50 nejlepších barevných schémat webových stránek do roku 2020
Vypadá to někdy, že určitá barevná schémata webových stránek získají veškerou pozornost? Stejně jako u všech ostatních aspektů webdesignu existují i barevná schémata, která mají tendenci trendovat více než ostatní. Světlé barvy, ostré palety a dokonce i některá nesouladová schémata jsou trendy barev.
Zde je pohled na některá z nejlepších barevných schémat webových stránek do roku 2020 (v žádném konkrétním pořadí). Pro každého také sdílíme barevné kódy, které tvoří klíčové prvky designu, takže je snadné si s těmito barevnými schématy hrát také sami!
Ať už stavíte webové stránky od nuly, nebo vytváříte návrh webových stránek pomocí nástroje pro vytváření stránek, jako je Wix, budete muset pečlivě přemýšlet o výběru barev. Pro pozadí, text, animace a další.
Zde je několik skvělých příkladů správného výběru barev, které inspirují váš další projekt.
1. Taproot Foundation
# 00a9d8 # 0d9edf # 259b9a
Taproot Foundation používá tam jedno z nejlepších, nejbarevnějších barevných schémat webových stránek. Kombinace žluté, modré a kelly zelené společně vysvětluje různé aspekty skupiny, které pomáhají neziskovým organizacím. Nejedná se o barevné schéma webových stránek, které vidíte, že často, ale jasná barva s bílým pozadím, je zásadně módní možností.
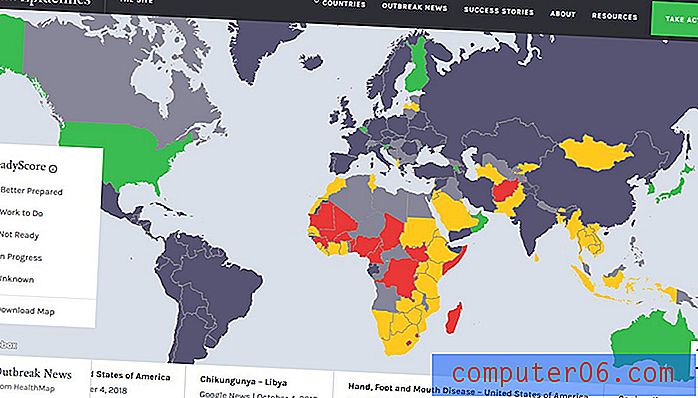
2. Zabraňte epidemii
# 292930 # 3eb650 # fcc133 # e12b38
Prevent Epidemics používá stejně barevné schéma, ale spárované s tmavým pozadím a zelení, které nesou prvky uživatelského rozhraní a celkový design, to vše se spojuje. Jednou z nejmodernějších možností barevné palety je vyvinout sadu barev, která je širší než obvyklá dvoubarevná nebo tříbarevná paleta.
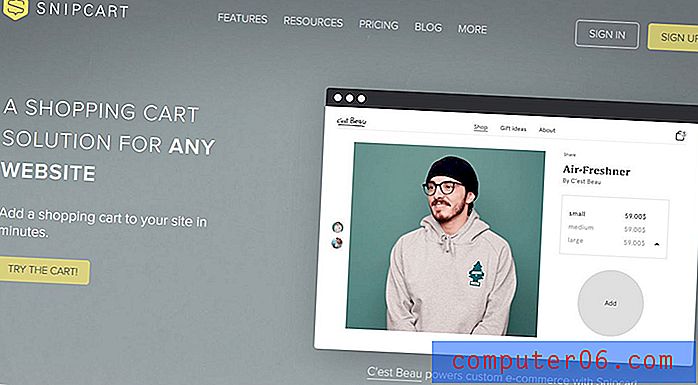
3. Snipcart
# 7f8688 # 929d9e # f3e367
Snipcart používá světle šedou barvu pro nastavení tónu jako primární barvy pozadí v této paletě s jemnými žlutými akcenty. Řešení spáruje trendy světlejší barvu s jemným a neutrálním gradientem pro paletu barev, která uživatele povzbuzuje k tomu, aby se na obsah skutečně zdokonalil.
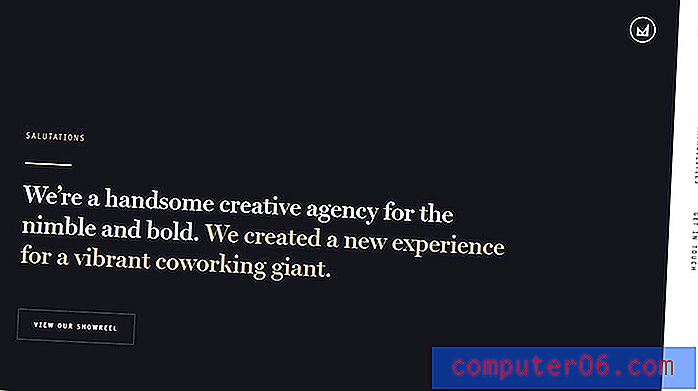
4. Mossio
# 18181e # dec79b
Mossio zde používá stejné základní barvy pro toto barevné schéma webu - můžete vidět trend s černou / šedou a žlutou, že? - pouze s nasyceným pozadím a méně nasycenou akcentní barvou. Kombinace má téměř stejný účinek jako výše uvedený příklad s barevnou paletou, která se zaměřuje na obsah, což činí design trochu neviditelnějším.
5. Omega kvasnice
# f7f7f7 # 7da2a9
Omega Yeast nevypadá, že má na první pohled barevnou paletu nad černobílou, ale design tohoto webu dělá něco, co je velkým nápadem v barevných trendech. Barevné schéma je zakořeněné v hlavním obrázku - v tomto případě ve videu - spíše než na pozadí nebo barevné prvky uživatelského rozhraní. Tento trend v barvě je stále běžnější, protože designéři používají obrazy celé obrazovky k vyprávění příběhu značky.
