Rok produktu Hunt v hodnocení pro webové designéry: 20 výběrů
Produkt Hunt nedávno vydal svůj obrovský seznam nejlépe uváděných produktů roku 2019. Je nabitý množstvím elegantních nástrojů a zdrojů pro podniky, živnostníky, designéry i vývojáře.
Abychom vám pomohli najít nejlepší nástroje pro práci jako designér, zúžili jsme seznam na 20 nejlepších položek pro webové designéry (v žádném konkrétním pořadí).
Pokrýváme vše od barev a písem, přes CSS a mřížky. Jste povinni najít několik neuvěřitelně užitečných nástrojů, s nimiž jste se dosud nesetkali!
1. Cleanmock

Cleanmock je nástroj pro vytvoření makety skoro všeho. (Navíc je hezčí a přátelštější než náčrt.) Šablony Starter vám pomohou s téměř jakoukoli velikostí zařízení a poměrem stran.
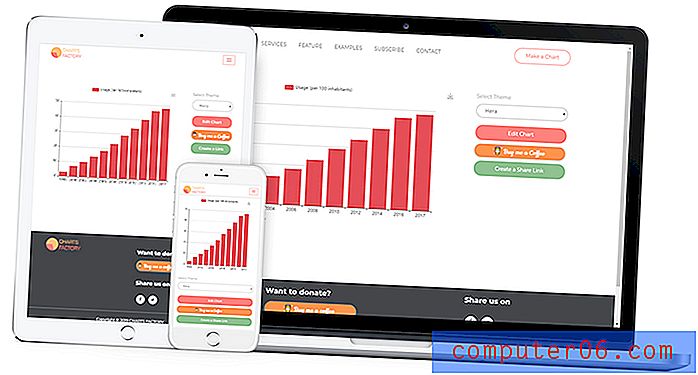
2. Grafy Factory

Vytváření grafů je nyní snazší pomocí nástroje, který z něj odstraní část manuální práce (a matematiky). Přidejte data, vyberte typ grafu a upravte barvy a styly tak, aby odpovídaly zbytku vašeho návrhu. Nejlepší část je, že můžete přepnout typy grafů pomocí několika kliknutí, abyste získali nejlepší reprezentaci svých dat.
3. Snímky

Vývoj hřiště nebo prezentačního balíčku je s tímto nástrojem vstřícnější. Prezentace pomáhají navrhovat balíčky, které mají požadovaný design, pomocí přizpůsobení a nástrojů, které vám pomohou předvést práci nebo projekty s ostatními. (Navíc je možné sledovat online zobrazení.)
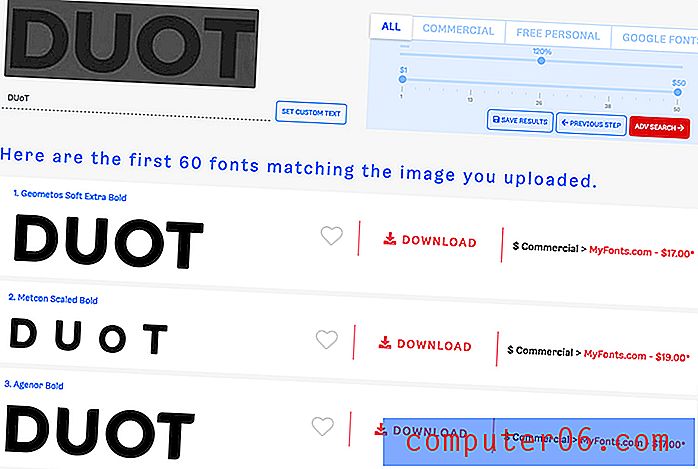
4. WhatFontIs.com

