Ditching the Grid: Alternative Layout Strategies and Tips
Už vás nebaví vytvářet stavební weby pomocí stejných starých rozvržení založených na mřížce pro každý projekt? Svěděl jste, že se odtrhnete od normy a pokusíte se o něco organičtější?
Dnes se podíváme na několik stránek, které právě provedly, abychom zjistili, co se můžeme dozvědět o alternativních metodách rozložení a jak je lze úspěšně implementovat.
Prozkoumejte prvky Envato
Rozvržení mřížky
Rozvržení založené na síti je základním kamenem moderního webdesignu. V době, kdy jsou čisté, minimalistické návrhy považovány za konečný ideál (přímá reakce na chaotický styl designu 80. a 90. let), bude samotná definice „dobrého designu“ bezpochyby zahrnovat zmínku o jednoduchém a solidním zarovnání.
Nakonec je to dobrá věc. Rozvržení založená na mřížce poskytují bezkonkurenční strukturu, rovnováhu a organizaci. Přináší do designu předvídatelný rytmus a pocit povědomí a nechají obsah vyniknout samo.
Rozvržení mřížky je neuvěřitelně uživatelsky přívětivé. Instinktivně čteme stránku zleva doprava, shora dolů a mřížky mají tendenci tuto tendenci spíše posilovat než vzdorovat. S designem založeným na mřížce je obsah přesně tam, kde by jej divák očekával, aniž by bylo třeba mimořádného úsilí.

Máme celé galerie designu, jako jsou ty, které jsou uvedeny výše, věnované návrhům založeným na mřížce. Existuje nespočet rámců CSS a šablon Photoshopu věnovaných pomoci nám dosáhnout rychlého rozvržení mřížky s minimálním úsilím. Pokud je design náboženství, jsou mřížky svatým písmem, kterému připisujeme pravdu.
Pokud s touto přehnanou metaforou ještě dále běžíme, pak dnešní téma není nic jiného než „rouhání“. Pojďme prozkoumat, jak můžeme do našich rozvržení vnést trochu více rozmanitosti opuštěním mřížky, alespoň částečně, ve prospěch více organických rozvržení a grafiky. Ukázalo se, že ve skutečnosti existuje několik způsobů, jak strukturovat informace, prostě neříkejte bohům designu.
Najděte další způsoby přímé pozornosti
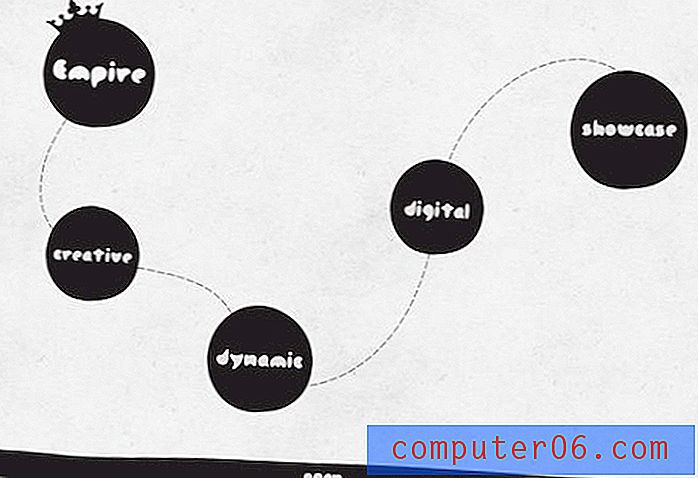
Náš první příklad alternativního uspořádání pochází z We Are Empire, agentury pro digitální design. Zde je snímek domovské stránky jejich webových stránek.

Jak vidíte, rozhodně nepředstavuje typické rozložení webové stránky. Zde je několik poznámek. Za prvé, primární objekty na stránce jsou kruhy. Jakýkoli normální web založený na mřížce je obvykle tvořen primárně obdélníkovými objekty. Mřížky jsou tvořeny obdélníky, takže objekty se čtyřmi hranami a alespoň minimálně tvrdými rohy fungují docela dobře.
Naproti tomu téměř všechna organická rozvržení, se kterými se setkáte, těžce využívají kruhy. Kruhy se cítí organičtěji a zdá se, že lépe vyhovují tomuto stylu rozvržení. Dále představují rebelantské designéry s dalším způsobem, jak se odchýlit od normy.
Ještě důležitější než tvary objektů je způsob, jakým jsou propojeny. Opět platí, že rozvržení mřížky lze číst velmi přirozeně, ale organické rozvržení nechává oko zmateně bloudit při hledání toho, na co se dále dívat.
Vytvořením základní cesty vytvořil designér jasný tok informací, které byste měli sledovat. Při pohledu na tuto stránku si téměř nemůžete pomoct, ale jít cestou cestou očima; jednoduchý a extrémně účinný trik pro ovládání uživatelského dojmu.
Méně objektů
Cesta pomáhá, ale není to úplná nutnost. To platí zejména tehdy, je-li ve schématu opravdu několik objektů. Podívejte se například na níže uvedenou stránku Michaela Wonga, která využívá podobné rozvržení.

