Horizontální harmonie v designu: Udržujte ji mezi linkami
Horizontální harmonie. Je to jedna z těch věcí, které si podle všeho všimnete, jen když chybí. Horizontální harmonie je vztah mezi prvky napříč designem. Je to víc než řádky a pravidla; je to také neviditelná mřížka, která vytváří smysl pro designové prvky.
Jak můžete vytvořit horizontální harmonii? Zatímco některé techniky jsou jednodušší než jiné, nejedná se o ohromující koncept. Stačí jen trochu plánování. Přemýšlením o věcech, jako je základní mřížka, prostor mezi řádky textu, umístění prvků a celková estetická horizontální harmonie, je jen část procesu návrhu.
Základní sítě


O základních liniích, populárním designovém nástroji v tištěných projektech, se ve webdesignu méně často mluví. Důvod je jednoduchý: Mnoho webových (a digitálních) projektů obsahuje jeden sloupec textu.
Mřížka základní čáry je imaginární čára, na které je typ umístěn. Každé písmeno v textu bude spočívat na této mřížce, takže se bude řadit více sloupců typu. (Tím se zabrání tomu, aby sloupce měly zubatý vzhled.)
Mřížky základní linie mohou fungovat téměř pro jakýkoli typografický účel a většina návrhového softwaru zahrnuje nástroje pro vytváření specifikací základní mřížky. To je trochu složitější online, ale existují i základní linie CSS, včetně pěkného příkladu z časopisu Smashing Magazine.
Mřížka základní čáry funguje, pouze pokud je použita v každém sloupci v rozvržení, kde typ začíná a končí na stejném místě (obvykle v horní a dolní části stránky). Kromě toho se základní mřížka obvykle aplikuje na celou stránku v digitálním projektu a šíření (nebo protilehlé stránky) v tiskových projektech.
Mřížky základní linie jsou odlišné od výšek čar nebo předních specifikací, protože základní mřížka určuje, kde písmena spočívají. Mřížka může donutit čáry psát, aby byly blíže k sobě nebo vzdálenější. (Například v Adobe InDesignu přepíše základní mřížka úvodní text a nutí text žít v příslušné mřížce.)
Na základní mřížce je pěkná čistota textu. Když je vše uspořádáno uspořádaným způsobem, výsledkem je nápis, který lze snadno přečíst a podívat se na něj. Neexistují žádné otřesné pocity. Existuje důvod, proč to knihy, noviny a časopisy (které se spoléhají na více sloupců textu na stránce) dělají roky.

Tip: Nastavte základní mřížku
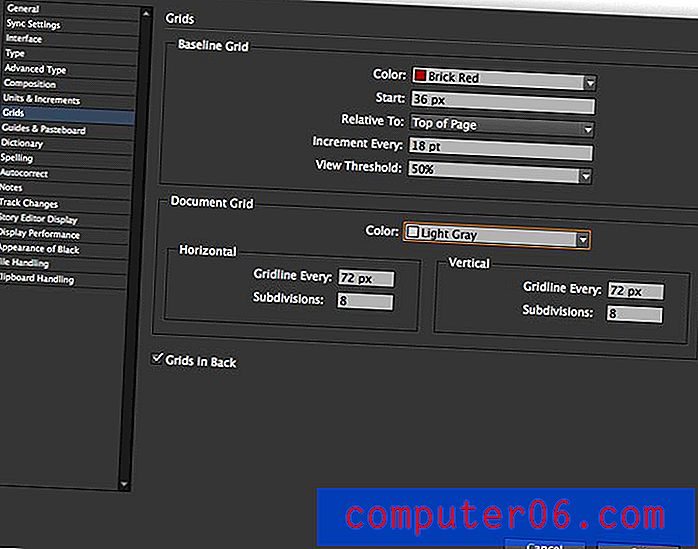
- InDesign: V nabídce Úpravy vyberte Předvolby a poté Mřížky. Můžete nastavit barvu pro mřížku základní čáry, kde mřížka začíná (horní část stránky nebo horní okraj) a přírůstek (výška mřížky). Přichytit k vodítkům se použije na základní mřížku.
Vedoucí


