Praktické úvahy o designu pro responzivní stránky
Responzivní design je naše současné nejlepší řešení fenoménu všudypřítomného webu. K internetu přistupují lidé kdekoli na nespočetně neuvěřitelně proměnlivých zařízeních a citlivé stránky poskytují snadný a funkční způsob, jak tyto rozdíly vysvětlit.
Dnes se chystáme o krok zpět z diskuzí o mediálních dotazech a technickém žargonu a zaměříme se na hlavní aspekty toho, jak citlivé techniky ovlivňují váš návrhový proces. Jaké hlavní body musíte mít na paměti, když se blížíte k responzivnímu projektu webdesignu? Čtěte dál a zjistěte to.
Prozkoumejte zdroje návrhu
Design je více než CSS
V poslední době se hodně diskutovalo o technikách reagujících na design z technického hlediska: mediální dotazy, procentuální šířky atd. Jakmile však zvládnete triky CSS pro implementaci responzivního designu, budete se potýkat s hodně větší překážka: skutečný design.
"Je to dost těžké vytrhnout profesionální design, když se bojíte o jediný formát, o kolik obtížnější to bude pro citlivý design?"Zní to jako skličující úkol, že? Chystáte se vytvořit jeden soudržný a konzistentní zážitek, který vypadá perfektně na téměř každé velikosti obrazovky. Je to dost těžké vytrhnout profesionální design, když se obáváte o jediný formát, o kolik obtížnější to bude pro responzivní design?
To je klíčový důvod pro váhání mnoha návrhářů přijmout responzivní design jako výchozí praxi. Nejčastější námitkou, kterou slyším jak od designérů, tak od jejich klientů, je, že responzivní design zní jako poměrně časově náročná akce. Designéři jsou nuceni pokusit se ospravedlnit zvýšení cen nebo jíst hodiny ve jménu produkce kvalitní práce.
Naštěstí z pohledu CSS projekty jako Skeleton opravdu omezily časovou závaznost kódování. To však neznamená, že jste mimo dosah, protože jako designér se budete stále muset soustředit na vytvoření solidního zážitku pro každého uživatele, a to znamená investovat nějaké seriózní přemýšlení o tom, jak se proces návrhu mění s ohledem na tuto novou metodologii . Pojďme se podívat na několik základních úvah, které byste měli mít na paměti.
Photoshop to neřeže
Díky responzivnímu designu již není design v prohlížeči výstřelkem, ale nutností. Určitě můžete ve Photoshopu určit, jak by se měl web dívat na různé šířky, a tak by to mohlo dokonce poskytnout bohatší konečné výsledky, ale jednoduchá pravda je, že Photoshop nemůže replikovat druh dynamického efektu, který svědčí o odezvě design.
"Navrhování v prohlížeči již není výstřelek, je to nutnost."Když mluvíte o jediném designu, který se vyvíjí s velikostí okna prohlížeče, nejlepší způsob, jak to naplánovat, je kopat pneumatiky a vidět to v akci v prohlížeči.
Nevidíte to jako chvástání Photoshopu, nemusíte a neměli byste opustit používání obrázků, textur atd., Které byly postaveny ve Photoshopu, Fireworks nebo jiném grafickém softwaru. Jejich sloučení do rychlého maketa však bude pravděpodobně nejlépe dosaženo prostřednictvím implementací živého prohlížeče, nikoli statických miniatur.
Mějte na paměti, že vaše makety mohou být stále výrobky s nízkou věrností, ať už chcete začít se základním drátovým modelem nebo s docela hotovým designem, je zcela na vás. Klíčem je, že máte něco živého, které vám umožní vyzkoušet různé vývojové trendy, abyste mohli řešit problémy, které nastanou, spíše než ztrácet cenné hodiny zásadně chybným nápadem.
Dramaticky odlišné
Někdy je škálování návrhu dolů tak jednoduché jako přeformátování položek z více sloupců do jednoho skládaného sloupce. Pokud je váš návrh rozdělen na pěkné malé kousky, může to být způsob, jak jít.
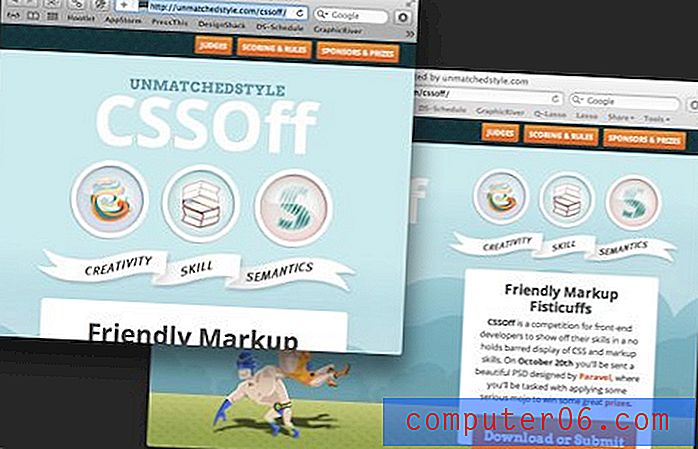
Nezapomeňte však, že dramaticky různá zařízení mohou vyžadovat dramaticky odlišné návrhy. Často se stává, že skutečně lepší řešení lze dosáhnout značnou změnou fungování stránky. Chcete-li vidět, co tím myslím, zvažte návrh El Sendero del Cacao níže.

