30+ Inovativní nové jQuery pluginy
Mnoho vývojářů webu skočí do moře projektů open source kódu. Nové pluginy a rámce jsou vydávány téměř každý den. A když jste v práci, může být těžké držet krok se všemi nejnovějšími verzemi.
V této ukázce jsem dal dohromady více než 30 různých pluginů jQuery, které stojí za zmínku všem webovým vývojářům. Vývoj rozhraní webových stránek může být obtížný a určitě vyžaduje pečlivou přesnost. Vývoj na vrcholu jakéhokoli projektu s otevřeným zdrojovým kódem znamená, že nevynalézáte kolo. Navíc nejste jediný, kdo zachytil chyby v kódu. A protože jQuery je jednou z nejstabilnějších knihoven JavaScript, které jsou k dispozici, tyto pluginy často pracují ruku v ruce, aby poskytovaly bezproblémový uživatelský dojem.
Prozkoumejte zdroje návrhu
Citlivý dotykový audio přehrávač
Tento citlivý audio přehrávač je dokonalým příkladem jQuery v práci. Jednoduše zahrnete kódy pluginu a vytvoříte jakýkoli typický zvukový prvek HTML5. To bude automaticky převedeno na dotykový audio přehrávač s oslnivým uživatelským rozhraním CSS3.

Sidr
Jsem si jistý, že mnoho návrhářů a vývojářů rozpoznává posuvné vedlejší menu. To se stalo popularizovaným z mobilních aplikací pro iOS pomocí posuvných tlačítek nabídky na panelu nástrojů. A nyní může být tento efekt replikován pro weby používající pouze jQuery a Sidr plugin. Podívejte se na živé ukázky a podívejte se, jak by to mohlo fungovat ve vašich vlastních projektech.

Imageloader
Pamatujete si, jak jste viděli všechny tyto pluginy obrázků pro lazyload? Existuje tolik různých možností, a dokonce i některé bezplatné open source WordPress pluginy byly propuštěny. Tento konkrétní plugin pro zavaděč obrázků následuje mnohem hezčí příklad, kdy se všechny obrázky načítají v sekvenčním pořadí, následkem vyblednutí. Živé demo je ukázkovým příkladem toho, jak to můžete použít na svůj web.

Vzorník
Přestože vzorník nemusí mít praktické využití v mnoha rozloženích webových stránek, je to skvělý plugin jQuery pro pohrávání se specifickými barvami. Tento plugin vytvoří oblast div pomocí palety souvisejících barev na základě vašeho výběru vstupu. Vytvoření vlastního barevného schématu může být obtížné a jedná se o jedinečný nástroj s otevřeným zdrojovým kódem pro danou úlohu.

Žhavé na Facebooku
Hot na Facebooku je poněkud nejasný nápad. Plugin však funguje perfektně ve všech prohlížečích kompatibilních s normami, takže pro ty, kteří mají rádi sdílení na Facebooku, je to pro vás! Hot na Facebooku vezme URL a zkontroluje celkový počet FB sdílených položek. Poté se na stránce zobrazí jako odznak sdílení sociálních médií.

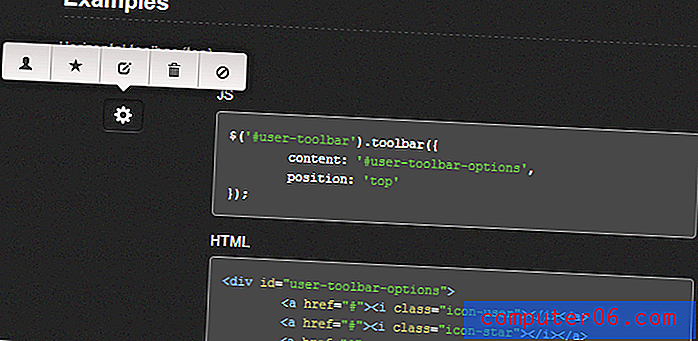
Toolbar.js
Skript s otevřeným zdrojovým kódem Toolbar.js se dá poměrně snadno spustit, ale má svá omezení. Tento plugin vytvoří malou nabídku nástrojů s odkazy na ikony, která se zobrazí na libovolném prvku, který vyberete. Může být nesmírně výkonný ve spojení s uživatelským profilem nebo jiným rozhraním ikon a příkazů. Účinek je však poněkud temný, takže se nemusíte divit, pokud máte potíže s jeho uspořádáním.

