Stále rozdělujeme disky PSD?
Druhý den můj přítel řekl něco, co upoutalo mou pozornost: "Snažím se naučit, jak nakrájet PSD." Je to dost jednoduché prohlášení. Jakmile to řekl, přesně jsem věděl, o čem mluví, a přesto tam bylo něco, co nebylo úplně v pořádku.
Když můj přítel viděl mé váhání, odpověděl otázkou: „Stále rozdělujeme disky PSD?“ Skvělá otázka! Pro začátečníky není žargon pouze žargon, znamená to proces a navrhuje způsob jednání. Z tohoto důvodu je pro pokročilejší vývojáře často užitečné definovat své výrazy způsobem, který je pro ostatní smysluplný. Dnes se ponoříme do teorie, která stojí za procesem převodu PSD na webovou stránku, a končíme diskusí o vzestupech a poklesech navrhování v prohlížeči.
Prozkoumejte zdroje návrhu
Náš ukázkový soubor
Dnes nebudeme vlastně převádět PSD na HTML / CSS, pouze diskutujeme o tom, jak a proč můžete plně porozumět typickému přístupu dnešních webových designérů.
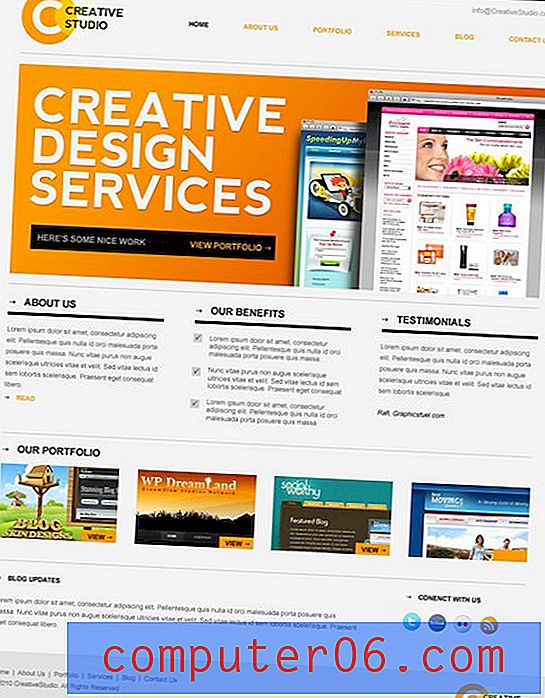
Potřeboval jsem PSD k odkazu v celém článku, tak jsem popadl úžasné bezplatné Creative Studio Minimal PSD z GraphicsFuel.com.

Co je krájení?
První věc, o které bychom měli mluvit, je to, co to znamená „nakrájet“ jednotku PSD. Volně řečeno, tento termín jednoduše znamená nasekat váš Photoshop dokument na kousky, které se poté doručí na webový server, uspořádají se podle HTML a upraví / umístí do CSS.
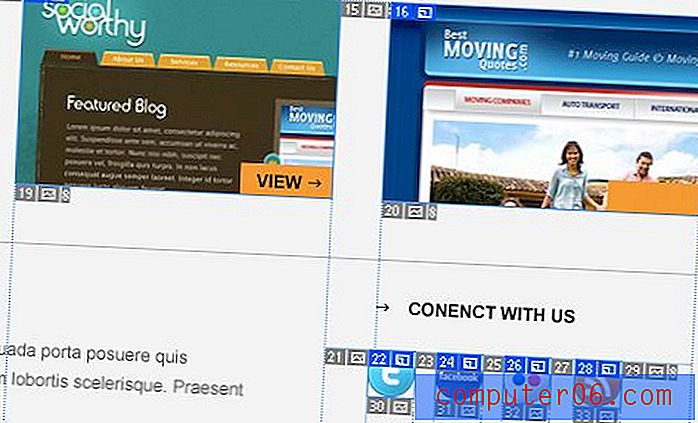
Na konkrétnější úrovni se řezy mohou vztahovat na konkrétní sadu nástrojů uvnitř Photoshopu. Pomocí nástroje řezu můžeme dokument rozdělit na malé kousky. V podstatě jen nakreslíme obdélník kolem každé položky, kterou chceme oddělit do samostatného obrázku.

Proč plátek?
Nástroje na krájení ve Photoshopu jsou pouze pro větší pohodlí. Dnes existuje spousta skvělých webových designérů, kteří se jich nikdy nedotýkají a s tím není nic špatného.
Účelem nástrojů pro krájení je usnadnit proces ukládání několika obrázků, a to jak z krátkodobého hlediska pro počáteční sestavení, tak z dlouhodobého hlediska pro provedení revizí. V zásadě to, co dělá, je ušetřit potíže s oříznutím každé části ručně a jejím uložením.
