Divshot: Awesome způsob, jak navrhnout a vytvořit Bootstrap stránky
Nedávno jsme se podrobně podívali na Easel, webového tvůrce webových stránek, který využívá Twitter Bootstrap. Dnes to sledujeme prohlídkou velmi podobného nástroje: Divshot.
S aplikací Divshot můžete rychle a snadno vytvářet čisté a citlivé rozložení webových stránek pomocí kombinace vizuálních nástrojů a ručního kódování. Je to opravdu úhledný nástroj a myslím, že si ho budete užívat.
Seznamte se s DivShot
Pokud si přečtete náš článek o stojanu, Divshot bude vypadat velmi dobře známý. Koncept je zde přesně stejný. Máte k dispozici vizuální rozhraní, styl přetažení a přetažení, které je postaveno na populární platformě Bootstrap na Twitteru.

Jak vidíte, stejně jako u Easelu máme velké plátno zabírající většinu obrazovky a postranní panel, kde jsou umístěny všechny nástroje, prvky uživatelského rozhraní a možnosti přizpůsobení. Vše, co zde vidíte, je velmi jednoduché a snadno použitelné. Pojďme skočit a postavit stránku.
Vytvořte novou stránku
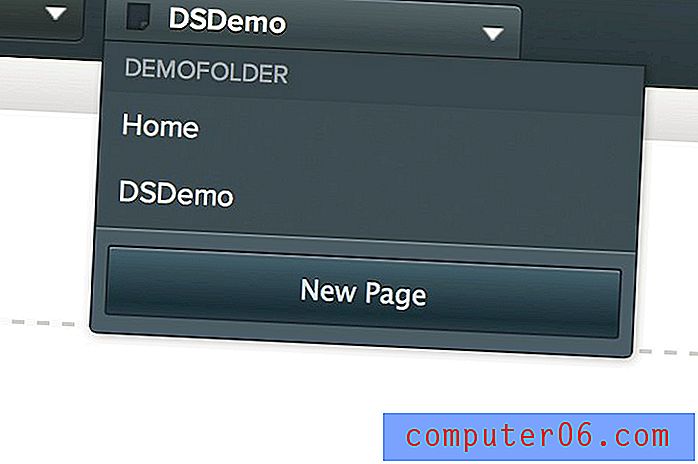
V horní části rozhraní se zobrazí vodorovný pruh obsahující dva ovládací prvky: jeden pro vytváření složek a druhý pro vytváření souborů. Nejprve vytvořte novou složku s rozbalovací nabídkou na pravé straně, poté novou stránku s rozbalovací nabídkou na pravé straně.

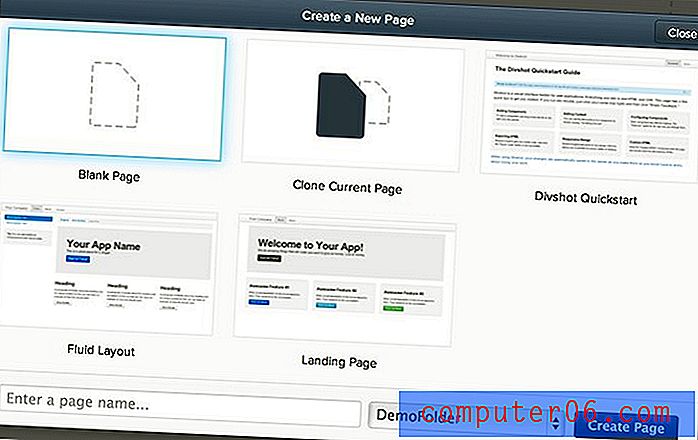
Vytvořením nové stránky se zobrazí níže uvedená obrazovka. Zde si můžete vybrat z několika různých rozložení startérů (klíčová funkce v Easelu chybí), klonovat aktuální stránku nebo začít od nuly.

