8 jednoduchých a užitečných tipů pro vyrovnání párů
Kerning je zábava! Dobře, pokud nejste seriózní typ blbeček jako já, rozhodně to nebude pravda. Je však naprosto nezbytnou součástí vašeho typografického vzdělávání a implementace.
Pokud ignorujete vyrovnání párů nebo si nejste jisti, jak to udělat správně, podívejte se na těchto osm rychlých tipů a začněte na cestě, abyste se stali kerningovým mistrem.
Prozkoumejte prvky Envato
Úvod
V posledních několika letech došlo na webu k explozi typu. Bývaly případy, kdy weboví designéři byli obviňováni z toho, že nemají silný smysl pro typografii, ale dnes už nic nemůže být od pravdy dál, protože weboví designéři vedou umění typografie do nových výšin popularity a respektu.
Designéři mají nově oceněné typografické umění i praktické způsoby, kterými typografie doplňuje a dokonce vede silný design.
Stále však existuje alespoň jedno hlavní téma, na které weboví designéři obvykle nechybí: kerning. Pravda je, že vyrovnání párů na webu je stále noční můrou. Existuje několik možností, jak úkol usnadnit, ale celkově to prostě ignorujeme.
Výsledkem je, že mnoho webových designérů nemyslí na vyrovnání párů ani ve skutečnosti ani nechápe, jak to funguje na základní úrovni. Naštěstí to není raketová věda. Největším faktorem, který se podílí na učení typu kern, je uvědomit si, že je často nutné to udělat. Níže vám ukážeme několik základních a užitečných triků, které vám pomohou začít.
# 1 Co je Kerning? Přemýšlejte o blocích
První věc, kterou byste měli vědět o vyrovnání párů, je, co přesně to je. Existuje spousta vtipných znějících typografických výrazů a je snadné je rychle zmatit, takže je třeba zajistit, abychom se všichni na stejné stránce.
Kdysi dávno nebyly žádné počítače. Typ byl nastaven, získejte to ručně. Je to šílený koncept, ale věřte tomu nebo ne, proces uvedení designu do života býval docela pracný úkol, na rozdíl od pohodlných pracovních míst, které si nyní všichni užíváme.
Tehdy se jednotlivci postavili na fyzické bloky vyrobené ze dřeva nebo kovu. Je zřejmé, že povaha bloků znamenala, že jste mohli zatím posekat pouze dvě písmena, a to až do okamžiku, kdy zasáhly jejich hrany. Jako řešení problému, typografové vytvořili sady vrubových bloků, které se k sobě hodí jako dílky skládačky, což umožňuje, aby se písmena v případě potřeby přibližovala k sobě.

Fotografie: Joel Gillman
Důvod, proč vám to říkám, je, že vám dává něco reálného, když přemýšlíte o vyrovnání párů. To vám pomůže zapamatovat si, co to je, a odlišit jej od ostatních typografických pojmů. Nyní, když uslyšíte slovo „kerning“, vyobrazíte dřevorubce se zářezy v nich a pamatujete si, jak to funguje.
Je zřejmé, že v dnešní době je umění ruční sázení novinkou. Místo toho je vše zpracováno v digitální oblasti přímo na obrazovce počítače. Základní koncept je zde však totožný. Kerning stále odkazuje na úpravu mezery mezi dvěma písmeny.