Přestože je tento proces bolest, musím uznat, že pěkně nakrájené PSD je věcí krásy. Zde je jasný příklad, kdy mám několik prvků, které je třeba uložit jako obrázky. Bez krájení by každý z nich představoval plodinu a zachránil proces, kterým musím projít.

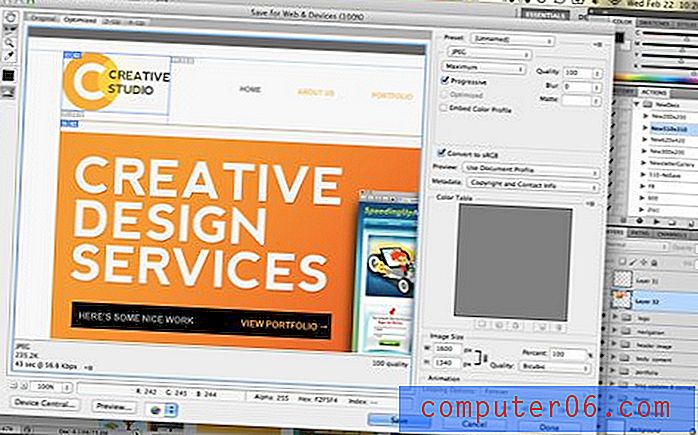
Když jsou však nakrájeny na plátky, může jediná akce Uložit pro web převést všechny tyto řezy na samostatné obrazové soubory. Tím se zkrátí váš čas na opakující se úkol oříznutí a uložení, pokud jako zdroj pracujete s jediným souborem Photoshopu.

Make Slicing Suck Less
Pokud si stále nejste jisti nástroji pro krájení ve Photoshopu nebo si myslíte, že je to všechno velké tukové plýtvání časem, měli byste se podívat na náš kousek s názvem Jak udělat krájení sáním méně: Tipy a triky pro krájení disku PSD.
V tomto článku podrobně vysvětluji proces krájení a jak fungují všechny nástroje pro krájení ve Photoshopu. A co je nejdůležitější, podíváte se na několik skvělých tipů, jak vylepšit proces krájení plátků. Věci, jako jsou řezy na vrstvě a skrytí automatických řezů, skutečně vedou dlouhou cestu k tomu, aby se z toho stal únosný proces.
Proč krájení je stará škola
Takže to je krájení. Nyní, když víte, o čem to všechno je, je čas prozkoumat, jak se tento proces v průběhu let změnil do bodu, kdy je krájení na plátky zásadně odlišná činnost, než tomu bylo dříve.
Kdysi dávno, nikdo nepoužíval CSS (já vím, hrůza!). I když se CSS objevily, nástroje, které poskytovaly webovým designérům, byly ve srovnání s tím, co známe dnes, docela omezené.
V důsledku toho webové stránky, které se snažily posunout hranice tím, že nevypadaly jako svinstvo, měly tendenci používat tunu obrázků. Pokaždé, když návrh obsahoval vlastní písmo, jednoduchý sklon, vržený stín nebo zaoblený roh, musel být v prohlížeči použit obrázek k odstranění efektu.
V důsledku toho bylo krájení plátek velké. Když jste vytvořili maketu webové stránky Photoshopu, pokud jste se rozhodli implementovat jakýkoli druh estetické námrazy, což bylo obrovské před minimálním kopem, na kterém jsme teď, pak jste museli každou malou část svého návrhu rozřezat na malé kousky, které pravděpodobně jste pak rekonstruovali tabulky HTML. Brutální, že? Zvláště, když si uvědomíte, že jsme tehdy byli všichni na úžasně pomalých webových připojeních, tak se všechny tyto obrázky stáhly věky.
CSS zabije obrázek
S vývojem a růstem CSS se ve webdesignu objevil nový trend: bezmyšlený design. Pokud jste se před několika lety rozhlíželi na designových blogech, viděli byste tunu článků s názvem něco jako „Vytvořit efektní tlačítko bez obrázků!“ Dodnes vidíte tituly, jako je tento pop, protože lidé provádějí neuvěřitelné výkony s CSS.
Tento trend by nebyl možný bez úžasných funkcí CSS, které si nyní užíváme. Najednou můžete zaoblovat rohy, přidávat stíny, implementovat více pozadí, vytvářet přechody, používat vlastní písma a mnohem více pomocí čistého kódu. Obecným cílem mnoha webových designérů je nyní využívat CSS a používat co nejméně obrázků v naší značce. „Imageless“ nemusí být nutně něčeho, čeho je třeba dosáhnout (téměř vždy potřebujete několik obrázků), ale spíše o to usilovat, což znamená, že se obecně chcete dostat co nejblíže k lidským a zároveň udržet vysokou podporu.