Buďme dobrodružní a založte novou prázdnou stránku, abychom mohli opravdu získat pocit, jak je s tímto nástrojem něco stavět.
Přidejte navigační nabídku
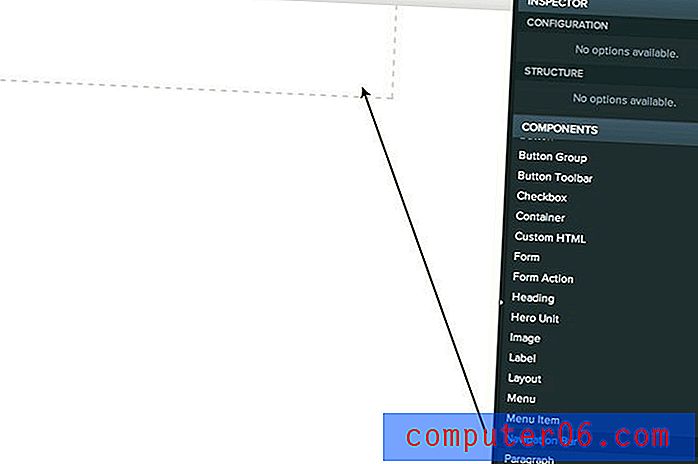
Jakmile spustíte novou stránku, vezměte na postranním panelu vlevo gander a najděte sekci „Komponenty“. Zde najdete všechny kousky uživatelského rozhraní Bootstrap, se kterými jste obeznámeni, pokud jste někdy použili rámec.
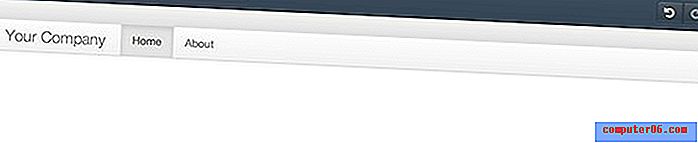
Procházejte různými možnostmi, dokud nenajdete navigační panel. Přetáhněte ji ven s přerušovanou hranicí (kontejner stránky Bootstrap).

S trochou námahy máme v horní části naší stránky pěkné přednastavené navigační menu. Je vybaven prostorem pro název společnosti a dvěma stránkami.

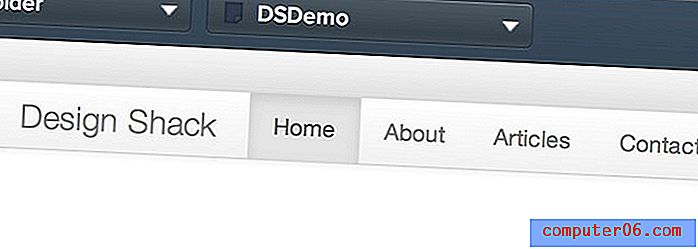
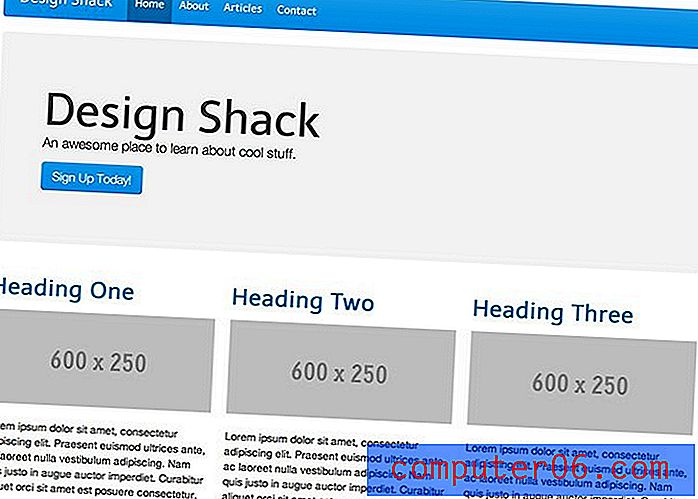
Přizpůsobení této nabídky je snadné. Poklepáním na část textu zadejte hodnotu nahrazení a přetažením položky nabídky ji duplikujte. Změnil jsem název společnosti na „Design Shack“ a zkopíroval jsem několik dalších položek nabídky. Zde je výsledek:

Hero Unit
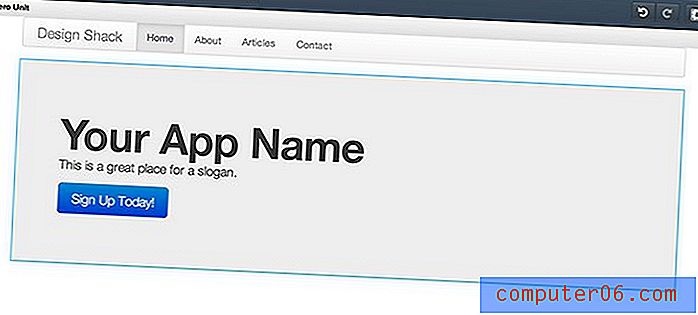
V zásadě jde o pracovní postup. Nyní budeme jednoduše pokračovat v přetahování a přizpůsobování prvků z postranního panelu. Dále přetáhneme „Hero Unit“.

