30 nádherných a univerzálních nabídek CSS
Navigační nabídka může být někdy jednou z nejzložitějších částí procesu návrhu. Tato jediná oblast může nastavit tón pro použitelnost celého webu.
Dnes se podíváme na 30 inspirativních příkladů dobrého designu menu. Ačkoli mnoho z nich je čistě CSS, jiné přidávají některé obrázky a / nebo JavaScript, aby zvýšily estetiku a funkčnost.
Delving Deeper
Vždy je užitečnější získat cit pro proces vývoje, než jen vidět obrázek, takže v této sekci si krátce probereme estetiku každého menu a jak vývojář dosáhl účinku. Tímto způsobem můžete získat inspiraci k tomu, jak pomocí nových metod vytvořit vlastní jedinečné nabídky.
Hedvábný příliv
Toto je jedno z nejmenších nabídek na seznamu. Jde v podstatě o prostý text s rozšířeným převrácením modré pole, ale je to opravdu snadné implementovat a výsledkem je pěkný efekt.

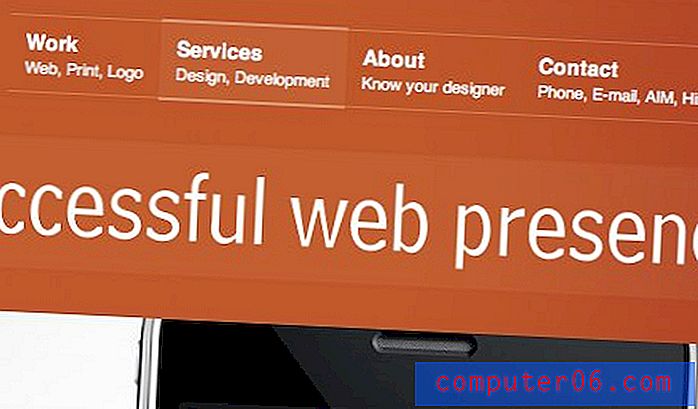
Glenn Sorrentino
Tento příklad používá ohraničení CSS v horní a dolní části nabídky, které se zvětšuje, když na ně umístíte kurzor.

Strutta
Pokud máte texturou pozadí, zvažte použití transparentnosti v nabídce pro zvýšení estetiky. To lze snadno provést pomocí RGBa v CSS3.

Elbow Park
Další příklad průhlednosti v navigační oblasti. Toto používá podobný efekt jako v prvním příkladu, přičemž výběrové pole se rozšiřuje až na horní část stránky. To zvyšuje viditelnost a zajišťuje hladší design.

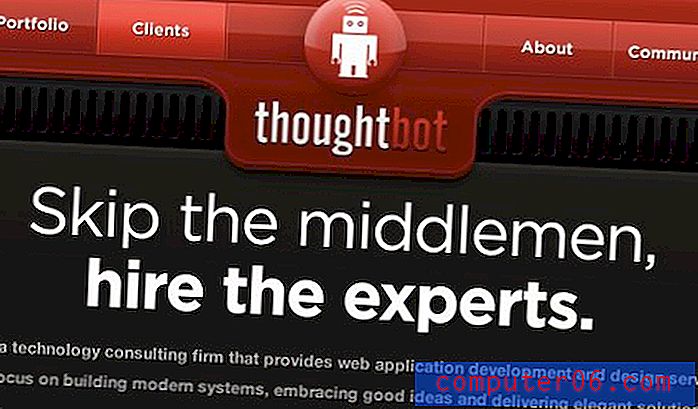
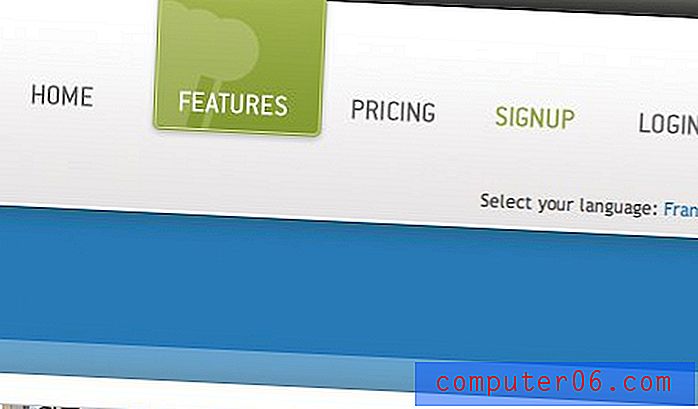
Myšlenka
Při převrácení těchto tlačítek se pozadí změní na jasnější červené. To v kombinaci s lesklým vzhledem (s průhledným PNG) vytváří iluzi rozsvícení oblasti.