Nahrajte obrázek písma a získejte podobné výsledky - placené i zdarma - z celého webu s WhatFontIs.com. Vyhledávač AI vyhledává více než 550 000 písem, aby vám pomohl najít to, co hledáte.
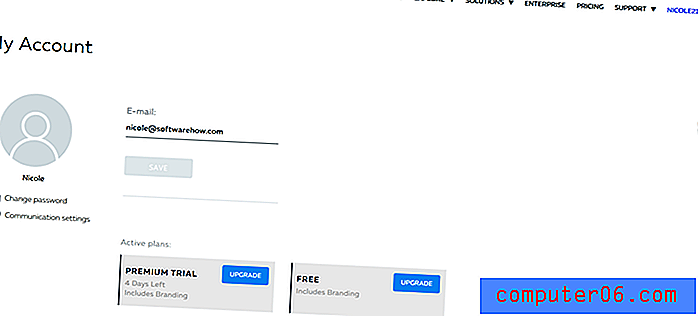
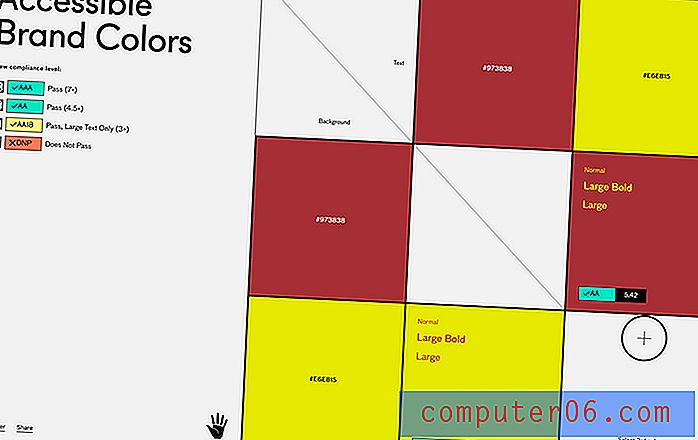
5. Dostupné barvy značky

Přístupné barvy značky ukazují, jak je barevný pár kompatibilní s ADA. Můžete vygenerovat graf, abyste viděli, jak je lze společně použít pro usnadnění přístupu, a najít podobné barvy, které fungují lépe.
6. Návrh kontrolního seznamu

Zrychlete své kontroly designu a použitelnosti pomocí Checklist Design, kolekce doporučených postupů UX a UI ve formátu seznamu. Pracujte prostřednictvím kontrolních seznamů a zdrojů při procházení projekty a zvyšte použitelnost.
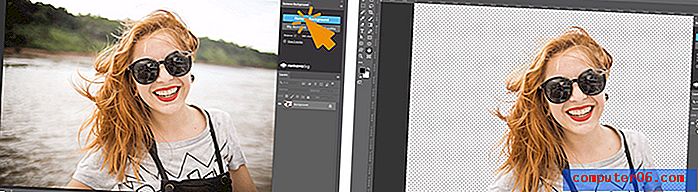
7. Remove.bg pro Photoshop

Remove.bg je nástroj, který odstranil pozadí obrázků v Adobe Photoshopu kliknutím. Můžete jej použít pro celé obrázky, výběry a vytvářet vrstvy a masky.
8. Rychle

Rychlý je nástroj, který poskytuje přihlašovací údaje a placení jedním kliknutím pro webové stránky elektronického obchodu. Je to rychlé a bezpečné.
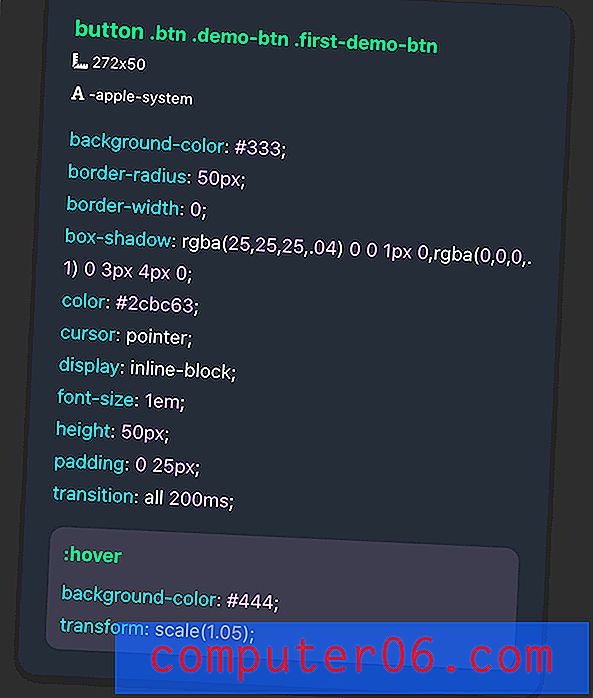
9. CSS Scan 2.0

