Evoluce Apple.com
Designový tým společnosti Apple je dnes považován za jednu z nejtalentovanějších skupin návrhářů v současném oboru. Trendy, které stanovují, sledují nejen každá další významná technologická společnost, ale také weboví designéři v každé představitelné oblasti produktů a služeb.
Postupujte, jakmile se vydáme na vzrušující cestu časem a budeme svědky vývoje stylu designu Apple. Získáte několik úžasných pohledů na webu Apple.com z roku 1997, kdy jsme svědky vzestupu a pádu několika důležitých designových trendů.
Prozkoumejte zdroje návrhu
Apple a design

Obrázek nahoře je snímek webové stránky Apple v současné podobě. Je to perfektní obrázek všeho, co máme rádi na smyslu Apple pro design. Je to čisté a minimální se silným důrazem na krásu produktu.
Neexistuje milion různých bannerů nebo mega rozevírací nabídky, které lze třídit, pouze jednoduché navigační schéma, doporučený produkt a čtyři odlišné obsahové pole podél dna, které slouží jako univerzální způsob, jak zdůraznit další důležité produkty a informace.
Všimněte si také kopie: krátké a do bodu s nádechem nadsázky (kde by Apple byl bez ní?). Navzdory skutečnosti, že iPhone 4S má stovky funkcí, které je třeba vychloubat, omezily je na čtyři základní body, stačí jen na to, abyste zachytili váš zájem a povzbudili vás, abyste se podívali dále.
Bylo to tak vždy?
Apple je již dlouho známý pro svůj smysl pro styl a vynikající design. Nepřekonatelná inovace je v popředí jejich úspěchu, ale prosazováním tohoto úspěchu byl pevně integrovaný image značky, která je neodvolatelně zakořeněná v jejích produktech, reklamách, webových stránkách a dokonce i v jejích obchodech.
Když se díváme na Apple.com jako možná nejvýznamnější a často aktualizující puls pro vizuální značku Apple, nemůžu si pomoct, ale zajímám se o cestu. Jak se tato značka vyvinula? Jak vypadaly rané verze webu Apple.com? Byli podobní? Sdíleli stejnou jednoduchou estetiku nebo byli náchylnější odrážet rušné styly webdizajnu před deseti lety?
Apple v tisku
Chcete-li získat cit pro vývoj značky Apple, měli bychom krátce zvážit dobu, než Apple.com vůbec existuje. Od vzniku společnosti Jobs vždy kladl velký důraz na jednoduchost. Ten výraz měl tehdy velmi odlišný vizuální překlad. Mac Mothership má nádhernou sbírku historických reklam Apple, které nám umožňují nahlédnout do image značky Apple na konci 70. let, jak vidíte, je to daleko od Apple.com dnes.

Tyto reklamy jsou vyplněny prodejními hřišti a informační kopií. Může to být nutné zlo pro nové kategorie produktů, ale to přesahuje toto. Dokonce i loga ukazují vývoj vlastní definice Apple. Originál vlevo je velmi komplexní ilustrací Newtona pod stromem, aktualizovanou verzí vpravo je barevná duha, která střílí po stránce. Oba jsou mnohem složitější než jednoduchý a všudypřítomný symbol, který dnes vidíme.
Pro příštích dvacet let by Apple flirtoval s velkorysým množstvím mezer, ale jen krátce mezi reklamami, které sledovaly stejné základní kopírování, které jsme viděli výše.
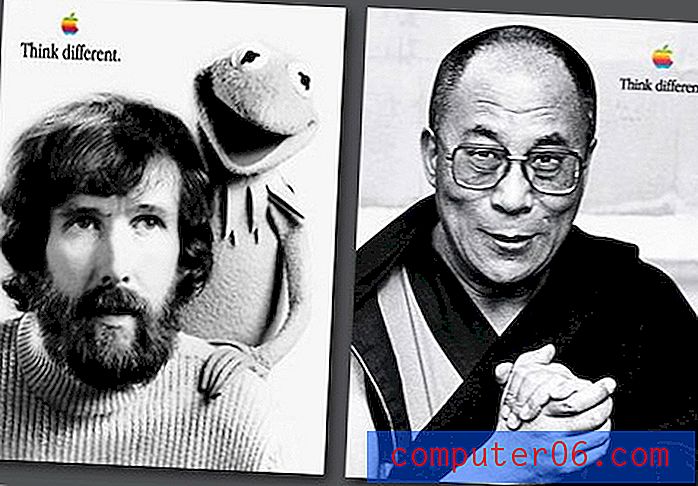
Dalo by se říci, že nejdůležitější skok k jednoduchosti značky Apple, který dnes známe, přišel z TBWA \ Chiat \ Day, agentury za původní komerční reklamou Macintosh z roku 1984 a následně jednou z nejznámějších reklamních kampaní všech dob: Think Odlišný.

