10 příkladů tabulky CSS
Dnes se podíváme na výběr krásných tabulek stylizovaných pomocí CSS. Tyto zdroje pocházejí z různých stránek. Pokud se chcete dozvědět, jak to udělat sami, nezapomeňte se podívat na několik našich tutoriálů CSS!
Prozkoumejte zdroje návrhu
1. Tabulka stylů CSS

Kromě mého článku o vytvoření kalendáře CSS mi napadlo myšlenky ukázat vám příklad, jak můžete stylizovat tabulku pomocí CSS. Data tabulek mohou být nudná, a to o to více, že je třeba na ně upoutat pozornost a udělat z nich co nejpříjemnější čtení. Prezentace a design s ohledem na některá základní pravidla přístupnosti jsou cestou.
2. Tabulka 2 stylizované tabulky CSS

Tento článek pojednává o správném použití tabulek pro tabulková data. Jak je můžete implementovat s ohledem na přístupnost a jak je přitáhnout pro oko pomocí CSS.
3. Vytvoření dynamické tabulky CSS a AJAX

Na stránce Ceny a registrace se mi líbí cenová tabulka Crazy Egg. Když kliknete na možnost „Zaregistrovat se“, zobrazí se sloupec tohoto plánu, ostatní plány zmizí a místo něj se objeví registrační formulář. V této malé oblasti se děje řada působivých věcí. Chtěl jsem se pokusit krok za krokem znovu vytvořit chování a podělit se o schopnost kombinovat CSS, JavaScript a obrázky chytrým způsobem.
4. Tabulky se stylem

Vypadá to, že to tak není, ale styling tabulkových dat může být hodně zábavný. Z sémantického hlediska existuje spousta prvků, do kterých je možné zapojit nějaký styl. Máte buňky, řádky, skupiny řádků a samozřejmě samotný prvek tabulky. Přidání CSS do odstavce prostě není tak vzrušující.
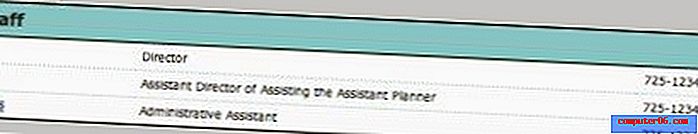
5. Přepracování jednoduché tabulky

Řada vynikajících příkladů, které ukazují, jak zjednodušit základní tabulku dat odstraněním nepotřebných prvků rozhraní.
6. Galerie tabulek CSS
Galerie tabulek CSS je ukázkou toho, jak mohou tabulky CSS a dat spolupracovat při vytváření použitelných a pěkných výsledků. Je to skvělý způsob, jak vidět spoustu zajímavých příkladů.
7. Různé techniky stolů

Tabulky stylizované s pravidly CSS jsou mnohem účinnější, pokud se to povede dobře, než stará metoda používání značek písem, spousta barevných značek a další… Tyto příklady jsou myslící dopředu a také se dobře degradují na starší prohlížeče.
8. Příklad tabulky motivů Firefoxu

Když jsem poprvé přepnul na rozvržení založená na CSS, zakázal jsem používat tabulky ve svých pracích. Ale stále mi chyběl bod tabulky, tabulky jsou způsob, jak označit tabulková data. Jakmile jsem dostal ten bod do hlavy, začal jsem přemýšlet o věcech, které byly skutečně tabulkovými daty, jako je další příklad témat Mozilla Firebird. Každý řádek je záznamem motivu a sloupce jsou pole každého motivu.
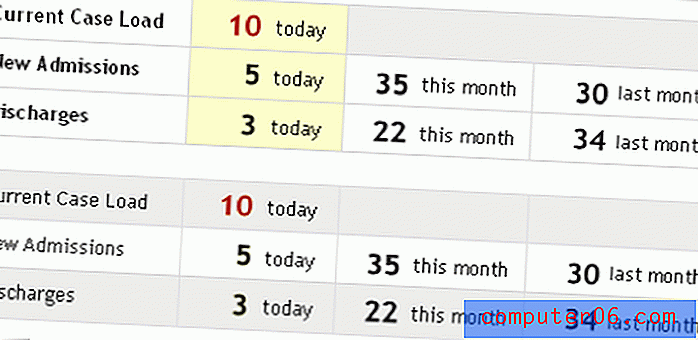
9. Pravítko stolu
S trochou čarodějnictví JavaScript / DOM můžeme našim návštěvníkům poskytnout stejné funkce pro dlouhé datové tabulky v HTML tím, že na řádky použijeme stavy přechodu. To by se samozřejmě mohlo provádět zdlouhavě rukou, ale bylo by hloupé to udělat. Místo toho použijeme DOM k nalezení řádků, které budou zvýrazněny při přechodu myší.