20 úžasných responzivních šablon a témat (zdarma a prémiově)
Responzivní webový design je v tuto chvíli veškerý vztek, ale jako designér na plný úvazek je těžké udělat si čas na nové trendy bez ohledu na to, jak užitečné a možná i nezbytné mohou být.
Předem vytvořená témata a šablony vám poskytují rychlý a snadný způsob, jak začít s responzivním webovým designem. Mnoho z nich za vás dělá veškerou práci a poskytuje jednoduchý pracovní postup plug and play, jiní se jen postarají o těžké zvedání tím, že se postarají o dotazy médií a poskytují vám úplnou kontrolu nad designem. Tento příspěvek obsahuje 20 bezplatných a prémiových šablon, které všechny plně reagují hned po vybalení z krabice.
Responzivní rozvržení: vyblednutí nebo nutnost?
V poslední době proběhlo mnoho diskusí o responzivním designu webových stránek. Mnozí to považují za budoucnost webdesignu a dokonce zacházejí tak daleko, že říkají, že webový design prostě neděláte správným způsobem, pokud vaše weby nesplňují jejich specifický vzorec pro maximální kompatibilitu. Jiní tvrdí, že je to jen další hračka v dlouhé řadě výstřelků, které přicházejí a odcházejí.
Odpověď je pravděpodobně někde mezi nimi. Pravda je, že webdesign skutečně zasáhl hlavní překážku s množstvím různých velikostí obrazovky, které nyní pravidelně přistupují k webu. Mnoho webů si nemůže dovolit opomenout velké části mobilních uživatelů ani vytvářet vlastní weby dokonale přizpůsobené každému smartphonu, tabletu, notebooku a stolnímu počítači na trhu.
Responzivní design, ať už je to trend nebo ne, je v současné době nejlepší odpovědí na tento problém. Pokud dotazy na média přestanou být příznivé, bude to jednoduše proto, že se objevilo lepší řešení, nikoli proto, že problém přestane být důležitý.
Nemůžu říci, jak budeme vyvíjet weby za deset let, ale můžete se vsadit, že velikosti obrazovky se budou stále fragmentovat, protože všechno s baterií nebo zástrčkou se rychle stává schopným přístupu na web. Pokud definujeme „responzivní“ návrh webových stránek jako soubor technik používaných k zajištění maximální kompatibility na co největším počtu zařízení, pak se rozhodně nedíváme na výstřelek, ale na současný a budoucí standard pro profesionály v našem oboru.
Někteří si stěžují na přidané úsilí a dobu vývoje, ale ve skutečnosti to není tak špatné, jak byste si mohli myslet, a jakmile je několikrát stáhnete, dopad na váš pracovní postup může být docela minimální. Nástroje v tomto příspěvku dělají to ještě rychleji, přičemž většinu tlaku vás zbaví, pokud jde o citlivé prvky.
20 Citlivé šablony a motivy
Yoko - zdarma HTML5 / CSS3 WordPress 3.1+ téma
„Yoko je moderní a flexibilní téma WordPress. Díky responzivnímu rozložení založenému na mediálních dotazech CSS3 se motiv přizpůsobí různým velikostem obrazovky. Design je optimalizován pro velké stolní obrazovky, tablety a malé chytré obrazovky. Chcete-li, aby byl váš blog individuálnější, můžete použít nové formáty příspěvků (např. Galerii, stranou nebo citátem), zvolit vlastní logo a obrázek záhlaví, přizpůsobit pozadí a barvu odkazu. “