Jak vidíte, velké a malé verze designu se trochu liší. Klíčem je, že stále vypadají jako dvě verze stejného webu, což znamená, že konzistence značky zůstala na místě. Návrhář se pouze rozhodl, že mobilní verze funguje lépe s podstatně méně vizuálním vkusem než plná verze.
Mějte na paměti, že „jiný“ neznamená vždy úplné a úplné svlékání. Vaše mobilní verze nemusí být nudná a předvídatelná. Smyslem není zbavit všeho, ale kriticky zvážit všechny různé klíčové velikosti, na které cílíte, a jak byste mohli vylepšit zážitek pro každého tím, že přehodnotíte základy designu.
Co je absolutně zásadní?
Jednou z hlavních součástí přechodu návrhu v různých fázích je zaměřit se na naprosto zásadní součásti návrhu a dát jim nejvyšší prioritu.
Jak jsme viděli v předchozím příkladu, rozhodně to nebude vždy tak, že vaše verze vhodná pro mobily bude obsahovat vše, co váš design plochy v plné velikosti bude. Trik pak spočívá v tom, že zvážíte vše, co vy a váš klient plánujete, a vytvořte hierarchii důležitosti, abyste mohli ořezat zbytečné pro menší verze.
Tento princip vidíme v práci na stránkách Stephena Carvera níže.

Všimněte si, jak byl design nejen přeformátován, ale ve skutečnosti zkrácen pro mobilní verzi. Část obsahu byla považována za nezbytnou, zatímco jiný obsah je spíše „pěkný“, když je k dispozici dostatek místa na obrazovce.
Nejviditelnějším příkladem je v navigační oblasti. Všimněte si, jak větší verze návrhu obsahuje malé záhlaví pro každý navigační prvek. Pomáhají uživateli dále porozumět navigačnímu schématu. V malé verzi však byly odstraněny, aby se ušetřil prostor.

Při analýze vašeho návrhu na podstatné prvky je experimentování klíčem. Zkuste odstranit různé komponenty a posoudit, zda použitelnost trpí či nikoli. Tato rozhodnutí musí být učiněna v každém intervalu, nejen nejmenším a největším.
Klepněte na

Dalším důležitým bodem, který je třeba mít na paměti při navrhování měřítka, je to, že současný stav výpočtu je rozdělen do dvou různých kategorií: dotyková vstupní zařízení a zařízení používající kurzor. Bezpečný předpoklad (prozatím) je, že větší velikosti okna prohlížeče mají tendenci odpovídat stolním nebo notebookovým počítačům, zatímco menší velikosti okna prohlížeče obvykle označují dotykové rozhraní.
Jedná se o výrazně odlišná zvířata a budete si dobře pamatovat, že zatímco strukturujete své návrhy, protože směr, kterým vás tato znalost vede, může být trochu kontraintuitivní.
Například, i když máme tendenci myslet na mobilní web jako na zmenšenou verzi webu pro počítače, často se stává, že prvky se ve skutečnosti zvětší v důsledku rozdílu mezi dotykem a kliknutím. Navigační prvek, který se zdá být dokonale přístupný myší a kurzorem, může být téměř nemožné přesně cílit velkým hrubým vstupním zařízením, kterým je lidský ukazováček.
Důležité je zapamatovat si je jako šílené. Je příliš snadné navrhnout na ploše a poté změnit velikost okna prohlížeče, abyste se mohli podívat na tuto mobilní verzi. To vám prostě neříká celý příběh. Předtím, než to označíte jako dobrý, musíte mít na konstrukci ruce v menší velikosti.
Je to vše mezi tím

