20 musí znát typografické podmínky pro začátečníky
Žádný návrhář nechce vypadat jako nováček. Vytváření projektů s krásnou typografií je jedním ze způsobů, jak vypadat jako profesionál pokaždé.
Dnes se ponoříme do jazyka typografie. Je to skvělý průvodce pro začátečníky a opakovací kurz pro zkušenější designéry. Ať tak či onak, porozumění jazyku krásné typografie - od spárování písem po komunikaci s týmem - je zásadním konceptem designu.
A místo toho, abychom tento článek zabalili popisy všech termínů ... zahrnuli jsme krásné příklady typografie, abychom vás inspirovali.
1. Čitelnost

Termín „čitelnost“ uvidíte v článcích Design Shack poměrně často. Bez čitelnosti nemá typografie téměř žádný smysl. Písmo je navrženo tak, aby bylo čteno (přesto 99 procent času).
Čitelný typ má několik definovaných charakteristik:
- Je to dost odlišné od pozadí, aby bylo snadné vidět. (Existuje spousta kontrastu.)
- Mezery mezi písmeny a slovy jsou vhodné, takže typ je snadno pochopitelný na první pohled.
- Slova jsou dostatečně velká na to, aby byla vidět, ale ne tak velká, že nápisy se stanou těžkopádnými a způsobují únavu očí.
- Je tu spousta prázdných míst k zapisování nápisů.
- Jazyk je jasný, upravený a bez pravopisných nebo gramatických chyb.
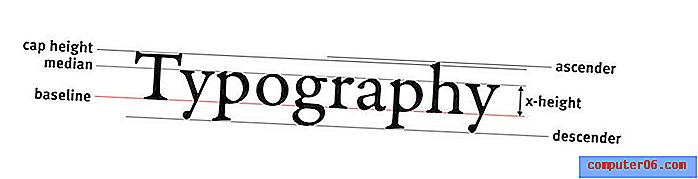
2. Výška X
Výška x je měřítkem řezu na základě velikosti malého písmene x jakéhokoli konkrétního řezu. Pomáhá nastavit tón a styl pro zbytek typového návrhu, včetně velikosti vzestupů a sestupů. Výška čepice je podobné měřítko, které odpovídá výšce hlavních měst; většinou budou mít všechna velká písmena stejnou výšku v jednom písmu. Výška čepice určuje velikost bodu řezu.
3. Velikost bodu

Velikost bodu je číslo, které přiřadíte hodnotě typu v návrhovém softwaru. Obvykle byste mohli slyšet, že návrháři webových stránek rádi nastavují základní text na 16 bodů. Technicky vzato je jeden bod roven 1/72 palce nebo 0, 75 milimetru svisle. (Pro designéry tisku je jeden obraz ekvivalentní 12 bodům.)
4. Základní hodnota
Základní linie je imaginární linie, kde spočívají písmena psacího písma, vyjma potomků. Je to nezbytné ve spodním řádku. Základní čáru lze použít k měření svislých vzdáleností a pomáhá návrhářům při rozhodování o vzdálenosti.
5. Nastavte šířku

Nastavená šířka odpovídá šířce písmen v písmu. Zatímco x-výška je vertikální míra, nastavená šířka je horizontální míra. Kromě monospaced typů písma se může šířka sady jednotlivých písmen lišit v rámci typu písma, ale měla by mít harmonickou stupnici, která je přiměřená. Šířka písma může být úzká nebo široká. Nejčitelnější možnosti jsou často někde uprostřed.
6. Ascender a Descender
Vzestup je jakákoli část formy dopisu, která sahá nad výšku x. Descender je cokoli, co spadne pod x-výšku.
7. Vyrovnání párů a sledování

Vyrovnání párů a rolování jsou často zaměňováni, protože oba odkazují na velikost mezer kolem písmen. Kerning je mezera mezi dvěma písmeny. Sledování je mezera mezi všemi písmeny ve skupině, například odstavec. Vyrovnání párů se nejčastěji používá při práci s typem zobrazení, takže liché páry písmen - myslím AV - nemají neobvyklé nebo otřepané mezery, které brání čitelnosti.
8. Rozteč vedení nebo vedení
Vedoucí je termín, který používají návrháři tisku, zatímco digitální návrháři dávají přednost řádkování. Oba termíny se vztahují k prostoru od základní linie k základní linii. Běžným měřítkem pro řádkování je 1, 5násobek velikosti bodu.
9. Znak