Toffee Nut Design
Tento krásný příklad používá pro navigaci skřítky CSS. Celá nabídka je jeden PNG zobrazující každou kartu ve třech stavech: vypnuto, zapnuto a zapnuto + vybrané.

Safarista
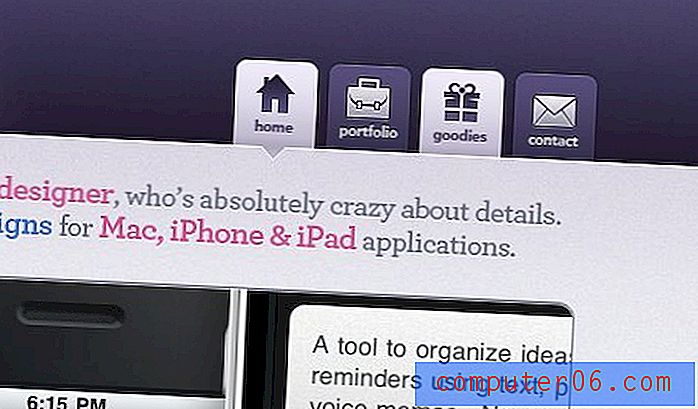
Zde vidíme každou část navigace jako hybrid obrázku a textu. Ikona, přechod a menší pozadí vytvářejí obraz každé sekce, zatímco větší text je ve stylu HTML s efektem podtržení kurzoru.

David Jonsson
Další jednoduchý efekt přechodu, který krvácí na vrchol. Tato ikona měla skryté ikony, které se zobrazují pouze při přejetí myší. Pěkný efekt!

Asvalia
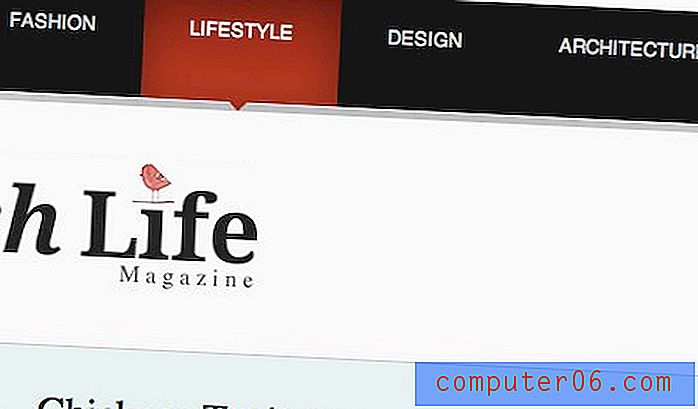
Moc se mi líbí barvy a křivý text v této nabídce. Zářící převrácení jsou perfektní.

Bonsai Studios
Toto je velmi jednoduché vertikální menu s průhledností a ztmavením vznášedlem. Splní to práci, vypadá skvěle a lze ji postavit během několika minut.

Církev velkých očekávání
Další vertikální navigační nabídka. Tento implementuje některé základní, ale atraktivní ikony a pozadí GIF s přechodem na vznášení.

Ryan Couser
Tento používá několik jednoduchých skřítků k dosažení vznášení. Každá ikona je obrázek se zapnutým i vypnutým stavem.

Kk Media
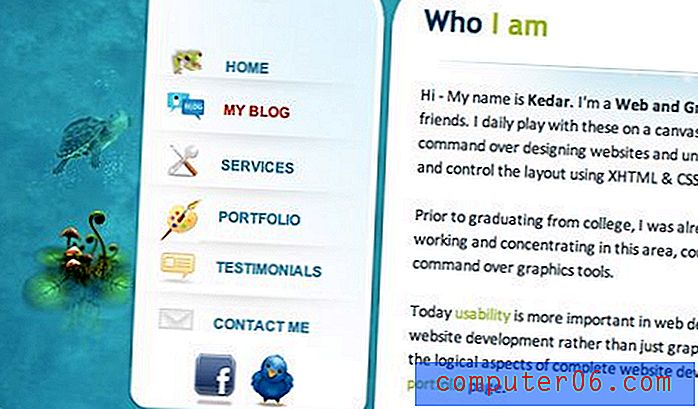
Zde vidíme vertikální menu s podrobnějšími ikonami. Každý odkaz je položka seznamu HTML s jednoduchým obrázkem na pozadí použitým v CSS.

Bite Club
Tento navigační panel jsem opravdu miloval. Jas opravdu upoutá vaši pozornost a obrácení barev dělá perfektní převrácení. To také používá sprite pro každou položku nabídky, každá se třemi stavy.