6. Zemědělské jídlo
# ffffff # a7bc5b # 8da242
Farm Food používá k tomu pozornost jednoduchou, přirozenou paletu s bílým pozadím minimálního stylu s jasnými olivovými greeny. Paleta má dále monotónní prvek se světlou a tmavou olivou pro prvky. (Nejjednodušší je vidět tuto změnu barvy ve stavu přechodu na tlačítko.) Toto nemusí být dvojice barev, na kterou jste přišli jako první, ale je to opravdu nápadné.
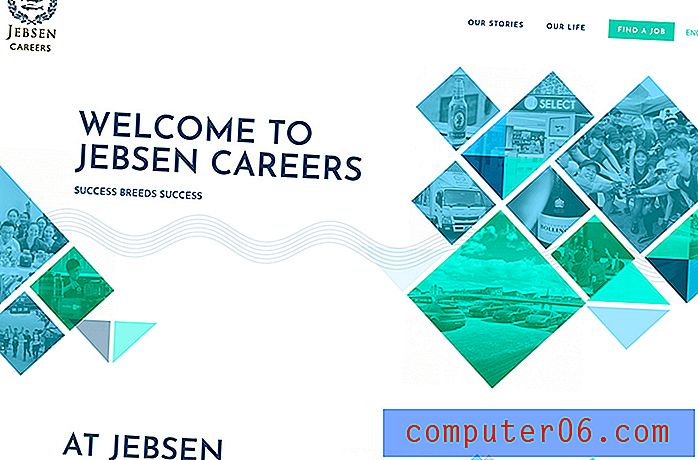
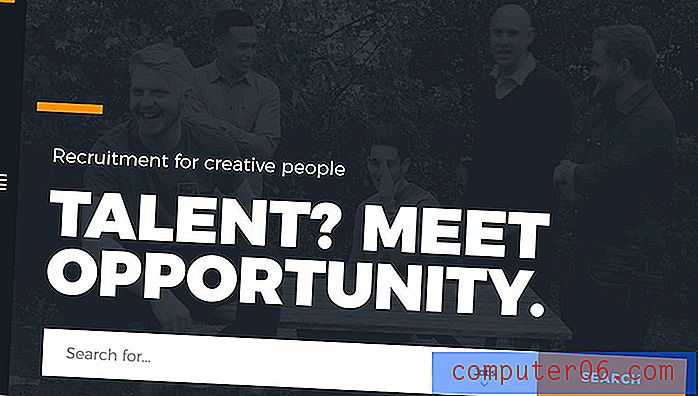
7. Jebsen Kariéra
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers používá tlumené modré a zelené k vytvoření úžasných barevných překryvů a designových prvků s nasycenými barvami. Kombinace funguje skvěle na bílém pozadí a skutečně ukazuje, co můžete dělat, když pracuje s variantami stejné barvy. Námořnictvo používané pro textové prvky a logo dále zvyšuje celkové využití barev.
8. IC Creative
# fb8122 # 1d2228 # e1e2e2
IC Creative používá tmavé barevné překrytí - černé, které není skutečně černé - s jasně akcentní barvou a dostatkem bílé k vytvoření příjemné scény. Barevná překrytí téměř v každém odstínu jsou hlavním trendem v barvě webových stránek a bohatá černá varianta, jako je ta zde, je příjemným způsobem, jak dát jinému obsahu dostatek místa na obrazovce. Jen si všimněte nadměrného nadpisu a jasných akcentů a výzev k akci.
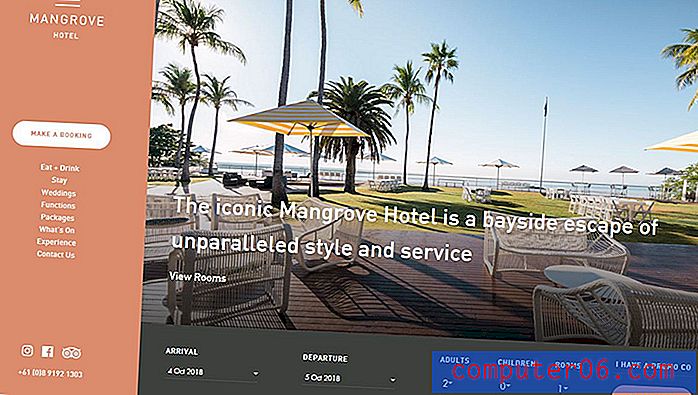
9. Mangrove Hotel
# d48166 # 373a36 ## e6e2dd
Zatímco světlé barevné palety již několik let prakticky vládnou webové stránce, u některých projektů existuje posun zpět k více ztlumeným paletám. Masitý tón hotelu Mangrove je hřejivý a dobře doplňuje obsah. (Stejná barva se také objevuje v některých marketingových komunikacích Twitteru.)
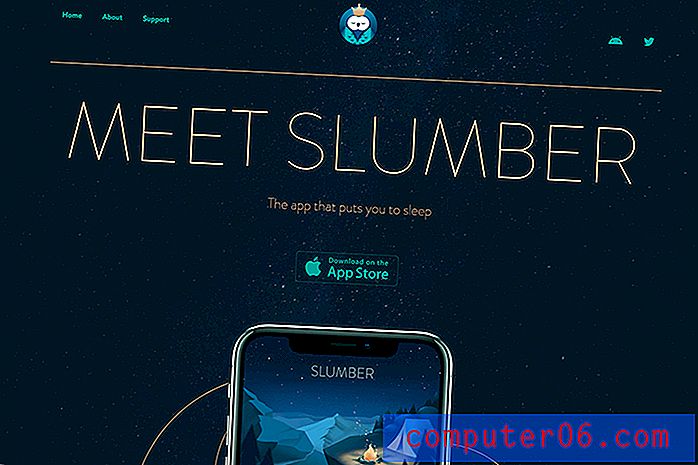
10. Spánek
# 051622 # 1ba098 # deb992
Slumber skvěle využívá barvu roku Pantone - Classic Blue - v aplikačních obrazech a tmavých tónech v pozadí a logu. Tvarování zlata a zeleně je super módní, elegantní a navazuje na téma noci a spánku.
