Grid-First Design: Jak vytvořit vertikální rytmus a harmonii
Když uslyšíte mřížku, co je první věc, která vám přijde na mysl? Pro většinu návrhářů jde často o horizontální koncept se sloupci napříč plátnem. To platí zejména při úvahách o webových a digitálních projektech.
Ale co vertikální mřížky? Stejně důležité je také vytvořit tok nahoru a dolů po stránce. A existuje řada způsobů, jak toho dosáhnout u gridových systémů.
Prozkoumejte prvky Envato
Proč používat vertikální mřížku?

Pokud již ve svých projekčních projektech neuvažujete o svislých mřížích, možná vás zajímá, proč je to důležité. Svislá mřížka pomáhá dosáhnout vertikálního rytmu a harmonie na stránce.
Mřížka pomůže nastavit a stanovit pravidla pro návrh, ať už tištěný nebo digitální. Tato struktura usnadňuje nakreslení návrhu a poskytuje pokyny pro rozestupy, umisťování prvků a velikost textu a dalších objektů na plátně. Svislá mřížka také vytváří rytmický vzor a tok pro web, když uživatelé posouvají. (To může být zvláště důležité na menších zařízeních.)
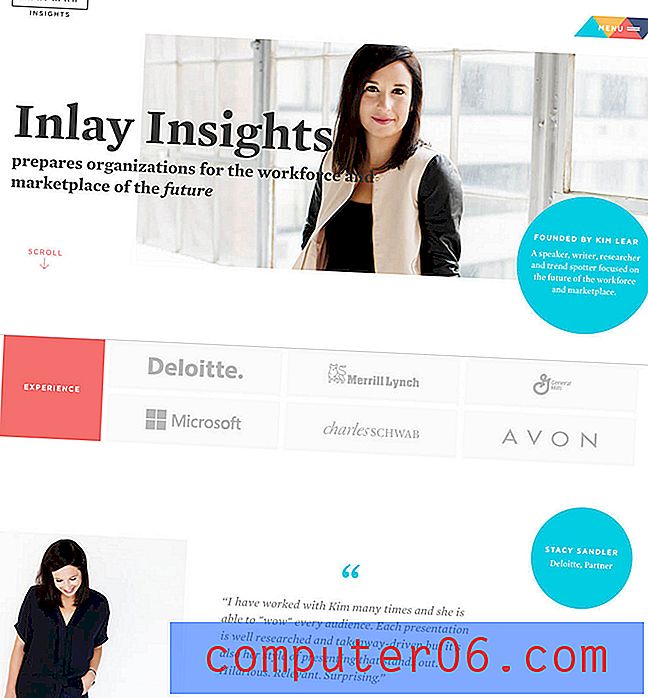
Celkovým efektem je design, který, když to načrtnete, drátový model bude vypadat plynule. Prvky jsou rozmístěny dobře, přechody jsou snadno viditelné a srozumitelné a každá jiná část návrhu se cítí účelně a součástí plánu.
Stačí se podívat na drátový model výše. Můžete nakreslit čáry přes náčrt tak, aby se každý prvek zarovnal ve stejné rovině. Tento vizuální tok je přesně to, čeho chcete dosáhnout.
Mřížky pro text

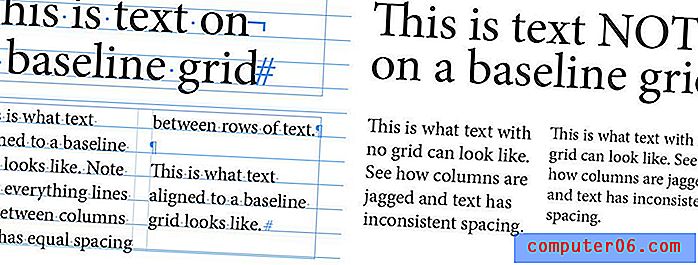
Svislá mřížka je zvláště důležitá, pokud jde o text. Může být použit několika způsoby k vytvoření toku v kopii. Všechno to spadne do vaší základní mřížky.
Mřížka základní čáry je imaginární sada rovnoměrně rozmístěných vodorovných čar - myslím, že jste použili vládnoucí papír, který jste použili ve škole, s nímž se text zarovná. Spodní (základní) písmena spočívají na těchto řádcích, takže mezi řádky textu je stejná mezera a sloupce textu se také vzájemně zarovnávají.
Zde je několik aplikací:
- Vytvořte dva sloupce a ponechte svůj typ na základní linii.
- Použijte matematiku k zarovnání všech typů, bez ohledu na velikost na základní stupnici.
Ale jak to děláte? Začíná to malou „typografickou matematikou“. (Tento koncept je téměř stejný pro tisk nebo digitální projekty.)
- Vyberte písmo a velikost textu těla.
- Nastavte mřížky nebo mezery mezi řádky textu.
- Stejný poměr použijte pro další mezery v návrhu.
- Můžete také použít násobky základní mřížky pro prvky. Pokud je tedy vaše tělo 16 bodů, může být větší text dvakrát větší než výška řádku.
Tato matematika základní mřížky také dělá něco jiného. Pomáhá vám vytvořit hierarchii typografie, protože každá nová úroveň textu je stohována v poměru k ostatním úrovním textu.
Mřížky pro obrazovky nebo panely

