5 tipů pro práci s Squarespace jako designérem
Náměstí není jen pro designéry a majitele malých podniků. Bez ohledu na úroveň vašich dovedností může být platforma rychlým a snadným způsobem, jak web rychle spěchat. Tvůrce webových stránek je vybaven nástroji a integracemi, takže vše, co potřebujete, je hned od začátku.
Největší stížností designérů je však to, že zatímco šablony vypadají dobře, prostě neexistuje dostatečná flexibilita. Musíte jen kopat trochu hlouběji. Squarepsace nabízí možnosti, díky kterým mohou pokročilejší návrháři a vývojáři s tímto nástrojem dělat ještě více.
1. Přidejte vlastní HTML

Téměř každý tvůrce webových stránek umožňuje uživatelům upravovat a přidávat vlastní HTML do návrhu. Náměstí se neliší.
Tato pokročilá přizpůsobení jsou velmi snadná, pokud máte znalosti kódování, které poznámky k programu Squarespace jsou před provedením úprav velmi důležité. Tvůrce Squarespace ve skutečnosti změní CSS webu při provádění změn ve vizuálním editoru. To zahrnuje a kódové bloky. (Takže chybný kód by mohl způsobit, že se vyhodí do vzduchu, pokud nebudete opatrní.)
Dobré je, že změny kódu přesahují jednoduché úpravy barev nebo písma. Uživatelé mohou přidávat bloky kódu HTML téměř kdekoli v designu, provádět univerzální změny CSS pomocí editoru CSS, vkládat JavaScript pomocí nástroje pro vkládání kódu a dokonce zobrazovat surový kód jako prostý text pomocí bloku kódu s možností „zdroj zobrazení“.
2. Kopat do souborů šablon
Věděli jste, že můžete přistupovat k souborům šablon a dokonce si vytvořit vlastní šablonu od nuly? Spousta uživatelů neví, že Squarespace má platformu pro pokročilé uživatele, aby si opravdu vytvořili něco jiného a zcela přizpůsobili stavitele webových stránek.
Značky, styly a skripty můžete upravovat pomocí libovolných nástrojů, které se vám líbí. Můžete dokonce vytvořit vlastní šablonu nebo webovou stránku, která žije v hostiteli Squarespace.
K dispozici jsou všechny soubory, které potřebujete, abyste mohli začít, včetně šablony založené na klonu od společnosti Github, závislostí instalace NPM a schopnosti nainstalovat server místního vývoje před nasazením webu.
Možnost vytvořit vlastní šablonu je skvělá pro vývojáře a designéry, kteří chtějí pracovat s programem Squarespace (nebo mít klienta, který chce web Squarespace), a zároveň si zachovat nezávislost, která přichází s vytvářením něčeho od začátku. Je to skvělá volba a poskytuje vám veškerou flexibilitu designu, kterou potřebujete.
3. Použijte vývojovou platformu

Přístup k souborům šablon není jediným nástrojem v platformě pro vývojáře Squarespace. Pokud vážně stavíte něco úplně od začátku, je to místo, kde začít.
Platforma pro vývojáře umožňuje návrhářům vytvořit zcela vlastní web od začátku a používat nástroje třetích stran. Platforma zahrnuje místní vývojový server, toolbelt, základní JavaScript API a další.
Návrháři získají úplnou kontrolu nad kódem, přístup ke všem úložištím Git, jednoduchý jazyk šablony (JSON-template), silnou hostitelskou infrastrukturu, vestavěnou CDN, která zkracuje dobu načítání a robustního správce backendového serveru (který lze nasadit klientům) .
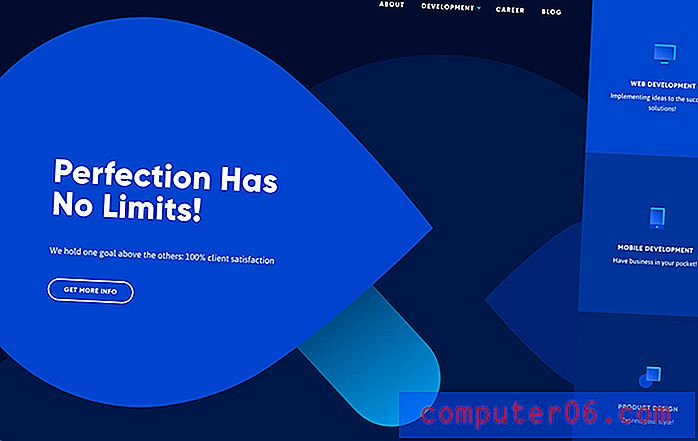
Webové stránky Squarespace používají mnoho velkých značek, například John Malkovich Fashion (výše). Přestali jste přemýšlet o tom, že nevypadají jako šablona? Vlastní vývoj s tím má hodně společného a platforma je k dispozici každému uživateli, který chce na platformě Squarespace vytvořit skutečně vlastní design.
4. Použijte šablony
Počínaje šablonou pro tvorbu webových stránek je skutečně hodně hodnot.
To vám může ušetřit čas a pomoci vám přemýšlet o problémech s designem novým způsobem. Spíše než vnímat šablonu jako frustrace z designu, řešit ji jako výzvu. Pomocí omezení šablony můžete navrhnout něco v tomto poli.
Pro každého designéra to může být skvělé cvičení, které pomůže trochu protáhnout kreativní svaly. Pomůže vám to také přemýšlet o tom, jak ostatní návrháři dali dohromady obsah a prvky návrhu a možná objevíte něco nového.
Squarespace není jediným tvůrcem webových stránek, který je k dispozici se šablonami a možnostmi, jak začít. Existuje spousta dalších. (Pomocí tohoto průvodce porovnáním vyberte ten, který je vhodný pro vaše projekty.)
5. Používejte úpravy třetích stran

Vybudujte si funkčnost webu Squarespace pomocí aplikací a přizpůsobení třetích stran. Většina uživatelů nepřekračuje zahrnutou sadu nástrojů, ale existuje mnoho dalších prvků, které můžete s návrhem integrovat, abyste se cítili jako vy.
Squarespace říká, že přizpůsobení třetích stran je k dispozici pro funkce a funkce, které nejsou součástí nástroje. Aplikace třetích stran tento problém řeší pro mnoho designérů. Většina těchto úprav zahrnuje vstřikování kódu do bloku Squarespace.
Některé běžné úpravy třetích stran zahrnují BeerMenus, Bloglovin ', Etsy, Eventbrite, Feedly, Google Translate, Issuu, MLS search, Apple Touch Icons, Wufoo, Zocdoc a Swiftype.
Pokud vás aplikace třetích stran trochu vyděsí - Squarespace pro ně nenabízí podporu - existují integrované integrace, které nabízejí mnoho podobných funkcí.
Závěr
Více tvůrců webových stránek nabízí vývojářské nástroje, aby povzbudilo pokročilejší uživatele, aby se podívali na platformy.
Squarespace je skvělý nástroj, ale je to jen jedna z několika možností - zde je porovnání některých z nejpopulárnějších možností. I když ne každý návrhář miluje tvůrce webových stránek, může to být skvělá volba v špetce. Navíc existuje spousta způsobů, jak přidat další přizpůsobení a dokonce vytvořit webové stránky od nuly na platformě, jako je Squarespace.