11. Atlanta Brewing
# e40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing také používá dominantní červenou se spoustou dalších akcentových barev. Upozorňujeme, že paleta není pouze součástí designu webových stránek, ale vztahuje se také na obaly produktu. Mají velmi širokou paletu s primárními barvami jako základ a bohaté černé a bílé pozadí.
12. Sunny Street Cafe
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café je světlá s barevnou paletou, která dokonale ladí s obrázky a jazykem v designu. Zelení a žlutá barva dohromady jsou neobvyklou kombinací, ale je to přátelské a přesně podle designu tohoto místa pro snídani a oběd. Barevný motiv také pěkně vykresluje obrázky potravin.
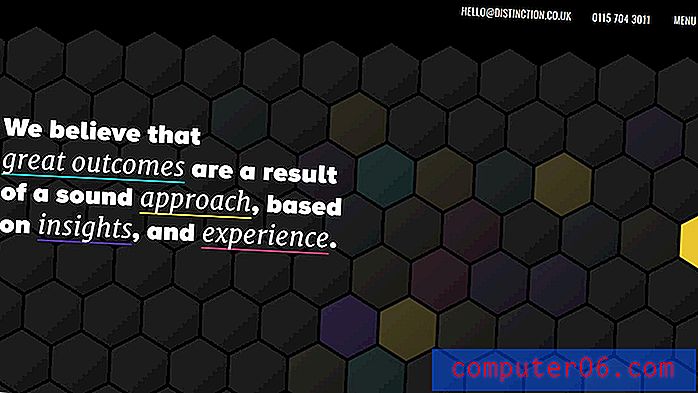
13. Rozlišení
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Rozlišení používá stejnou černou základnu pro svou paletu barev s duhou zvýrazňujících barev. Pokud chcete širokou paletu barev, je to způsob, jak efektivně využít trend.
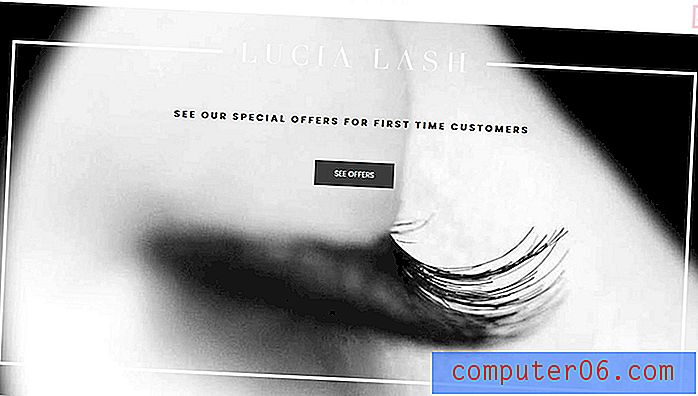
14. Lucia Lash
# ffffff # 0a0a0a
Na druhém konci barevného spektra je nedostatek barvy úplně. Jediným černobílým barevným schématem webových stránek je výška mod a minimalismus.
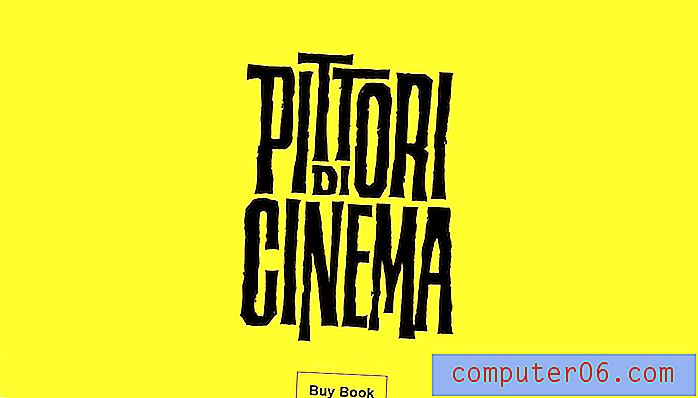
15. Pittori di Cinema
# fdd935 # 000000
Minimalismus může být také v plné barvě, o čemž svědčí Pittori di Cinema. Zářivě žluté schéma s černou barvou je běžná možnost minimalizace barev. Čím jasnější je paleta barev pro tento styl, tím více se zdá být na trendu.
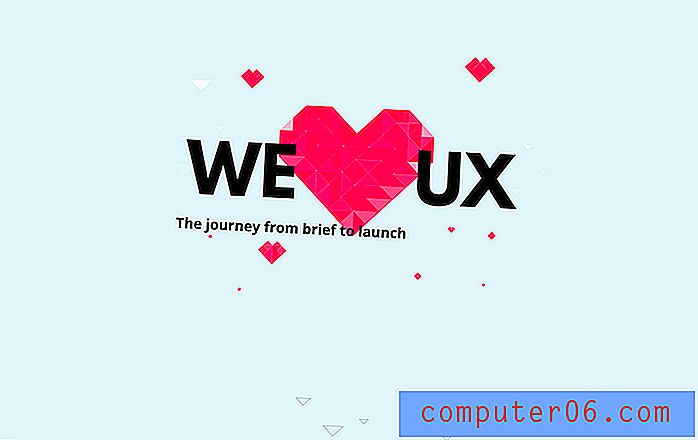
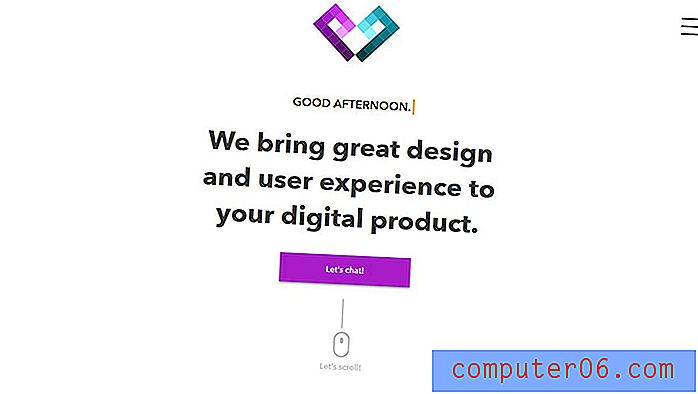
16. My (Heart) UX
# e1f2f7 # ef0d50 # eb3a70 # e5bace
My (Heart) UX používá jednoduchou paletu barev s bledě modrým pozadím - krásná volba - a odstíny narůžovělé červené pro hlavní prvek umění. Spojení těchto barev s funky geo stylem je moderní, moderní a prostě zábavná podívaná.
