8 tipů pro návrháře tisku Přechod na web a digitální design
V současné době pracuje více designérů na různých platformách a přechází tam a zpět mezi tiskem a digitálními projekty. Ačkoli je většina teorie stejná, v praxi existuje mnoho technických rozdílů, pokud jde o práci na něčem, co bude vytištěno proti webové stránce. Účinná a efektivní práce v obou prostředích vyžaduje specifický soubor znalostí a dovedností.
Ale je to možné. Zde sdílíme osm tipů pro návrháře tisku, kteří přecházejí na digitální projekty. (A mohu ručit za každý jednotlivý tip jako návrhář, který provedl změnu.)
Prozkoumejte prvky Envato
Design je Fluid

Jednou z věcí, která se v designu tisku nezmění, je velikost. Každý dokument je navržen a vytištěn v určité velikosti. (A často také na jednom médiu.)
To prostě není, jak web funguje. Každý uživatel se mohl podívat na web pomocí jiné šířky a výšky prohlížeče, nebo se na něj podívat z mobilního telefonu nebo tabletu. Každý návrh tedy musí odpovídat různým velikostem a zařízením.
Seznamte se s responzivním designem, co to je a jak to funguje. Responzivní design (někdy nazývaný RWD) je přístup k designu webových stránek, kde jsou weby vytvářeny pro optimální zobrazení bez ohledu na zařízení - stolní počítač, tablet nebo mobilní zařízení. Designéři vytvářejí design pomocí tekutých, proporčně založených konceptů mřížky a flexibilní typografie a obrázků.
Kromě změn velikosti je prostor „neomezený“. Jako designér nejste uvíznuti v omezeních 4 x 6 palců nebo 11 x 17 plakátů. Plátno trvá tolik stránek, kolik se vám líbí a může se posouvat téměř nekonečně.
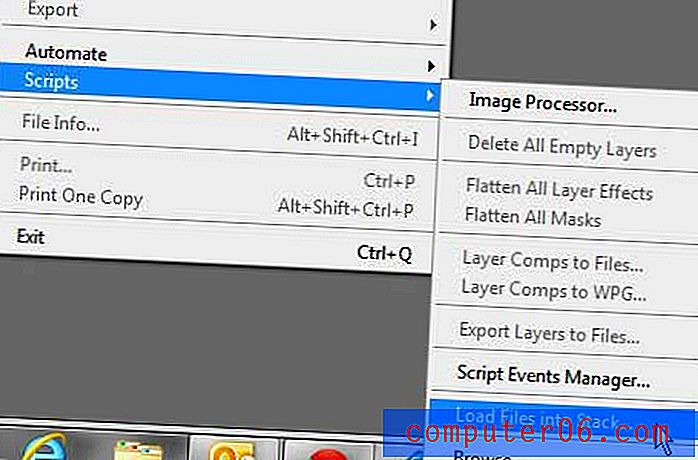
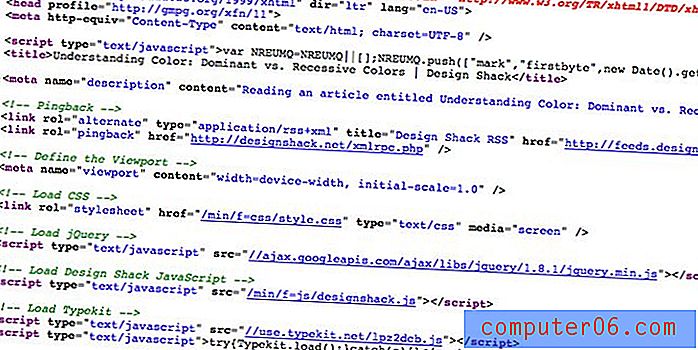
Naučte se trochu HTML

Pokud chcete navrhnout web, musíte znát základy. A můžete začít trénováním sami. (Podívejte se na předchozí článek Design Shack, kde najdete seznam skvělých míst, kde začít.)