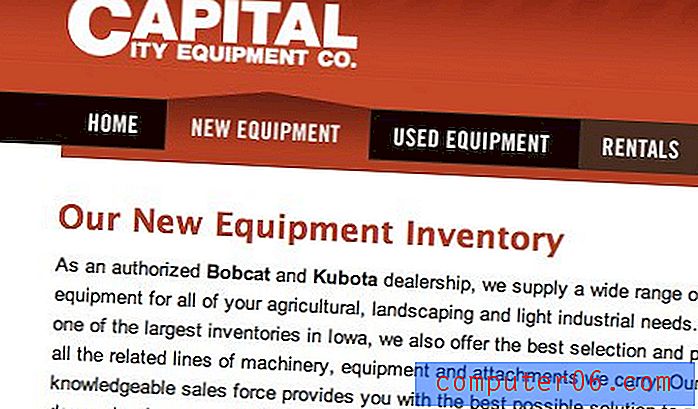
Společnost hlavního města vybavení
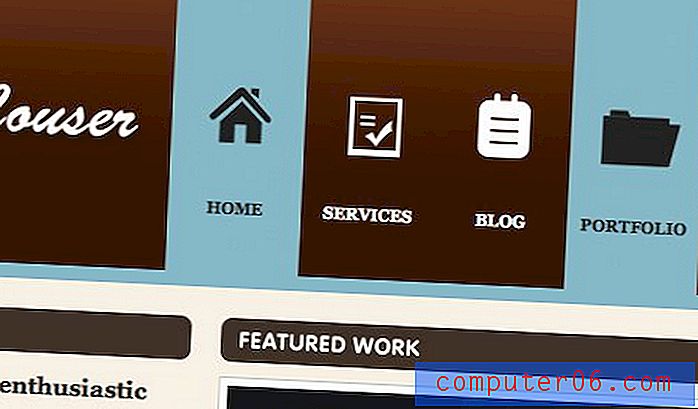
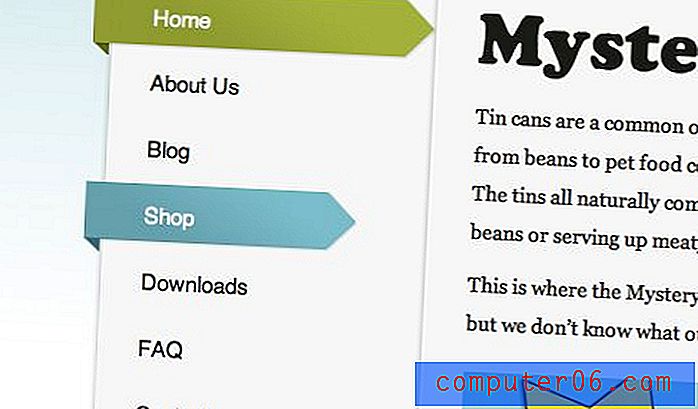
I když v tomhle domě byl výběr navigace ve tvaru domu chytrý. Text v každém odkazu je součástí obrázku, pokud replikujete něco podobného, bylo by jednoduché místo toho použít živý text na pozadí.

Strawberry Leisure
Toto rozbalovací menu používá malé opakující se průhledné PNG k vyvolání efektu snížené krytí. Opět se můžeme těšit na to, že to bude v blízké budoucnosti s RGBa mnohem jednodušší, když se na palubu dostane více prohlížečů.

Umělé studio
Jo, uhodli jste to, více obrazových skřítků (vnímáte zde trend?). Velká tlačítka a vynikající přechody vytvářejí nádhernou navigační oblast.

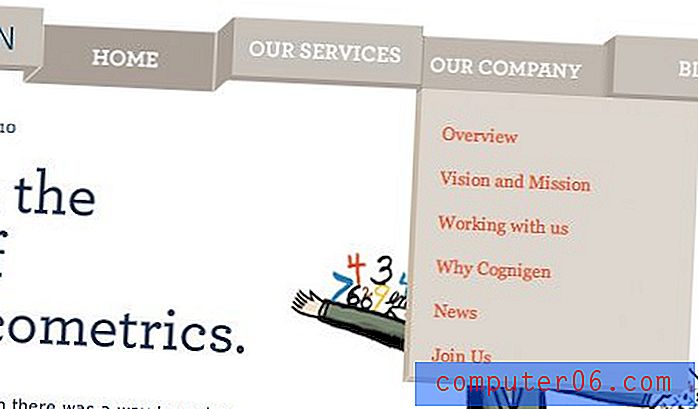
Cognigen
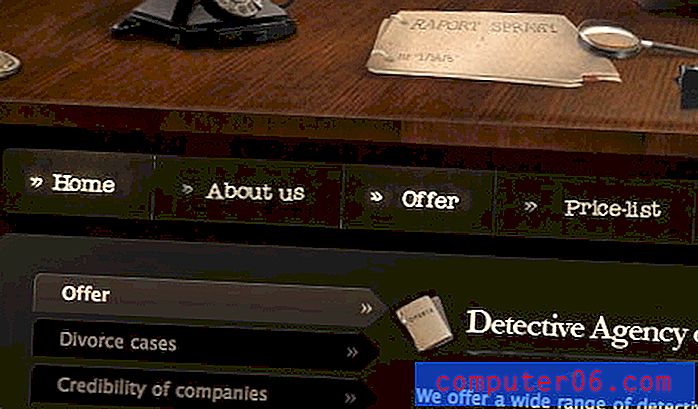
To byl zdaleka jeden z nejoriginálnějších konceptů, s nimiž jsem při svém hledání narazil. Chcete-li vytáhnout jedinečný 3D efekt, návrhář použil monstrózní čtyři stavy pro každé tlačítko, které se mění v závislosti na tom, zda je tlačítko vybráno, umístěné nad ním nebo má sousední výběr.

