14 tipů pro zrychlení vašeho webu v roce 2020
Nejde o trikovou otázku: je váš web dostatečně rychlý? Časy načítání stránky mohou ovlivnit vše od doby, po kterou uživatelé zůstávají na vašem webu (nebo pokud vidí obsah), až po pořadí vyhledávání a celkové konverze.
Rychlost záleží na dvou frontách - pro stolní a mobilní zařízení - s mobilní rychlostí záleží více než kdy jindy. Váš web se musí nejen rychle načítat; musí se načítat rychle všude .
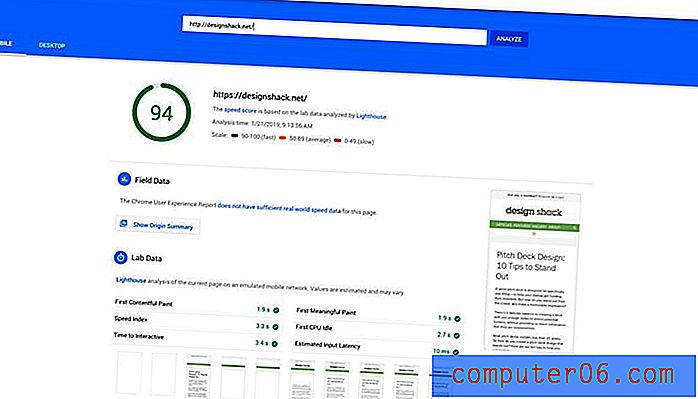
Jak na to? Začněte spuštěním testu Google PageSpeed a zjistěte, kde se vaše stránky řadí (dostanete i několik návrhů na urychlení vašeho webu). Poté začněte s těmito vylepšeními, aby se váš web v letošním roce rychle zrychlil.
Prozkoumejte prvky Envato
1. Nepřeplikujte věci

Jedním z nejlepších způsobů, jak udržet webovou stránku na zip a použitelnou, je, aby byla jednoduchá. Stejná zásada, která platí pro design webových stránek, platí také pro funkčnost.
Jedna past designu webových stránek může přidávat příliš mnoho efektů a funkcí, které výrazně snižují dobu načítání. Potřebujete na obrázcích několik efektních animací? Potřebujete na domovské stránce posuvník videa? Potřebujete tři doplňky, abyste mohli udělat něco, co by malý vývoj na míru mohl udělat?
Všechny tyto věci mohou váš web zpomalit. Odebrání zbytečných prvků a funkcí může mít obrovský dopad na rychlost a následně použitelnost.
Pokud si nejste jisti, kde začít, může vám analytika poskytnout nová data, která vám pomohou při výběru. Začněte tím posuvníkem. Klikne na něj někdo? (Nebo někdo klikne na první snímek?) Pokud ne, mohlo by to znamenat, že statický obrázek je v pořádku. Podívejte se na tyto malé narážky v celém designu webových stránek pro zjednodušení a zrychlení.
2. Komprimujte to

Komprimujte soubory webových stránek, abyste ušetřili ještě větší šířku pásma a zkrátili dobu načítání. Komprese webových stránek používá formát gzip, což je soubor ZIP, který mohou prohlížeče rozbalit a vykreslit.
Šetří čas, protože malý soubor ZIP je přenášen přes web rychleji než spousta malých souborů současně.
Z gzip.org: „gzip je nástroj pro kompresi dat bezeztrátový s jedním souborem / proudem, kde výsledný komprimovaný soubor má obecně příponu .gz. gzip také odkazuje na přidružený formát komprimovaných dat používaný nástrojem. “
Gzip je povolen přidáním malého kódu do vašeho souboru htaccess. (Můžete si také stáhnout plugin, ale není to nutné.)
3. Zvažte CDN (Network Delivery Network)
Síť pro doručování obsahu nebo CDN může výrazně zvýšit rychlost a ušetřit šířku pásma.
CDN hostí soubory spíše v síti serverů než na jednom místě. Tímto způsobem, když někdo navštíví váš web, načte se data z umístění serveru nejblíže k nim, sníží se zatížení serveru a chrání se váš web před přepětím provozu nebo útoky DDoS. (Je to oboustranně výhodný.)
CDN je zvláště užitečné, pokud máte velký provoz najednou - řekněme po odeslání e-mailu o promo nabídce - protože to dělí provoz. Takto má každý stejný a rychlý zážitek z prohlížení webových stránek.
4. Vyčistěte databázi