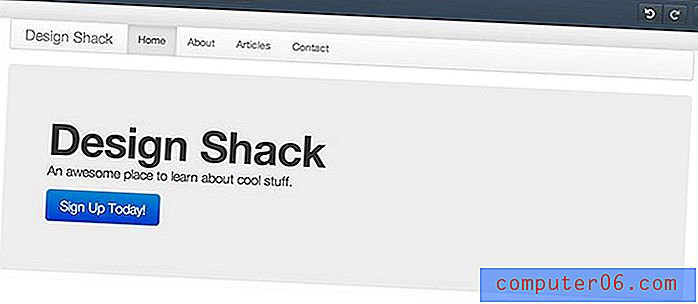
Přizpůsobení je opět velmi snadné. Jediné, co jsem udělal, bylo dvojklik na text a napsat něco nového. Nyní máme pěkně vypadající hlavičku pro naši stránku.

Rozložení
Nyní se zapojíme do trochu více cvičení rozvržení volného tvaru. Chci vytvořit tři sloupce obsahu. Abych toho dosáhl, přetáhnu modul „Layout“ a to je to, co dostanu:

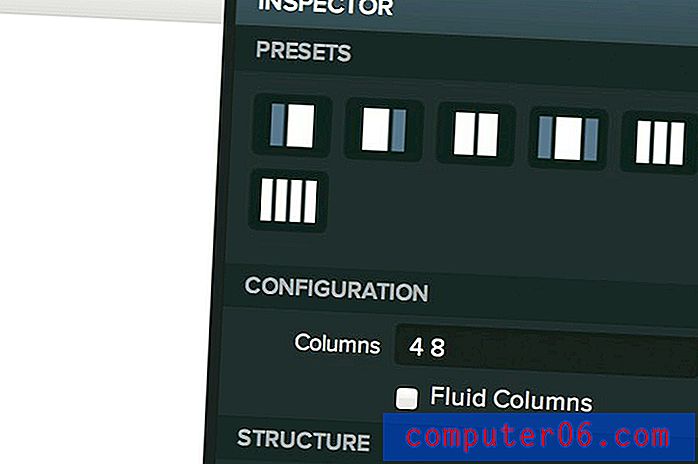
Jak vidíte, je to ve výchozím nastavení rozděleno do dvou sloupců. Pokud se podívám na inspektor na postranním panelu, mohu to přizpůsobit buď zadáním čísel ručně, nebo kliknutím na jedno z předváděcích rozvržení.

Kliknul jsem na rozložení tří sloupců a zaškrtl jsem políčko „Kapalné sloupce“. Nyní můj modul rozvržení vypadá spíš jako to, co chci, a je připraven přijímat nějaký obsah.

Základní obsah
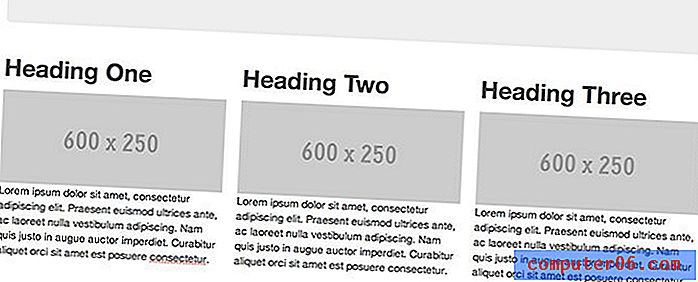
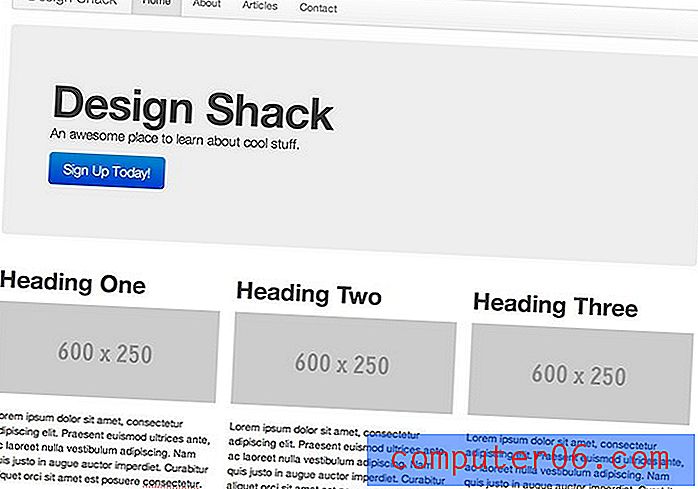
Nyní, když máme tato šikovná rozvržení, která definují, kam bude náš obsah směřovat, potřebujeme do nich přetáhnout pouze některé položky. Když jsem šel, hodil jsem do každého nadpis, odstavec a obrázek a vylepšil jsem dostupné možnosti přizpůsobení.