Cíl je jednoduchý: vyrovnat vzhled mezery mezi písmeny. To je ošidné, protože to musíte opravdu cítit. Někdy jednotné mezery mezi písmeny nebudou vypadat jako rovnoměrné mezery a musíte se vyladit a vyladit, dokud slovo nevypadá tak, jak si myslíte. Neexistuje opravdu žádný magický vzorec, stačí ho očkovat a rozhodnout se, co vypadá dobře.
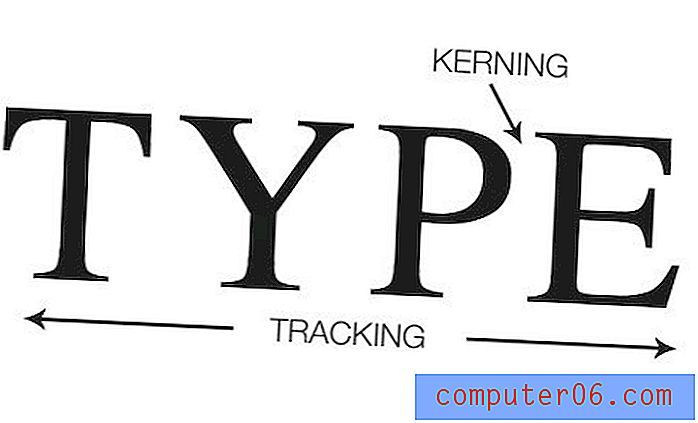
# 2 Kerning ≠ Sledování
Jedna věc, která zakopává většinu nových designérů, je rozdíl mezi vyrovnání párů a sledováním. Nedělejte chybu při míchání těchto dvou termínů, designéři starých škol milují poukazovat a smát se lidem, kteří to dělají.
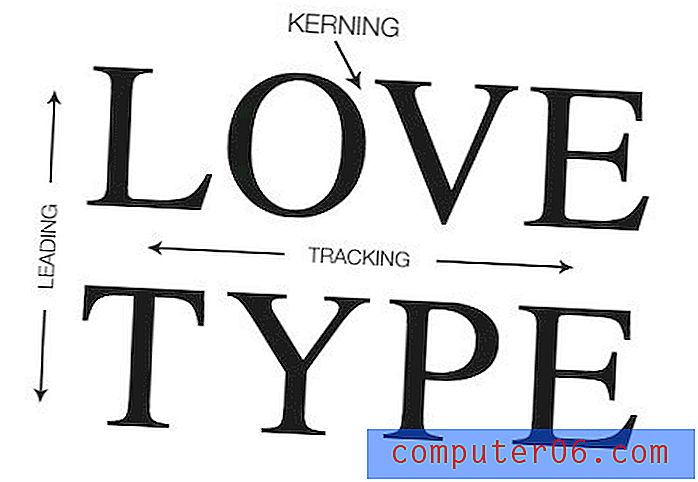
Rozdíl mezi nimi je jednoduchý: sledování se týká rovnoměrného rozestupu mezi všemi písmeny v daném výběru textu a vyrovnání párů se týká rozestupu mezi dvěma specifickými písmeny.

Vedoucí
Nyní, abychom do této rovnice přidali ještě větší zmatek, můžeme hodit vedení do mixu. Vedení („led-ing“) je svislý prostor mezi řádky typu. V CSS používáme podobné nastavení zvané „line-height“.

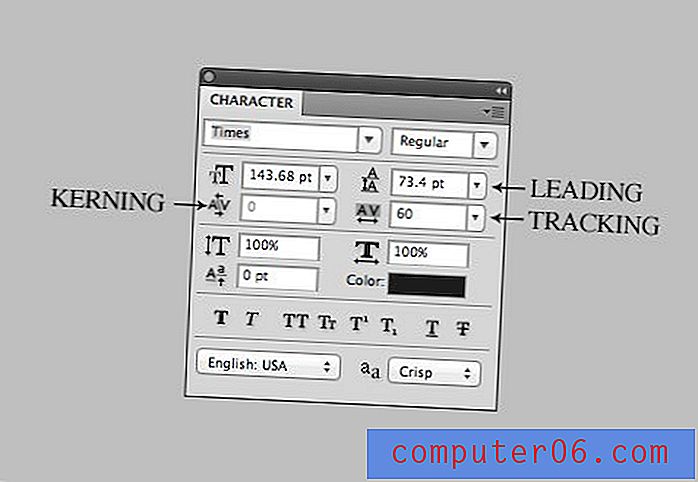
V paletě typů
Přestože se zabýváme úpravou všech těchto hodnot, zde je rychlý průvodce, takže víte, jak je najít ve Photoshopu, Illustratoru nebo InDesignu.

