Design Trend: Design for Dark Mode
Temný režim roste v popularitě. Většina rozhraní telefonu a tabletu má pro uživatele možnost přepnout na tmavou barvu než na standardní výchozí výchozí barvu.
Většina uživatelů má zřetelnou preferenci, pokud jde o to, zda používat tmavé nebo světlé uživatelské rozhraní.
Proto více návrhářů přidává do svých projektů možnost tmavého režimu. A i když to může být trochu více práce a hodně přemýšlet o tom, to může pomoci vytvořit silnější spojení a prvek personalizace pro uživatele. Zde je více o tomto trendu designu.
Co je temný režim?


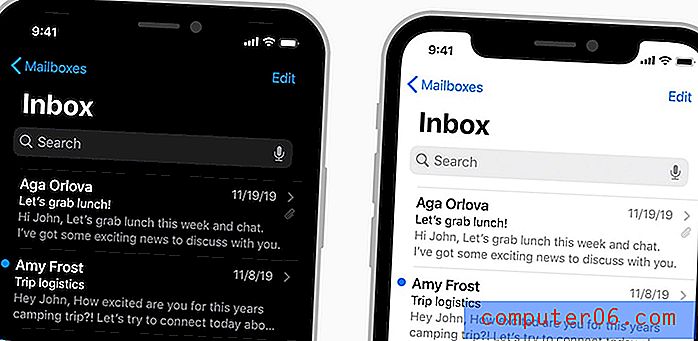
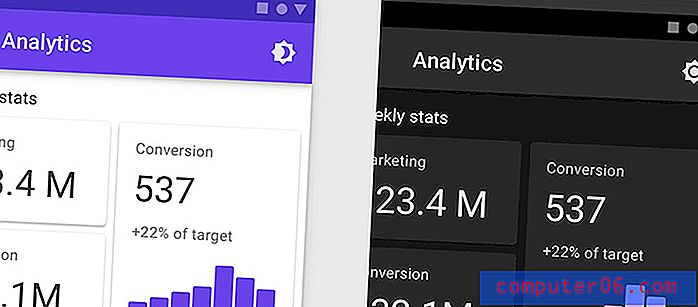
Tmavý režim je barevné schéma, které v návrhu používá tmavé pozadí a prvky světlého textu. Vytváříme temné weby a projekty již dlouhou dobu, ale „temný režim“ se stal spíše věcí, protože ve většině uživatelských rozhraní se tato možnost přepíná.
Všechno, na co se vše zaměřuje, je to, že někteří uživatelé dávají přednost tmavému režimu a jejich návrh může zvýšit uživatele a interakce s designem.Můžete navrhnout něco v tmavém režimu bez světelné alternativy.
Tento trend je více zaměřen na projekty, které zahrnují oba. Zatímco primární design má světlé rozhraní - světlé pozadí s tmavými barevnými textovými prvky - překlopení je tmavý režim. Uživatelé mohou na svých zařízeních přepínat mezi světelným a tmavým režimem.
Tato možnost je zcela zakořeněna v uživatelských preferencích. Někteří uživatelé mají rádi tmavý režim lépe. Jiní říkají, že tmavý režim snižuje namáhání očí a je méně rušivé v noci, když se snaží vyhnout tolik světla.
Z pohledu designu vypadá tmavý režim jako náladovější a trendovější. Každý web je světlý a jasný, ale pouze některé jsou tmavé. Toto sdružení lze dokonce spojit s některými průmyslovými odvětvími a značkami, které žijí v temném režimu, jako jsou videoherní služby, streamování videa a zvuku (Netflix a Spotify).
Všechno, na co se vše zaměřuje, je to, že někteří uživatelé dávají přednost tmavému režimu a jejich návrh může zvýšit uživatele a interakce s designem. Zatímco temný režim není nutností, jedná se o trendovou techniku designu. Nejen, že je najdete na mobilních zařízeních, ale některé webové stránky pro stolní počítače nabízejí také možnost.
Proč byste měli zvážit temný režim

Tmavý režim přináší uživatelům výhody - a vy. Zatímco primární výhodou je preference uživatelů a vytváření něčeho, co uživatelé chtějí a budou fungovat tak, jak chtějí interagovat, zbytkovou výhodou mohou být více uživatelů a větší interakce.
Mezi další důvody, proč zvážit přidání tmavého režimu, patří:
- To může být jednodušší pro uživatele 'oči ve tmě. Lidé si zvykají přepínat mezi tmavými a světelnými režimy v závislosti na okolních podmínkách.
- Tmavé pozadí může poskytnout zaměření na vizuální prvky, které mohou upozornit na textové prvky.
- Tmavý režim by mohl být výhodnější pro lidi s některými poruchami zraku, díky čemuž by byl design dostupnější, pokud máte tuto možnost.
- Tmavý režim může prodloužit životnost baterie.
- Vypadá prostě skvěle a chcete to vyzkoušet.
11 tipů pro návrh tmavého režimu