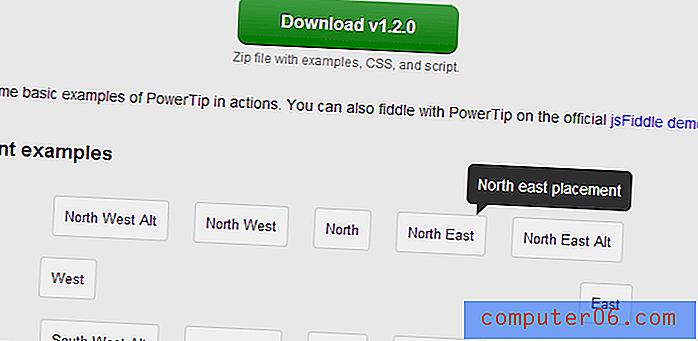
jQuery PowerTip
Pokud jde o manipulaci s obvyklým umístěním popisů, můžete zvážit jQuery PowerTip. Toto je docela nový plugin vydaný jako open source na Githubu. Můžete se podívat na živé ukázky a zobrazit lepší příklad, ale nejjednodušším vysvětlením je vytvoření vyskakovacích nabídek s popisky, když se vznášíte nad některým prvkem HTML.

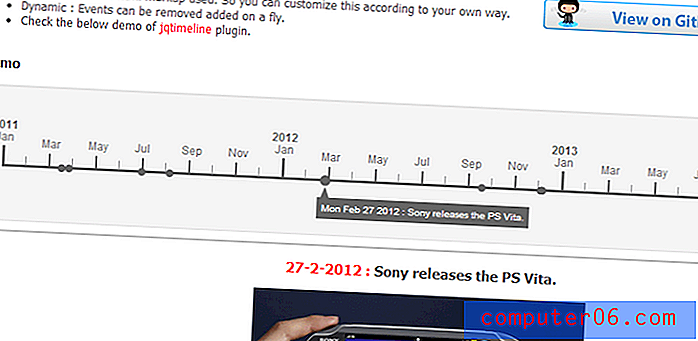
jqTimeline
Plugin jQtimeline nabízí velmi unikátní funkce, které jsem nikdy předtím neviděl. Můžete vytvořit vodorovnou časovou osu s nastavením událostí v celém seznamu. Uživatelé tak mohou kliknutím na událost zobrazit další informace. Určitě má své praktické využití, ale zabere to trochu vlastního kódu, aby fungoval správně.

Swipebox
Plugin Swipebox je galerie obrázků jQuery reagující na mobily. Toto je speciálně navrženo pro mobilní webové aplikace a weby, které reagují na chytré telefony a tablety. Galerie obrázků zabere celou obrazovku a dokonce můžete mezi snímky přecházet dotykem v prezentaci.

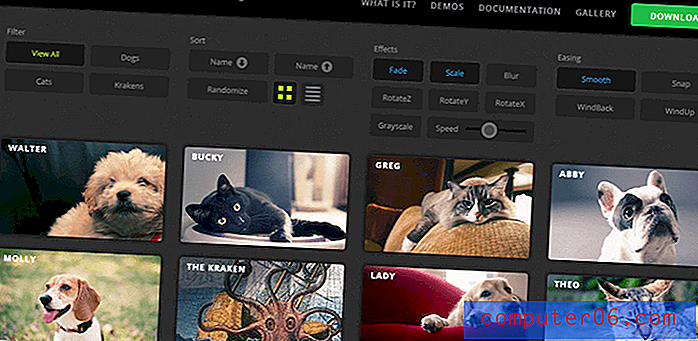
Zamíchat to
MixItUp má mnoho různých vlastních možností a řekl bych, že je to blíže k přechodnému jQuery pluginu. Při přizpůsobení výchozího nastavení a jeho přidání na stránku budete muset pochopit několik konceptů. Umožní to však rychlé třídění prvků v sadě galerií, jako jsou položky portfolia, obrázky, fotografie a mnoho dalšího.