Začněte malým HTML, jazykem webu. S trochou porozumění HTML se můžete naučit snadno měnit barvy, písma a velikosti na webových stránkách. HTML je základem, na kterém je vše založeno na webu a bez něj budete bojovat v digitálním designu.
Jakmile se seznámíte se základy HTML, rozdělte se do CSS a základního kódu. CSS nebo kaskádové styly vám umožňují vytvořit a změnit sadu stylů pro váš web na základě šablony stylů. Vytváří soubor pravidel návrhu a lze jej použít k vytvoření hierarchie webových stránek a zachování vizuální konzistence. Pochopení základních konceptů kódování vám pomůže pochopit, proč věci fungují tak, jak na webu fungují. Ačkoli kódování vypadá zpočátku jako blábol, má smysl, jakmile se na něj opravdu začnete dívat.
Nemusíte být mistrem HTML nebo CSS nebo kódu, abyste vytvořili skvělý digitální projekt, ale nesmírně to pomůže.
Vytvořte dynamický obsah
Design tisku je vrozeně plochý. Text a obrázky jsou položeny na papír nebo jiný plochý povrch. Digitální design je dynamický a aktivní. Zapamatujte si toto a využijte jej ve svůj prospěch.
Objekty se mohou pohybovat, zahrnovat zvuk nebo odkazy a dokonce i nástroje, které umožňují vyskakování nebo vznášení položek, když se k nim uživatel blíží. Webové a digitální projekty by měly být navrženy tak, aby poskytovaly uživatelský komfort. To by mohla být docela změna oproti některým filozofiím, na které jste ve světě tisku zvyklí.
Je také důležité používat běžné vizuální podněty a akce uživatelského rozhraní, aby vaše webové stránky fungovaly způsobem, který uživatelé očekávají a umí používat.
Barva je jiná

Návrháři tisku pracují v CMYK. Digitální design je založen na barvě RGB nebo HEX.
Stejně jako je barva CMYK vysvětlena pomocí čísel, která představují hodnoty barev základních odstínů, aby každá možná barva fungovala, RGB pracuje se stejným konceptem. RGB - červená, zelená, modrá - jsou smíchány v různých množstvích, aby vytvořily každou barvu v digitálním spektru.
Rozdíl je v tom, jak jsou vytvářeny barvy. CMYK - azurová, purpurová, žlutá, černá - se vytváří kombinací barev v procesu tisku. RGB je kombinace barev zobrazovaných na světle.
Barvy jsou pojmenovány podle hodnot RGB (od 0 do 255 nebo pro každou barvu), aby se vytvořilo 16 milionů různých kombinací.
Hodnoty HEX jsou rozšířením barvy RGB a každá hodnota odpovídá barvě RGB. Hodnota HEX je jednoduše vyjádření HTML barvy RGB. Barvy jsou pojmenovány pomocí # následované šestimístným číslem, kde každá dvojice čísel označuje červenou, zelenou a modrou. (Hodnoty HEX také obsahují písmena představující čísla větší než 99.)
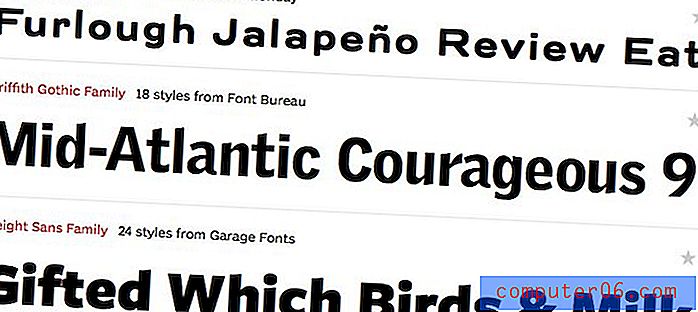
Porozumění typografii webu

Návrháři tisku mohou být zvyklí na myšlenku, že mohou používat libovolné písmo a mít k dispozici neomezený počet písem. (Samozřejmě v závislosti na licenci.)