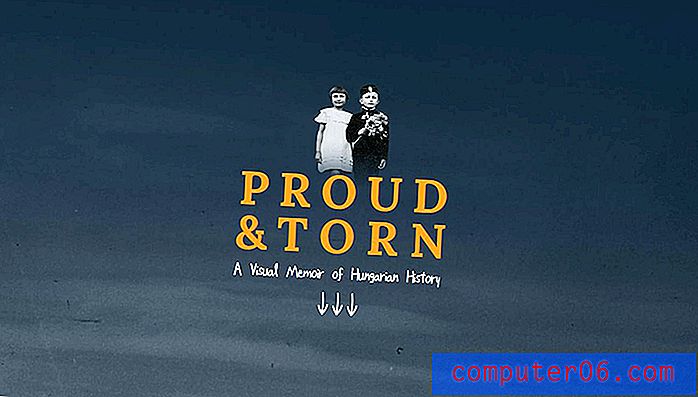
17. Proud & Torn
# 1f3044 # fb9039 # 646c79
Proud & Torn používá stejný koncept klenot-tón s mírně utlumenou kombinací barev. Jemnější barevná paleta pomáhá vytvořit vizuální zájem o web, který obsahuje mnoho bezbarvých obrázků.
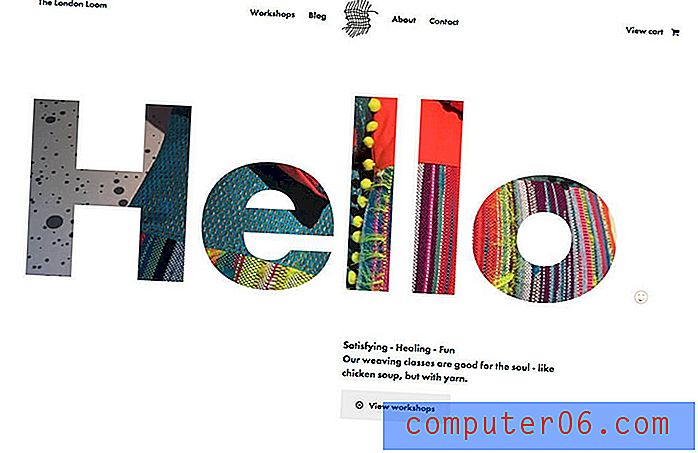
18. Tkalcovský stav
# 6effc4 # 9630d8 # ffffff
Tkalcovský stav používá světlé barevné prvky pro kontrast s výraznějším černým a bílým pozadím. Fialová a zelená pracují fantasticky společně, zejména v tónech, které byly vybrány zde. Pokud si nejste jisti výběrem barvy, možnost použít průhlednost s jednou barvou je pěkný dotek.
19. Etiya
# d56c2c # 22223a
Etiya obsahuje další populární jednu barvu jako součást své celkové palety barev webových stránek - oranžová. Jasné oranžové tóny - často používané s tmavým pozadím, které jsou černé, tmavé nebo fialové - jsou trendovou možností.
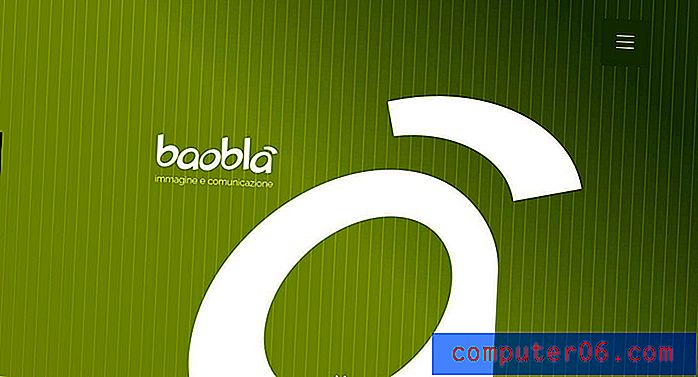
20. Baobla
# 56642a # 849531 # 92a332
Baobla nabízí zábavný přechod v monotónní barevné schématu. Tento styl barevné palety je ideální pro nové značky nebo identity produktů nebo pokud chcete udělat velký dopad výrazným odstínem.