Vlastní CSS
Moje oblíbená funkce v Divshot je schopnost přidat do svého vlastního kódu. To je naprosto klíčové, pokud se chystáte přimět nějaké skutečné vývojáře, aby dokonce zvážili použití nějakého druhu WYSIQYG. Pokud nemůžu přizpůsobit něco, co se mi nelíbí, jednoduše nebudu používat vaši aplikaci.
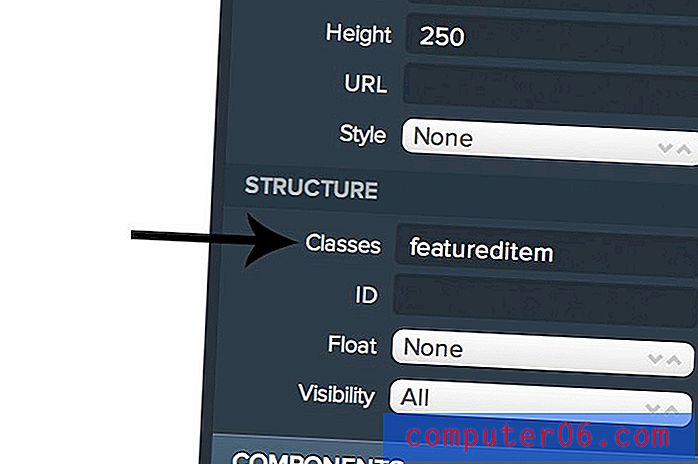
Jedna věc, která se mi v mém rozvržení v současné době nelíbí, je nedostatek místa mezi těmito zástupnými obrázky a odstavci pod nimi. To lze snadno opravit. Nejprve přidám třídu do každého z polí pomocí možnosti „Struktura“.

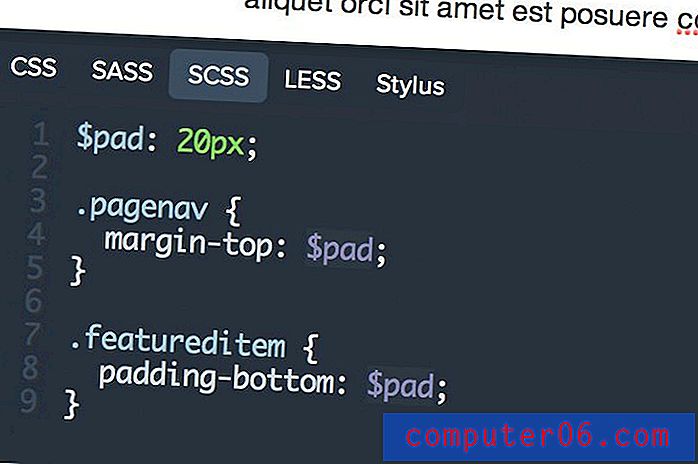
Nyní, když narazím na tlačítko „Upravit CSS“ vlevo dole, objeví se lišta z dolní části obrazovky a umožní mi přidat nějaké vlastní CSS. Obzvláště se mi líbí, že zde mohu použít preprocesory. Všechno je kompilováno naživo, včetně hlášení chyb. Úžasný!

S tímto kódem má můj navigační panel a moje obrázky nyní malý prostor na dýchání. Mnohem lepší! Pokud to potřebujete, existuje také modul, který lze přidat do vlastního HTML, takže máte opravdu svobodu dělat to, co chcete.

