Nejlepší generátory přechodu CSS pro designéry
Podíváme se na deset nejlepších generátorů přechodu CSS, které můžete použít k vytvoření různých stylů přechodu (a mít přímo výstup CSS!). Ruční kódování přechodu není zábavné (zejména jakmile se dostanete kolem jednoduchého dvoubarevného přechodu), takže tyto nástroje jsou nezbytnou součástí složky záložek.
Jedním z nejmódnějších prvků v designu webových stránek je použití přechodu na pozadí nebo barevné překrytí. Nejoblíbenější variantou tohoto trendu je dvoubarevný lineární gradient. A i když přechody mohou vypadat fantasticky a komplikovaně, ve skutečnosti jsou poměrně snadno vytvořitelné a implementovatelné… pokud používáte správný nástroj!
Prozkoumejte zdroje návrhu
CoolHue

CoolHue je působivá kolekce předem vyrobených kombinací přechodu. Od růžové a pomeranče po modrou a zelenou, je zde vše od přechodu s výrazným kontrastem po měkké změny.
I když nemáte moc kontroly nad přizpůsobováním možností pomocí CoolHue, hned budete vědět, jestli jedna z barevných kombinací pro vás funguje, protože všechny možnosti jsou přímo na obrazovce.
A jedním kliknutím můžete CSS zkopírovat. (To je ono. Vážně!) Pokud chcete stáhnout, každý soubor je také k dispozici jako PNG.
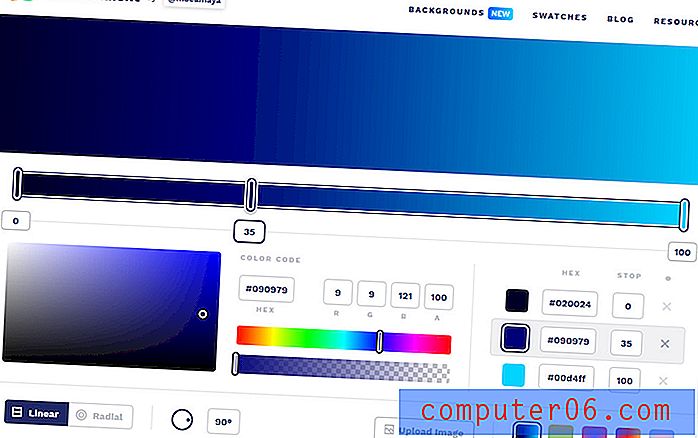
CSS Gradient

CSS Gradient má spoustu přepínačů a číselných možností, takže můžete vybrat až tři barvy a vytvořit vlastní přechod CSS.
Přepínače se snadno používají a dokonce i někdo s velmi malými barvami může přijít na to, jak vytvořit použitelný přechod. Kromě toho existuje několik inspiračních gradientů v několika různých stylech.
Jednou z nejlepších funkcí tohoto nástroje může být vysoká úroveň kontroly nad každým detailem přechodu, který vytvoříte. Kód se generuje níže na obrazovce, takže jej můžete vidět při práci.
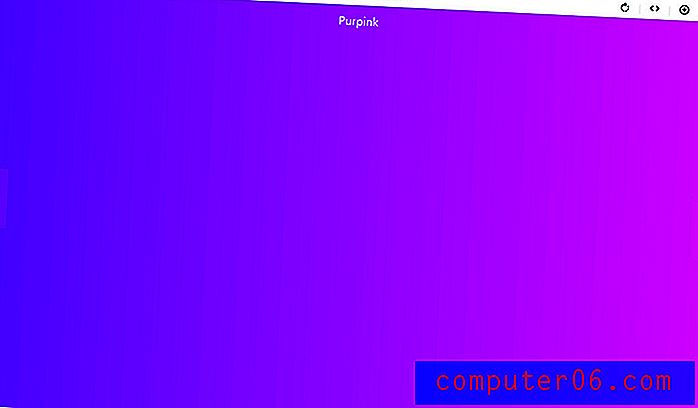
UI přechody
 Každý přechod zahrnuje jedno kliknutí pro zkopírování CSS nebo jpg ke stažení.
Každý přechod zahrnuje jedno kliknutí pro zkopírování CSS nebo jpg ke stažení. UI Gradients je generátor přechodu na celou obrazovku. Výhodou vidění barevných variant v plné velikosti je, že si můžete opravdu představit, jak budou vypadat s vašimi skutečnými návrhovými projekty.
UI přechody zahrnují spoustu předem připravených možností přechodu. Procházejte kolekci nebo hledejte podle barvy. Výběr je v rozmezí dvou až tří barev s lineárními vzory.
Nelíbí se vám, co vidíte? Uživatelé mohou také přidat podrobnosti o přechodu do souboru gradients.json v repo projektu a odeslat žádost o vyžádání.
CSSmatic