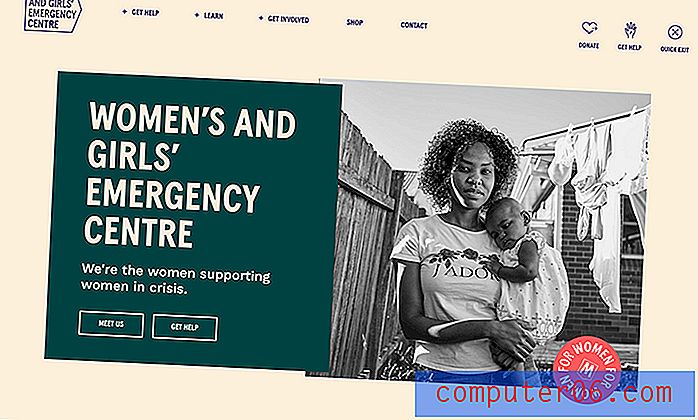
21. Pohotovostní středisko pro ženy a dívky
# faf0dc # 0b4141 # ff6864
Pohotovostní středisko pro ženy a dívky vybralo barevnou paletu, která není příliš ženská, což pomáhá zvýraznit její poselství výraznou barvou. Výběr barev je vysoký v kontrastu a snadný pro oči a z hlediska čitelnosti. Jasná volba přízvuku je módní a klade důraz na tento prvek.
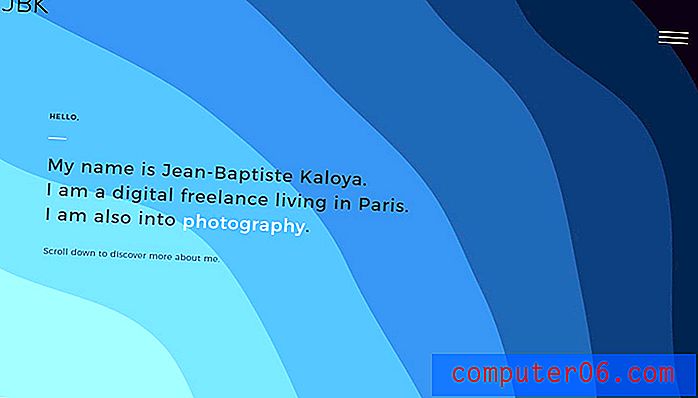
22. Portfolio Jean-Baptiste Kaloya
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya promění pravděpodobně nejoblíbenější barvu v designu webových stránek na svou monotónní paletu s různým stupněm modré. Také si všimněte měkkých přechodů na světlejších modrých barvách.
23. Igor
# 000000 # fefefe # fdee30
Igor předvádí nejoblíbenější barevnou paletu webových stránek roku 2019 - černá, bílá a žlutá. Tato paleta barev, i když je vidět v různých odstínech, je velmi populární. Tato kombinace je pravděpodobně jednou z nejpřitažlivějších.
24. Cowboy Bike
# 000000 # fa255e # c39ea0 # f8e5e5
Cowboy Bike používá černou a jasnou barevnou paletu, která okamžitě získá pozornost. Zatímco většina webů používá černou barvu pouze pro text, tento design ji ve skutečnosti začleňuje do jasné, monotónní palety.
25. Summit generálního ředitele Mindshare
# 001131 # e4bf3f # fedbc4
Kombinace modré a žluté generální ředitelky Mindshare Summit je pozoruhodná. Překvapivým prvkem v paletě barev je použití broskvového přízvuku. Je to tak jemné, že si to zpočátku nevšimnete. To, co tato barva dělá, je zdůraznit, že není tak ostrý a jasný jako bílý, což způsobuje, že ve velkých velikostech, například v hlavním nadpisu, je o něco méně výrazný.
26. Měsíc sociální ekonomiky
# ff4653 # f6dadf # 9b1b3b
Social Economy Month používá monotónní paletu barev s jednou z nejmodernějších barev roku a nečekaným způsobem. Jasně červená, která je hlavní barvou pozadí, se obvykle používá jako akcentní barva proti černé nebo tmavě modré. Jen zřídkakdy je to tak samo o sobě a díky paletě barevných možností si můžete díky paletě opravdu prohlédnout.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
Web Gabrielle Dolan používá trend šedé palety barev. S výrazným nedostatkem barev pro většinu designu se zdá, že jasná barva skočí z obrazovky. Vytváří pouze správnou ohniskovou oblast a množství kontrastu, proto je to trendová barevná schémata.
28. Pixel Pantry
# 9e15bf # 4ac6d2
Pixel Pantry používá odlišný barevný pár k předvedení tohoto trendu - fialové a šedozelené. Kombinace těchto dvou barev k vytvoření palety je téměř neskutečná. Varianty tohoto schématu najdete téměř všude, kam se obrátíte.
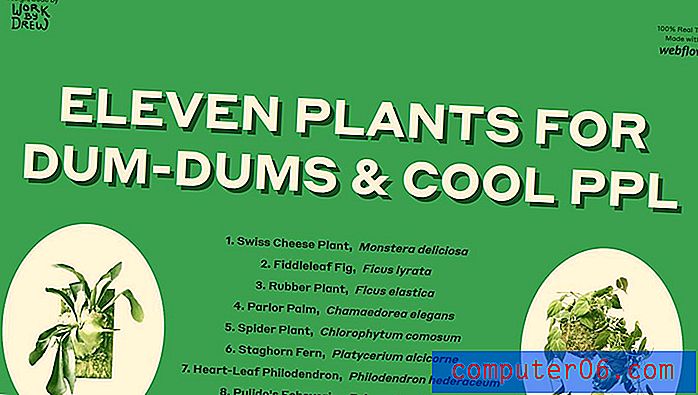
29. Jedenáct rostlin
# 5daa68 # 3f6844 # faf1cf
Jedenáct rostlin používá všechny neutrální barevné schéma, které je harmonické a snadno se na něj díváte. Zelená odpovídá obsahu a barevné kombinace jsou jednoduché a okouzlující.