Více nástrojů
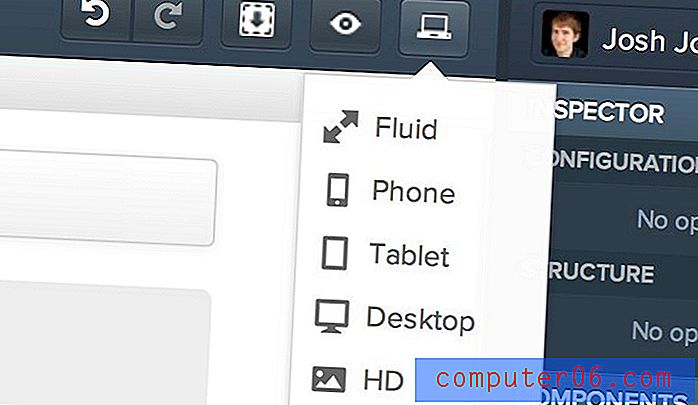
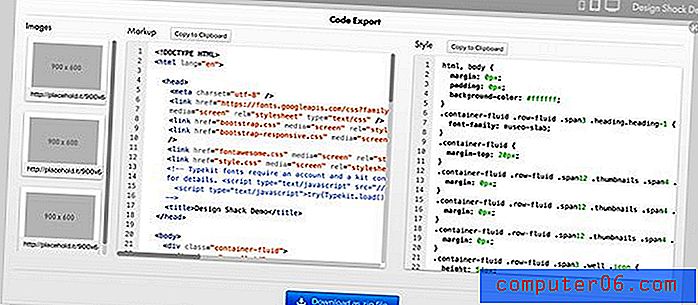
V pravé horní části obrazovky máte několik různých nástrojů, které stojí za zmínku. K dispozici je standardní Undo / Redo, stahování kódu, živý náhled a tlačítko pro změnu výřezu

Pamatujte, že to vše je postaveno na Boostrapu, což znamená, že vaše návrhy by měly být plně citlivé. To je úžasný bonus, který by neměl být prohledáván. To je jeden z nejjednodušších způsobů, jak vím, abych si vytvořil hezky vypadající responzivní weby. K dispozici je dokonce nabídka, která vám umožní nastavit, zda je položka skrytá nebo viditelná v dané velikosti výřezu.
Stojan nebo Divshot? Který je lepší?
Teď jsem vyzkoušel a zkontroloval dva z těchto nástrojů. Otázkou je, na co byste se měli obrátit, pokud chcete vytvořit web Bootstrap? Abych byl upřímný, celkově neexistuje jasný vítěz. Když se však podíváme na jednotlivé rysy, mám silné názory na to, co je lepší.
Pracovní postup a rozvržení: Divshot
Obecně jsem zjistil, že pracovní postup a rozvržení jsou v Divshot mnohem lepší než Easel. Pracovní postup Easel byl neohrabaný a ve své recenzi jsem uvedl několik návrhů na jeho zlepšení. Je zajímavé, že když jsem zkusil Divshot, zjistil jsem, že se velmi podobá tomu, co jsem si představoval, že by Easel měl být.
Miloval jsem modul rozložení sloupců a jak snadné bylo vyladit, aby vyhovoval mým vlastním potřebám. Stojan má něco podobného, ale není to tak plynulé nebo intuitivní.
Typ a ikony: Stojan
To je jedno místo, kde je Easel jasným vítězem. Má plnou podporu webových písem Google a umožňuje mnohem větší přizpůsobení vašemu typu. Ve skutečnosti, i bez vlastních písem, byly nástroje typu Easel mnohem lepší.

Kromě toho má Easel také integraci s FontAwesome, takže máte přístup k tunám skvělých ikon, které můžete rychle hodit do své práce.

Jedna skvělá věc, kterou má Divshot , je přepínač motivů, který vám umožňuje změnit celkový vzhled celého motivu několika kliknutími. V současné době existuje třináct témat a možnost „Vlastní“.

Export kódu: stojan
Obě aplikace mají funkci exportu kódu, ale ta pro Easel byla mnohem robustnější a působivější, což vám umožní vidět všechny různé prvky a stáhnout .zip obsahující vše.