Všimněte si, že klávesa „Option“ (Alt) je vaším nejlepším přítelem při nastavování kterékoli z nich, samozřejmě ve spojení se šipkami. Který z nich upravuje, závisí na vašem výběru a kurzoru. Umístěte kurzor mezi dvě písmena a Možnost + Vlevo / Vpravo upravuje vyrovnání párů nebo při větším výběru textu stejné příkazy upravují sledování. Podobně možnost + nahoru / dolů s výběrem textu upraví vedení.
Dopisy č. 3, které je třeba sledovat
Jakmile začnete s pravidelným zpracováváním titulků a dalších důležitých typů, zjistíte, že některá písmena jsou problematičtější než ostatní.
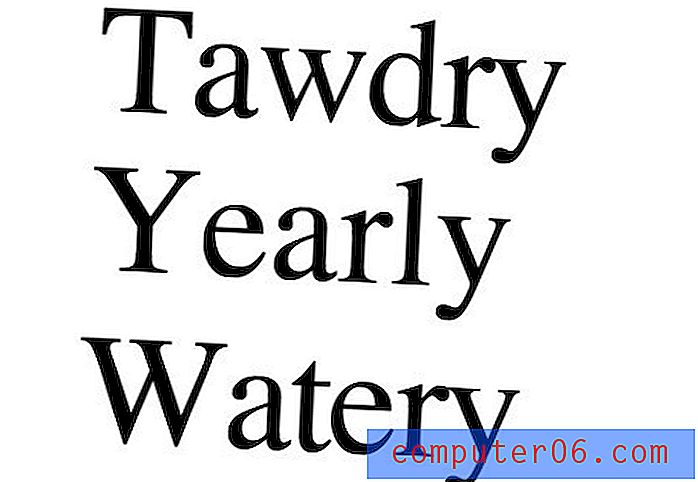
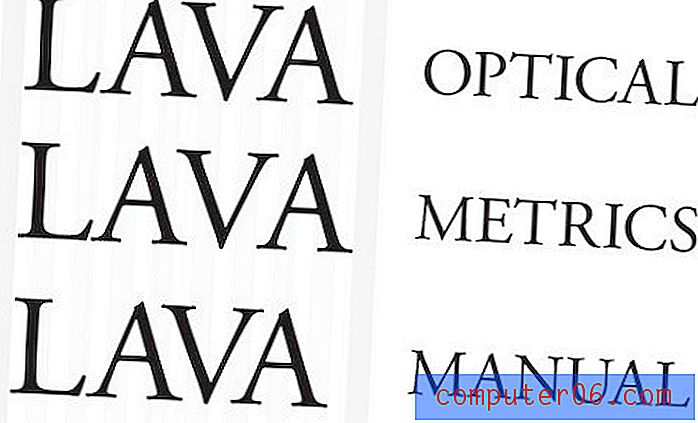
Chcete-li získat představu o tom, jak to funguje, pojďme otevřít Photoshop, nastavit náš vyrovnání párů na „0“ a napsat pár slov do Times. Tyto výsledky jsem nebyl vyladěn vůbec, jsou to opravdu hrozné hned ze softwaru.

Všechny typy čepic jsou rozhodně velmi problematické, takže zpravidla na ně dávejte pozor. Podobné problémy však najdeme, když začneme míchat velká a malá písmena.

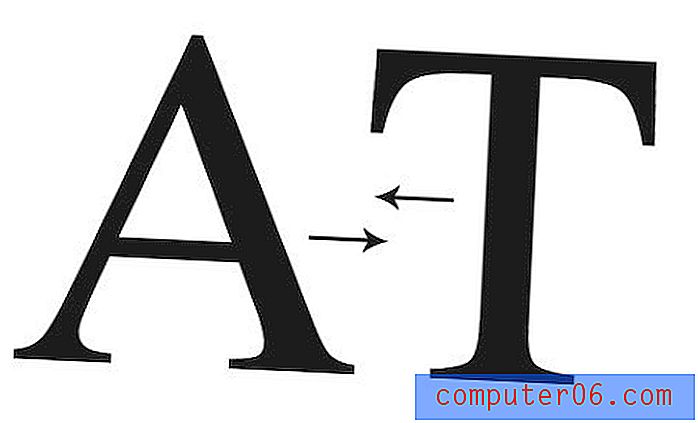
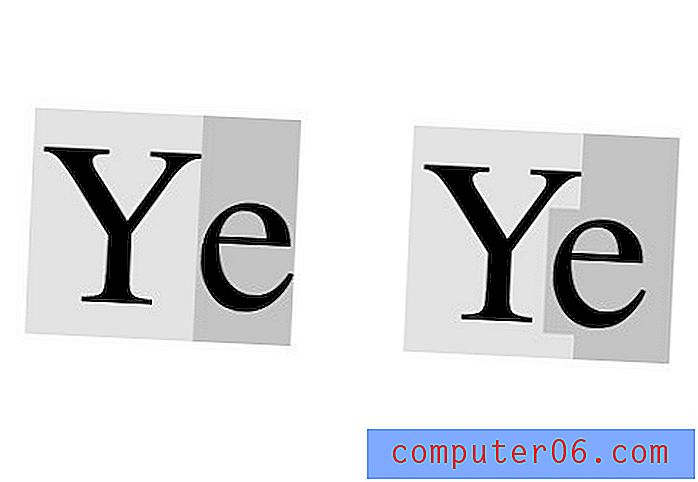
Když se podíváme na toto, vidíme, jak se začíná objevovat vzorec. Obecně platí, že čím méně písmeno odpovídá tvaru bloku, tím je problematičtější. Dopisy se silnými sklony, jako jsou velká písmena „A“ a „W“, jsou vázána na některé problémy, ať už jsou smíchána s velkými nebo malými písmeny. Všimněte si také, jak přesahující lišta na „T“ a rameno na „Y“ způsobují problémy při použití jako počáteční čepice. Zde jsou malá písmena, která následují, rozmístěna vzhledem k jejich obrysům bloků, ale musíme bloky zarovnat stejně jako u starých typografů:

Najdete velké seznamy konkrétních písmen, které je třeba sledovat, ale zpravidla si dávám pozor na písmena s diagonálními liniemi jako „A“ a případy počátečních písmen (zejména pokud jde o „T“), ne záleží na tom, co párování. Ačkoli malá písmena mají tendenci spolu hrát celkem pěkně, nejste s nimi v háčku. Všimněte si, jak se „ly“ ve výše uvedeném příkladu výrazně liší od mezery „ry“.
# 4 Kern vzhůru nohama
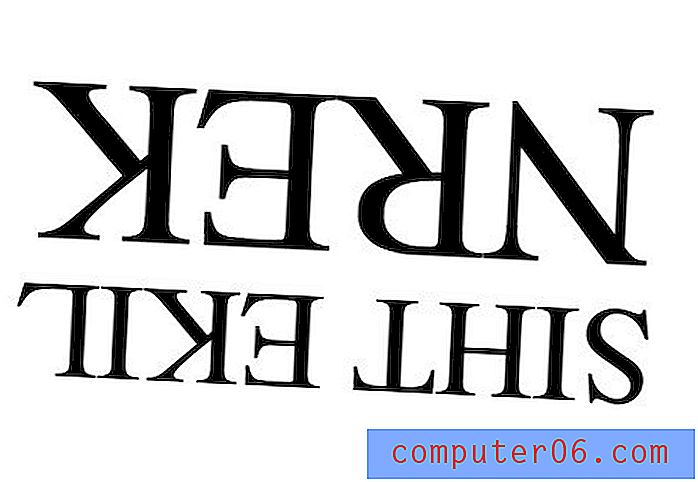
Důvod, proč je vyrovnání párů tak snadno přehlédnut, je ten, že vaše oči mají tendenci ignorovat mezery ve snaze číst slovo nebo větu. Po desetiletích čtení už dospělí nevidí písmena, vidíme slova.
Abychom tomu pomohli vysvětlit, navrhují někteří návrháři jednoduchý trik převrácení vašeho typu vzhůru nohama před vyrovnání párů. Je to brilantně jednoduchá technika, která vám opravdu pomůže soustředit se na tvary písmen a na to, jak spolu zapadají, místo aby se rozptýlila slovy.

# 5 Don't Kern, než se rozhodnete pro písmo
Mezery mezi písmeny se samozřejmě budou výrazně lišit v závislosti na typu písma. Na praktické úrovni to znamená, že vaším procesem by mělo být nejprve vybrat písmo, pak jádro.