jQuery Spellchecker
Návrháři, kteří jsou obeznámeni s pravopisnou kontrolou v prohlížeči, mohou být fanouškem nebo ho mohou úplně nenávidět. Tento plugin jQuery nabízí jiné řešení, kde můžete upravit funkci zpětného volání a zobrazit související slovní zásobu. Jedná se o odvážný plugin, který je zcela zdarma k použití, ale také vyžaduje trochu přizpůsobení, aby fungoval správně.

Posunout nahoru
ScrollUp je v mém top 5 nových oblíbených pluginech jen pro jeho snadné použití a předdefinované styly. Jednoduše vložte do své webové stránky soubory JS a nastavte vzdálenost odsazení shora. Poté, co návštěvník přejde nad tento limit, se v dolním rohu objeví malá pevná div. Je to vynikající alternativa k kódování vlastního tlačítka od nuly.

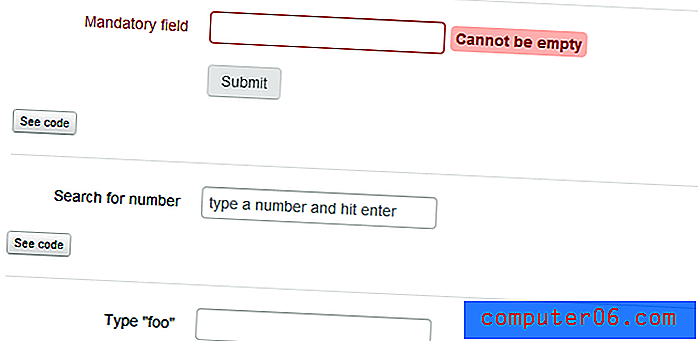
Nod Frontend Validation
Nod je frontend ověřovací plugin pro vstupní formuláře HTML. Pomocí jQuery můžete nastavit skutečný základ pro to, co se považuje za dobrá a špatná data, a poté tyto hodnoty zkontrolovat poté, co uživatel odešle formulář. Dokud nebude splněna všechna kritéria, neprojde.

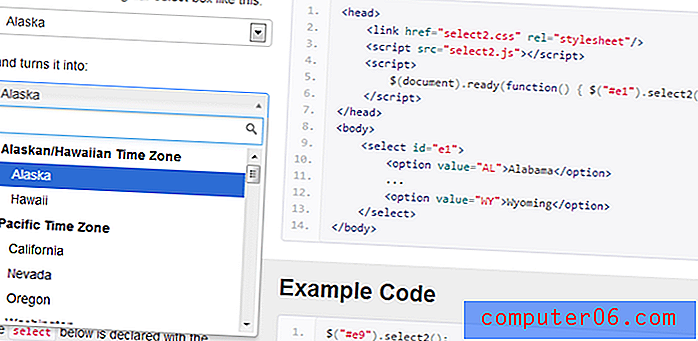
Vyberte2
Vybrat rozbalovací nabídky byly vždy uvíznuty ve svých vlastních stylech CSS. Existuje několik příspěvků online, které se ponoří do přizpůsobení vaší vlastní nabídky výběru, ale často nejsou podporovány všemi prohlížeči. Tento jQuery plugin Select2 je vylepšení v typickém poli pro výběr HTML. Stačí do záhlaví přidat plugin a všechny vybrané nabídky lze aktualizovat malým kódem.