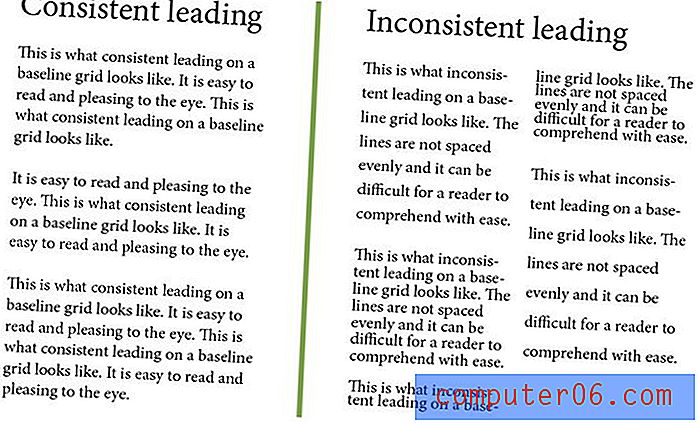
Další důležitý nástroj při vytváření harmonie na stránce nebo na obrazovce je vodítko, velikost mezery mezi řádky typu. Text by měl mít konzistentní vedení.
Přemýšlejte o tom tímto způsobem: Pokud je odstavec 1 typem 14 bodů s vedením 16 bodů a odstavec 2 je typem 14 bodů s vedením 12 bodů, způsobí čtenářům potíže. Tato změna je pro oko obtížná a může znamenat, že čtení bude výzvou. To platí i pro jeden sloupec textu.
Zejména v tištěných projektech je ideální kombinace konzistentního vedení a doplňkové základní mřížky. Toto párování zajistí, že se typ zarovná od sloupce ke sloupci a bude mít konzistentní pocit od shora dolů.
Mějte mezery konzistentní


Množství prostoru mezi elementy je stejně důležité. Existuje mezi řádky jeden řádek mezery? A co mezi záhlavím a hlavním textem? Nebo fotografii a text kolem ní?
Určete pravidla rozestupu, která pracují s mřížkou základní čáry a úvodními specifikacemi, aby se zajistilo, že mezery kolem prvků jsou konzistentní. Bude nejjednodušší vytvořit a udržovat konzistenci s těmito prostory, pokud jsou také nastaveny tak, aby spolupracovaly se specifikacemi vašeho typu.
Udělejte to ještě o krok dále a zvažte také vertikální prostor - šířku okapu, omotání textu a okraje. Také tyto prostory by měly být součástí vašeho konzistentního schématu rozestupů.
Line It Up

Text je 14 bodů? Sestavte prvky tak, aby odpovídaly.
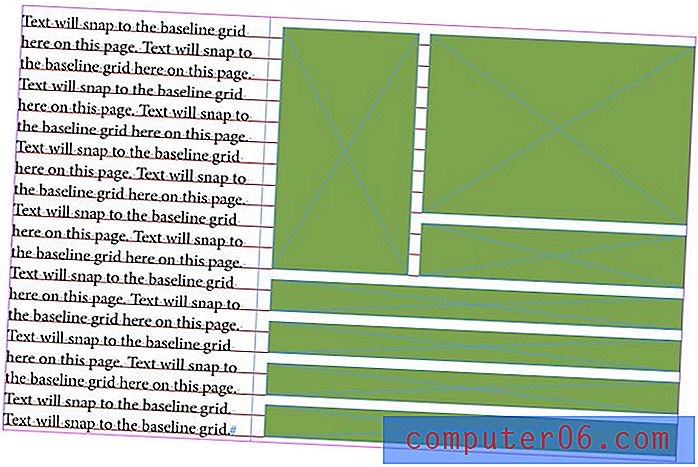
Poté, co máte dobrý pocit z textu v projektu, začnou hrát další prvky. Tyto prvky by se měly zarovnat také na neviditelné mřížce. Text, fotografie, čáry, tlačítka a všechny ostatní konstrukční prvky by měly spolupracovat, když se na ně podíváte přes stránku nebo obrazovku.
To může vyžadovat trochu plánování. Pokud jde o obrázky, načrtněte umístění a jak každé z nich bude ležet na vodorovné mřížce. Spodní část fotorámečku by měla spočívat na mřížce účaří s textem a zastavit se v zarovnání s vrcholy velkých písmen pro dokonalou harmonii.
Stejným způsobem přemýšlejte o malých kusech, jako jsou tlačítka nebo navigační prvky. U malých částí zvažte svislé výšky těchto položek tak, aby odpovídaly vedení textu nebo jeho násobku. (Nezapomeňte zvážit další mezery mezi řádky.)
Mysli v blocích

