Design Trend: Liquid Animation ve webovém designu
Nádherné akcenty designu mohou být jednou z věcí, které vytvářejí neočekávaný uživatelský dojem, který udržuje návštěvníky na vašem webu.
Trendovou technikou, která přesně dělá toto, je použití tekuté animace ve webdesignu. Na jeho trendu je skvělé, že jej můžete použít mnoha různými způsoby k vytvoření rozhraní, které pracuje s vaším obsahem.
Tady se podíváme na různé příklady tohoto trendu a na to, jak ho nechat fungovat. (Nezapomeňte kliknout na příklady, abyste získali dobrý dojem, jak každá z těchto animací funguje.)
Prozkoumejte prvky Envato
Co je to tekutá animace?

Tekuté animace jsou pohyby na obrazovce, které působí jako voda. Tyto animace mají často pomalý, plynulý pohyb, který se může vlnit nebo odlivovat a plynout. (A to je důvod, proč to funguje; tekuté animace se musí cítit realistické.)
Kapalné animace se mohou projevit jako stav vznášení nebo jako součást videa nebo pohyblivé animace. Můžete dokonce aktivovat tekutou animaci na svitku.
Tato technika skutečně začala explodovat v popularitě, hlavně proto, že počítače a menší webová zařízení a prohlížeče mají schopnost tuto techniku efektivně vykreslit.
Kořeny tohoto trendu by se mohly vrátit k použití blob tvarů v designu s animací. Mnoho z těchto návrhů (včetně Fleavy výše), které byly v loňském roce spíše módní, mělo pro ně poněkud tekutý animační prvek.
Tekuté vrstvy

Likvidace tekutin je oblíbenou technikou webových stránek portfolia a kreativních agentur, pravděpodobně proto, že je to místo, kde se mnoho návrhářů cítí pohodlně testovat a hrát si s novými koncepty designu.
Kapalná animace funguje ve shodě s dalšími trendy, jako jsou vrstvené efekty. (U většiny příkladů uvidíte také ukázky dalších trendů.)
Ilya Kulbachny používá dvě vrstvy kapalné animace dvěma různými způsoby, aby do jednoduchého designu přidala spoustu vizuálního zájmu. Horní vrstva obsahuje text, který se pohybuje kapalnou animací a tempo, které není ovlivněno interakcí uživatele.
Vrstva pozadí se zdá být obrazem, ale když se nad obrazem vznášíte, hrany se pohybují v toku kapaliny. Obrázek se posouvá pohybem myši na vznášení se pohybem podobným vodě.
Akce s tekutým vznášením

Jedním z nejpopulárnějších způsobů použití tohoto trendu mohou být stavy animace s tekutým vznášením. Není nic, co by vás přimělo k tekuté animaci, dokud se myš nepohybuje nad položkou s animovaným stavem vznášení.
Jedná se o jednoduchý a příjemný nástroj, který může zaujmout uživatele.
Jde o to, že pohyb je tak realistický a plynulý, že to vlastně povzbuzuje lidi, aby si s ním hráli a viděli, jak se pohyb děje a jak funguje.
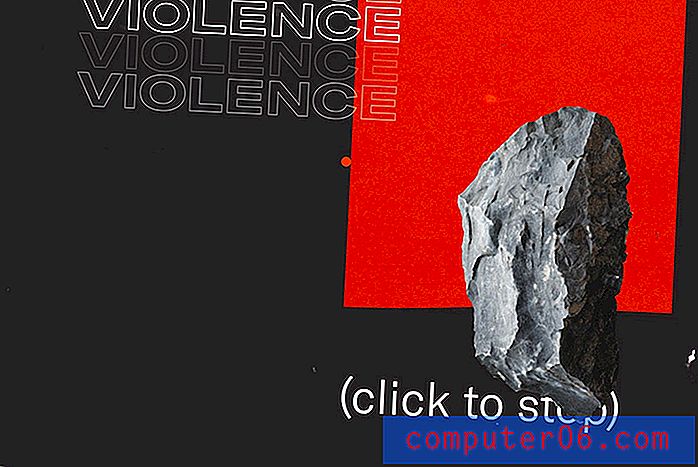
Kapalina „Scroll“