Snadno? Máme sklon zapomenout na tento krok, i když když na poslední chvíli změníme názor na písmo. V tuto chvíli nemůžete naklonit jádro, které jste již udělali, ale místo toho musíte hodně začít od čtvercového a považovat každé písmo za jedinečné.
# 6 Sledujte rozteč slov
Diskutovali jsme o sledování, vedení a vyrovnání párů, ale je tu ještě jedna oblast rozestupu typografie, na kterou musíte opravdu dávat pozor: rozestup mezi dvěma slovy. To se v podstatě zmenšuje na velikost „mezery“ v písmu.
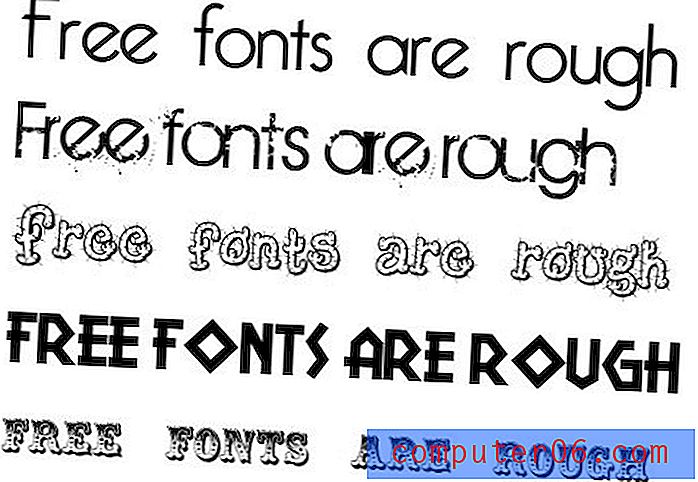
Jedna věc, která mě v poslední době obtěžuje o bezplatných fontech, je to, kolik z nich má sklon mít opravdu trapné množství prostoru mezi slovy.

Obecně může být vyrovnání párů ve volných písmech docela špatné, ale mezery mezi slovy bývají specifickým problematickým bodem, na který se chcete dívat. Písmo s opravdu špatným mezerami mezi slovy se stává velmi vysokou údržbou, když s ním začnete skutečně pracovat, takže je nejlepší je používat opatrně nebo se jim úplně vyhnout.
# 7 Nedůvěřujte softwaru
Jak jsem naznačil v nedávném článku o obecných tipech pro typografii, Photoshop a Illustrator mají několik vestavěných režimů automatického vyrovnání párů. Jsou skvělá k použití, ale používají je ve spojení s manuálním vyrovnání párů, prostě nejsou dost chytří, aby zvládli úkol sami.

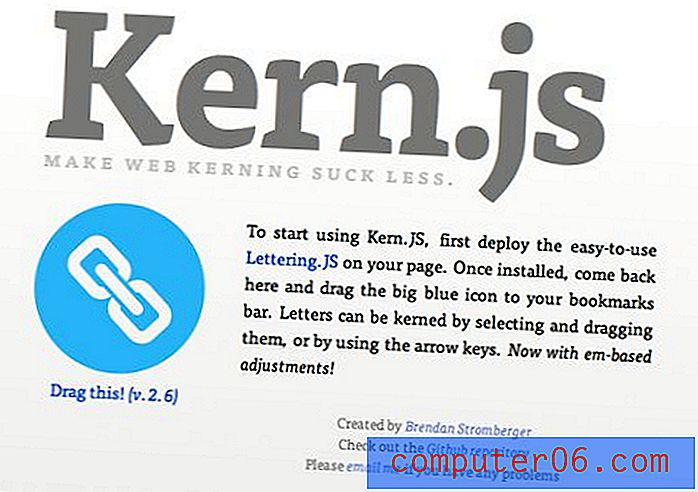
# 8 Použijte Kern.js pro Kern Online
Všechny tyto tipy jsou skvělé, pokud chcete tisknout nebo změnit svůj titulek na obrázek, ale co typ živého webu? Jak jsem již zmínil výše, vyrovnání párů na webu je bolest a mnoho návrhářů navrhuje, pokud jde o typ webu, žít jen se špatným vyrovnání párů. Nedávno však bylo vytvořeno několik skvělých nástrojů JavaScriptu, které práci trochu usnadňují. Jedním z nejlepších, které jsem dosud viděl, je Kern.js, rozšíření vynikajících Lettering.js.

Závěr
Abych to shrnul, vyrovnání párů není to nejtěžší, co kdy uděláte v designu, ale může to být trochu únavné a má sklon být něčím, na co byste se měli zapomenout.
Ať je to bod, abyste měli na paměti vyrovnání párů a vždy analyzovali rozestupy písmen. Šedesát sekund vyrovnání párů na každém nadpisu, který vytvoříte, zlepší vaše typografické schopnosti skoky a mezemi.
Kredit na titulní fotografii: katietower.