Tooltipster
Kromě dalšího skvělého pluginu jQuery Tooltip musím také doporučit Tooltipster pro jejich alternativní kódovou základnu. Tooltipster jsem použil v několika projektech a funguje přesně tak, jak je popsáno. Implementace mnoha možností je tak snadná, což vývojářům umožňuje přizpůsobit si vlastní popisy pomocí několika vlastností CSS.

Vír
Tento podivný plugin ve stylu karuselu vám umožňuje vytvořit dynamický rotující panel prvků. Plugin jQuery Vortex je docela nový a stále se pravidelně používají aktualizace. Myslím si však, že stojí za zmínku, protože techniky stále nejsou tak tradiční, jak by se dalo očekávat.

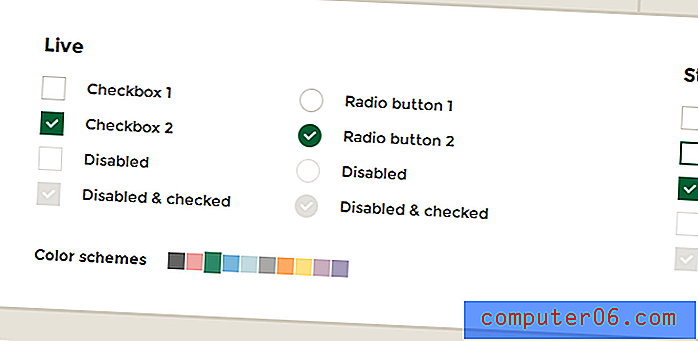
iCheck
iCheck je jedním z nejlepších pluginů jQuery, které jsem kdy našel, aby aktualizoval vaše vstupní pole. Zaškrtávací políčka a přepínače získají zcela nový vzhled, když si vyberete správný vzhled pleti a barev. Přiznám se, že iCheck je na první pohled trochu klamný s tolika matoucími možnostmi. Čím více však praktikujete, tím snazší bude zahrnutí tohoto pluginu do vašich webových stránek.

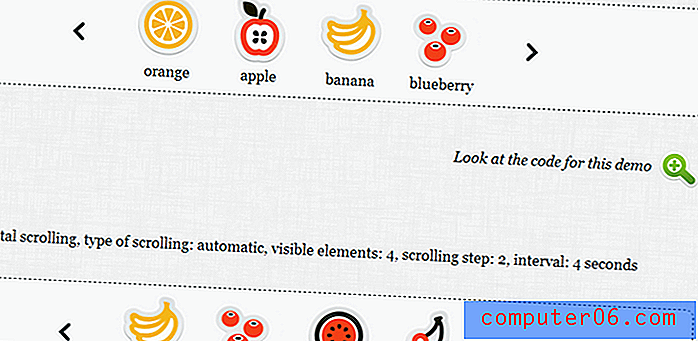
Libovolný posuvník seznamu
ALS nebo Any List Scroller je typický plugin jQuery pro prezentace obrázků. Namísto zobrazení obrázků ve větším zobrazení se však otočí jako typický kontejner pro posouvání položek na domovské stránce. Existují možnosti zahrnout šipky na obou stranách a umožnit návštěvníkům ručně přepínat mezi interními prvky.