Jak dlouho pracujete ze stejné databáze webových stránek? Zejména pokud používáte WordPress, může to být časem docela špinavé. (Přemýšlejte o tom jako o skříni, kde prostě jen ukládáte věci, které budete jednoho dne potřebovat.
Vyčistěte to.
Znečištění databáze a odstranění všeho, co se již nepoužívá. To může zahrnovat cokoli od grafických aktiv a souborů po pluginy a cizí JavaScript.
Menší a lehčí databáze vrátí soubory rychleji. (Také to usnadňuje a usnadňuje správu záloh.)
5. Minimalizujte TTFB (čas do prvního bajtu)
Čím rychlejší je obsah pro uživatele, tím rychlejší je načítání webu, že? No ... tak trochu.
Čas na první byte je to, na čem opravdu záleží. Takto musí prohlížeč čekat, než získá první bajt dat ze serveru. (Google říká, že by TTFB měla být kratší než 200 milisekund.)
Je to jedna z věcí, která má šikmý dopad. Čím rychleji první bajt dorazí do prohlížeče k vykreslení, tím rychlejší je následné načtení dat. Existují faktory, které mohou ovlivnit TTFB, které jsou mimo vaši kontrolu, například špatné síťové připojení na straně uživatele, ale v ideální situaci by počáteční data měla dorazit a načíst rychle.
6. Začněte mezipaměť nyní

Google uvádí mezipaměť na začátek seznamu doporučení:
„Ukládání do mezipaměti umožňuje prohlížeči ukládat často požadované soubory na zařízení uživatele po stanovenou dobu. Když je ukládání do mezipaměti povoleno, může být následné načtení stránky efektivnější. “
Ukládání do mezipaměti ukládá součásti vašeho webu do mezipaměti uživatele, takže když se vrátí, nemusí se vše stahovat znovu. Takže při prvním návštěvě vašeho webu může načtení trvat 3 sekundy, ale následné návštěvy mohou být kratší než sekunda, protože všechna tato data jsou již „uložena“ s uživatelem.
Zatímco ukládání do mezipaměti není pro nové návštěvníky moc, je to úžasný šetřič rychlosti pro navracení návštěvníků (nebo lidí, kteří procházejí více stránek vašeho webu).
7. Optimalizace obrázků

Ukládáte obrázky pro web, že?
V roce 2019 je těžké uvěřit, že mnoho majitelů webových stránek stále na své stránky nahrává obrázky v plné velikosti. A to je zabiják rychlosti.
Před nahráním ořízněte obrázky do požadovaného tvaru a velikosti. Komprimujte co nejvíce velikostí souborů, aniž byste ohrožovali vizuální prvky. Uložit v malých formátech souborů - JPG trvale ukládají menší soubory než PNG, použijte bývalý formát souboru, pokud z něj nepotřebujete průhlednost.
To vše můžete udělat sami v softwaru, jako je Adobe Photoshop, nebo vyzkoušet bezplatný online nástroj, jako je Compressor.
8. Vložte obrovské soubory (například video)
 YouTube je navržen tak, aby hostoval a doručoval videoobsah rychlými rychlostmi.
YouTube je navržen tak, aby hostoval a doručoval videoobsah rychlými rychlostmi. Obrovské soubory mohou vysát šířku pásma přímo z vašeho webu. Mohou být obtížně spravovatelné a komprimovatelné.
Sejměte tyto soubory ze svého webu a použijte mediální vložení k získání těchto informací z externích hostitelských platforem.
Přemýšlejte o tom takto: YouTube je navržen tak, aby hostoval a dodával videoobsah rychlými rychlostmi. Nemůžete to udělat lépe než toto monstrum. Využijte tedy ve svůj prospěch a ukládejte videosoubory na YouTube (nebo Vimeo nebo jinou video platformu podle vašeho výběru) a vložte obsah do svého návrhu. Uživatelé nebudou vědět rozdíl ... ale všimnou si, jak rychlejší se váš web načítá.
9. Dávejte pozor na JavaScript

Většina skvělých věcí, které se dějí na vašem webu, je pravděpodobně produktem JavaScript. A může to být těžké. Ale to je v pořádku, pokud se staráte o to, jak nakládáte s dotazy a zátěžemi JS.
- Použít asynchronní načítání souborů JavaScript: Toto urychluje stránky, protože soubory se načítají současně, nikoli shora dolů. Šikovný trik s asynchronním načítáním spočívá v tom, že pokud se jeden soubor zasekne nebo zastaví, zbytek nezasáhne; tyto skripty se budou i nadále načítat a fungovat.
- Odložit některé soubory JS z načítání: Řekněte některým souborům JS, zejména velkým souborům, které neovlivňují okamžitou funkčnost, aby se načtly po dokončení všech ostatních prvků. Můžete se to naučit tady.
- Optimalizace a minifikace: To dává dobrý smysl - menší soubory se načítají rychleji. Nezapomeňte to minout JS.
- Dejte JavaScript na konec souborů: Ostatní prvky a JS se nenačítají dohromady dobře. Vyřešte tento problém tím, že necháte načíst obsah HTML před skriptem JavaScript.
10. Eliminujte zbytečné přesměrování

