Design Trend: Bubble & Blob Backgrounds
Všimli jste si v poslední době všech tekutých, neomezených tvarů v projekčních projektech? Používání bublin a kuliček je trendy. Od jednoduchých kruhů po propojovací smyčky, přes bločky na celé obrazovce, které se pohybují a posouvají, až po jednoduché „blobby“ animace, tento trend se objevuje všude.
Pěkné je, že zatímco používání bublin a kuliček je trendovým prvkem designu, existuje mnoho různých způsobů, jak to udělat, a nebudete skončit s designem, který vypadá, jako byste se jen snažili přidat módní prvek.
Zde máme sbírku malých případových studií návrhů webových stránek s trendem designu bublin a blob.
Pozadí textury
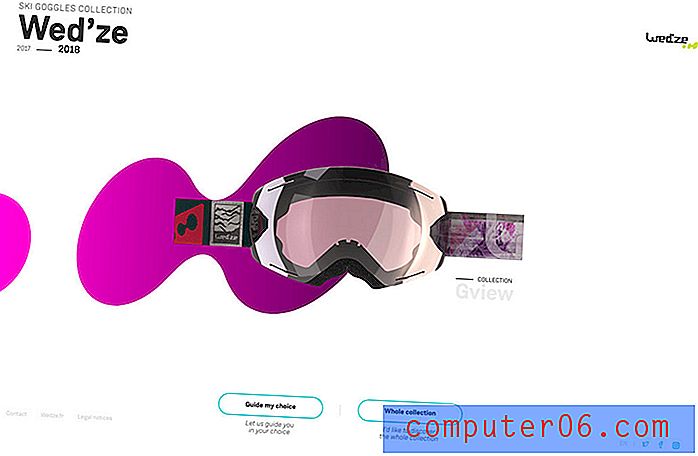
Wed'ze

Wed'ze používá k zvýraznění produktů chladné barevné kuličky - definované poněkud zaoblenými prvky bez definovaného tvaru -. Blok přináší zaměření na každou jinou sadu lyžařských brýlí se zřetelnou změnou barvy, i když tvar zůstává stejný.
Použití zajímavého tvaru a barvy na ostrém bílém pozadí vytváří ohnisko a dělá produkt, který není vše, co vizuálně zajímavé něco skutečně zapojit.
Díky velikosti vytvoří každý blob také určitý směrový tok zleva doprava na obrazovce, čímž uživatele nakreslí na tvar, brýle a popis položky.
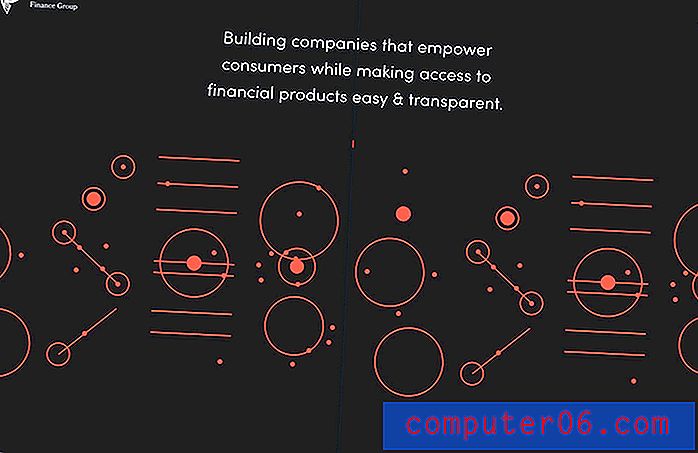
Liber Finance Group

Liber Finance Group používá řadu animovaných bublin k vytvoření uměleckého prvku. Bubliny (definované více jako kulatý a skákací konstrukční prvek) zahrnují plné a plné kruhy se statickými a pohyblivými částmi.
Bubliny v tomto designu slouží jako vizuální vlákno a spojují části webu v celém designu. Tvar se používá pod svitkem, který pomáhá přitáhnout pozornost k textu a klikatelným prvkům a také vytvořit motiv pro návrh, který nemá mnoho dalších vysoce vizuálních informací.
Použití animace je efektivní způsob, jak vyvolat zájem jednoduchými tvary.
Odkapávací pop

Drop Pop používá blob jako logo na příliš rušném pozadí. (Dejte si pozor na rychlost pohybu, pokud kliknete na odkaz.)
Značka je prvek kontejneru pro textovou značku a pracuje s prezentovanou možností designu, protože umožňuje zobrazení značky na rušném a barevném designu.
I když je toto ošetření logem zde zajímavé, může být obtížnější použít techniku, jako je toto dlouhodobé.
Josh Dring

Série překrývajících se kuliček vytváří vizuální koláž pro web portfolia Johna Dringa.
Díky použití barev a zajímavých tvarů se stránka cítí příjemně a příjemně. I když si nemusíte být stoprocentně jistí, jaký typ práce dělá, abstraktní design vyvolává kliknutí.
Při použití pozadí s kuličkami přemýšlejte o vrstvovacích prvcích, abyste vytvořili hloubkový efekt. To může pomoci přilákat oko a učinit design atraktivnějším.
Andy Patrick