CSSmatic je jednoduchý generátor přechodu s tlačítky pro snadné kliknutí, které vám pomohou přizpůsobit výběr barev, zastávky a rotaci. Uživatelé mohou vytvářet lineární nebo radiální přechody.
Začněte s jedním z jednoduchých předvoleb - existují zde některé pěkné monochromatické možnosti - a vyladíte, dokud nedosáhnete správného gradientu. Poté zkopírujte kód a jste připraveni jít.
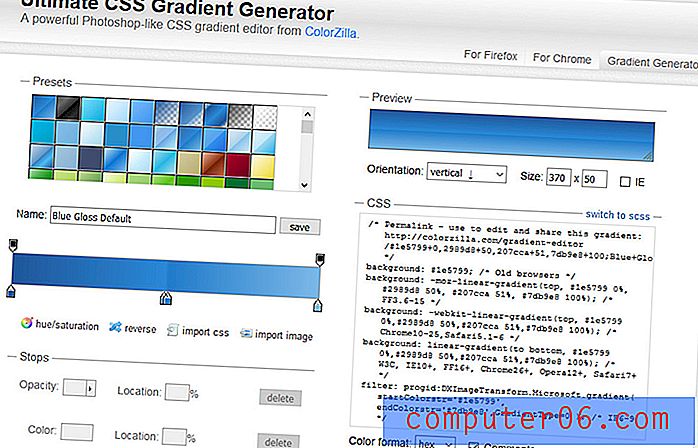
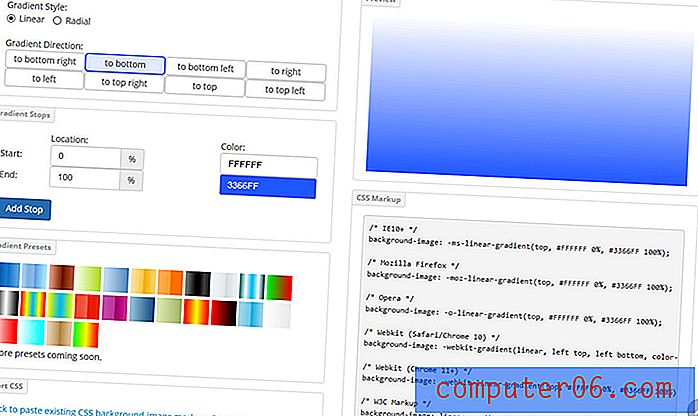
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator vypadá podobně jako CSSmatic a funkce na obrazovce jsou podobné, ale má i některé další funkce.
Tento nástroj obsahuje graf kompatibility prohlížeče, více barevných formátů, schopnost importovat obrázek přechodu a obsahuje více než 135 vlastních předvoleb. Uživatelé mohou také importovat přechody z existujících CSS a provádět úpravy. (To může být skvělá volba pro vyladění přechodu na vašem webu, který prostě nevypadá tak, jak chcete.)