Jedno písmeno, číslo nebo symbol v písmu se nazývá znak. Znakové sady mohou být poněkud omezené v případě řezu, který například obsahuje velká písmena. Na druhé straně, znakové sady mohou být expanzivní se spoustou alternativních znaků, glyfů a symbolů.
10. Serif a Sans Serif
To jsou pojmy, kterým většina pravděpodobně rozumí - ale nelze je vynechat ze seznamu, jako je tento. Patky jsou písmena s malými řádky, tahy nebo čepice na formulářích. Bezpatky postrádají další ozdobu.
11. Tah

Jakýkoli prvek, který je součástí znaku, se označuje jako tah. Může to být přímá nebo zakřivená čára a tahy uvnitř písma mohou mít jednotnou nebo proměnnou hmotnost. Tahy mohou být tenké nebo silné a často se v názvu uvádějí, jako je Helvetica Light, Helvetica Regular nebo Helvetica Bold.
12. Mísa nebo pult
Mísa je prostor uvnitř dopisu, který je uvězněn, jako je díra uvnitř „o“. Miska může být kulatého nebo oválného tvaru. Počítadlo je částečně uzavřená mísa, například v písmenu „e.“
13. Swash or Tail

Swash je jakýkoli dekorativní prvek, který sahá od tvaru dopisu. Ocas je výhybka, která se specificky rozšiřuje pod normální rozsah znakové sady. Orámování a ocasy se často vyskytují u alternativních znaků.
14. Ligatura
K ligatuře dochází, když se dvě písmena nějakým způsobem spojí a vytvoří nový glyf, například „fi“ v určitých kombinacích. Některá písma zahrnují speciální ligatury; Návrháři mohou také vynutit ligatury pomocí vyrovnání párů.
15. Terminál

Jakýkoli tah, který nekončí serifem, se označuje jako terminál.
16. Výplň (barva)
Zatímco u většiny písmen se předpokládá, že mají plnou výplň - ve výchozím nastavení často černé nebo bílé - výplň se vztahuje na cokoli v rámci tahu formulářů. To zahrnuje barvu, texturu nebo stínování.
17. Délka řádku

Délka řádku se vztahuje k počtu znaků v jednom řádku textu v jednom sloupci. Pro většinu webových stránek je ideální délka řádku někde mezi 45 a 75 znaky a asi polovinou délky pro mobilní design. Délka řádku je velkým přispěvatelem k celkové čitelnosti.
18. Vdovy a sirotci
Vdovy a sirotci jsou slova zanechaná na řádcích v blocích textu. Oba jsou blankem tiskových designérů, ale v digitálním designu jsou častěji přijímáni. (Za to můžete poděkovat méně přesným responzivním rámcům.) Sirotek je jediné slovo nebo krátký řádek na začátku sloupce nebo stránky; vdova je jediné slovo nebo krátký řádek na konci sloupce nebo stránky.
19. Zarovnání

Levý, pravý, středový, otrhaný, odůvodněný ... to jsou všechny pojmy, které se vztahují k zarovnání textu vodorovně od levého okraje (v jazycích, kde čtete zleva doprava). U velkých bloků kopie je ponecháno upřednostňované zarovnání, menší textové bloky jsou přijímány vpravo a vystředěny. Odůvodnění - to znamená, že všechny typy přecházejí od okraje k okraji sloupce - jsou často záležitostí preferencí, ale mohou vést k určitým obavám o čitelnost. Ragged text znamená, že okraje opačné k levému (nebo pravému) okraji nejsou natažené k okraji.
20. Rodina
Rodina typů je sada znaků, které jsou návrhářem variace jednoho stylu typu. To zahrnuje vše od kurzívy a tučné až po různé váhy a alternativy. (Rodiny typů mohou také zahrnovat serify i bezpatkové serify.) Rodiny prémiových typů mají často v sadě více verzí, zatímco typografie freebie často obsahují pouze jeden typ stylu. Výhodou pro typovou rodinu je, že víte, že všechny typy písma budou fungovat harmonicky.
Závěr
Máte rádi typografii? „Thinking with Type“ Ellen Luptonové je autoritou typografie všeho. Kniha je klasická a může výrazně rozšířit vaše myšlení na toto téma.
Krásná typografie je mnohem víc než jen vybírání šikovného písma. Pro absolutní úspěch musíte přizpůsobit nápisy zbytku designu, zpráv a tónů. Skutečně zvládnout typografii může chvíli trvat a trénovat. Takže pokračujte v hraní s písmy a experimentujte!