Zkontrolujte, kopírujte a upravujte CSS kliknutím. Tento malý nástroj šetří spoustu času při slogování prostřednictvím alternativy „Inspect Element“. Skenování CSS navíc používá stejnou technologii jako Google a Github k rychlému vyčištění všech odpadků CSS.
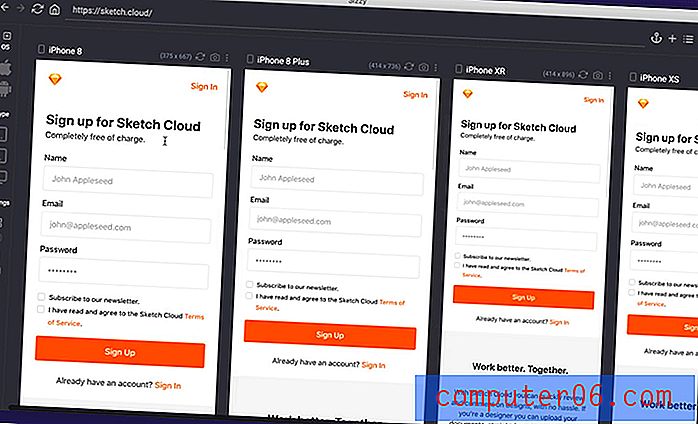
10. Sizzy

Sizzy se nazývá prohlížeč pro vývojáře a designéry. Je podporována malými dobrotami, které jsou navrženy tak, aby urychlily vaše pracovní postupy, včetně synchronizace pro více typů zařízení, přejděte na prvek, navigátor stránky a podporu opětovného načtení.
11. Font Awesome Duotone

Ikony Font Awesome, které pravděpodobně používáte, již mají upgrade s duotonovými barvami, které si můžete přizpůsobit. Přiřaďte je ke své značce a vyměňte si neprůhlednost vrstev, aby ikony dokonale odpovídaly vašemu designu.
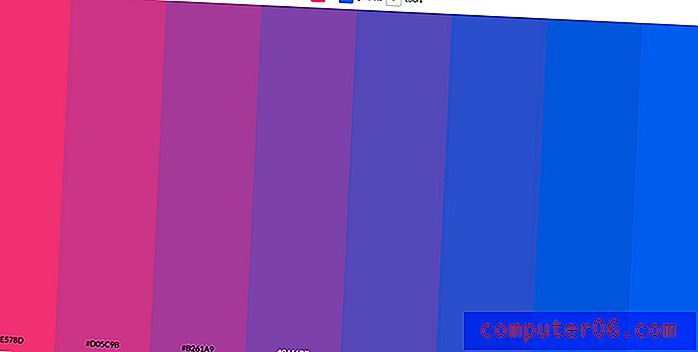
12. Subcolor

Vytvářejte lepší přechody a vyblednutí pomocí Subcolor, což je nástroj, který generuje barvy mezi párem barev. Vyberte počáteční barvu a barvu zastavení a kolik barev chcete mezi sebou a nástroj provede zbytek.
13. Ilustrace zdarma

Ilustrace zdarma je kolekce vektorových ilustrací na pozadí, které můžete použít pro webové stránky a vstupní stránky. Sbírka obsahuje rostoucí počet témat pro ilustraci a vy můžete podávat žádosti.
14. FYI
FYI je obrovská sbírka bezplatných zdrojů pro nezávislé pracovníky, od nástrojů po software, přes návrhy a smlouvy. Je to dobrý výchozí bod pro nezávislé pracovníky v oblasti designu, kteří potřebují pomoc s obchodní stránkou designu.
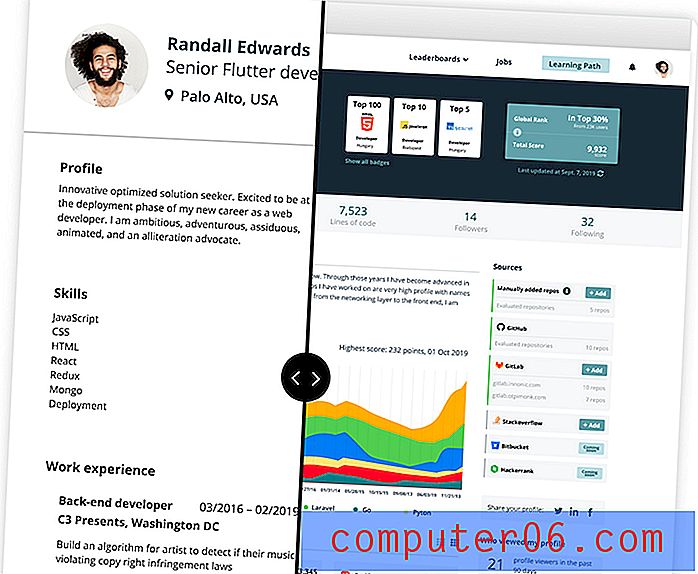
15. CodersRank