Přizpůsobení: Divshot
Toto je pro mě jako uživatele doslova nejdůležitější vlastnost a já ji dávám Divshot. Vlastní úpravy vylepšení kódu jsou zde opravdu pěkné, zejména modul CSS. Opravdu jsem se cítil, jako bych mohl dělat jen to, co jsem chtěl, a opravdu jsem tuto svobodu ocenil.
Zástupný symbol: Divshot
Zástupný obrazový systém byl jednou z mých největších stížností na Easela. Jejich zástupné obrázky vypadaly super buggy a s nimiž bylo obtížné pracovat. Pro srovnání, Divshot's jsou opravdu jednoduché a snadno použitelné.
Ceny:?
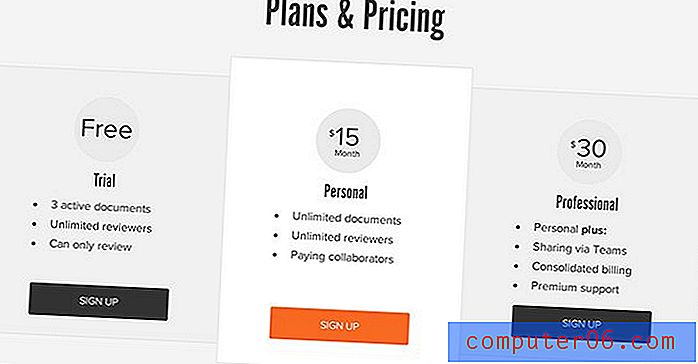
Divshot je v současné době ve veřejné beta verzi zdarma, takže není možné říci, jak se budou oba ceny srovnávat, dokud Divshot nezvolí své cenové plány. Budou toho muset hodně žít, protože se mi opravdu líbí struktura cen Easel. Není to super levné, ale na bezplatném plánu máte dost:

Divshot Stížnosti a zpětná vazba
Používání Divshot mě velmi potěšilo a myslím, že je to jeden z nejlepších rychlých prototypovacích nástrojů, se kterými jsem se setkal. Bootstrap se tomuto typu aplikace tak dobře hodí a jsem nadšený, když vývojáři tvrdě pracují na vytváření nástrojů, které ještě více usnadňují používání Bootstrapu. Jak již bylo řečeno, určitě existují oblasti, které je třeba zlepšit.
Zadejte Sucks
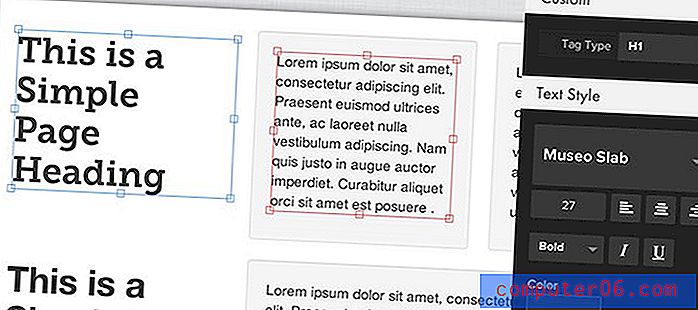
Za prvé, přizpůsobení typografie. Divshot musí znovu vyjmout stránku z Easelovy knihy o této. Jejich textové nástroje jsou mnohem intuitivnější a výkonnější.
Lepší model vylepšení modelu
Myslím, že v současné době je příliš mnoho práce na vyladění rozestupů různých objektů. Je hezké, že mám možnost napsat svůj vlastní CSS, ale pro něco tak jednoduchého, jako je vyplnění a okraj, bych měl být schopen zadat čísla do pole poblíž místa, kam vkládám kóty.
Stažení CSS
V současné době funkce exportu kódu poskytuje pouze HTML. Určitě potřebuji vidět možnost zabalit vše dohromady do stahování, jak jsme to viděli u Easela.
Buggy Preview
Nejsem si jistý proč, ale vypadalo to, že můj živý náhled byl vždy jednou změnou, takže téměř nikdy neodráželo skutečný aktuální stav mého dokumentu. To bylo docela nepříjemné!
Dejte mi nějaký pokoj!
Považoval jsem za velmi obtížné přidat položky na konec mého rozvržení, pokud se táhlo pod hranice výřezu. Dej mi tam trochu místa navíc, abys mohl pracovat, i když to není ve skutečném výstupu.
Co myslíš?
Divshot je hvězdná aplikace a rozhodně si myslím, že byste ji měli zastřelit, zejména pokud jste fanouškem Boostrap, Foundation a dalších podobných all inclusive rámců.
Nyní, když jste viděli, o čem je Divshot, napište komentář a dejte mi vědět, co si myslíte. Použili byste to přes Easel? Proč nebo proč ne? Jaké další podobné nástroje jste narazili a jak je porovnávají?