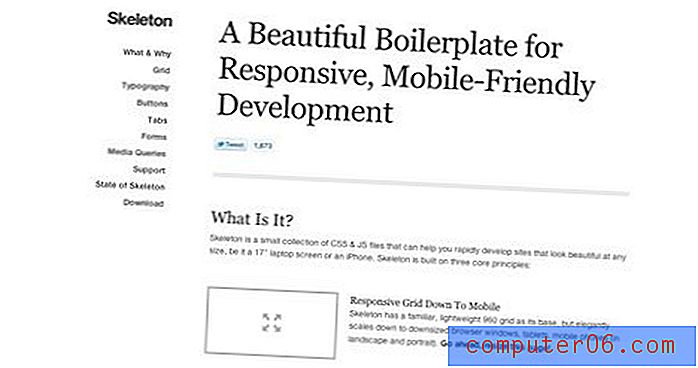
Kostra
Skeleton je platforma, která úspěšně dělá vývoj responzivních webů hračkou. Několikrát jsme o tom psali na Design Shack a opravdu jsme rádi jeho jednoduchost. Spolu se stažením získáte samozřejmě i demo soubor, který lze snadno použít jako výchozí šablonu k vytvoření vlastní práce.

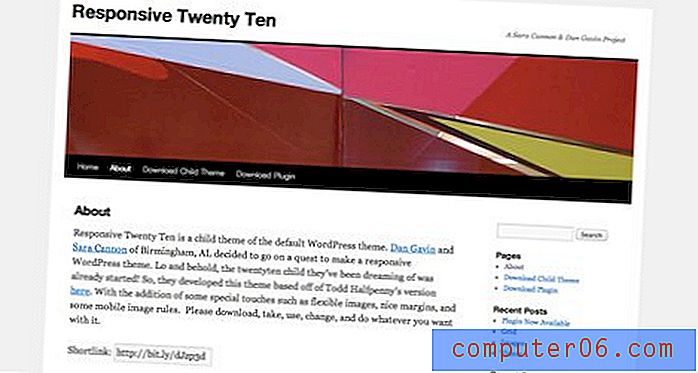
Responzivní dvacet deset (téma WP)
Responsive Twenty Ten je podřízené téma výchozího tématu WordPress se spoustou skvělých funkcí, jako jsou flexibilní obrázky. Autoři vám dávají povolení „stahovat, brát, používat, měnit a dělat, co s tím chcete.“

Šablona návrhu citlivé webové stránky Onextrapixel
Velmi základní, ale spolehlivá bezplatná šablona / výukový program pro responzivní webový design. To je perfektní, pokud chcete jen kopat a vidět, jak jednoduchá responzivní šablona funguje bez chmýří.

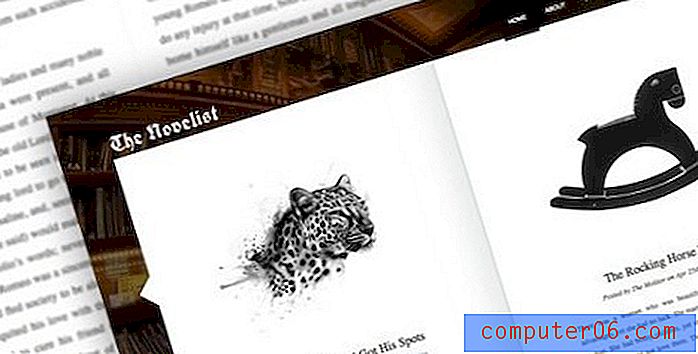
The Listelist: Responsive WP Theme for Writers
Velmi jedinečné vypadající téma se simulovaným rozhraním otevřené knihy, které se při změně velikosti prohlížeče pěkně změní. Ideální pro portfolia osobních spisovatelů.

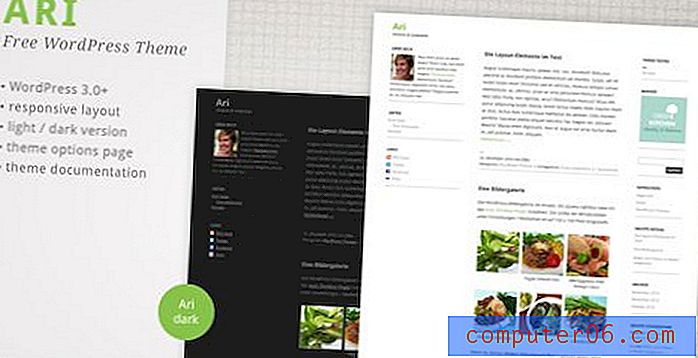
Ari WordPress Téma
Ari je velmi minimální téma blogu, které je ve své jednoduchosti velmi atraktivní. Je postaven pro WordPress 3 a vyšší a obsahuje světlý i tmavý motiv. Určitě se budete chtít podívat na tento.