Více CSS Menu Goodness
Nyní, když jsme diskutovali o několika skvělých příkladech, je zde několik dalších k odhlášení. Pomocí funkce prohlédnout v prohlížeči zkontrolujte kód a obrázky za tím, co se vám líbí!
Manndible Cafe

Kód Greene

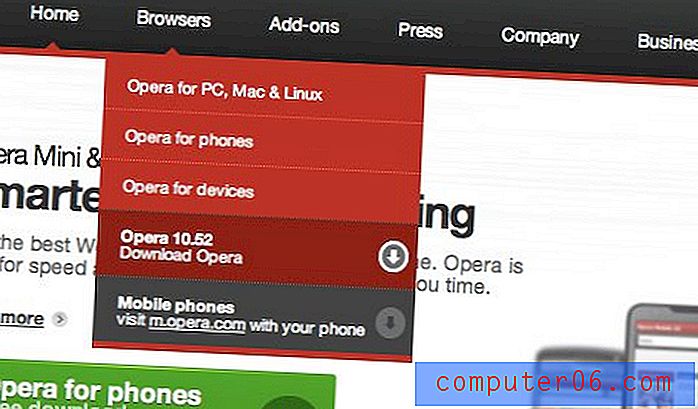
Operní

Mac Rabbit

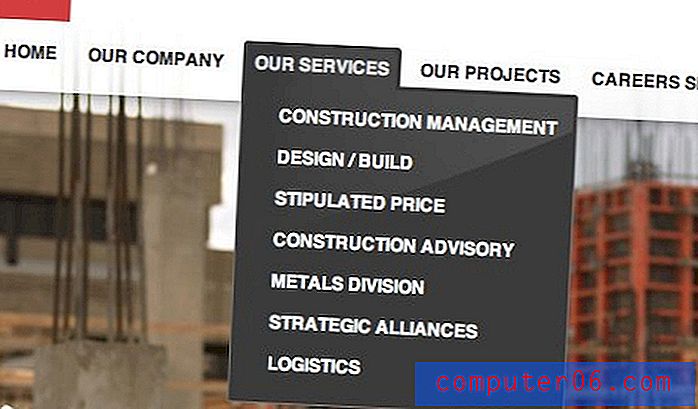
Stavitelé Clarku

Pan B a přátelé

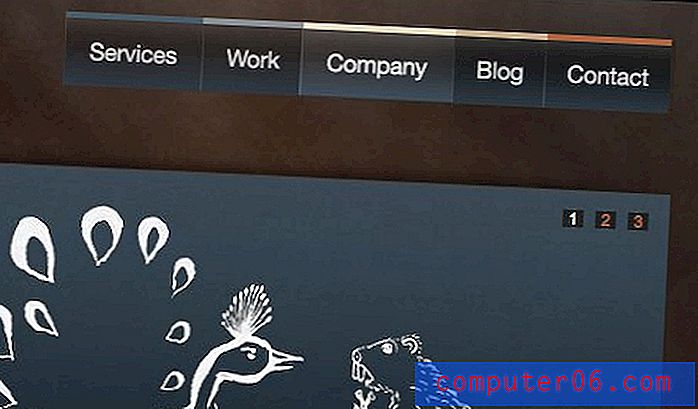
Subvert

The Swish Life

Mystery Tin

LiveResto

FeelSocial

Gowalla

Festival NZ

Stáhnout předdefinované nabídky!
Potřebujete dobrý výchozí bod pro vlastní nabídky CSS? Podívejte se na tyto skvělé zdroje zdarma.
- 13 stylů: Nabídky jsou založeny na seznamu, velmi nízké hmotnosti, snadno implementovatelné a kompatibilní s různými prohlížeči.
- CSS Menu Maker
- CSS Play: Nabídky
- Nabídky CSS
- Volný křížový prohlížeč CSS
Ukažte nám své
Máte menu CSS, na které jste obzvláště hrdí? Použijte komentáře níže a zanechejte odkaz, abychom viděli. Také nám dejte vědět, který z výše uvedených příkladů se vám líbil nejlépe.