Jak prolomit mřížku, aniž by se nepořádek
Mřížka je základem téměř jakéhokoli designu webových stránek. Tyto neviditelné linie pomáhají vytvářet rytmický prostor a vizuální tok, takže každý projekt má smysl pro organizaci a harmonii.
Ale nemusíte se držet mřížky na 100 procent času. Mřížku můžete dokonce čas od času přerušit, aniž byste museli dělat celkem nepořádek. Zde je návod, jak to udělat, a přitom udržovat web, který je pro nás potěšením!
Porozumění mřížkovým systémům

Než budete moci mřížku přerušit, musíte pochopit, proč existuje. Bez ohledu na to, jaký typ systému používáte, je mřížka základní součástí procesu návrhu. Mřížky vám pomohou určit, kam umístit prvky, jak se prvky mohou rozbít nebo naskládat na různé velikosti obrazovky a obecně pomáhají udržovat věci uspořádané.
Mřížka je neviditelná nadace, která vám pomůže navrhnout něco, co se zdá být organizované, čisté a pro uživatele snadné sledovat.
Designéři používají sítě téměř navždy. Vraťte se a podívejte se na staré noviny a knihy - text je seřazen do sloupců. Dokonce i staré spisy o tabletech obsahují tuto harmonickou strukturu.
Mřížky mohou provádět následující akce:
- Udržujte obsah organizovaný a plynulý. Uživatelé jsou zvyklí na prvky, které se vodorovně a svisle zarovnávají a sledují přístup zleva doprava (a zpět), přístup shora dolů ke čtení.
- Zefektivněte práci na designu, protože uvidíte, kam umístit prvky a prostor mezi nimi.
- Pomozte webové stránce, aby vypadala konzistentně ze stránky na stránku.
- Vytvořte mezi prvky ten pravý prostor, aby design zůstal přehledný.
- Rovnováha je méně náročná. Postupujte podle mřížky a prvky téměř padnou na své místo, když změníte měřítko prvků v rámci nastavených parametrů.
Tak proč byste dokonce přemýšleli o přerušení sítě?
Prolomení mřížky může přidat zvláštní důraz na konkrétní prvek. Je to jedno z těch návrhových pravidel, které, když jsou rozbité, mohou zlepšit význam projektu. Při rozbíjení mřížky je důležité dodržovat mnoho dalších „pravidel“ designu. (Použijte jen tento trik, abyste toho využili co nejlépe.)
Vytvořit vrstvy

Prvky vrstev vám umožňují pohybovat se mimo mřížku při zachování jednoty v designu. Protože se prvky dotýkají a překrývají roviny, cítí se jako součást stejné jednotky.
Tato technika se v poslední době stala velmi populární díky vlivům Material Design a více návrhářů, kteří využívají šancí s prvky na obrazovce. Může to však být složité; prvky, které se nějakým způsobem překrývají, musí zůstat rozlišitelné, aby mohly účinně fungovat.
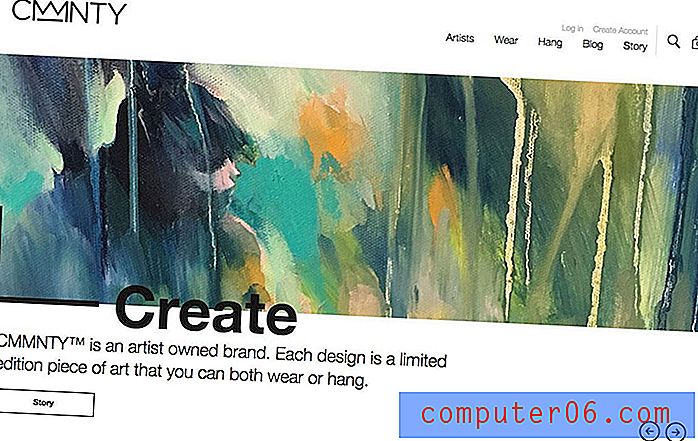
Cmmnty to provádí pomocí široké čáry a textu a vytváří typ vyvážení pomocí typografie a mezery. V designu můžete téměř vidět několik malých sítí, jako je navigace a zarovnání textových prvků vlevo, ale žádný konzistentní vzor. Toto porušení mřížky je pro uživatele dokonale vyvážené a snadno pochopitelné.
Design Purposeeful White Space