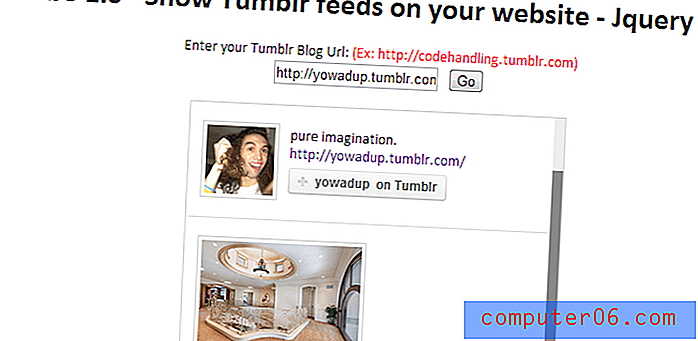
Tumbo
Tumbo je docela základní plugin pro rychlé zobrazení zdroje z vašeho blogu Tumblr. To lze aktualizovat tak, aby se obsah z jakéhokoli blogu Tumblr zobrazoval pouze pomocí adresy URL subdomény. Je zřejmé, že ne všichni to budou potřebovat, ale je dobré vědět, že vývojáři pracují prostřednictvím API, jako je Tumblr vestavěný do pluginů JavaScriptu.

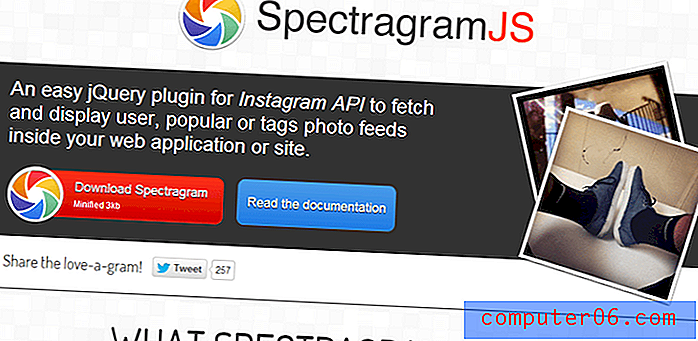
Spektragram
Když už mluvíme o API - tento plugin Spectragram je rychlá metoda pro přístup k fotografiím mimo Instagram. Soubory JS jednoduše vložíte do záhlaví a zadáte uživatele nebo vyhledávací dotaz. Plugin Spectragram vytáhne všechny související výsledky a vrátí se zpět k původnímu výstřelu.

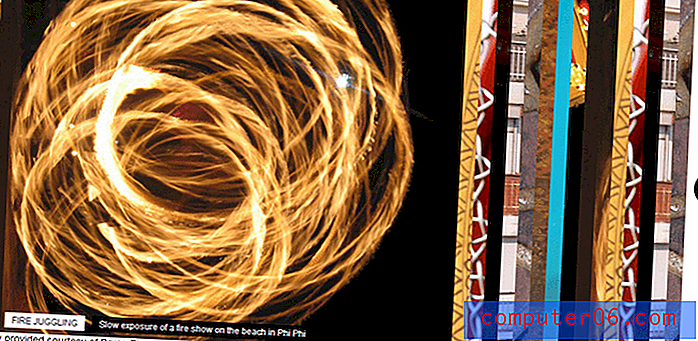
jQuery Stripe
Plugin jQuery Stripe nabízí tradičnější galerii obrázků. Každá fotografie se zobrazí pouze jako malý svislý pramen, na který můžete klepnutím zobrazit celý obrázek. Mezi pohledy lze také měnit šipky na pravé a levé straně. Nemyslím si, že je to nejlepší volba, ale může to být neobvyklé řešení pro atypická rozvržení webových stránek.

