Kódování pro nekódery: Návrháři mohou myslet jako vývojáři
Pokud jsme vytvářeli webové stránky, došlo k nepsané propasti mezi designéry a vývojáři. Lidé, kteří dělají věci, vypadají dobře proti lidem, kteří to dělají. Tyto dny skončily.
Každý návrhář se musí naučit, jak vývoj funguje v digitální krajině. A každý vývojář by měl rozumět základním teoriím designu. Zde pomůžeme návrhářům lépe porozumět jazyku vývojářů, což je základní dovednost dnešního trhu. (Jako další bonus jsou všechny příklady designu vytvořeny pomocí rámců CSS.)
Prozkoumejte prvky Envato
Uživatelská rozhraní a design


Páteř za každým webem je řetězec 1s a 0s. To není příliš vzrušující, pokud jde o design. Ale skutečné rozhraní a spojení s uživatelem je.
Každý drobný detail zahrnuje prvky designu, s nimiž má někdo pracovat, od tlačítek přes navigační prvky až po formy, které sledují video nebo kupují boty. Cílem je vytvořit něco, co vypadá dobře, poutavě a snadno se používá. Tam se setkávají design a vývoj.
Slova, která potřebujete vědět:
- Ajax: Použití asynchronního JavaScriptu a XML vytváří interaktivní zážitek, ve kterém se nové informace mohou na uživatelském konci webu doplňovat bez aktualizace. Obvyklým příkladem je nepřetržité načítání příspěvků, když uživatel posouvá stránku Twitteru.
- API: Poskytnutím specifikací pro rutiny, data, třídy objektů a proměnné a rozhraní pro programování aplikací umožňuje různým webovým serverům nebo softwaru „spolu mluvit“ a spolupracovat. Ber to jako virtuální sadu stavebních bloků.
- CSS: Kaskádové styly jsou páteří jazyka používaného ke stylování webových stránek a vizuálním zobrazování prvků HTML.
- Mediální dotaz: Prvek CSS, který vytváří specifická pravidla pro určitá zařízení, pokud jde o způsob vizualizace vizuálů. (Je to kouzlo, které vytváří stejné vykreslení fotografií s jedním poměrem stran a oříznutím na ploše a jiným způsobem na mobilním zařízení.)
- Responzivní webový design (RWD): Technika webového designu, která používá flexibilní mřížku a obrázky, média a text, takže jediný web se přizpůsobí více velikostem zařízení. (Toto je pravděpodobně jeden z nejdůležitějších faktorů v oblasti webdesignu právě teď.)
- UI: Uživatelské rozhraní je vše, s čím uživatel v návrhu vidí a pracuje s ním. Může to být vše od toho, jak používají web a zařízení, až po každý jednotlivý prvek na obrazovce.
- UX: Uživatelská zkušenost je to, co každý jednotlivý uživatel odebírá interakcím s webem. To bývá vyjádřeno jako emoční spojení a souvisí s vnímanou celkovou hodnotou.
Zamyslete se nad otázkami
"Každá z těchto interakcí by se měla cítit jako rozhovor mezi dvěma lidmi, kteří si navzájem důvěřují a zaslouží si vzájemnou důvěru."Každá část webu žádá uživatele, aby se zapojili nebo pokračovali v interakci s jinou částí webu. Ať už hrajete hru, čtete článek nebo kupujete dárek, každá akce vás dovede k něčemu jinému. Ale jak se tam dostanete?
To je místo, kde přicházejí otázky. Pokud se ptáte v procesu návrhu, můžete vytvořit propojení mezi akcemi a vytvořit tak hladší design s logickým tokem.
„Nicely Said“ od Nicole Fenton a Kate Kiefer Lee je příručka pro psaní na web. Poskytuje také rámec otázek, které pracují pro každou část zkušeností s webovým designem.
Společné otázky (plus mnoho dalších z průvodce zdroji knihy):
- Jak lidé nyní používají tento obsah nebo funkci?
- Kdo tady mluví?
- Jaké problémy se snažíme vyřešit?
- Jak tento obsah slouží našim cílům? Jaký je jeho účel?
- Jaké jsou funkce webu? Jak se chová?
- Jaký je konečný formát?
- Existují nějaká technická omezení nebo omezení charakteru?
Fenton psal ještě více o dalších otázkách, které webové stránky neustále kladou. Mluvíme o osobních údajích, které uživatelům pomáhají se vztahem k webům, s nimiž interagují. "Každá z těchto interakcí by se měla cítit jako rozhovor mezi dvěma lidmi, kteří si navzájem důvěřují a zaslouží si vzájemnou důvěru, " píše.
Některé z těchto otázek zahrnují:
- Jak vám můžeme pomoci?
- Kde jsi právě teď?
- Jste ochotni za to zaplatit?
Odpověď na tyto otázky stanoví povahu vztahu mezi uživatelem a výrazně ovlivňuje design. Přemýšlejte o tom tímto způsobem: Pokud uživatel nechce sdělit své umístění, nebude design a uživatelské rozhraní účinné, pokud je založeno na geolokaci; návrh by měl k uživateli přistupovat jiným způsobem.
Přemýšlejte o jednoduchosti a směru