Jedním z důvodů, proč se pohybovat mimo cestu mřížky, je vytvořit více bílého prostoru s větším důrazem na správných místech. Může to být pro zvýraznění textových prvků nebo značky nebo hvězdného obrazu.
Jedna věc, která je často mylná pro pohyb z mřížky, je lichá zarovnání. Zatímco plynulé zarovnání může být nedílnou součástí používání mřížkového systému - vodorovně nebo svisle - prvky mohou být zarovnány při pohybu od mřížky.
Když rozbijete mřížku a přidáte prázdné místo, zvažte ponechání všeho jiného v zarovnání. Pomůže to vytvořit klastr prvků, který přitahuje pozornost, jako je text a výzvu k akci od společnosti Surfers Against Sewage, s dostatkem prostoru, který se prvku cítí důležitější než ostatní. Výše uvedený příklad funguje úžasně, protože prostor pomáhá přilákat uživatele k výzvě k akci.
Vložte prvky dovnitř kontejneru

Když jsou prvky nějakým způsobem obsaženy, cítí se spolu, i když je mřížka přerušená. To může zahrnovat použití barevného pozadí, vkládání prvků do rámečků nebo vrstvení textu na fotografii nebo video, jako je výše uvedený příklad.
Pěkná věc na jakémkoli prvku kontejneru je, že poskytuje podnět uživatelům, že všechno v něm nějakým způsobem souvisí. Prvky odkazují.
Vypnutí mřížky ve stylu kontejneru je vizuálně zajímavý způsob, jak rozbít to, co často končí jako hrací karta. Mnoho návrhů ve stylu kontejneru končí dokonale symetrickým designem; jít z mřížky je jistý způsob, jak přidat jiskru do designu a rozbít monotónnost.
Hrajte se specifickými prvky

Nejlepší způsob, jak jít z mřížky, je s jednoduchými detaily. Pokud v celém návrhu chybí mřížkový systém, pravděpodobně skončíte s nepořádkem. (A přesně tomu se snažíme vyhnout.)
Chcete-li upoutat pozornost, začněte elementem pozadí nebo přízvuku. Skvělé místo na začátku nebo zajímavé tvary jsou dobrým místem. Zvažte také přidání výrazné barvy pro zvýraznění prvku.
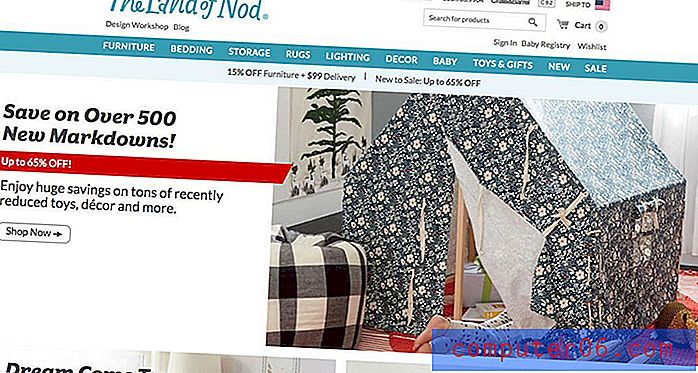
Země Nod to efektivně provádí pomocí silně šikmých čar, aby ukázala uživatelům, kde jsou skvělé prodeje na celém webu. Tyto čáry jsou někdy obsaženy v obrazech a někdy kříží bílé prostory do obrazů. Rozptyl je vizuálně zajímavý a zajišťuje, že občasné prolomení mřížky je dost neobvyklé, aby upoutalo pozornost, ale odpovídá zbytku návrhu natolik, aby se cítilo, že patří.
Přesuňte to kolem