Stále přesměrujete stránky ze dvou předešlých změn? Přestaň. To zabíjí časy načítání.
Zatímco některá přesměrování jsou nutným zlem, udržujte je na minimu.
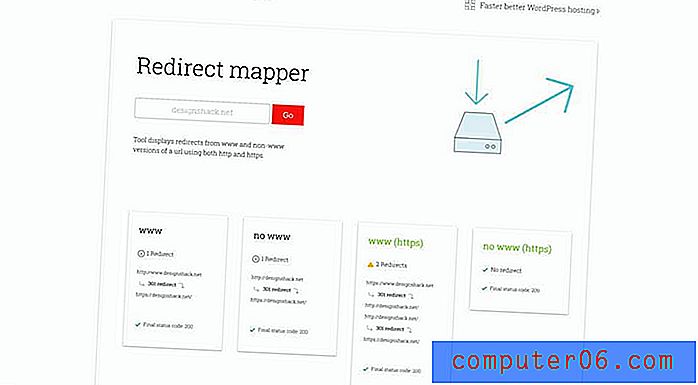
Pomocí nástroje, například mapovače přesměrování, zjistěte, která přesměrování jsou na vašem webu aktivní, a eliminujte ty, které jste nevěděli, kde jsou. Pokud jde o postup vpřed, zvažte raději aktualizaci zastaralých stránek než přidání nových stránek s podobným obsahem. Pro optimalizaci vyhledávání je to mnohem lepší a všechny tyto odkazy budou i nadále fungovat!
11. Vyberte správný hosting
Správný hostingový účet může zvýšit nebo snížit rychlost. Pokud jste zde vyzkoušeli mnoho dalších oprav a stále máte problémy s rychlostí, mohl by být váš hostitel na vině.
S tolika možností může být obtížné najít nejlepší hostingový plán pro vaše peníze. Pokud jde o hosting, který je postaven pro rychlost, podívejte se na možnost vyhrazeného serveru. Preferovanou volbou pro většinu majitelů webových stránek je hosting VPS, který nabízí rychlejší doby načítání, ale hosting nemusíte spravovat sami.
Nejste si jisti, kde začít s hostingem? Zde je přehled sedmi možností hostování, které jsou vytvořeny pro rychlost.
12. Minimalizujte HTTP požadavky
Počet prvků stránky, které je třeba stáhnout pokaždé, když uživatel na váš web přijde, dramaticky ovlivní dobu načítání. To zahrnuje vše od obrázků přes styly až po skripty a až 80 procent doby načítání lze s těmito komponenty front-end počítat.
Nejlepší řešení je použít kombinované soubory ke snížení počtu požadavků. To znamená umístit všechny CSS do jedné šablony stylů nebo pokud je to možné, kombinovat skripty.
Všechno jde o lehký kód a osvědčené postupy. Čím více musí každý prohlížeč číst, tím déle trvá načítání.
13. Vyjměte zbytečné pluginy

Nic nezvažuje web jako hromadu pluginů běžících neustále. (Opravdu potřebujete plugin Google Analytics?)
Pokud je to možné, zbavte se redundancí pluginů. Doplňky příkopu, které nejsou aktualizovány pravidelně a nefungují s aktuálními verzemi vašeho webu.
A pro věci, které můžete udělat ručně ... ukončete používání pluginů. Právě zpomalují váš web.
14. Povolte líné načítání
Co když se prvky nad svitkem načítají o něco rychleji než všechno ostatní? Toto je jeden z těch „triků“, které mohou pracovat pro těžší a složitější stránky.
Líné načítání může být ideální pro dlouhé rolovací stránky. Načítá obsah shora dolů a funguje skvěle, pokud vaše stránka obsahuje tunu obrázků pod rolováním (i když je v rozporu s některými dalšími doporučeními uvedenými zde. Je dobré mít možnosti, ne?)
Toto je v podstatě fantastická možnost ukládání do mezipaměti.
Závěr
Co děláte pro to, aby vaše webové stránky byly v roce 2020 postaveny na rychlosti?
Dodržování doporučených postupů pro rychlost stolních počítačů a mobilních zařízení ovlivňuje více než jen to, jak rychle uživatelé uvidí váš web. Ovlivňuje také hodnocení stránek, optimalizaci vyhledávání a míry konverze. (Jak má uživatel koupit produkt, pokud se stránka nenačte?)
Ať už je to začátek čištění kódu a optimalizace webu, i když jen jednou z těchto věcí uděláte měsíc, začnete vidět výsledky. Hodně štěstí!