Nebudeme se zabývat technickým postupem při navrhování možnosti rozhraní v tmavém režimu. Můžete na to najít skvělé lekce (s příklady kódu) od Kirupa a UX Collective. (Pokud se chcete dozvědět více o tmavém režimu, doporučujeme přečíst si oba články.)
S tímto perem od Koose můžete také hrát, abyste získali lepší představu o práci s kódem.
Pokud chcete implementovat tmavý režim, mějte na paměti tyto tipy:
- Tmavý režim a světelný režim nejsou jen bílé na černé nebo černé na bílé. Ve skutečnosti to může být příliš velký kontrast. Zvažte možnost černé nebo tmavé, která není čistě černá. Doporučení pro návrh materiálu je # 121212. Hluboké modré a fialové barvy také fungují jako volba pozadí pro tmavý režim.
- Stejný koncept použijte pro barvy na tmavém pozadí. Čistá bílá může být v některých situacích příliš jasná a může způsobit únavu očí. Použijte jasný, ne zcela bílý odstín.
- U barev jiných než bílá se vyhněte vysoce nasyceným barvám. Nemusí obsahovat dostatečný kontrast proti tmavému pozadí. Držte se světlejších variant barev z vaší palety. Většina návrhářů pro tento účel vytváří sekundární „tmavou“ paletu.
- Vytvořte hierarchii barev pro text. (To může být dobrý nápad i na světlém pozadí.) Tento koncept, který také vychází z materiálového designu, upozorňuje na použití úrovní textu ve světlém barevném provedení. Vysoká úroveň důrazu (průhlednost 87% bílé) je pro největší a nejdůležitější text; pro většinu hlavního textu, včetně kopie těla, je bílá bílá se středním důrazem (60%); a zakázaný text (38% bílý) je lehce viditelný.
- Přemýšlejte o tom, jak prvky skutečně vypadají ve tmě, a vyzkoušejte design na různých úrovních světla. Pamatujte, že uživatelé často používají tmavý režim v tmavých prostředích, což může mít vliv na to, jak se věci zobrazují na obrazovce.
- Tmavý režim by měl být dodáván s přepínačem zapnutí / vypnutí. Je to něco, co někteří uživatelé budou milovat a jiní ne. Podle toho naplánujte a označte tuto funkci pomocí běžných ikon.
- Loga mohou představovat jedinečnou situaci v tmavém režimu, pokud nemáte bílou verzi nebo pokud barvy neobsahují dostatečný kontrast. Chcete-li tento problém vyřešit, vložte loga do bílého kontejneru v tmavém režimu. Nezapomeňte vytvořit styl, který vypadá úmyslně a dává logu trochu prostoru pro vdechnutí uvnitř krabicového prvku.
- Malá, pevná paleta barev je mnohem snadnější spravovat v tmavém režimu.
- Při vytváření barevné palety pro tmavý režim zvažte emoce. Není to tak jednoduché, jak změnit barvu pozadí a zbytek nechat na pokoji. Tmavý režim vrozeně apeluje na jiný emoční stav u lidí. To může mít vliv na to, jak plánujete barvy v temné verzi vašeho webu nebo motivu aplikace.
- Věnujte pozornost pokynům hlavních hráčů. Apple i Google mají sadu principů temného režimu. Pokyny společnosti Apple pro lidské rozhraní najdete zde a dokumentaci k materiálovému designu Google zde.
- Nezapomeňte na pravidla přístupu a otestujte svou paletu barev v tmavém režimu podle běžných standardů. Zde si můžete vyzkoušet své barvy.
Závěr
Tmavý režim může být hodně zábavné navrhnout a implementovat. A někteří uživatelé to zbožňují. Se standardy pro systémy iOS i Android je to jedna z věcí, která pravděpodobně brzy nezmizí, a používání se bude dále zvyšovat, což z něj činí důležitý návrhový aspekt.
Když poprvé začnete hrát s tímto trendem designu, udržujte si to jednoduché, dokud nebudete dobře zvládnout všechny malé věci, které vyžadují přepínání - a testování - při vytváření temného režimu. Podrobnosti zde znamenají všechny rozdíly a uživatelé si jistě všimnou, zda zůstanou bez dozoru.