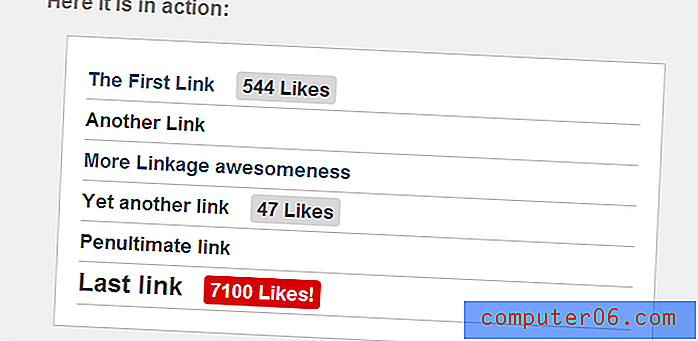
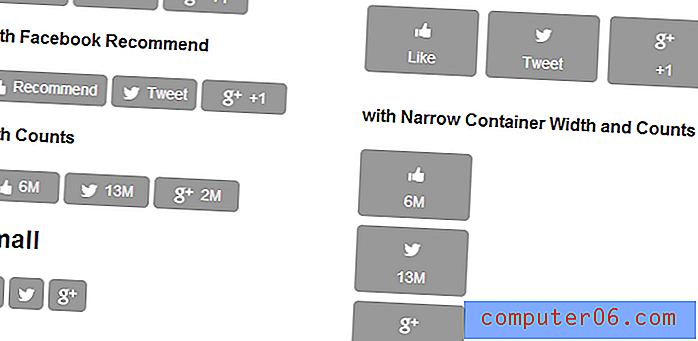
SocialCount
SocialCount zpracovává další podivnou funkci, která získává mnoho požadavků. Tento plugin vám umožní rychle vytáhnout čísla pro sdílení na Twitteru, Facebooku a Google+. Stačí zadat cílovou adresu URL a kdekoli na své webové stránce můžete zobrazit odznaky sociálních médií.

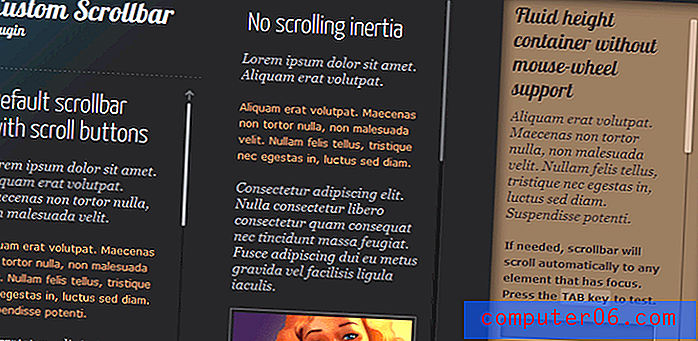
Vlastní zásuvný modul posuvníku
jQuery Custom Scrollbar je fascinující plugin, který si zaslouží hodně pozornosti. Tohle je online už nějakou dobu, ale účinky stále nepřestanou udivovat. Pomocí těchto vlastních posuvníků můžete rychle vytvořit prvek div pomocí funkce overscroll. Je ideální pro zpracování vlastního obsahu, který by neměl zabírat celé rozvržení.

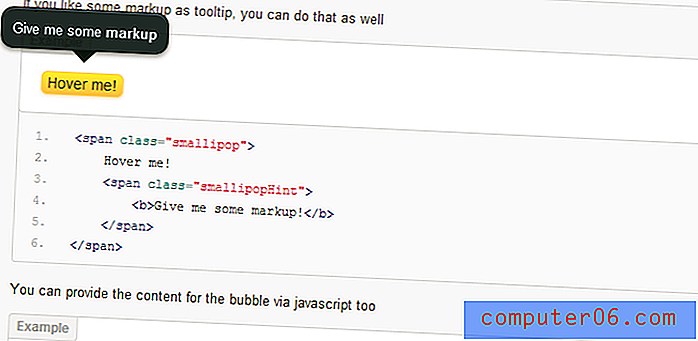
Smallipop
Smallipop je další krásný plugin pro popisky jQuery. Měli byste se podívat na některé z příkladů a zjistit, jak by to bylo implementováno. Každý plugin pro popis se řídí svými vlastními pravidly a může nebo nemusí apelovat na všechny. Ale myslím, že Smallipop je skvělá volba pro vývojáře, kteří začínají v knihovnách JavaScriptu.

