Jak navrhnout obsah pro uživatelské zkušenosti
Obsah je hlavní součástí uživatelské zkušenosti. Obsah je více než optimalizace pro vyhledávače; je to víc než jen blogování. Je to součást vašeho webu, identity značky a proč uživatelé komunikují s vaším designem.
Každý den je ještě důležitější navrhovat obsah jako součást celkové funkce a uživatelského dojmu při návrhu webových stránek a aplikací. Ale jak to dokážete? (Můžeme vám pomoci s některými případovými studiemi a příklady, jako je The Hen House, který používá různé techniky designu a zapojení uživatelů, aby vás neustále posouval.)
Prozkoumejte zdroje návrhu
Co je obsah webových stránek?

Obsah webových stránek je víc než jen proud blogových příspěvků. Zahrnuje každý text nebo obrázek na webové stránce. To zahrnuje vše od hlavních kopií po součty informací zápatí. Každý kousek se počítá jako obsah.
Existuje spousta těchto informací, na které designéři někdy zapomenou, když uvažujeme o obsahu. Vezměte si například web s elektronickým obchodem: Popisy produktů a dokonce zásilky jsou obsahem. Maloobchodník Woot odvádí skvělou práci při vytváření obsahu pro každý prvek na svých webových stránkách. Jak byste očekávali, každá položka na prodej obsahuje obrázky, popisy a způsob nákupu. A co víc, každá položka obsahuje také prvek zábavy. Podívejte se na popis sekundární položky, sady nožů: „April Knives Bring May Knives. Všimněte si, jak dobře tento titul funguje pro prodej, který se rozkládá dva měsíce? Jo. “
Cílem každého obsahu webu je optimalizovat a zlepšit uživatelský dojem. (Proto fungují roztomilé popisy Woot.) Obsah by měl přispět k celkovému hlasu vaší značky a ukázat, proč by uživatelé měli navštěvovat a interagovat s vašimi stránkami. (Zapojení je něco od čtení, hraní hry až po přihlášení k odběru novinek až po nákup.)
„Navrhování“ obsahu

Návrh obsahu je mnohem více než estetický. Přemýšlejte o navrhování obsahu jako o spojení mezi vaší zprávou a uživatelem. Jaké nástroje nebo typy informací vytvoří spojení?
Blog Moz nedávno sestavil skvělý seznam tipů pro tvorbu obsahu v rámci celkového uživatelského prostředí:
- Odkaz na blog nebo relevantní blogové příspěvky
- Vložení souvisejícího obsahu sociálních médií
- Optimalizujte obsah, který již máte; používat je různými způsoby
- Napište skvělé popisy sekcí, fotografií a dalších bitů „skrytého“ obsahu
- Buďte na vás hrdí a předveďte se tím, že je dostatečně velká, abyste je viděli
- Provádějte uživatele logickým (a metodickým) způsobem pomocí obsahu
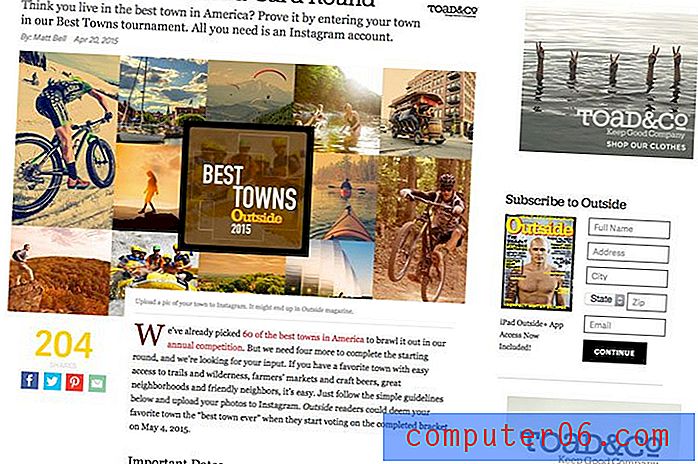
Časopis Oustide s tím na své webové stránce odvádí skvělou práci. Obsah je mash-up z různých zdrojů - časopis, online obsah, sociální média a interakce uživatelů. V „Best Towns 2015: Wild-Card Round“ je tento smíšený sáček s obsahem zobrazen. Časopis hostí na Instagramu fotografický obsah odeslaný uživateli. „Obsah“ je navržen jako průvodce pravidly pro účast v soutěži. Skvělým doplňkovým obsahem je zdroj fotografií z zdroje Outside Instagram s hashtagem soutěže. Krása návrhu je, že hlavní obsahová zpráva se nemění, ale části obsahu na stránce se neustále mění a aktualizují, což vyžaduje, aby se uživatelé vrátili a interagovali.
Obsah a funkce

