Kritérium webového designu č. 66: Matthew Coughlin
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní stránka je portfolio fotografa Matthew Coughlin.
Prozkoumejte zdroje návrhu
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O Matthew Coughlin
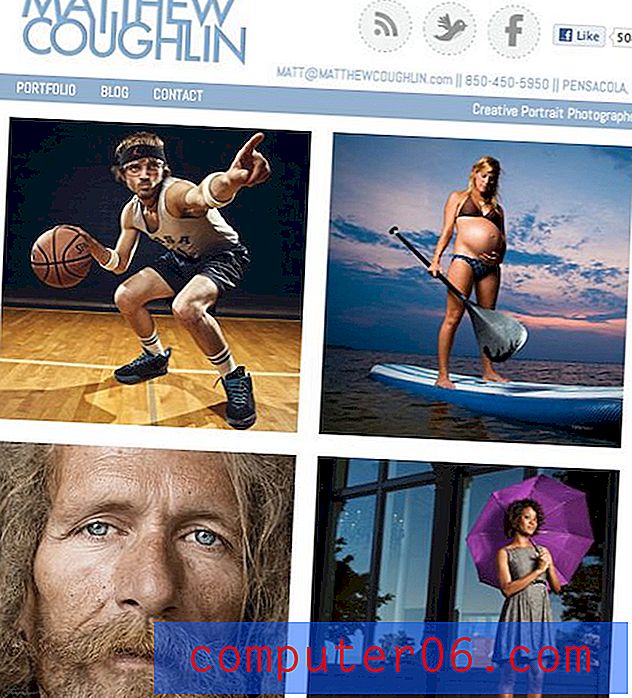
Matthew Coughlin je kreativní portrétní fotograf z Pensacoly na Floridě. Jeho práce umožňuje těžké a docela nádherné využití studiové osvětlení v přirozeném prostředí. Výsledkem je velmi odlišný styl, který má typicky působivý dynamický rozsah a velmi dramatický vzhled a dojem. Obzvláště se mi líbí jeho schopnost skutečně zachytit osobnost svého subjektu. Každá fotka vypráví velmi definovaný příběh velmi poutavě.
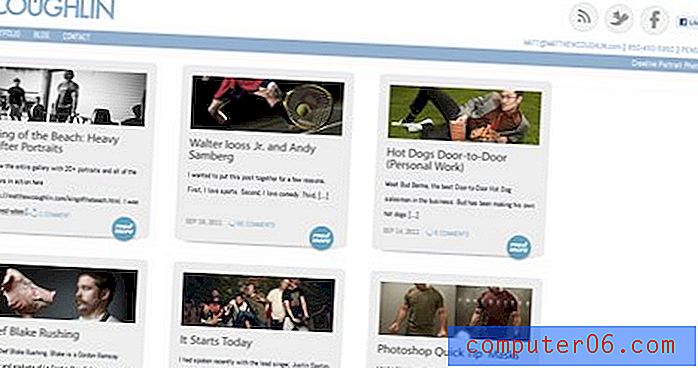
Zde je snímek obrazovky domovské stránky:

Podívej Ma, žádný blesk
Nedávno jsme uspořádali trochu prozradí kritiku, která vyžadovala účastníky, aby nám jednoduše natočili tweet s URL jejich stránek. Po prohlédnutí účastníků jsem byl okamžitě přitahován na Matthewův web osobně jak jako fotograf, tak jako webový vývojář.
První věc, o které jsem si myslel, že je opravdu osvěžující, byl nedostatek Flash. Nechci to proměnit v relaci Flash-bashing, ale pevně věřím, že ve fotografickém průmyslu existuje nadměrná závislost na Flash. Téměř každý web fotografů, který najdete, je postaven téměř úplně na Flash.
Abychom byli spravedliví, existují v této tendenci výhody i nevýhody. Na druhou stranu stránky fotografů bývají neuvěřitelně dynamické a interaktivní, což může být velmi poutavý způsob prohlížení fotografií. Toto je prvek, který určitě chybí na Matthewově webu, protože je to celkem statická stránka. Existuje určitá interaktivita, na kterou se podíváme později, ale z velké části je to jen standardní galerie obrázků CSS.
Na druhou stranu má Flash spoustu zavazadel. Je to náročné na procesor, lze jej určitě označit jako příčinu velkého počtu selhání prohlížeče, ale co je nejdůležitější, není příliš mobilní. iOS samozřejmě blokuje Flash zcela, ale i ty mobilní platformy, které jej podporují, jsou značně zatěžovány obrovskými, 100% webovými fotografy Flash.
To vše říkám, ráda vidím příležitostného fotografa, který se rozhodne vyrazit proti tomu, co je rozhodně průmyslovým standardem, a používat širší kompatibilitu webového přístupu.
Citlivé rozložení
Další věc, kterou jsem na tomto webu okamžitě ocenil, je to, že rozvržení je celkem citlivé. Vidíme tedy, že tento web není vhodný pouze pro mobily v tom smyslu, že nepoužívá Flash, ale také se extrémně dobře přizpůsobí menším velikostem obrazovky. Je pravda, že design je dostatečně jednoduchý, že to nebyl velký výkon, ale rozhodně to není špatná věc!

Citlivé / spolehlivé rozložení je provedeno velmi jednoduše, pouze s jediným dotazem na média a množstvím procentních hodnot. Když se rozvržení změní, nic se nezmění, stránka se přeformátuje. Domnívám se, že trochu ohleduplnosti k tekutým obrazům by mohl zlepšit pohled na mobilní zařízení.
Ne všichni reagují

Jedna věc, která mě trochu zaměňuje, je to, že citlivý design se v podstatě zastaví na domovské stránce. Rozložení blogu, které je velmi podobné mřížce jako na domovské stránce, je dokonale vhodné pro stejnou techniku, ale rozhodně není tak pevné.
Zajímavé je, že stránka blogu ve skutečnosti vypadá lépe na mém iPhone než na mém počítači, což naznačuje, že návrhář možná použil první strategii pro mobilní zařízení. Jak však vidíte na obrázku výše, rozvržení je na pracovní ploše docela nepříjemné, protože na pravé straně je velké množství volného místa.
Interakce
Skočením zpět na domovskou stránku se podívejme, co se stane, když kliknete na obrázek. Zde vidíte, že dostanete tento pěkný, velký jezdec jQuery, který předvádí obrázky ve více soustředěném nastavení.

To se mi moc líbí a myslím, že stránky to určitě potřebují, mám však několik návrhů, jak je vylepšit. Pro začátečníky jsou ovládání dopředu / dozadu trochu z cesty, a to je možná špatný způsob, jak to říci, protože se mi líbí tam, kde jsou, ale myslím, že by bylo mnohem použitelnější, kdyby kromě toho, co je již v místo, kliknutím na velký obrázek pokročilé prezentace. Tato funkce je intuitivní, očekávám, že po kliknutí na hlavní oblast obrázku získám nový obrázek, ale ne.
Dále si myslím, že by mohlo být příjemné hodit malým tlačítkem „Přehrát“, které automaticky cykluje obrázky. Jednoduše se nemůžete obejít, že lidé jsou zvyklí prohlížet prezentace na fotografických webech, je to skvělý způsob, jak pořídit skupinu obrázků a vyžaduje nulovou práci ze strany uživatele. Myslím, že hodit tuto funkci sem a zůstat v říši JavaScript / jQuery posílí dojem celkového zážitku.
Závěr
Abych to shrnul, opravdu se mi líbí základní, fotocentrický design webu. Líbí se mi, že web není založen na formátu Flash, protože tolik portfolií fotografií je a oceňuji další práci, která byla věnována tomu, aby byla domovská stránka poněkud citlivější.
Jak jsem již zmínil, rozhodně bych přehodnotil rozvržení stránky blogu a přidal do posuvníku na domovské stránce některé funkce. Jako jeden konečný návrh může být dobré mít na domovské stránce doporučený obrázek nebo prezentaci. Mřížka je dokonale atraktivní, ale může být vnímána jako trochu nudná a jednotná. Rozdělení návrhu o kousek s jedním obrázkem, který je větší než zbytek, přidá variaci a sníží redundanci v rozvržení.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.