Jednou z nejdůležitějších věcí, kterou se do vaší hlavy dostanete, pokud jde o citlivý design, je to, že jde o více než jen velikosti obrazovky: jde o velikost okna prohlížeče. To, že někdo má 13palcový MacBook, neznamená, že jeho okno prohlížeče je takové velikosti. Uživatelé často otevírají a používají okna prohlížeče na mnohem méně než na celé obrazovce.
S sebou je, že nejste vyzkoušeni po testování několika přednastavených velikostí oken. Změňte velikost okna prohlížeče a sledujte, jak návrh reaguje v každém malém kroku. Standardním argumentem je, že uživatelé, kteří nejsou designéry, nikdy tuto akci neprovádějí, a je to správné, ale budou používat okna prohlížeče v nekonečné řadě nepředvídatelných velikostí a krása responzivního designu spočívá v tom, že můžete poměrně snadno zajistit, že váš design bude vypadat perfektní ve všech z nich.
Zvažte jít na první mobilní trasu
Nakonec je na vás, jak naplánujete své responzivní návrhy. Existuje však mnoho silných argumentů pro připojení k davu mobilních telefonů.
Začít s mobilní verzí vám pomůže zajistit, že mobilním uživatelům jednoduše nevydáváte mizernou poloviční verzi svého původního designu. Rovněž zajišťuje, že opravdu promýšlíte specifika každého malého obsahu.
Výše jsme uvedli, že je třeba skrz svůj design procítit a zacílit na naprosto zásadní prvky, je to mnohem jednodušší proces, pokud ve skutečnosti začnete pouze s jednoduchými náležitostmi. S touto technikou můžete aktivně přidat svůj design, protože se velikost stránky zvyšuje na rozdíl od vysekávání se zmenšováním velikosti stránky. Toto vychází z konceptu progresivního vylepšení, které začíná pevnou funkční základnou a kde je to možné, nabízí vylepšení.

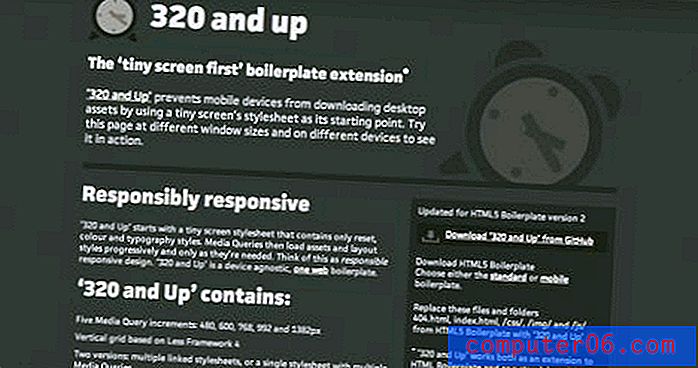
Další výhodou mobilního telefonu je to, že se často můžete vyhnout načtení nepotřebných prvků na menších zařízeních, která je nebudou používat. Projekty jako 320 a Up mají za cíl pomoci minimalizovat zdroje načtené malou verzí vašeho návrhu.
Závěr
Smyslem tohoto článku bylo přimět vás k tomu, abyste přestali přemýšlet o backendové části responzivního designu dostatečně dlouho na to, abyste zvážili důsledky této techniky na tom, co vidí uživatel. Mnohem důležitější než syntaxe dotazů na média je konečný výsledek toho, jak se váš design vyvíjí z vizuálního a funkčního hlediska, aby vyhovoval potřebám uživatele.
Nezapomeňte, že musíte svůj návrh aktivně rozvíjet v prohlížeči, nejen v aplikaci pro statický design. Musíte také vytvořit konkrétní hierarchii nejdůležitějších prvků v návrhu, abyste se ujistili, že tyto kousky skládačky jsou přítomny a fungují dokonale pro každou velikost okna. A konečně si uvědomte, že mobilní webový design je mnohem více než jen zmenšený počet webových stránek na počítači. Zvažte cestu první mobilní cestou, abyste zajistili, že všichni uživatelé dostanou solidní zážitek.
Image Credits: Claudia Regina