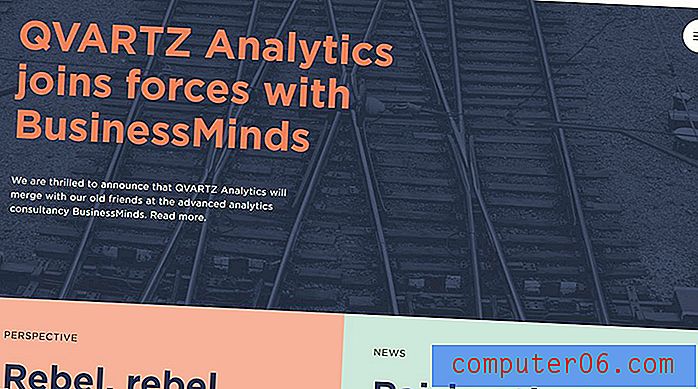
30. Qvartz
# ee7879 # 2a3166 # f4abaa # cae7df
Qvartz používá jednu z nej neočekávanějších trendových barev roku způsobem, který napodobuje mnoho dalších projektů. S růžovým textem, růžovými barevnými bloky a mashupem výrazných a jemnějších barev je tato paleta poněkud ženská, ale ne příliš.
31. Sheerlink od RTX
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX používá moderní gradient a výrazné zbarvení, aby upoutal pozornost na svůj produkt. Barvy jsou hluboké a náladové a kaštanová-fialová má zřetelný smysl pro regalitu a tajemství.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
Puerto Mate používá trendové barvy, které jsou odvážné, aniž by byly příliš silné. Protože je středový panel tmavý, vnější světlé barvy se cítí trochu méně v obličeji. (Jen si představte, jak tyto odstíny převrátit na různá místa v designu.)
33. Loic Sciampagna Portfolio
# 141824 # ffb600 # 0049ff
Portfolio Loic Sciampagna používá jednu z nejlepších kombinací modré a žluté, které najdete. Kontrastní odstíny jsou jednoduché, elegantní a poutavé s jednoduchým dotykem světla, jasnější modré.
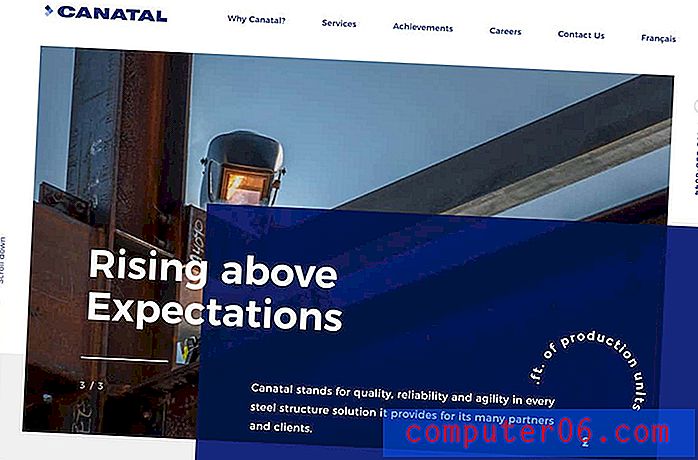
34. Canatal
# 182978 # 6688cc # acbfe6
Canatal v tomto designu dobře používá své trojité modré barvy značky. Je to příklad toho, jak používat monotónní barevnou paletu, aniž byste se nudili.
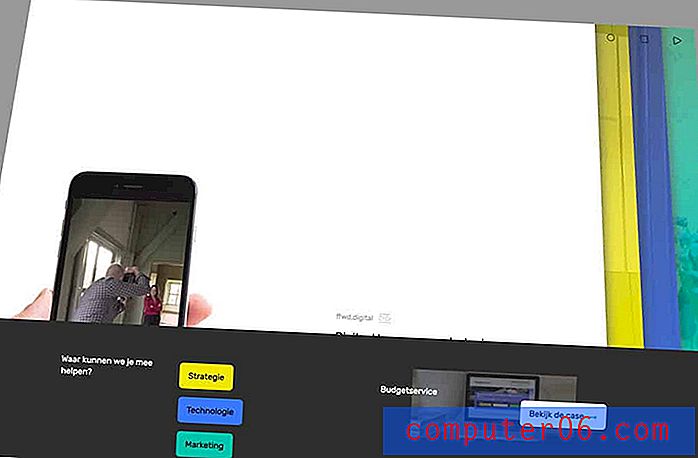
35. FFWD Digital
# f1e821 # 487afa # 23c0ad
FFWD Digital používá světla stylovým a klasickým způsobem. Na papíře by se použití této trojice barev na tmavém a světlém pozadí mohlo zdát trapné, ale tady je to vlastně bezproblémové a krásné.
36. Tappezzeria Novecento
# 191919 # fab162
Tappezzeria Novecento používá barevné schéma, ze kterého by se většina vyhýbala - a funguje to. Jasná kombinace oranžové a černé je jednoduchá a poutavá. Barvy kontrastují natolik, aby bylo vše snadno čitelné. Je také příjemné, že barvy značek jsou také na obrázcích.
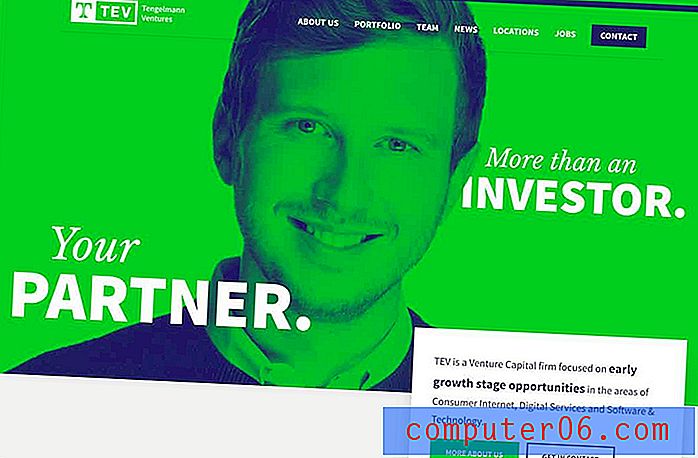
37. Tev
# 252669 # 4ecb4a
Tev je něco nudného s limetkovým pozadím a duotonovým barevným překrytím. Je to odvážné a zelené vás nutí myslet na peníze - přesně to, co je místo navrženo.