Když se webové stránky scházejí, všechno má sklon někam spadnout na mapu. Kurz můžete vykreslit od interakce jednoho uživatele k druhému. (Což je skvělé pro vizuální myslitele.) Takže přemýšlejte o procesu návrhu / vývoje ve smyslu A vs. B: Jaký je další krok, A nebo B?
Každý prvek by měl mít jednoduchý účel, který lze snadno definovat a popsat. (Kliknutím přehrajete; klepnutím přejděte.) Pokud nemůžete učinit větu srozumitelnou, možná budete chtít přehodnotit strategii designu.
Naučte se kód


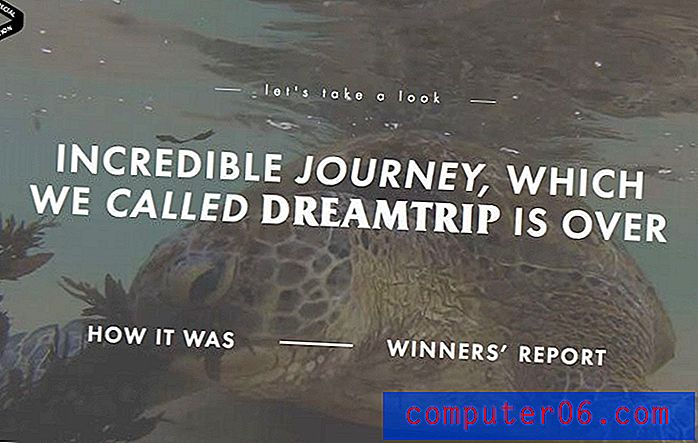
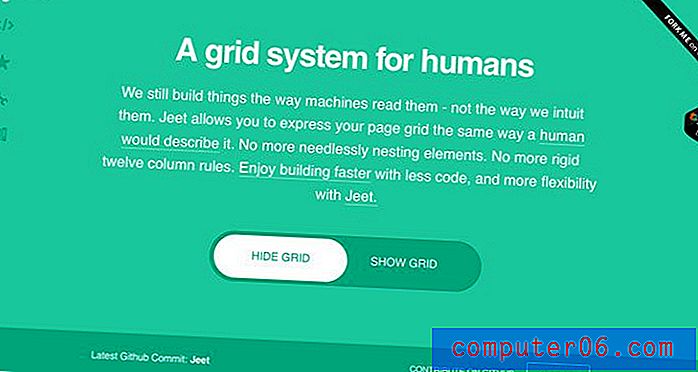
Nyní, když přemýšlíte o věcech v metodice vývojáře, musíte jít ven a rozvinout některé dovednosti kódování. To neznamená, že musíte být mistrovským kodérem, ale měli byste tomu rozumět natolik, abyste provedli jednoduché změny a soudržně hovořili s ostatními designéry a vývojáři. (Navíc můžete opravdu vytvořit několik skvělých efektů, jako jsou ty výše.)
Osobně jsem začal s malým HTML s cílem. Udělal jsem seznam věcí, které jsem chtěl vědět, jak to udělat, a naučil jsem se je zevnitř ven (tj. Jak změnit barvu elementu webu pomocí hodnoty HEX v CSS, spíše než kliknout na políčko na výběru barvy.) Tam Existuje spousta nástrojů dostupných od online kurzů a tutoriálů až po osobní školení ve vaší oblasti. Musíte se pouze zaregistrovat a začít.
Čtyři skvělé zdroje pro vývoj kódu:
- Tuts +
- CodeAcademy
- Kódová škola
- Khan Academy
Závěr
Učení vývoje webových stránek není jen poučení o rámcích a kódu. Jde o myšlenkový proces. Designéři mohou myslet jako vývojáři na cestě k vytvoření úspěšného webu. Musíte jen být otevřený tomuto nápadu.
Pochopení, že některé myšlenkové procesy jsou podobné - vizuální myšlení a řešení a výsledky vážení - jsou součástí každého návrhu nebo vývoje projektu. Všichni jsme na dnešním trhu návrháři / vývojáři.
Zdroj obrázku: Marjan Krebelj.