Golden Grid
Stejně jako Skeleton je Golden Grid více než šablona, je to rámec pro budování responzivních webů. Samostatně označený jako skládací mřížka pro responzivní design, „16 sloupců lze kombinovat nebo skládat do 8 sloupců pro obrazovky velikosti tabletů a do 4 sloupců pro mobilní velikosti.“

Dobré minimum - Šikovná šablona HTML5
"Good Minimal je čistá a minimalistická šablona stylu, která je vhodná pro portfolio, blogy a firmy." Velmi podobný předchozí šabloně v mnoha ohledech, ale s odvážnějším a jedinečnějším designem. Opravdu se mi líbí typografie v tomto.

iTheme2 (WordPress)
iTheme2 je nádherná bezplatná šablona blogu, která má citlivé rozložení a spoustu skvělých funkcí, jako je přizpůsobitelný posuvník funkcí, widget na sociální média, dvě tematické motivy a další.

Folio dva
"Folio Two je pokročilé portfolio, praktická a použitelná šablona navržená s HTML5 + CSS3 a pomocí jQuery pro zvýšení úžasné uživatelské zkušenosti."
Tato šablona obsahuje opravdu pěknou velkou mřížku obrázků, která se při změně velikosti okna prohlížeče plynule mění. Mřížka vypadá skvěle malé i velké!

Téma Grido WP
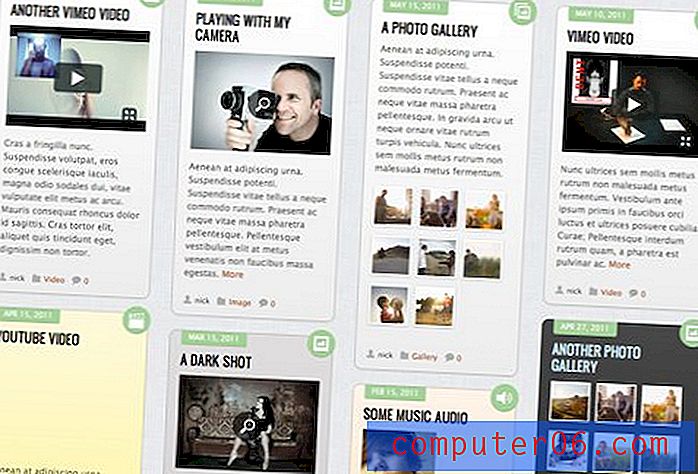
Grido je úžasný a působivý výkon triků pro webové rozložení. Vyznačuje se rozvržením podobným zdivu a citlivým systémem, který toto rozvržení upraví pro několik velikostí obrazovky. Dodává se s několika barevnými schématy, galerií lightboxů, sedmi skiny a dalšími.

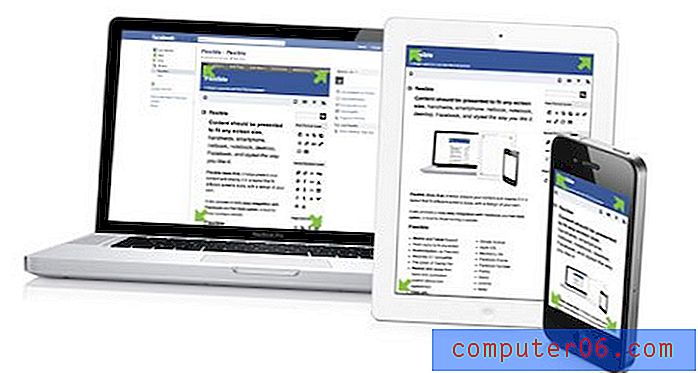
Flexibilní WordPress Téma
„Flexibilní je téma WordPress, které pomáhá prezentovat váš obsah a zobrazovat jej tak, aby vyhovoval různým velikostem obrazovek, s vlastním designem. Poskytuje také opravdu snadnou integraci s Facebookem a možností Fan Gate, což musíte mít, pokud provozujete web. “

Souhvězdí WordPress Téma
Toto téma má vše. Nejen, že je citlivý, je postaven na HTML5 Boiler Plate a obsahuje jak horizontální mřížku, tak perfektní vertikální rytmus pixelů, který se pěkně škáluje napříč zařízeními. Toto je perfektní výchozí bod pro váš další projekt WordPress.