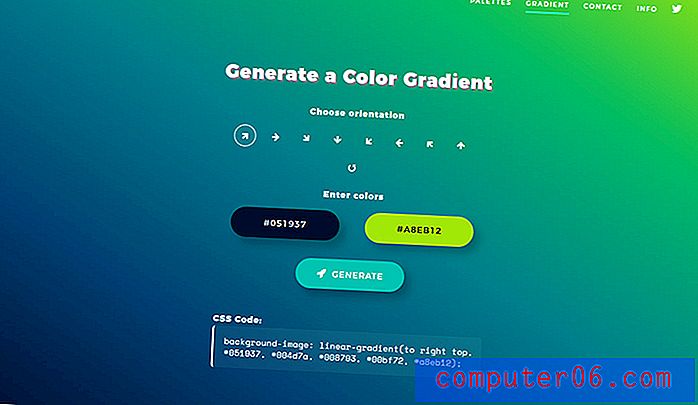
ColorSpace
 Eeach CSS gradient přichází s jedinečnou adresou URL, kterou můžete sdílet se členy týmu, když pracujete na barevných možnostech.
Eeach CSS gradient přichází s jedinečnou adresou URL, kterou můžete sdílet se členy týmu, když pracujete na barevných možnostech. ColorSpace je další nástroj pro přechod na celou obrazovku s vysoce vizuálním webem.
Snadno se používá. Vyberte orientaci (lineární nebo radiální) pro svůj přechod, přidejte dvě barvy pomocí tlačítek a výběr barvy a poté klikněte na vygenerovat.
I když je tento nástroj stále v beta verzi, funguje dobře. A kód je přímo na obrazovce, abyste ho mohli zkopírovat do projektů. Vše, co potřebujete od přechodu vizuální do CSS, je přímo na obrazovce. A pokud se vám vaše volby barev nelíbí, je snadné je změnit a znovu vygenerovat kliknutím.
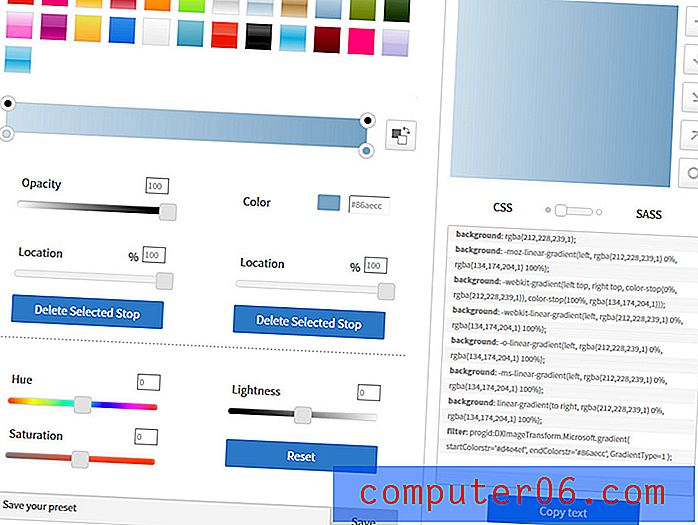
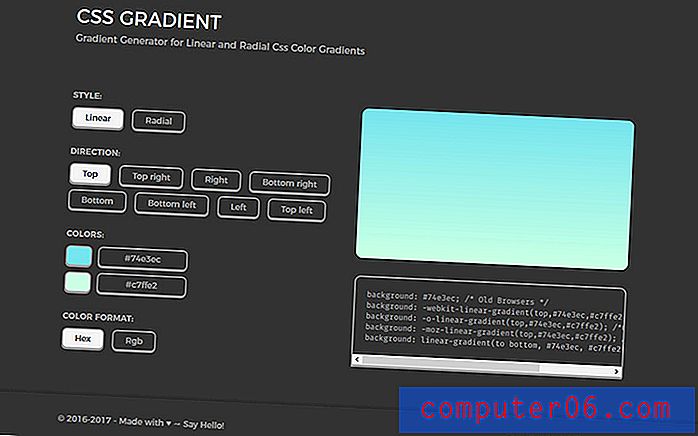
Generátor přechodu CSS

