7 tipů, jak zrychlit váš web ještě dnes
Každý, kdo miluje skvělou malou animaci načítání, že? Pokud však tento divot trvá déle než sekundu nebo dvě, upozorní pouze na skutečnost, že se web načítá pomalu. A to je zabiják webových stránek.
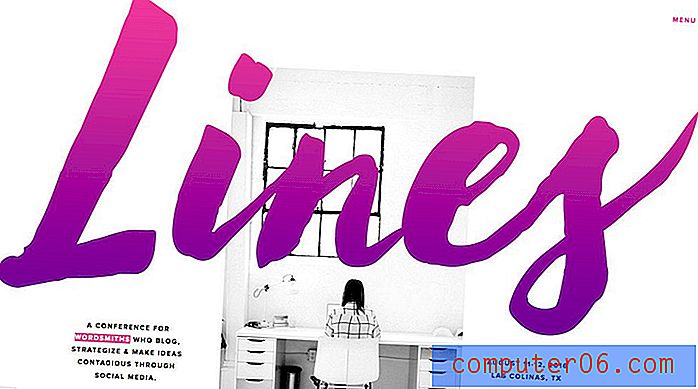
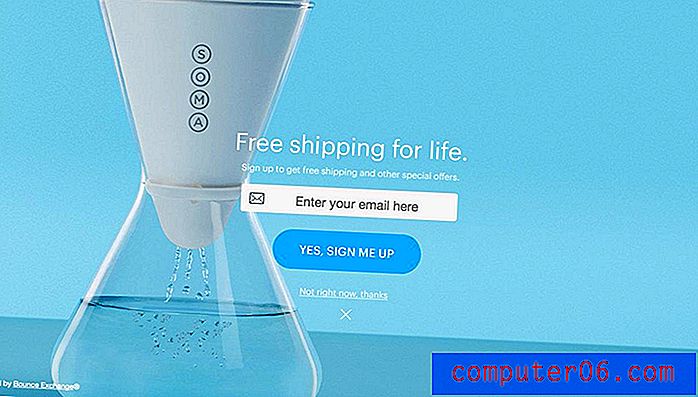
Uživatelé očekávají, že se webové stránky načtou rychle a efektivně. Je vaší úlohou zajistit, aby byl design nejen vizuálně příjemný, ale také 100% funkční. Pokud váš web trochu táhne, můžete se přestat obávat hned teď, protože máme sedm tipů, které vám pomohou urychlit váš web s malými vylepšeními designu. (Nezapomeňte navštívit každý z webů prezentovaných v příspěvku; vypadají skvěle a rychle načítají blesky.)
Prozkoumejte prvky Envato
1. Dávejte pozor na animace

Animace v designu webových stránek je jedním z „it“ trendů roku 2015. Nezůstaňte pozadu vytvářením rozsáhlých souborů, které se prostě nenačtou. Začněte s menšími animovanými dotyky, jakmile začnete pracovat s tímto typem efektu, přejděte k větším animacím poté, co budete mít dobrý pocit, jak pracují a pracují s vaším celkovým rámcem webových stránek.
Klíčem k animacím není načítání banda video souborů na váš web. Čím menší je animace, tím snazší je vytvořit něco s malou stopou. Tak kde začít?
Udělejte něco jednoduchého a zábavného, například vytvořte animovaný stav vznášení. Mít barvu tlačítka změnit nebo rozbalit je šikovný efekt, který vám pomůže zvládnout CSS a získat dobrý pocit pro základní animaci před přechodem na větší prvky. Můžete také zvážit načítání animací AJAX nebo paralaxy. Na každé z těchto možností je příjemné, že vám dává čas na načtení prvků, aniž by si toho uživatel všiml. Protože se prvky načítají, když uživatelé posouvají, získáte několik vzácných sekund, aby bylo vše připraveno.
2. Optimalizace obrázků

S počtem zobrazení HD a sítnice, které mají uživatelé k dispozici, můžete být při vytváření svých webových stránek v pokušení načíst všechny své obrázky v plné velikosti ve vysokém rozlišení. Nespadejte do této pasti. Většina z těchto obrázků je pravděpodobně příliš velká na to, aby vaše stránky zvládly efektivně.
Znáte své typy souborů. Nejběžnější formáty souborů pro obrázky na webu jsou JPG, PNG, GIF a SVG.
- JPG: Nejvhodnější pro fotografie, soubory JPG se mohou pohybovat od malých po obrovské. Při ukládání souborů JPG pro použití na webových stránkách nezapomeňte uložit optimalizovaný soubor. (V Adobe Photoshopu můžete optimalizovat obrázky pro web pomocí nastavení exportu v nabídce Soubor> Export> Exportovat.)
- PNG: Tento formát souboru použijte pro obrázky, které obsahují text, aby se písmo dobře vykreslovalo. Toto je obvykle poměrně malý soubor.
- GIF: Upřednostňovaný formát souboru pro menší animované prvky, například stále populárnější animovaný obrázek ve stylu meme. Ale pozor, tento formát souboru může být vážný, pokud si nejste opatrní.
- SVG: Pokud potřebujete vektorový obrázek pro web, je to nejlepší volba. Může být použit pro cokoli od ikon po loga.
3. Pokud je to možné, použijte kód