38. Niche & Cult
# 4e3883 # ffddcc
Niche & Cult používá měkké odstíny pro značku krásy s ženským pocitem. Měkká růžová připomíná některé odstíny pleti a prázdné plátno pro líčení, zatímco světle fialová odpovídá náladě místa.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc vytvoří nové roztočení na základní paletě červené, modré a zelené s jasnějšími, méně nasycenými možnostmi červené a zelené. Paleta je pevná a měkká a odpovídá téměř jakékoli jiné sadě prvků.
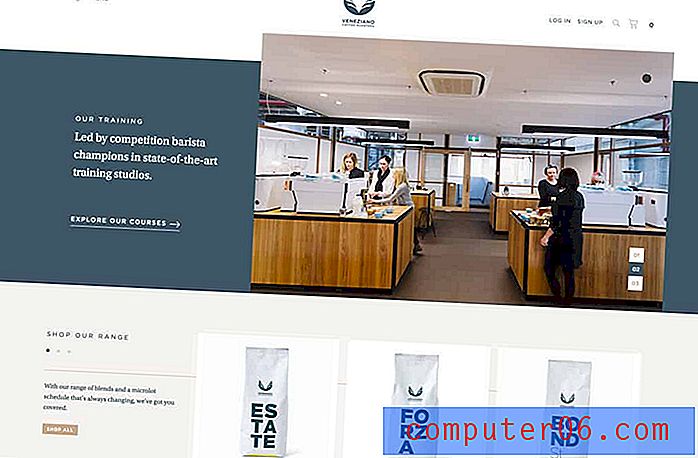
40. Pražírny pražírny kávy
# f6f4f2 # 425664 # c6ad8f
Veneziano Coffee Roasters se vrací k více ztlumené paletě s šedo-modrou a zlatou kombinací, která je jemná a elegantní. Barvy se dobře slučují se snímky webových stránek a vytvářejí správný dojem.
41. Lepší energie
# 11abc1 # df3062 # f5b935 # 4bac3f
Lepší energie používá jasné barvy spojené s přírodou - převzato z odpovídajících snímků - k vytvoření zábavné palety, která vypráví příběh o něčem, o čem by nebylo příliš zajímavé mluvit.
42. Výbuch galaxie
# 0f0c24 # a350a3 # c1436d
Bez pohledu na paletu 80. let jsme se nemohli projít chladnými barevnými trendy. Zdá se, že vše od 80. let 20. století je trendové a zahrnuje barvy použité pro Blast Galaxy, běžně pozorovanou kombinaci modré, fialové a růžové s neonovou záři.
43. Kyle Decker Portfolio
# f5f5f5 # 8db48e # 4d724d
Portfolio společnosti Kyle Decker je další web s barevným schématem, které svítí, protože je tak jednoduché. K zaostření očí uživatele používá kombinaci neutrálů a pouze jednu pravou barvu.
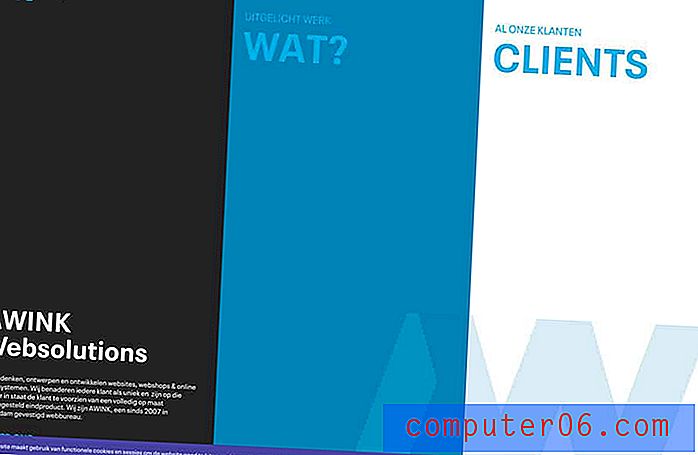
44. Probuď se
# 212221 # 1181b2 # ddedf4 # 44449b
Aplikace Awink Websolutions také používá monotónní barevný plán s měnícími se odstíny modré. (Blues jsou oblíbenou možností, pokud jde o monotónní možnosti.) Toto je jen trochu jiné díky hlubším a tmavším akcentům. Navíc tmavé a světlé oblasti obrazovky téměř hrají optickou iluzi, takže si myslíte, že je zde více barev, než ve skutečnosti je.
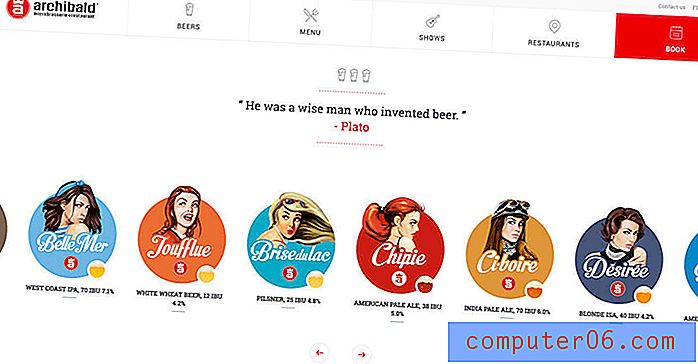
45. Mikropivovar Archibald
# d81c23 # 4fa8c2 # d97441 # d29849
Mikropivovar Archibald používá duhu barev, ale paleta je překvapivě krásná. S barvami v podobném nasycení a vizuálním sledováním tématu se to spojuje docela hladce.