Bezproblémová responzivní foto mřížka
Pěkný malý experiment od Chris Coyier, který si můžete stáhnout a použít. Je to v podstatě jen velká mřížka fotografií, která se okamžitě přizpůsobí rozdílným velikostem okna prohlížeče.

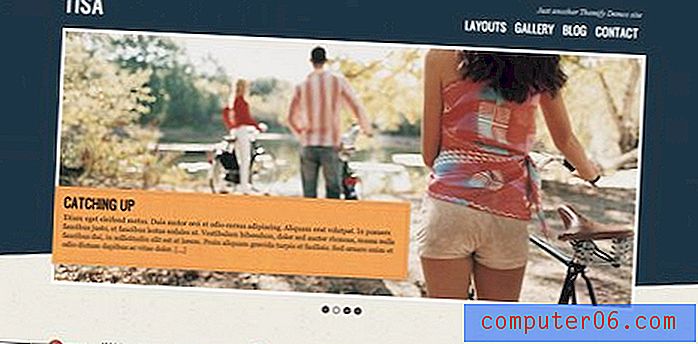
Téma Tisa WP
Další skvěle vypadající a citlivý motiv Themify se spoustou velkých obrázků, krásným barevným schématem a šesti tematickými motivy.

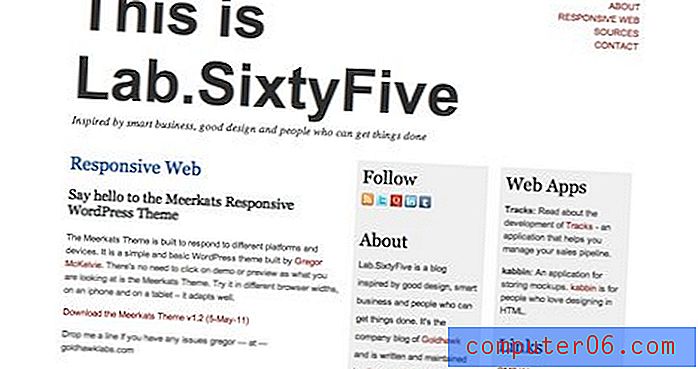
Meerkats Responsive WordPress Theme
„Téma Meerkats je vytvořeno tak, aby reagovalo na různé platformy a zařízení. Je to jednoduché a základní téma WordPress vytvořené Gregorem McKelvie. “

Whiteboard Framework
„Rámec Whiteboard pro WordPress byl vyvinut, aby urychlil proces vývoje tématu WordPress. Whiteboard to dělá tím, že eliminuje čas strávený na kódu společném pro všechna témata WordPress a zahrnuje neintruzivní kód, který vylepšuje celkové téma WordPress mnoha způsoby - včetně SEO, rychlosti, použitelnosti a mobilní podpory. “
Whiteboard, postavený na Popular Less Framework, využívá HTML5 i CSS3 a dává vám téměř nepřekonatelný výchozí bod pro vývoj dokonale reagujících témat WP.

Závěr
S těmito dvaceti úžasnými zdroji byste měli být plně vyzbrojeni, abyste mohli začít vytvářet responzivní webové návrhy v přímém HTML / CSS i WordPress. Bez ohledu na to, jaký je váš rozpočet, je zde několik témat a šablon, které jsou pro vás ideální.
Zanechte komentář níže a dejte nám vědět, pokud jsme něco zmeškali. Narazili jste na nějaké skvělé responzivní šablony a témata? Chceme je vidět!