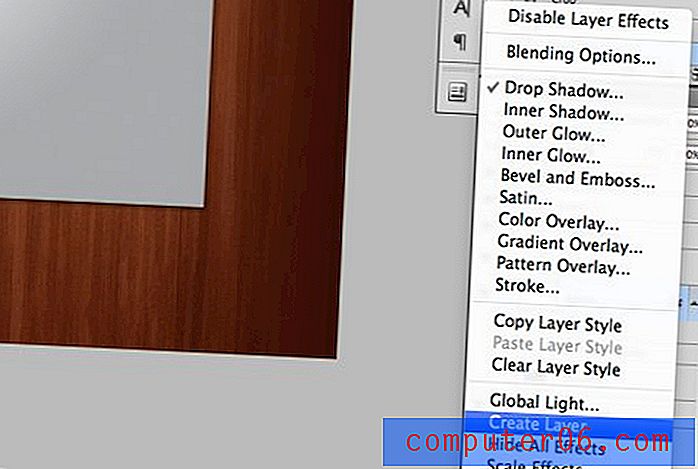
Dále přidáme jeden z těch moderních zakřivených stínů, které jsou právě teď ve webdesignu tak populární. To provedete přidáním typického vrženého stínu z nabídky efektů vrstvy. Po použití vrženého stínu klikněte pravým tlačítkem myši na ikonu malého efektu ve vrstvě a v dolní části vyberte možnost Vytvořit vrstvu. Jak název napovídá, změní se stínový efekt na skutečnou stínovou vrstvu.

Nyní použijte Warp Mode uvnitř Free Transform pro zakřivení spodního okraje stínu, jak je znázorněno na obrázku níže.

Celkový efekt způsobí, že rohy vypadají, jako by se trochu stočily, a přitom zachovaly skutečný obsahový rámeček standardní tvar, který lze snadno vyplnit obrázky ve vývojové fázi.

Krok 7: Navigační oblast
Těsně nad rámečkem s doporučeným obsahem zadejte několik ukázkových možností navigace. Použil jsem Museo, bezplatné písmo, které lze snadno použít s @ font-face v CSS.

Jak vidíte, šablona přichází pěkně. Dokončili jsme horní část a můžeme se přesunout dolů do další sekce.

Krok 8: Barevný pruh
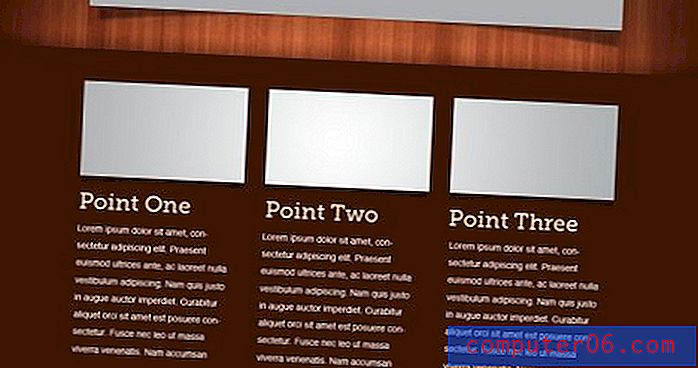
Těsně pod doporučenou oblastí obsahu by mělo být to, kde končí struktura dřeva. Vytvořte vrstvu a vyplňte z této části dolů na # 3c1306. Pak hodit nějaký zástupný obsah. Vybral jsem rozložení ve třech sloupcích, které opakovalo předchozí ošetření boxu a znovu použil Museo pro záhlaví.

Nejzložitější věcí je nastavení barevného pruhu na rozdíl od dřevěného pozadí. Pokud se podíváte zblízka na obrázek výše, vidíte, že jsem natáhl sklon nahoru od černé k průhledné, takže to vypadá, že krabička vrhá stín na dřevo. Abych zde přidal ještě větší kontrast, namaloval jsem bílou barvou s velkým měkkým kartáčem, snížil jsem neprůhlednost bílé na 75% a nastavil režim prolnutí na překrytí. To je skvělý trik pro zesvětlení tmavých oblastí textury.
Krok 9: Nabídka
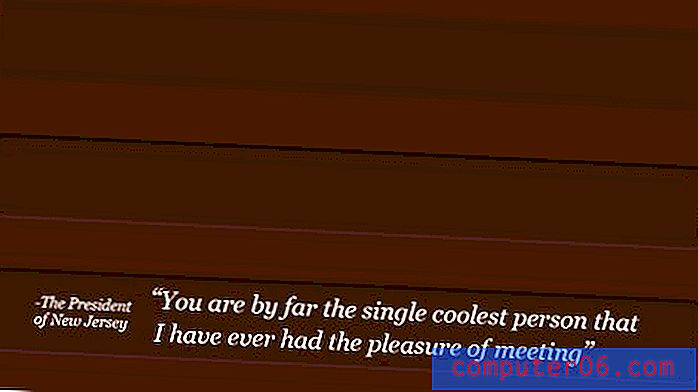
V dolní části barevného pruhu jsem vložil krabici s vložkami, která obsahuje nabídku klienta. Toto je tříkrokový proces. Nejprve nakreslete zaoblený obdélník, který je o něco tmavší než barva pozadí. Poté použijte stejnou techniku vsazení, kterou jsme použili na logo výše (bílý stín se nastaví na obrazovku + vnitřní stín). Nakonec upusťte nějaký text. Použil jsem kurzívou verzi Gruzie.

Krok 10: Zápatí
Abych dokončil šablonu, sundal jsem trochu dřevěné textury a opakoval mnoho výše uvedených kroků. Nejprve jsem přidal přechody na straně stejně jako na začátku. Pak jsem přidal další stín na spodní část barevného pruhu, stejně jako nahoře. Nakonec jsem zopakoval stejný vložený efekt, jaký jsme použili třikrát, abych zahrnul některé základní ikony sociálních médií a odkaz na přiřazení textury pozadí.

Závěr
Díky těmto posledním dotekům jste všichni hotoví! Mimo jiné jsme se naučili, jak vyblednout texturované pozadí na plnou barvu, takže to funguje na webu, jak vytvořit text knihtisku ve dřevě a aplikovat ho mnoha způsoby, jak vytvořit nějaké úžasné iluze osvětlení a jak použít režim prolnutí prolnutí pro zesvětlení tmavých oblastí textury.
Doufám, že jste se z tutoriálu hodně naučili, nezapomeňte si stáhnout PSD! Pokud ji použijete v projektu, zanechte odkaz v komentářích níže, abych si to mohl prohlédnout (volitelné, ale ocenil).