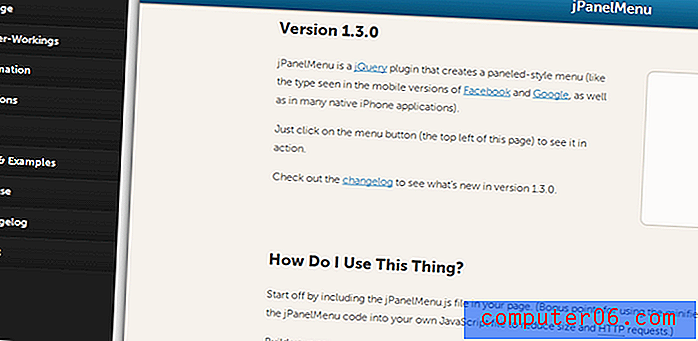
jPanelMenu
jPanelMenu je další populární plugin jQuery pro použití posuvné navigace. Tyto kódy můžete rychle zahrnout do svého webu a přidat efekty na jakoukoli stránku. Stačí zacílit na prvek otevření / zavření a vždy, když uživatel klikne, zobrazí skrytou navigaci. Podívejte se na živé demo a uvidíte tento efekt v akci.

Intro.js
Intro.js je úvodní průvodce s průvodcem pro jQuery. Můžete si vybrat spoustu možností a vlastních nastavení, ale také to umožňuje jedinečný výkon webových stránek. Myslím, že Intro.js je nejlepší jQuery plugin pro vytvoření prohlídky webu s průvodcem. CSS je snadno poddajný a můžete si ukázat nejrůznější různá rozvržení.

Lightbox_me
Seznam stínových polí a lightboxů od roku 2011 ohromně vzrostl. Myslím, že jQuery plugin Lightbox_me je dalším krásným příkladem této funkce. Obrázky, formuláře, videa a další HTML můžete nastavit přímo v modálním lightboxu. Kódy JS se snadno naučí a plugin nevyžaduje celou řadu vlastních úprav.

jQuery Carousel
Myslím, že abitgone jQuery Carousel je určitě zvláštní volba. Tímto způsobem se zobrazí odkazy na předchozí / následující přímo v rámci obrázku a zapouzdří všechny ostatní obrázky. Vypadá to opravdu pěkně v menších prostorech a můžete změnit velikost příkladu na vše, co potřebujete. Mám pocit, že stojí za to se na to podívat, ale nemusí to vyjít jako vaše oblíbená volba.

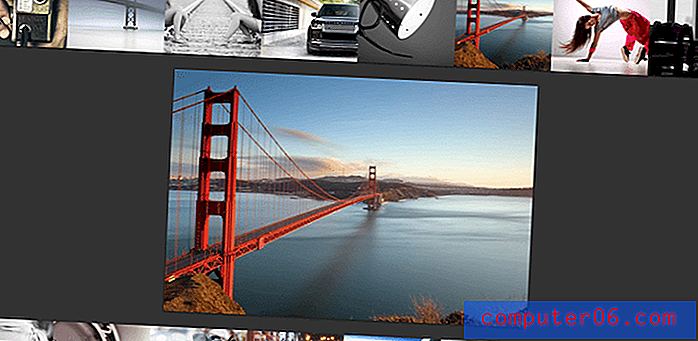
Superbox
Víte, jak Google Images aktuálně zobrazuje výsledky? Takto funguje jQuery Superbox pomocí vlastních statických obrázků. Návštěvníci mají možnost prohlížet miniatury a jakmile kliknou, otevře se nová div se zobrazením celého obrázku. Tento plugin se mi opravdu líbí, protože uživatelská zkušenost velmi napodobuje Google. A protože lidé jsou s Googlem již obeznámeni, poskytuje bezproblémovou výměnu dat bez velkého zmatku.