Jak se design a obsah spojí? Mělo by být v synchronizaci.
Uživatelské zkušenosti a funkce jsou důležitou součástí designu. A existují techniky a věci, které můžete udělat vizuálně, abyste uživatele ještě více přilákali. Klíčové faktory jsou přemýšlení o tom, jak uživatelé číst a interagovat s webem, jak interakce fungují a využití teorie a principů designu k vytvoření něčeho, na co se lidé chtějí dívat, včetně obrysů trendů v designu.
Uživatelé číst a pracovat s většinou návrhů v základním vzoru, skenování bloků obsahu, dokud nenajdou části, které chtějí zapojit nebo najít zajímavé. Další web nedávno prozkoumal tento vzorec zaměřující se na uživatele, který zaujímá „F-tvar“ ve velmi podrobných detailech. Základním předpokladem je, že obsah ve tvaru písmene F zleva doprava a shora dolů je dominantním uživatelským chováním a může poskytnout návrhářům narážky. „F znamená, že čtenář nejprve naskenuje vodorovnou čáru přes horní část obrazovky, což je pochopitelné pro kultury, které čtou zleva doprava. Poté uživatel naskenuje svislou čáru dolů po levé straně obrazovky a hledá klíčová slova nebo zajímavá místa v počátečních větách nebo podsekcích odstavce. Když čtenář najde něco, co se jim líbí, začnou normálně číst a vytvářet vodorovné čáry. “
Poté musí být interakce mezi uživatelem a designem rozumné a relevantní. Uživatelé musí pochopit, kdy a kde kliknout a co se stane. Jedná se o zásadní krok ve vývoji obsahu a designu ve formě uživatelských podnětů. Jaké barvy a štítky použijete v těchto nástrojích k řízení provozu uživatelů?
Konečně mohou designéři použít základní nástroje a techniky návrhu k vytvoření estetiky, která je prostě přitažlivá. Jeden trik? Vytvořte design nebo interakci, která je založena na současných trendech nebo nabízí uživateli překvapení. Vzhled stránky může přispět k její funkci; vytvořte něco zábavného, kterého se uživatelé chtějí dotknout.
Living Edge slučuje funkčnost a design způsobem, který je téměř bezproblémový. Jednoduchý design využívá posouvání na stránce k představení uživatelů značky a produktů. Šikovné akce s barevným podržením podporují kliknutí na důležité informace, jako je financování a registrace e-mailů. Tento web používá trendy designu, jako je minimalismus a posouvání paralaxy, k vytvoření pohlcujícího zážitku s jednoduchou typografií a barvami, které podporují akci.
Obsahová dilema
Pokud jde o přemýšlení o obsahu, mají návrháři tendenci mít jedno ze dvou dilemat: Ohromující množství obsahu nebo nedostatečný obsah vůbec. Střed, který by byl stálým proudem různých typů obsahu, který je neustále aktualizován, je zřídka normou.
"Když je obsahová strategie na svém místě a na správném místě, jsme na cestě k dosažení krásných a efektivních výsledků." - Smashing MagazinePrvním krokem v boji proti tomuto dilematu je vypracování úplné obsahové strategie. Tento plán není nejjednodušší věc, ale zajistí, že design a obsah se budou hladce spojovat a bude snazší provést je jako tým. Smashing Magazine „Obsahová strategie v rámci procesu návrhu“ je téměř nadčasovým průvodcem k zahájení konverzací o obsahové strategii. Z průvodce: „Když je obsahová strategie na svém místě a na správném místě, jsme na cestě k dosažení krásných a efektivních výsledků.“
Pak přijde čas se vypořádat s dilematem obsahu:
- Pokud máte ohromující množství obsahu, zjednodušte si to. Zvažte modulární design ve stylu karty, který rozdělí obsah na menší a stravitelnější kousky.
- Pokud nemáte dostatek obsahu, použijte znovu to, co máte. Zvažte hru nebo trik v designu, který zdůrazňuje klíčové body. Podporujte interakci uživatele nebo sociální sítě a poté tuto interakci znovu publikujte v osnově vašeho webu.

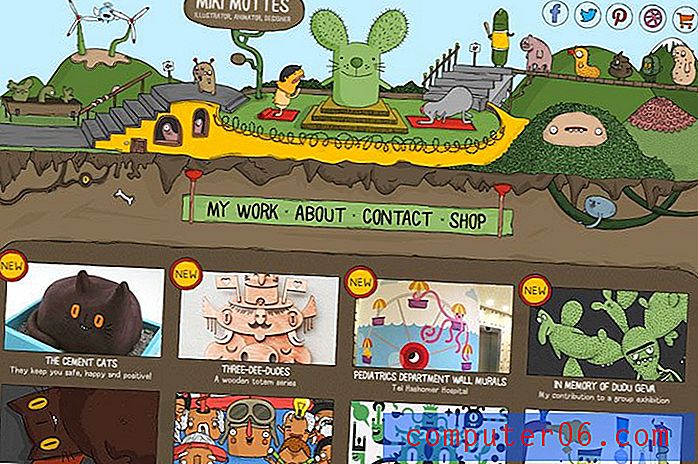
Portfolio společnosti Miki Mottes předvádí, jak navrhnout spoustu obsahu a zároveň zajistit, aby byl organizovaný a jedinečný. S využitím modulárního a blokového designu jsou položky portfolia snadno vidět a poskytují odkazy, na které lze kliknout. Tento web používá rozmarný styl, díky kterému se můžete podívat na každou z animací, což je také obsah, který přispívá k portfoliu návrhářů (a potenciální zaměstnanosti). Přejděte dolů a najděte ještě více obsahu - dozvědět se více o návrháři, koupit z obchodu nebo poslat zprávu.

Supreme Supreme má zábavný design webových stránek s minimálním obsahem. Zahrnutý obsah je však poutavý a nabízí uživatelům různé akce. Skvělá galerie fotografií nutí uživatele, aby se chtěli podělit o potenciální zařazení, a se soutěží o bezplatnou kávu budou uživatelé pravděpodobně klikat nebo provádět jiné akce, například stažení aplikace.
Závěr
Navrhování obsahu pro uživatelské zkušenosti je nejprve o porozumění uživatelům a poté o designu. Dobrý design povzbudí uživatele k interakci s vaším webem nebo značkou.
Vytvořte design, který používá základní teorie dobrého designu, vytváří silnou zprávu s obsahem a poté nabízí uživatelům překvapení ve formě estetiky nebo funkce, která je navíjí.