V roce 1997 Apple našel svou identitu. Za více než deset let kampaň Think Different nezestárla den. Necítí se zastaralý jako původní reklamy Apple, je to místo toho nadčasové a dostatečně silné, aby ovlivnilo mnoho následujících generací.
Zpět na web
Think Different změnil vše pro Apple (tento poplatek byl samozřejmě veden návratem Jobs v letech 1996-97). Poskytla úžasnou identitu nejen společnosti Apple, ale i jejím zákazníkům. Vizuálně to houpalo styl značky Apple do toho, co víme dnes.
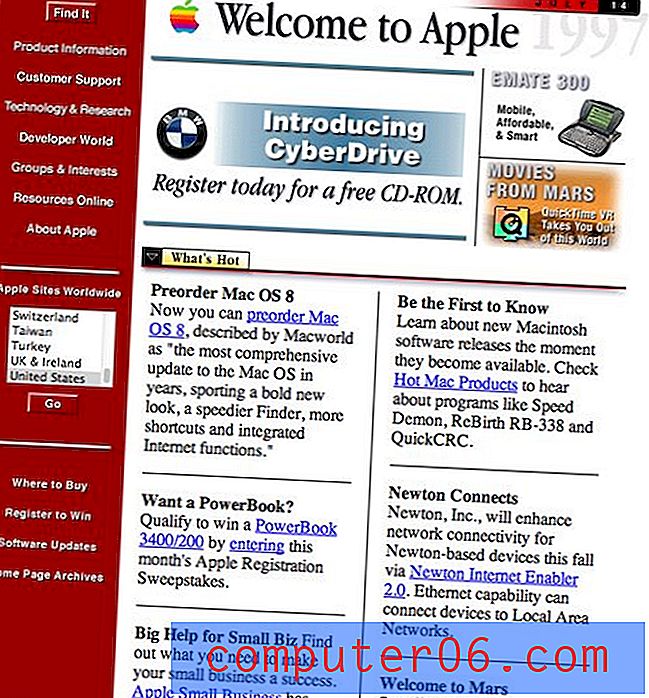
Nikde to není jasnější než na webu Apple.com. Pomocí nádherného časového stroje The Internet Archive můžeme cestovat zpět do raných dnů webové stránky Apple. Mysli jiný zásah v roce 1997, takže pokud se náš předpoklad ukáže jako pravdivý, měli bychom to vidět jako rok změny na webu. Zde je pohled na Apple.com kolem poloviny roku 1997:

Ne úplně to, co byste od Apple očekávali? Stejně jako dřívější tiskové reklamy zde vidíme typ a spoustu. Abych byl spravedlivý, ve srovnání se současným stavem webového designu to byl ve skutečnosti docela minimální design. Opravdu, všechno je rozloženo pěkně, ale je tu spousta obsahu. Ve skutečnosti to, co na snímku nevidíte, je to, že tyto odstavce zpráv pokračují na míle daleko (živá verze je k dispozici zde).
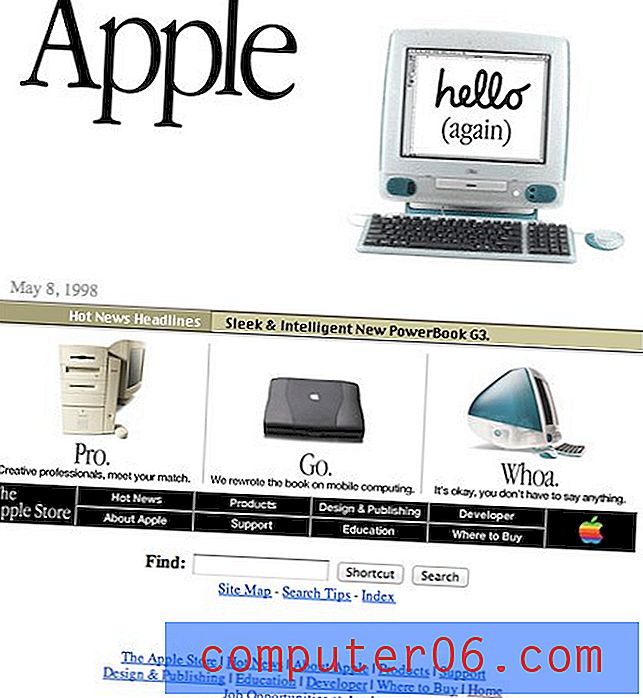
Mějte na paměti, že tento design je pre-think-different. Předchozí designy Apple.com sdílely tuto estetiku. Nyní přejdeme k květnu 1998, prvnímu dotykovému serveru Apple Think-Different Apple, který jsem kdy našel.

Rozdíl mezi těmito dvěma estetiky je neuvěřitelný, zdá se, že ani nejsou ze stejné společnosti (přiznejme si to, ve skutečnosti nejsou). Tam, kde jsme dříve hledali nepořádek a nadbytek informací, nyní najdeme mezeru; tun a tun bílého prostoru. Tam, kde jsme dříve našli stránku, která se posunula na míle daleko, nyní najdeme stručnost.
Jednoduchý titulek právě říká „Apple“, produktový výstřel se stal hrdinou a díky úžasu animovaného GIF je na místě i působivá animace rotace iMacu.
Mysli Stejně
Nejúžasnější částí designu z roku 1998 je, jak podobné je tomu, co Apple v současné době používá do roku 2012! Typografie, logo a cákance barev slouží jako důležitá lekce designu v tom, jaký typ prvků můžete ve vašem designu očekávat, že v průběhu času stárnou, ale základní rozložení je šokující blízko tomu, co dnes vidíme na webu Apple.com.
Horní část webu je vyhrazena pro hlavní funkci produktu (v tomto případě původní iMac) a spodní část je rozdělena na několik vodorovných obdélníků, které obsahují další důležité produkty.
Klíčové rozdíly
Jak jsem již zmínil, typografie je hlavním prvkem, který v tomto vývoji vyniká. Důvod, proč označujeme písmo bezpatkové, za „moderní“, jasně ukazuje, jak současné písmo Apple přináší své návrhy vpřed v porovnání s klasickým starým stylem z roku 1998.
Jednou z nejdůležitějších změn, které zde vidím, je navigace, povšimněte si, jak daleká stránka je. V dnešní době jsme tak zvyklí na horní navigaci, že tento návrh by jistě hodil mnoho uživatelů za smyčku (možná i nekonečnou). Apple se zjevně dozvěděl, že vám pomůže dostat se tam, kam chcete jít, je doslova nejvyšší prioritou.
Velmi důležitou součástí rozložení, kterou nezískáte z oříznutého snímku obrazovky výše, je to, že obsah pevné šířky je umístěn na levé straně obrazovky. V dnešní době moderní weby obvykle soustředí své rozvržení tak, že původ je uprostřed okna prohlížeče.
Za zmínku stojí také zpravodajské zpravodajství Apple, které zůstalo na webu několik let klíčem a bylo odstraněno teprve začátkem tohoto roku.
Posun vpřed: 1999
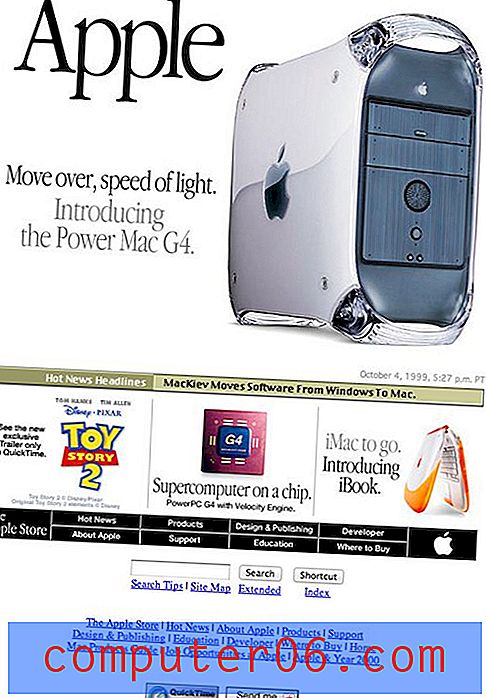
V říjnu 1999 Apple stále používal stejný design. Produkty se vyvíjejí, ale vzhled stránky je téměř přesně jako před rokem. Všimněte si výkřiku na Pixar's Toy Story 2 přímo na Apple.com, můžete říct, že Steve je v čele obou společností?