Generátor přechodu CSS vytváří kód pomocí jednoduchého grafického uživatelského rozhraní. CSS bude fungovat ve všech prohlížečích, které podporují CSS3.
Generátor umožňuje vytvářet lineární a radiální přechody a navíc má možnost importovat existující přechodový kód CSS pro úpravy. Je také dodáván s několika přednastaveními, aby se spustily vaše vizualizace gradientu.
Továrna CSS3

CSS3 Factory je jednoduchý nástroj, který funguje nejlépe, pokud víte, jaké barvy chcete použít pro přechod CSS.
Tato možnost bez zvonků a píšťalek vám umožňuje zadávat výběr barev, nastavit směr barev a kopírovat kód. K dispozici je malé okno s náhledy, kde uvidíte, jak budou přechody vypadat, ale tento nástroj neobsahuje žádné předvolby.
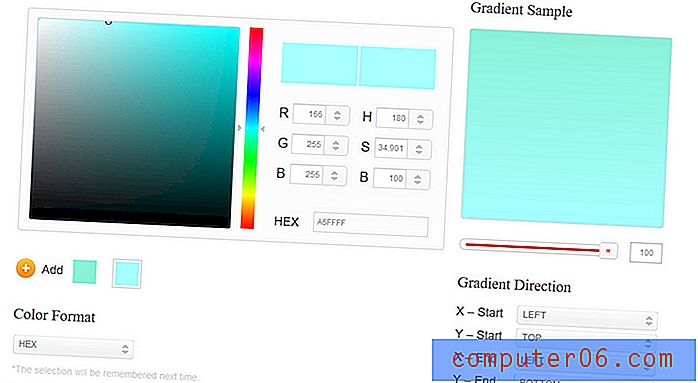
CSS-Gradient

CSS-Gradient je generátor plus gradientní tutoriál all-in-one.
Nástroj obsahuje pole pro výběr dvou barevných možností v Hex nebo RGB, směrové a lineární nebo radiální možnosti. (Tento nástroj je tedy pravděpodobně nejlepší, pokud máte představu o tom, jaké barvy chcete použít.)
Zkopírujte kód a aplikujte jej na svůj design.
Co je však na tomto nástroji šikovné, je to, že pod posuvníkem je tuna užitečných informací o přechodech, způsobu práce přechodů CSS a rozdílech mezi lineárními a radiálními možnostmi. Všechny tyto zdroje jsou obzvláště příjemné pro začátečníky.
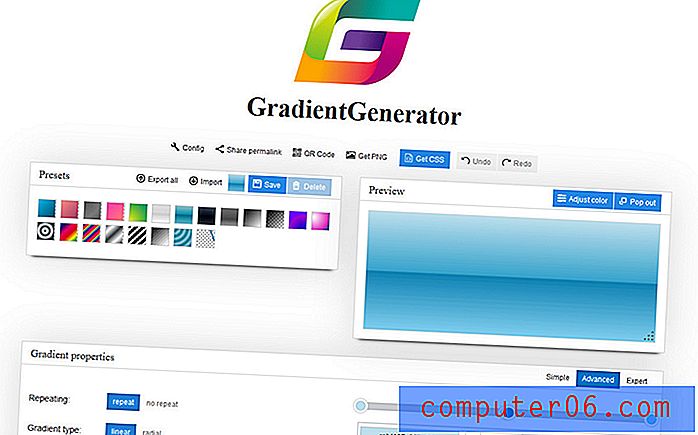
Generátor Gradient

GradientGenerator je skvělý nástroj pro vyvolání malé gradientní inspirace. Začněte s jednou z předvoleb - existuje spousta různých možností, z nichž si můžete vybrat - a poté přidejte vlastní přizpůsobení pro jedinečný přechod.
Tento nástroj je vybaven přizpůsobením a dokonce obsahuje jednoduchá, pokročilá a odborná nastavení, která si můžete vybrat na základě úrovně dovedností a schopností přizpůsobení barev.
Kliknutím můžete zkopírovat CSS, stáhnout PNG, zachytit QR kód a otestovat na svém mobilním zařízení nebo vygenerovat sdílený odkaz. Tento nástroj má také další docela pokročilé možnosti konfigurace, se kterými můžete hrát, včetně typu vygenerovaného kódu.
Závěr
Jednou z největších výhod použití generátoru přechodu CSS je to, že většina z těchto nástrojů vám ukáže, jak bude přechod vypadat na obrazovce při generování odpovídajícího kódu. Můžete vizuálně vyladit barvy, přesahy, směr, neprůhlednost a přesněji na obrazovce.
Pak stačí pouze zkopírovat kód a vložit jej do souboru CSS, abyste mohli začít. Generátor přechodu CSS je rychlý a snadný způsob vytvoření přechodu na webu, který se vám bude líbit a který se snadno používá. Doufáme, že jedna z možností v tomto seznamu pro vás bude skvělá.