Vertikální mřížky jsou jedním ze základních nástrojů při návrhu stránky po stránce, jako jsou webové stránky s funkcí posouvání paralaxy. Každá stránka musí mít stejnou velikost a musí mít stejný pocit, aby se každá nová stránka cítila jako souvislá část stejného příběhu a estetiky.
Většina designérů to dělá barevně nebo s trochou animace, aby obrazovky s každým svitkem „zapadly“ na místo. Pokud jsou prvky zarovnány v perfektní vertikální orientaci, je každá obrazovka viditelná najednou a není napůl zapnutá, napůl mimo obrazovku. Tato vertikální mřížka vytváří správnou harmonii a přispívá ke správné čitelnosti a více žádoucímu uživatelskému dojmu.
Rámec pro tento styl designu závisí na dobrém vertikálním toku. Prvky musí být umístěny podobně jako uživatel posouvá. Typ by měl spadat do podobného formátu sloupců a velikost a mezery mezi písmeny a prvky by měly být shodné od obrazovky k obrazovce.
Tyto malé podněty jsou vlákno, které udržuje uživatele zaměřené a vytváří vizuální porozumění a tok z jednoho kusu informací do dalšího.
Mřížky na karty

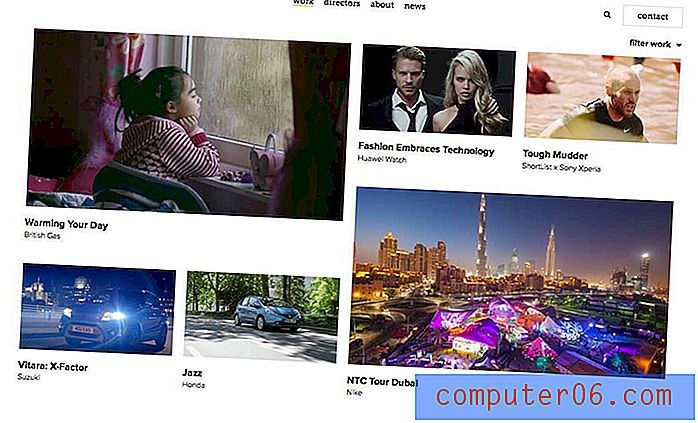
Design ve stylu karet je jedním z nejpopulárnějších a trendových prvků roku a funguje díky svislé mřížce. Svislá mřížka vám pomůže vytvořit kartu, která má zřetelný pocit, správné rozestupy a pohodlný prostor pro více prvků v jednom kontejneru.
Přemýšlejte o všech místech, kde můžete použít svislou mřížku s kartou:
- Mezery mezi kartami v designu. (Jedna karta na obrazovce na mobilních zařízeních).
- Vnitřní ohraničení karty mezi prvky, jako jsou obrázky, text nebo tlačítka.
- Dimenzování pro každý prvek.
- Hierarchie a velikost textu.
Mřížky pro elektronický obchod

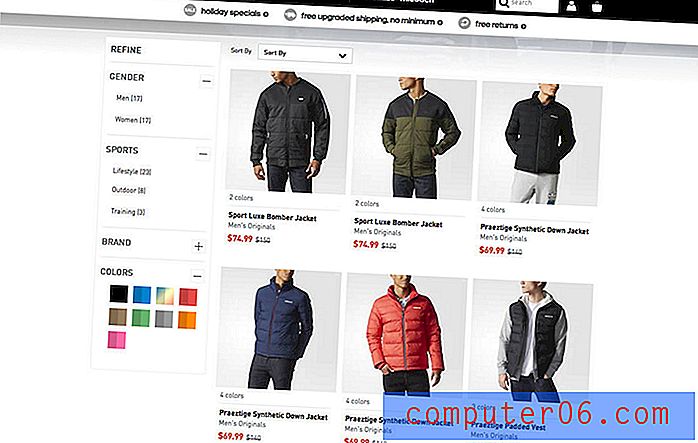
Vertikální (a horizontální) mřížky jsou oblíbenou volbou pro webové stránky elektronického obchodování z důvodu odlišného organizačního toku. Položky mohou být umístěny vedle sebe, takže uživatelé mohou před provedením nákupu porovnat a rozhodnout se.
Podívejte se pozorně a pravděpodobně zjistíte, že zbytek rámce webu bude také sledovat stejný vertikální rytmus. Jemné použití mřížky je pohodlné a díky němu bude nakupující cítit v pohodě, důvěřovat designu díky příjemné organizaci a snad i nákup.
Mřížky pro celkovou organizaci

Jen proto, že používáte mřížku, nemusíte mít vzhled zdiva nebo mřížky. Použijte mřížku ve více a polovinách k vytvoření zajímavých kombinací prvků, které padají do harmonie.
A klidně přerušte mřížku jednou za čas. Někdy skončíte v situaci, kdy vícenásobná mřížka prostě nevypadá dobře, zejména pokud jde o typ chybějících stoupání nebo sestupu. To je v pořádku, jak to trochu popletat. Pamatujte, že i když používáte mřížku a vypadá to legrační, narušuje to harmonii a tok. Proveďte tyto vizuální opravy a úpravy podle potřeby.
Závěr
Proč je tedy vertikální rytmus a mřížka tak důležitá? Pokud jde o text, pomáhá uživateli zabránit únavě při čtení. U ostatních prvků vytváří zřetelný pocit harmonie a toku.
Lidé mají rádi organizaci podle přírody a chtějí, aby návrhy byly snadno pochopitelné na první pohled. Dobrý distribuční systém vám to pomůže dosáhnout snadno. Jakmile je mřížka vytvořena, lze si umístění prvků, velikosti a tvary lépe představit, protože je můžete umístit do rámu, který jste již načrtli.
Zdroj obrázku: baldiri.