Typografie webu může být poněkud složitější, i když se neustále zlepšuje. Největší výzvou je pochopení typu a kompatibilita prohlížeče. Ne každý písmo se vykreslí stejným způsobem na různých zařízeních.
Pak jsou zde základní webové standardy a problémy s čitelností, které vycházejí ze čtení na obrazovce. Ať už se vám to líbí nebo ne, písmo sans serif je do značné míry standardem, pokud jde o text těla na webu. A často vyhýbaný písmo Arial je všude. Proč? Protože to vždy vypadá jako Arial. Žádné překvapení.
Zbytek věcí, které o typu víte, zůstává stejný. Procvičujte dobré vyrovnání párů, vedení a sledování. Měřítko textu úměrně k jinému typu a prvkům v designu pro čistý a čistý celkový vzhled.
Věci velikosti obrázku
Web, kdysi domov pro miliony obrázků s nízkým rozlišením, se začíná znovu vyvíjet, pokud jde o obrázky, díky vývoji sítnice.
Zatímco standard pro většinu webových obrázků je 72 dpi - vím, že se to zdá velmi malé pro návrháře tisku, ale menší obrázky se načítají rychleji a vypadají dobře, ale další weby začínají zvažovat obrázky pro zobrazení sítnice. Tyto webové obrázky s vysokým rozlišením jsou často stále ukládány při 72 dpi, ale pokud jde o celkovou velikost, jsou mnohem větší.
Namísto ukládání obrázku na šířku 600 pixelů - běžný standard díky Pinterestu a připojeným obrázkům - může být obraz pro zobrazení sítnice široký 1 564 pixelů.
Webové obrázky jsou často ukládány ve specifických formátech - JPEG, PNG nebo GIF - v závislosti na typu a použití obrázku. Běžné formáty tisku, jako je TIFF, jsou pro použití na webu nepřijatelné.
SEO má dopad na design
Seznamte se s optimalizací vyhledávacích strojů. Způsob, jakým vaše stránky fungují a jaký text se na něm objevuje (a ve skrytých značkách), může mít dramatický dopad na to, kdo najde váš web a jak je hodnocen vyhledávacími nástroji. SEO je důležitou součástí procesu webového designu.
SEO se vztahuje také na sociální média. Téměř každá značka s webovou prezentací má odpovídající sociální média. Při projektování mějte na paměti, že všechny součásti mohou být vytvářeny a konstruovány důsledně.
Naučte se pustit
Design tisku je velmi přesný. Můžete měřit každý prostor a detaily a vždy to bude vypadat tak, jak jste ho navrhli. Web prostě nefunguje. Existují některé věci, které budou vypadat jinak v různých prostředích. Musíte se naučit pustit, pokud jde o tyto věci.
Pochopte své médium a jeho omezení. Neobětujte svůj designový koncept, ale také zjistěte, že některé věci budou fungovat způsoby, které mohou být neznámé nebo vypadají určitým způsobem. Přijměte to a pokračujte.
Závěr
Svou kariéru v designu jsem začal v novinách. Dnes navrhuji trochu všeho a rozděluji svou práci mezi tiskové a webové projekty.
Ačkoliv to z mé strany trvalo nějakou práci, než jsem se „dostal“ do světa webového a digitálního designu, jedná se o neocenitelnou sadu dovedností a nutnost pro designéry na dnešním trhu. Nedokážu vyjádřit, jak důležité je pro designéry naučit se pracovat napříč médii a porozumět složitosti každého z nich.
Díky schopnosti pracovat s tiskem a digitálními projekty se z vás stane lepší designér. Dozvíte se věci, které přenášíte přes média k projektům. Budete se stát obchodovatelnější a doufejme, že budete stále spokojeni a vyzváni, když se učíte a využíváte nové dovednosti.
Jste tiskový designér, který začal pracovat na projektech digitálního designu? Podělte se s námi o své tipy a zkušenosti v komentářích.
Zdroje obrázků: Webtype a Jeff Eaton.