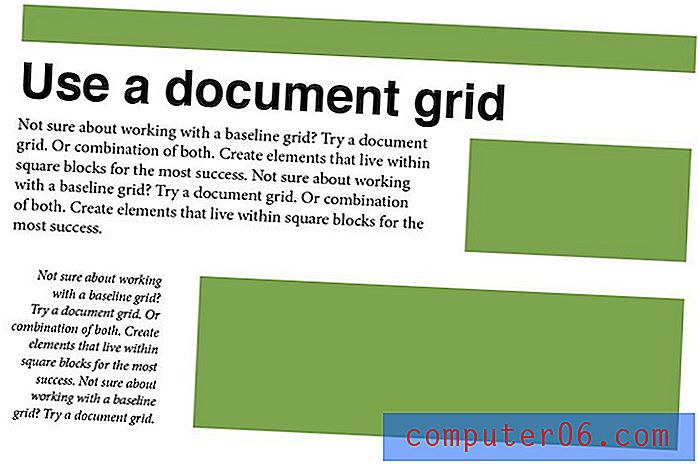
Pokud má celá tato základní mřížka a vedení vedoucí hlavu, může být přemýšlení o mřížce v blocích snazší. Grafický papír staré školy, který jste použili na základní škole, může být pro tuto aplikaci perfektním náčrtem. (Softwarová sada Adobe má také mřížkový režim, který můžete při digitálním skicování použít na pozadí.) Naplánujte svůj návrhový projekt tak, aby se každý kus hodil do stanoveného počtu bloků.
Například text je vysoký dva bloky. Ostatní prvky se budou rovnat násobkům textu, takže obrázky budou vysoké o osm bloků a tlačítka budou vysoká o čtyři bloky. Mezerou mezi prvky jsou také dva bloky, svisle a vodorovně. (Získat obrázek?)

Tip: Nastavte mřížku dokumentu
- InDesign: V nabídce Úpravy InDesignu (v systému Windows) vyberte Předvolby a poté Mřížky. Můžete nastavit barvu mřížky, zadat vodorovné a svislé mezery a další členění. Mřížku lze nastavit tak, aby se objevila za nebo před objekty v rozvržení.
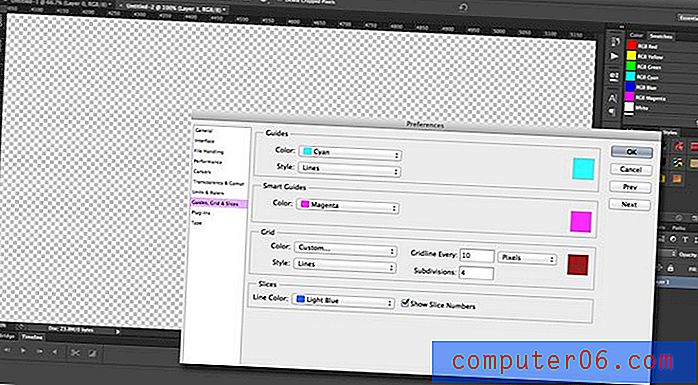
- Photoshop: V nabídce Photoshop Edit (ve Windows) vyberte Preferences (Předvolby), pak Guides, Grid & Slices. Nastavte specifikace pro každý řádek mřížky, včetně barev, mezer a subdivizí.
Horizontální myšlení pro vertikální projekty
Horizontální harmonie není jen o čem přemýšlet, když pracujete na projektech, které se táhnou přes dlouhý prostor, může to být stejně důležité ve vertikálně orientovaných projektech.
Zvažte, jak důležitá je horizontální harmonie pro web s paralaxovými rolovacími funkcemi. Každá „obrazovka“ musí při pohybu nahoru a dolů pracovat v horizontální harmonii. Mobilní web, na který se často díváme ve svislé orientaci, se musí pohybovat způsobem, který dává smysl.
Totéž platí i pro menší tiskové projekty. Podívejte se na štítek na nápojové nádobě. Text je pravděpodobně umístěn v mřížce, která se obtéká kolem kontejneru.
Závěr
Horizontální harmonie je všude. Klíčem k tomu je, že to opravdu nevidíte. Projekty se budou cítit dobře, když tam jsou, a budou se cítit trochu mimo, pokud tomu tak není.
Jako návrhář je důležité myslet na mřížky a zarovnání během celého procesu návrhu. Konečným výsledkem návrhu je vytvořit něco, co je čitelné, použitelné a efektivní. Horizontální harmonie vám toho může pomoci dosáhnout.