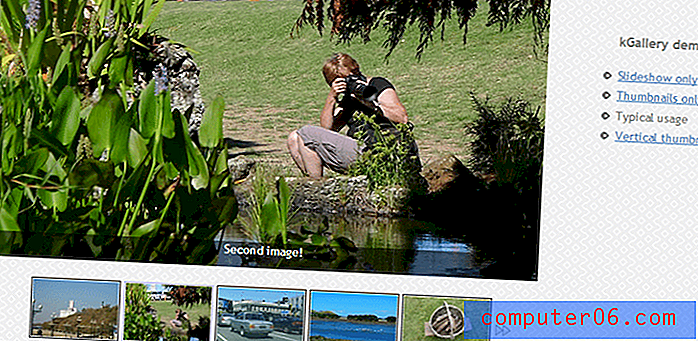
KGallery
KGallery je další krásná galerie obrázků jQuery s funkcemi prezentace. Výchozí ikony nejsou trvalé a samozřejmě můžete aktualizovat další bity uživatelského rozhraní. Co mě opravdu upoutá, je možnost zahrnout do návrhu galerie menší miniatury obrázků. Je to docela jednoduchý plugin pro nastavení a já bych doporučil testování živé demo vidět, jak se cítíte o implementaci.

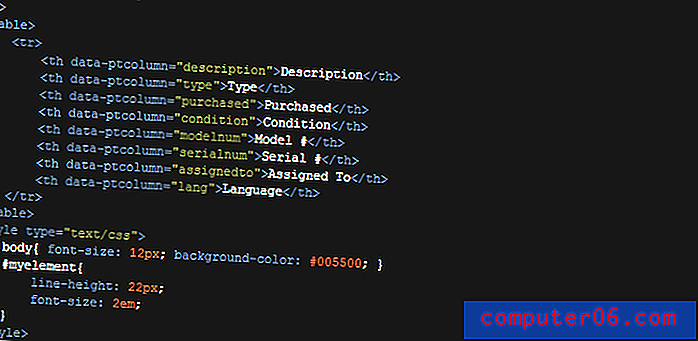
jQuery Litelighter
V posledních několika letech bylo vydáno mnoho skvělých zvýrazňovačů syntaxe. Ale jQuery Litelighter je další plugin, který si opravdu vážím pro jednoduchost a půvabnou povahu. Můžete vygenerovat zvýrazněnou syntaxi pro téměř jakýkoli populární jazyk a měla by fungovat pomocí některého z nejběžnějších webových prohlížečů.

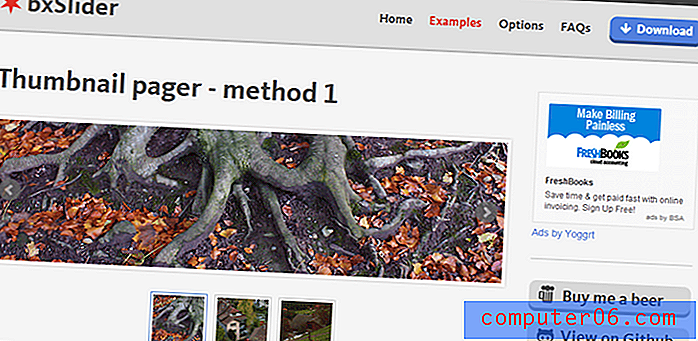
bxSlider
bxSlider má prostě jednu z nejlepších uživatelských zkušeností pro prezentaci obrázků. Toto právo můžete implementovat na svou domovskou stránku nebo na jakoukoli jinou stránku webu. Poskytne solidní design uživatelům, kteří jsou obeznámeni s funkcemi prezentace obrázků. Také kódy jQuery jsou velmi minimalistické a nezasahují web po dlouhou dobu načítání.

MeanMenu
Plugin MeanMenu je novější verzí a rozhodně stojí za prozkoumání. Opravdu se mi líbí, jak bude výchozí nastavení navigace automaticky měnit velikost na základě celkového počtu interních odkazů. Můžete také zahrnout odkazy na podnabídky, které návštěvníkům nabízejí rychlejší zobrazení vaší nabídky navigace. Design není skvělou volbou pro každého, je to však solidní plugin a může se ukázat jako užitečný v některých projektech webových stránek.