Můžete být v pokušení vytvořit spoustu šikovných ikon a obrázků pro svůj web a načíst je jako samostatný prvek. To může způsobit některé problémy. Místo toho použijte kód k volání těchto prvků, pokud je to možné.
K načtení obrázků na pozadí použijte také CSS. Tím se vaše stránky „donutí“ načíst vše ostatní před pozadí, takže uživatelé mohou začít okamžitě vidět další prvky a text na webu. W3Schools má skvělý a jednoduchý návod, jak to udělat.
Existuje spousta nástrojů, například od ikon Awesome Font až po spoustu dalších knihoven CSS a JavaScript, které můžete použít k vytvoření skvělých prvků s lehkými zábavnými efekty. (Ocenění CSS Design Awards má vyzkoušet obzvláště pěknou sbírku 30 tlačítek a prvků formuláře.)
4. Udržujte videa krátká

Dalším trendovým prvkem webového designu je použití videa na celé obrazovce na vaší domovské stránce. To může být další past na dobu načítání. Ocitnete se mezi kvalitou videa, videoobsahem a rychlostí a někde budete muset obětovat.
Nejlepší videa jsou super krátká - jen pár vteřin - a smyčka tak, aby se akce nekončila. Nemusíte zahrnovat zvuk ani jiné efekty.
Můžete zkusit několik dalších triků, jak snížit velikost vašeho souboru na maximum.
- Přemýšlejte o překrytí barev nebo rozmazání videa s nižším rozlišením. Stále to může vypadat úhledně, ale nebude vyžadovat tolik šířky pásma.
- Zvažte video, které je menší než celá obrazovka.
- Vykopejte autoplay, což může uživatele „přimět“, aby si mysleli, že se váš web načítá rychleji, než je.
- Nenechte se zaseknout dlouhými videi. Pokud chcete zobrazit více videoklipů, zvažte prvek „posuvník“ videa nebo ručně změňte videa podle plánu tak, aby uživatelé při každé návštěvě webu viděli něco nového. (Bez ohledu na to, jak dobrý je váš klip, několik uživatelů bude sledovat více než několik sekund, takže se nemusíte obětovat s časem načítání pro delší klipy.)
5. Přemýšlejte o tématu
Pokud používáte WordPress nebo jiný systém pro správu obsahu s motivem, nezapomeňte, že ne všechna témata jsou vytvořena stejně. I když pravděpodobně budete mít více štěstí s prémiovou možností - z nichž některé vám umožní „vypnout“ nepoužité prvky - podrobně se podívejte na kód a vytvořte, abyste se ujistili, že to není to, co zabraňuje vašemu webu.
6. Sledujte své pluginy

Máte na svůj web vázanou tunu pluginů nebo aplikací třetích stran? Používáte je všechny aktivně? Nezapomeňte vypnout nepoužívané doplňky, abyste optimalizovali účinnost.
Uživatelé WordPress mohou využít Profilu výkonu Profilu a zjistit, jaké pluginy jsou aktivní a jak fungují. To vám může pomoci vyřešit a identifikovat problémy a odstranit nebo znovu nakonfigurovat tyto pluginy. (Společnou problémovou oblastí jsou často pluginy pro sociální sdílení.)
7. Komprese, komprese, komprese

Jednotlivé komponenty vašeho webu by neměly být pouze komprimovány, ale můžete také komprimovat celý web, abyste jej udrželi v chodu a rychle fungovali. Mezi prvky, které lze komprimovat, patří soubory CSS a JavaScript, obrázky a video (změnou velikosti) a web jako nástroj pomocí nástroje, jako je GZIP.
Minifikované soubory jsou nejlepší cestou, pokud jde o pluginy a vytváření menších souborů. Chcete také zkontrolovat, jak je kód navržen v rámci webu. Pro maximální rychlost by měl být veškerý JavaScript obsažen v jednom souboru a veškerá CSS by měla být obsažena v jednom dalším souboru. (Jedna další poznámka: Na tomto místě se počítá také tento kód. Pro zvýšení rychlosti webu také propojte CSS s horní částí stránky a JavaScript s dolní částí stránky.)
Závěr
Načítá se váš web dostatečně rychle? Pokud tomu tak není, je čas jej vyladit tak, aby splňoval optimální doby zatížení. (Pokud o této otázce musíte přemýšlet vůbec, pak to asi není dostatečně rychlé.)
Webové stránky musí být rychlé, aby uživatelé mohli okamžitě komunikovat. Čím déle trvá načtení stránky, bez ohledu na zařízení, tím je pravděpodobnější, že uživatelé web opustí. Vezměte si tedy dnes nebo tento týden několik minut a projděte si tento seznam a ujistěte se, že vaše stránky fungují na optimální úrovni.
Zdroj obrázku: Mohammed Al-Sultan .