Všimněte si také velké změny v logu, protože Apple nyní zabil duhu ve prospěch pevného bílého Apple. Apple by se ukázal být silným lídrem v hnutí za zjednodušení loga, které se dodnes stále děje. Více se o tom můžete dočíst v našem článku Pepsi vs Coke: Síla značky.
2000
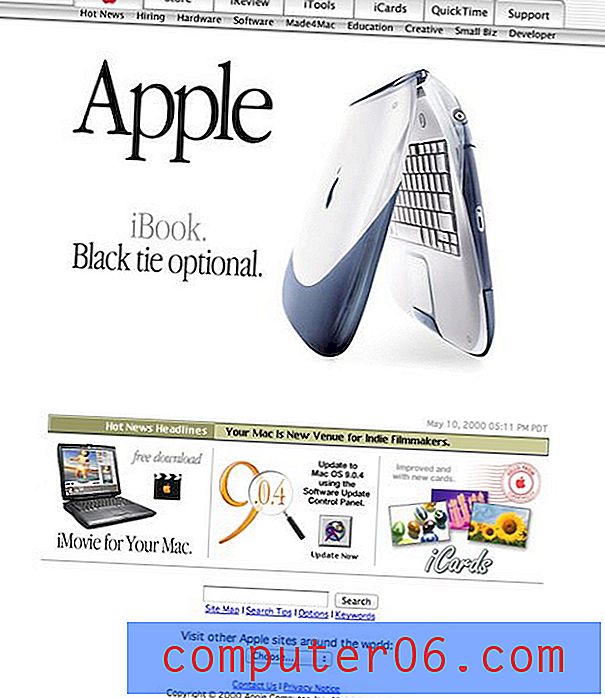
Když jsme zasáhli květen 2000, vidíme několik velkých změn. Pro začátečníky je nyní celé rozložení vystředěno v prohlížeči. Navigace byla nakonec přesunuta na vrchol a velmi podobá rozhraní ve stylu aqua, které Apple proslavil OS X. Všimněte si, jak složitá je navigace se dvěma vrstvami odkazů.