Andy Patrick také používá kulky pro jeho webovou stránku portfolia, ale s úplně odlišným přístupem. Tam, kde předchozí příklad obsahuje statické kuličky, se tvary v tomto návrhu posouvají a pohybují se s malými animacemi.
Každá skvrna má téměř trojrozměrný pocit také díky volbě barevných přechodů, které zdůrazňují zaoblenou povahu každé skvrny. Skoro to vypadá, že se můžete těchto prvků dotknout. (Představuji si, že mají měkkou, rozkvetlou texturu dobré zátěžové koule.)
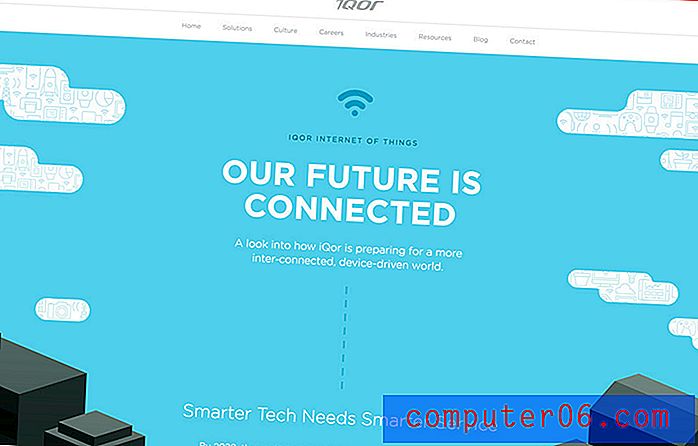
Iqor

Iqor používá protáhlé bubliny jako součást oblohy a umožňuje uživatelům dívat se za mraky a vidět, co společnost dělá.
I když jsou tyto bubliny v přírodě statické, poskytují směrový pohyb díky spojení s něčím, co se pohybuje (mraky na obloze). Pracují výjimečně dobře díky informacím v nich obsaženým, slouží jako umělecký a informativní prvek.
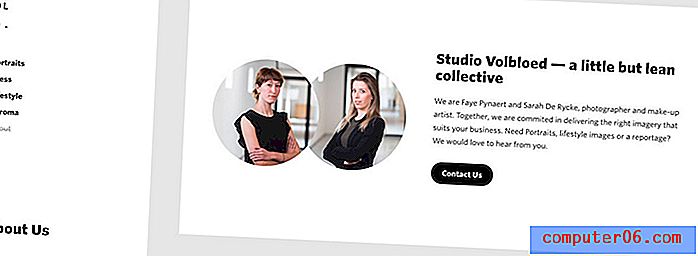
Studio Volbloed

Studio Volbloed používá další statickou bublinu pro obrázky v zápatí stránky About, aby zobrazil ženy za společností.
Zatímco většina lidí zpočátku uvažuje o bublinách jako ozdobných tvarech, mohou také sloužit jako kontejnerové prvky pro obrázky. To, co tyto bubliny funguje, je krásný způsob, jak se tvary spojují, aby vytvořily jediný obrázek.
Kruhový tvar se zrcadlí také na jiných místech v celém návrhu, aby byla přítomna světlá bublina, která je vizuálně harmonická.
Unter Freiem Himmel

Unter Freiem Himmel používá dvě animované bubliny, které vypadají jako bubliny při načítání obrazovky. Animace se rychle zastaví a zanechá téměř dokonale kulaté tvary nad názvem webu.
Kurzor je také jednoduchá bublina.
Jednoduchá krása animovaných bublin v tomto designu je působivá a krásná. Tento příklad prokazuje, že nemusíte přidávat mnoho prvků a technik, abyste mohli mít působivý design. Jak ukazuje tento web, existuje vrozená krása v jednoduchosti.
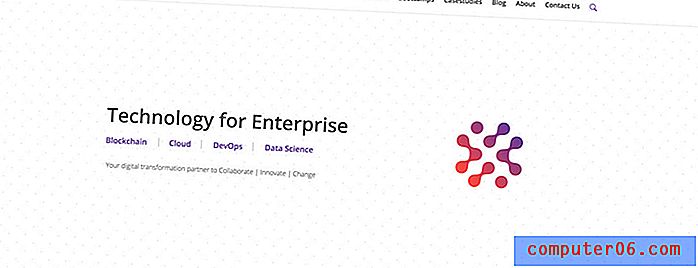
Hashworks

Posledním příkladem v této sbírce je Hashworks. Na první pohled možná ani nevidíte kuličky; jsou připojenou jednotkou, která slouží jako logo společnosti. Ale velká verze loga napravo zahrnuje skvělou a velmi krvavou animaci. (Kliknutím jej zobrazíte v akci.)
Animovaná kulička obsahuje spoustu kousků, které fungují jako kapky oleje ve vodě s tekutým designem s jasným oddělením. Pohybují se, skládají a odrazí, dokud každá jednotlivá kulička v pohybu nevytvoří připojené jediné logo blob.
Je to jedna z těch jednoduchých a brilantních animací, které můžete znovu a znovu sledovat, protože je to tak dobře. Tento příklad - i když nejde o úplný designový projekt - je hlavním příkladem tohoto trendu v akci.
Každá bublina je jiná
Je to skvělé, když trend designu obsahuje techniku, kterou si můžete vytvořit vlastní. Na rozdíl od barevného trendu, kdy „každý“ používá jediný odstín nebo rozestupy nebo seskupovací trendy, které mají podobný pocit, použití bublin a kuliček může být pro každý projekt docela odlišné.
Jen málo z příkladů ve výše uvedených mini případových studiích vypadá podobně, představují různé typy průmyslu a pocházejí z různých míst po celém světě. A všichni mají společné použití bublin a kuliček.