Použijte pohyb a pohyb, abyste odstranili prvky z mřížky, nebo možná dokonce jen trochu posunete. Jednoduché animace nebo prvky, které pracují ve shodě s videem, mohou způsobit, že se mřížka bude jevit jako mřížka.
Tento koncept funguje velmi dobře s návrhy, které se zaměřují na jeden prvek.
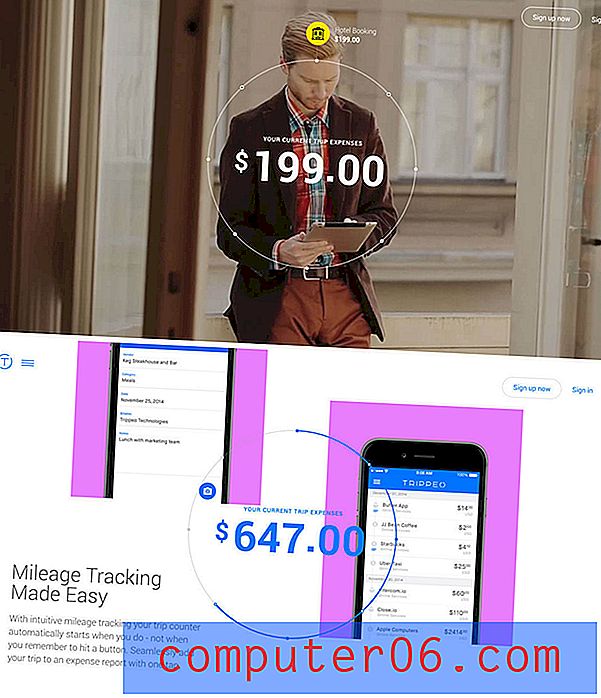
Důraz Trippeo nahoře je grafikou nákladů na cestu. Nemění to umístění v celém designu webu. Ale všechno ostatní kolem ní se pohybuje, od videa na domovské obrazovce k informacím o aplikaci, která se přiblíží pomocí rolovatelného posouvání pomocí paralaxy. Tento prvek drží pohromadě zbytek nevyváženého designu mimo síť s moderním rozmarem a vkusem.
Vytvořte iluzi prolomení mřížky

Mřížku můžete rozbít, aniž byste ji vůbec zlomili.
Pomocí malé svislé mřížky vytvořte zajímavé kombinace tvarů a zarovnání, zatímco zůstanete na mřížce (i když to nevypadá).
Pěkné na tom, aby se tento typ návrhu nezlomil, je to, že si zachováte všechny výhody návrhu založeného na mřížce a přitom uděláte něco, co je trochu jiné. Nejlepší možnosti často zahrnují návrhy, které fungují mimo násobky mřížky - tři, pět, sedm atd. - takže tvary se nikdy přesně neřadí, ale vždy se cítí podobně.
Marche Notre Dame, výše, používá tento koncept k předvedení obrázků z jeho umístění. Vzor mřížky, mřížky se používá svisle a vodorovně k vytvoření koláže s právě pravým mezerou. To je dobrý způsob, jak vymanit se ze stejných starých vzorů zdiva u fotografií, které se zdají být prakticky všude.
Závěr
Rozbití mřížky není vždy snadné. Mnohokrát to může skončit v docela nepořádek.
Nejlepší využití se aplikuje na jednu stránku nebo na sadu prvků, aby se design nedostal z ruky. To je také užitečné, když přemýšlíte o schopnosti reagovat a jak se vypořádat s prvky, které by se na menších obrazovkách nemusely dobře hodit, protože nebudete mít tolik zvláštností, se kterými se musíte vypořádat.
Rozbití mřížky - je-li dobře provedeno - může být zábavný a poutavý způsob, jak vyzkoušet něco jiného.