Lesklá tlačítka a karty byly obrovským pohybem v designu webových stránek a byly standardním „cool“ po několik let. Současná posedlost webdesignéra jednoduchými, minimálními tlačítky s plochými barvami nebo jemnými přechody je přímou reakcí na tento ozdobený styl
2001
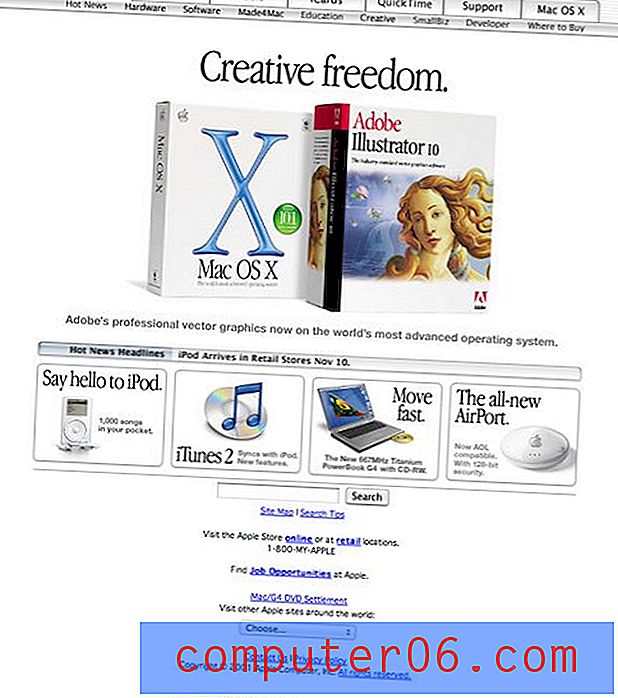
Rychle vpřed do listopadu 2001 a vidíme několik důležitějších skoků. Styl aqua se dostal do zpravodajství, typ sans-serif se začíná chovat (všimněte si podpoložky) a obsahové pole se dramaticky vyvinuly. Udělali jsme skok na čtyři místo na tři a krabice jsou nyní zcela odlišné tvary se zaoblenými rohy, jako jsou ty, které vidíme na kartách nahoře. Dnes jsou stále zaoblené, ale Apple se dramaticky stáhl na poloměr hranice.
Přestože společnost Adobe v tomto snímku zaujala hlavní scénu, byl rok 2001 pro Apple kvůli vydání iTunes a iPodu monumentálním rokem. Toto je jejich první vpád do generace netradičních zařízení, která by společnost úplně předefinovala. To byl také rok, kdy udělali skok na OS X, rozhodující krok k mnohem přátelštějšímu a intuitivnějšímu systému, který by se ukázal být užitečným při získávání uživatelů Windows, které Mac přitahují láskou k iPodu.

2004
Koncem roku 2004 začal Apple experimentovat se zvýrazněním své hlavní obsahové oblasti pomocí jednobarevné kulaté rohové krabice. Typičtěji byste viděli tento rámeček v černé barvě, díky které bude krásný kontrast s bílým pozadím, ale barevná reklama iPodu znamenala příležitost přinést na stránku nějaký život.

Další opravdu důležitý aspekt designu z roku 2004: udělali skok na všechny bezpatkové typy. To je hlavní milník v rozvoji trendů designu.
2005
Flirtování s černou v roce 2004 vedlo k velkému experimentu pro vydání Tiger v roce 2005. Zde vidíme většinu domovské stránky Apple.com zaplavenou černě. Trend, který přinesl mnoho produktových stránek.

Do roku 2005 byly také velmi velké odrazy produktů, viditelné v dolní části této stránky u iPodů. Plně si pamatuji, že jsem je viděl a okamžitě je roztrhl pro projekty, na kterých jsem tehdy pracoval.
2007
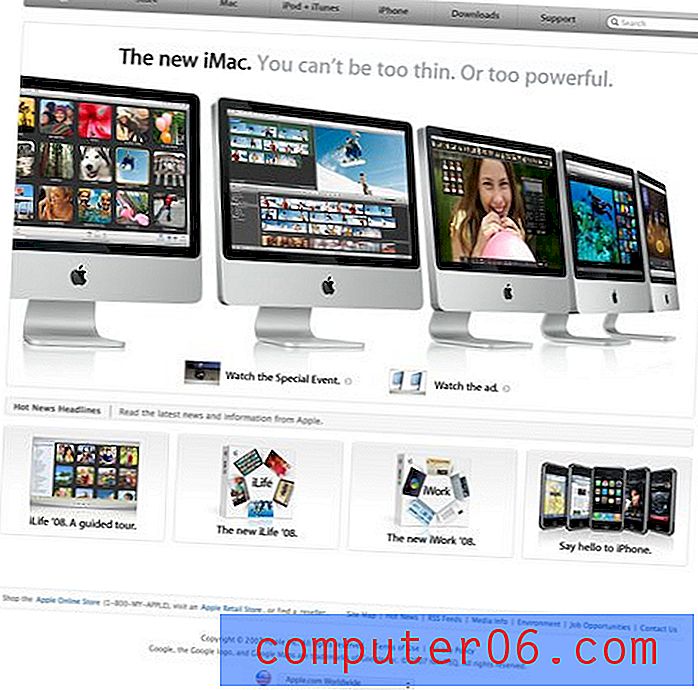
Trendy společnosti Apple zůstaly v příštích několika letech poměrně statické, až koncem roku 2007 konečně učinily obrovský a velmi vítaný skok směrem k webu, který známe dnes.