Kapalná animace je skvělým „navigačním“ nebo navigačním nástrojem. (Budete chtít určitě prokliknout výše uvedený příklad.)
Díky tahům a tahům myši na obrazovce se pohyb obrázku cítí, jako byste se točili v akváriu. Můžete vidět, jak se všechny prvky pohybují kolem vás, aniž byste kamkoli šli.
Když se zastavíte, je tu malý okamžik animace, kdy se na obrazovce usazují vlnky a rychlost, které přišly s vašimi pohyby.
Pohyb se cítí neuvěřitelně skutečný a transportuje uživatele do prostoru designu.
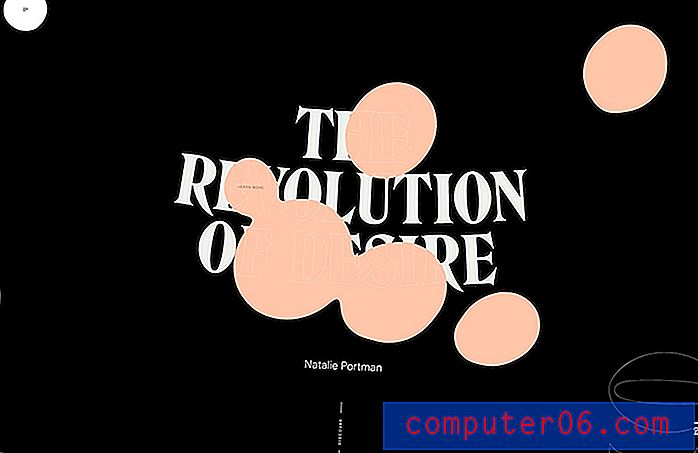
Tekuté pozadí / nové znalosti

Animace tekutin může být designovým prvkem na pozadí nebo v popředí návrhu a může být „spuštěna“ bez interakce uživatele.
Beyond Beauty's Revolution of Desire má prvek na pozadí / popředí, který právě dělá toto. Malé kuličky se pohybují po obrazovce a dokonce se navzájem spojují. Dále animují a posunují, když je myš zapojena s dalším stavem vznášení.
Ukazatel má také tekutý pocit s blogem jako kurzorem a realistický pocit pohybu na obrazovce. Ukazatel blob téměř zpomaluje, aby odpovídal pohybu ostatních prvků.
Liquid Cinemagraph

Cinemagraph obrázky přicházejí a odcházejí jako trend a znovu se objevují s tekutějšími animacemi.
Tyto návrhy zahrnují kombinaci statického a pohyblivého obrazu - často na pozadí -, který k němu má nějaký tekutý pohyb.
Ve výše uvedeném příkladu od 1 mínus 1 se žena na obrázku jeví jako podvodní díky pohybu jejích šatů. Je to jednoduché, ale vizuálně zajímavé. Design webových stránek používá také celou řadu dalších animačních technik pod rolováním.
Podvodní pohyb

Ve výše uvedeném příkladu bylo naznačeno - pohyb pod vodou - a zde je to dominantní animační efekt.
Populární způsob použití této techniky je podvodní pohyb. Les Animals používá animovaný obrázek, který vypadá jako rostliny pohybující se pod vodou. Tvary se posouvají a proudí uklidňujícím, pomalým vzorem.
Pokud s návrhem interagujete, je při pohybu myši další stav tekuté animace. Je jemný a dokonale se hodí ke zbytku designu rozhraní.
Tekutá typografie

Už jsme toho trochu viděli, ale tekuté animační efekty se mohou vztahovat i na typografii.
Trik k tomu, aby tato technika fungovala na psaní, je udržovat čitelnost slov. Pokud je text v kterémkoli bodě natažen nebo natažen do bodu, že je nečitelný, animace zašla příliš daleko.
To může být poněkud delikátní rovnováha, ale když se to povede dobře, může být zábavné podívat se na něj a pracovat s ním. Animace tekutin na textových prvcích může probíhat samostatně, jako je například výše uvedený příklad z Myles Ng, nebo může fungovat jako stav vznášení.
Závěr
Animace tekutin je hlavní trendovou technikou designu. Pohyb může pomoci udržet uživatele, kteří se zajímají o design vašich webových stránek, delší a poskytnout další důvod pro interakci s obsahem.
Tato technika designu webových stránek by měla vypadat jednoduše a realisticky. Pohyby, které jsou příliš rychlé nebo vypadají nuceně, nebudou mít stejnou příjemnou přitažlivost jako jemný pohyb, který očekáváte od tekuté animace.