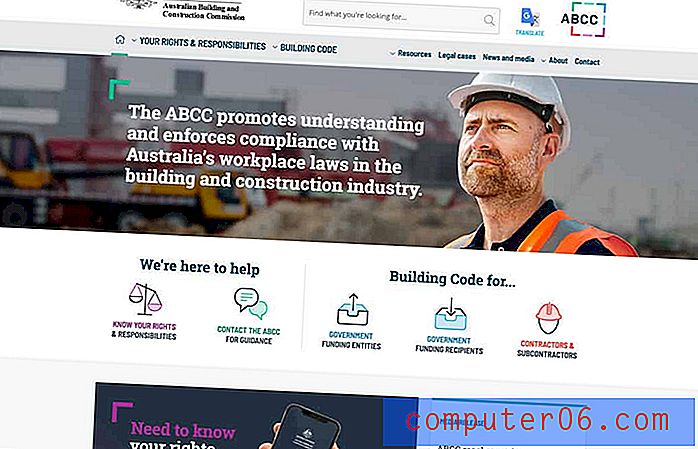
46. Australská vláda, komise pro stavebnictví a stavebnictví
# 9b3a95 # 3d7da7 # f4abaa
Webové stránky australské vlády, Komise pro stavebnictví a stavebnictví nejsou ty, které byste pravděpodobně očekávali, že budou na seznamu skvělých barevných schémat, ale kombinace fialové, zelené a modré zde je ohromující. Pomáhá také vést uživatele návrhem pomocí barevně odlišeného systému.
47. Indegy
# 45af2a # 3fddc1 # d56c06
Indegy používá jasně zelenou na spoustu fotografií a vysokou barvu. Jednoduchá barva, spárovaná většinou se šedou a bílou, dodává designu moderní náročný vzhled a pomáhá uživatelům nasměrovat obsah. (Na jiných místech jsou také šedozelená a oranžová akcenty pro jemné okénky jasu.)
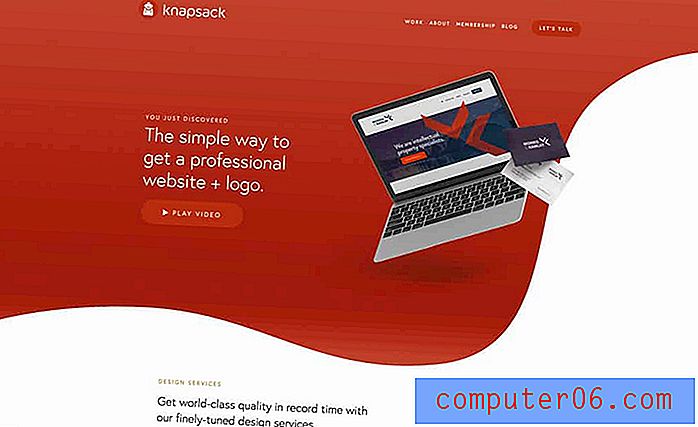
48. Batoh
# ad4328 # b65741
Knapsack používá jasně červené barevné schéma s přechody pro zvýšení zájmu o barvu, kterou lze obtížně používat. Funguje to proto, že se světlou paletou nekonkuruje mnoho vysoce energetických vizuálů.
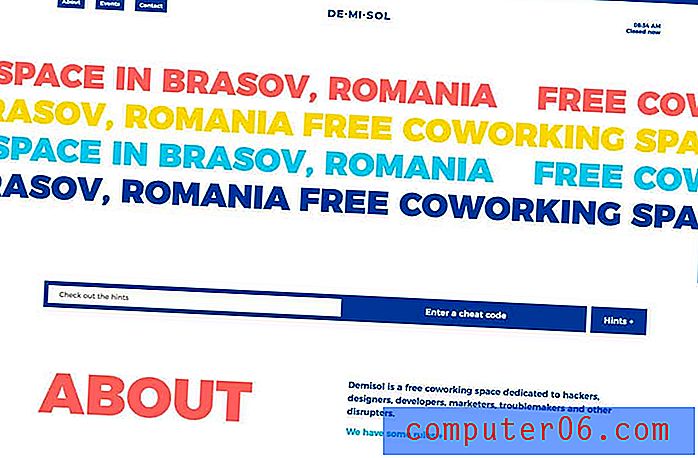
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol používá příliš mnoho barev a příliš mnoho velkých prvků, a je to stejně báječné. Někdy je hra s barvou experimentem; vyzkoušejte a zjistěte, zda to funguje.
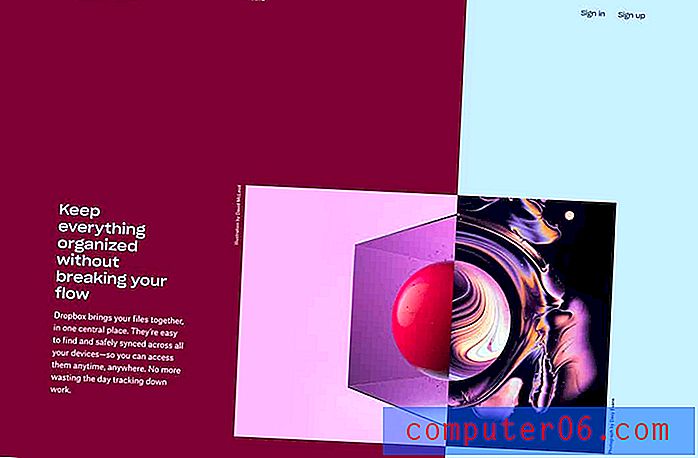
50. Dropbox
# 61082b # b4d0e7
Dropbox má další z těch barevných schémat, která by neměla fungovat ... ale funguje. Kontrast mezi tmavě kaštanově hnědou a modrou modří vytváří velký pohyb očí po rozdělené obrazovce. Barvy fungují stejně dobře jako textové prvky na opačné barvě. Ještě jednou se ukáže, že někdy stačí vyzkoušet barevné možnosti a zjistit, jak fungují.