Wong web používá pro tyto typy rozvržení další populární techniku: animaci ovládanou myší. Když pohybujete myší po obrazovce, objekty v rozvržení se pohybují kolem paralaxy, který simuluje 3D rozhraní.
Struktura je stále přítomna
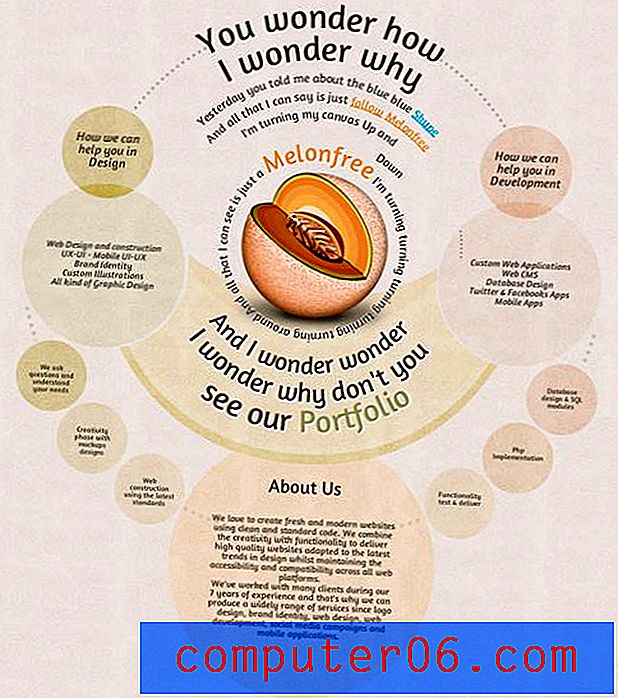
Jednou z velmi důležitých věcí, kterou si musíte pamatovat, když se bloudíte z rozvržení založených na mřížce, je to, že nemusíte úplně opustit strukturu. Jak ukazuje níže uvedené rozložení Melonfree, váš návrh může být stále velmi logický.

Zde ve prospěch jednoduché mřížky nalézáme velké využití zaoblené symetrie. Design je docela atraktivní a dobře vyvážený. Čtení v kruhu rozhodně není nejjednodušší věc na světě, ale konečný výsledek je svěží jiný.
Ústřední body
Když pracujete s alternativním rozvržením, vždy se snažte zůstat vědomi toho, kde vytváříte ohniskové body. Výše uvedené rozvržení má úmyslně velký tah směrem do středu, kde najdete velkou grafiku melounu, který představuje název společnosti.
Ve svých rozvrženích použijte velikost, barvu a umístění objektů k vytvoření konkrétních ohniskových bodů a analyzujte, jak dobře fungují s vizuální cestou, kterou se pokoušíte vytvořit (shora).
Vytvořte scénu
Velmi odlišnou, ale stále velmi oblíbenou alternativní metodou rozvržení, je vytvoření scény, která slouží jako rozhraní pro váš web. Obvykle na to vážně varuji, protože obvykle končí ve směru špatného webu typu rychlého občerstvení poháněného bleskem, kde nemůžete najít ani jednu věc.
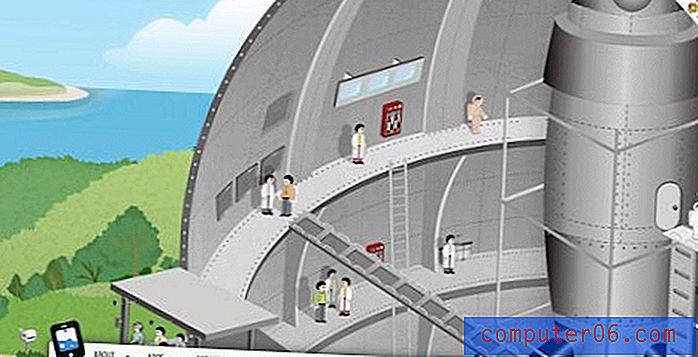
Tato metoda však může a vede k některým atraktivním, dobře navrženým webům. Vezměme si níže uvedený web iCodeLabs, který používá opravdu skvělou ilustrovanou scénu, kterou lze navigovat, uhodli jste ji a pohnul myší.

Jednou z klíčových funkcí je, že web iCode si vyhrazuje explorativní scénu jako volitelný zábavný prvek webu. Primární navigace je známější rozhraní lišty ve spodní části stránky. Žádné odkazy na odkazy zde!
Mřížky: Skryté, ale zřídka pryč
Velkým tajemstvím této diskuse o opuštění rozvržení založených na mřížce je to, že v daném webovém designu zřídka úplně chybí. Ve skutečnosti, pokud navštívíte výše uvedené weby, můžete vidět, že na mnoha stránkách stále existuje celková struktura mřížky. Alternativní metody rozložení existují v oblastech ve větší struktuře.
Poučení je, že nemusíte a často nechcete úplně opustit bezpečnost jasných, jednoduchých a logických rozvržení, abyste dosáhli něčeho, co vypadá a cítí se jedinečné.
Nakloněné sítě
Jedním z chytrých způsobů, jak skrýt rozvržení založené na mřížce, je intenzivní využití diagonálních čar místo svislých a / nebo vodorovných čar. Lze použít stejné přesné konvence, jaké se používají v normálních sítích, výsledek jednoduše vypadá ostřejší.

Jak vidíte, Estilo DLT má vzhled organického rozvržení, ale ve skutečnosti vyhovuje některým velmi přísným zásadám rozvržení.
Závěr
Odtržení od normy může být pozoruhodně osvěžujícím experimentem. Pomůže vám to myslet jinak a vidět design způsobem, který jste nikdy předtím neměli. Zkoumání nápadů alternativního rozvržení je v této aréně nejlepším způsobem, jak si nechat nohy namočit. Pomocí výše uvedených příkladů a informací začněte správným směrem.
Nezapomeňte, že rozvržení mřížky je často přerušeno, ale zřídka je zcela opuštěno a že i když nepoužíváte mřížku, může být vaše rozvržení stále velmi logické. Zanechte komentář níže s odkazem na všechna netradiční rozvržení, se kterými se setkáte. Také nám dejte vědět, zda jste nálepkou pro mřížky, nebo máte sklon se pustit mimo krabici s rozvržením.