Domovská stránka webu byla kompletně přepracována. Značně rozšířili obsah a zabili starou aqua navigaci a nahradili ji velmi zjednodušenou verzí využívající plynulé přechody, které jsem již zmínil, bude sledovat trend aqua pro většinu návrhářů. Rozšířenou šířku obsahu lze určitě připsat širokoúhlým obrazovkám, které se nyní vyskytovaly na většině stolních počítačů i notebooků. Je velmi důležité zůstat si vědom vývoje hardwaru, který může a měl by ovlivnit trendy designu uživatelského rozhraní.
Také si všimněte, že vyhledávací lišta je konečně v horní části stránky. Bylo to příliš promyšlené zavržení na dno příliš dlouho a bylo skvělé vidět, jak to konečně získalo pozornost a význam, který si zaslouží.
2011
Apple našel svůj krok s předchozím designem a zůstal do značné míry nezměněn až do ledna 2011, působivý běh jakýmkoli standardem!
Na začátku letošního roku jsme viděli Apple udělat krok zpět a vrátit navigaci na lesklý vzhled, i když aktualizovaný tmavý povrch. Začali také experimentovat s jemnou texturou šumu v pozadí, bolestným krokem podle mého názoru, který způsobil, že jejich typicky vedoucí designérský tým vypadal, jako by skákali na populárních trendech nastavených bezpočtem dalších před nimi. Kliknutím na obrázek níže zobrazíte texturu zblízka.

Co bude dál?
Je obtížné předvídat, kde bude domovská stránka Apple dále, ale vidíme některé zajímavé experimenty, které se na webu dále odehrávají. Navzdory skutečnosti, že domovská stránka upustila od šumové textury, aktuální stránka pro iPhone představila mnohem těžší implementaci texturovaného pozadí s vloženou oblastí produktu.


Existují také některé opravdu působivé animace iPhone létající dovnitř a z dohledu. Nahrazují animované GIFy 1998 moderními webovými technologiemi, ale jádro myšlenky je rozhodně stejné.
V budoucnu uvidíme Apple vrátit se ke starým trikům, jako jsou animované produkty a lesklá tlačítka? A budou se hýčkat při implementaci texturovaného pozadí, možná představí více textur, které vidíme v iOS? Tvůj odhad je stejně dobrý, jako můj!
Závěr
Tato studie vývoje Apple.com je mnohem víc než jen pohled do rozmarů jediné společnosti, slouží jako důležitá ponaučení o několika hlavních trendech webového designu pro všechny společnosti v posledním desetiletí. Byli jsme svědky zjednodušení rozvržení a redukce textu, vzestupu bezpatkového typu a několikaleté milostné aféry s leskem, s nímž jsme si dnes navzdory výslednému znovuzrození minimalismu pohrávali.
Můžeme snadno najít další trendy, jako je například zvýšení důležitosti vyhledávacích lišt, poznání, že by navigace měla být prominentní a snadná k nalezení, a bohatství, které nové webové technologie přinášejí na web design v době po Flashu. Apple byl zodpovědný za tlačení HTMl5 a CSS3 snad otevřeněji než kterákoli významná technologická společnost v přímém útoku na vládu Adobe.
Všem lidem v internetovém archivu patří velké poděkování za jejich uchování a nespočet dalších důležitých kousků historie designu. Velmi se těším, až uvidím, zda bude Apple v příštích letech sloužit jako vůdce nebo následovník v trendech webdesignu.