CodersRank změní vaše dovednosti a obnoví se v digitální, 360stupňový profil založený na veřejných a soukromých datech, která máte na různých kódovacích webech. Použijte jej k předvedení svých přihlašovacích údajů (nebo tajně konkurujte jiným vývojářům).
16. Obrázek do HTML

Image to HTML with Frontly vám pomůže vytvořit webovou stránku na základě poskytnutého obrázku nebo snímku obrazovky. Promění statický design na čistý HTML pomocí štíhlého zdrojového kódu. (Skvělé, pokud máte na mysli návrh, ale nejste si jisti, jak jej kódovat nebo rozvíjet.)
17. Gradienta

Gradienta je kolekce přechodů, které můžete chytit a použít jako čisté obrázky CSS, SVG nebo JPG. Je to open-source projekt a je 100% zdarma.
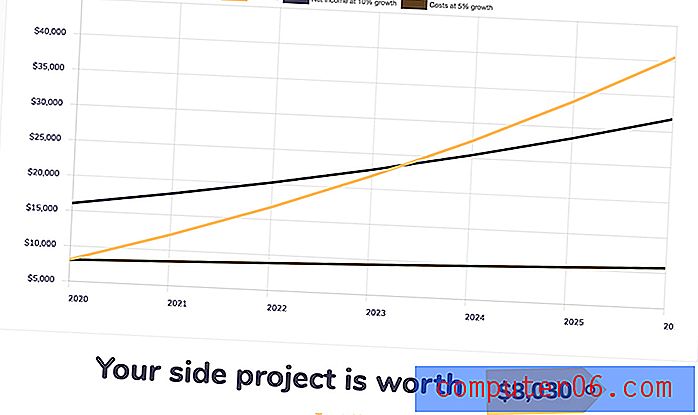
18. Kolik stojí můj vedlejší projekt?

Je váš boční ruch cenný? Tato šikovná kalkulačka vám pomůže přijít na to. Jediné, co musíte udělat, je zadat několik čísel.
19. Generátor mřížky CSS

Nastavte požadovaný počet sloupců a řádků a tento nástroj pro vás vytvoří mřížku CSS. Je navržen tak, aby vám pomohl rychle využívat funkce mřížky CSS.
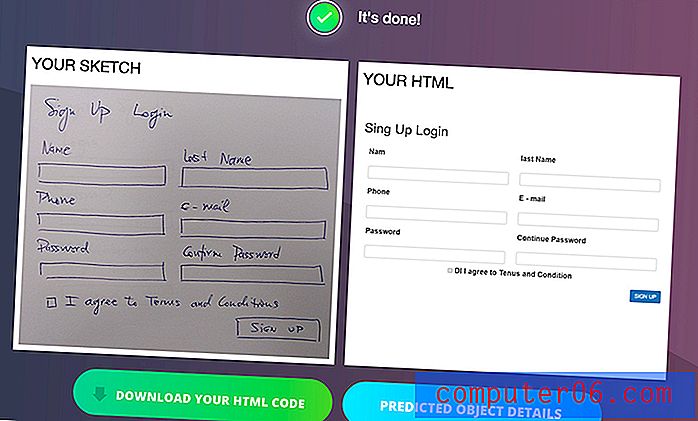
20. Sketch2Code

Sketch2Code je nástroj, který používá Microsoft AI k přeměně ručně kreslených návrhů na HTML. (Docela v pohodě, že?)