Nevýhody a nevýhody bezvýznamného designu
Tento trend přichází s jeho vzestupy a pády. Na druhou stranu je to, že i přes to, co si non-kodéry mohou myslet, je CSS krásně snadným způsobem, jak dlouhodobě udržovat a upravovat design. Pokud chcete změnit něco malého, například písmo nebo barvu pozadí, stačí najít / nahradit několik řádků kódu a je dobré jít. Výhodou je také to, že i tisíce řádků CSS lze minifikovat do té míry, že jejich účinek na dobu načítání je téměř zanedbatelný.
Obrovskou nevýhodou, kterou nelze podceňovat je kompatibilita. S obrázky byly PNG do značné míry jedinou věcí, kterou jsme si museli dělat starosti (kromě samozřejmě doby načítání). Nyní s CSS máme obecně problémy s podporou. Prohlížeče, které podporují novou funkci, to dělají pouze s jedinečnou předponou, takže pro směšně se opakující kódování je mnoho funkcí k dispozici pouze v jednom prohlížeči, jiné jsou podporovány všude kromě IE (některé věci se nikdy nemění); může to být skutečný nepořádek.
Konečným cílem je mít na paměti to, co je pro uživatele nejlepší. Pokud použití obrázku pro něco vede k největšímu množství dobrého pro většinu lidí, jděte na něj.
Méně obrázků, méně krájení
Na základě tohoto základu informací se můžeme konečně zabývat otázkou, zda weboví designéři stále distribuují disky PSD.
Z velké části, když se podíváme na dokument Photoshopu, který má být převeden na web, snažíme se vidět kód, kdykoli je to možné. Je to jako ten okamžik v Matrixu, kde se Neo rozhlíží kolem toho, co kdysi viděl jako normální svět a najednou za ním vidí kód. Weboví návrháři nevidí vrstvy a efekty vrstev, vidíme divs a CSS vlastnosti.
Vzhledem k tomu, že se jedná o tento případ, je většina prací zapojených do živého statického návrhu spíše v oblasti obnovy než krájení. Místo krájení tohoto lesklého tlačítka a jeho zobrazování jako obrázku použiju CSS k jeho přestavbě od nuly. Tento proces se opakuje na celém webu, často s obrázky používanými především pro skutečný obsah, spíše než pro design (i když stále existuje spousta, co můžete / neměli dělat s čistým CSS).
Navrhování v prohlížeči
Otázka, která bezpochyby přichází na mysl mnoha nováčků webového designu, když čtou o tomto procesu, je samozřejmě: „Není to všechno trochu opakující se?“ Nejprve si navrhnete a postavíte web ve Photoshopu, Illustratoru, Fireworks (ano, pamatuji si, že Fireworks je skvělý pro webový obsah, takže na mě v komentářích nekřičte) nebo jakýkoli jiný nástroj pro rozložení, pak v podstatě začněte znovu prohlížeč a znovu vytvořte to, co jste právě vytvořili pomocí kódu místo obrázků, kdykoli je to možné.
Odpověď zní: „Ano.“ Výsledkem je pohyb lidí, kteří podporují přesun procesu návrhu přímo do prohlížeče. Začněte v kódu, dokončujte v kódu, používejte Photoshop pouze v případě, že potřebujete vytvořit obrázek a prakticky odstranit všechny tyto opakující se nesmysly.
Jsem za tento proces. Je super štíhlá a zefektivňuje váš pracovní postup. Bohužel, není vždy snadné získat tvůrčí stránku mozku a vyrobit svou nejlepší práci pomocí této metody. Sarah Parmenter nedávno řešila tento problém ve svém příspěvku „Nemohu navrhnout v prohlížeči“, ve kterém odhaluje „vinné tajemství“, že i když Photoshop není dobrý způsob, jak zobrazit druh dynamického a pohotového webového obsahu, který klienti dnes potřebují, podporuje více kreativity, než jít rovnou do HTML a CSS.
Jak navrhujete webové stránky?
Tento příspěvek představuje dlouhou odpověď na to, co se zdálo být jednoduchou otázkou. Avšak pod touto otázkou je něco, s čím se v poslední době všichni potýkáme, od začátečníků až po profesionály: Jaký je nejlepší postup pro navrhování webových stránek? Měl by se proces kreativního designu lišit od procesu kódování nebo by měl být stejný? Měli bychom stavět makety v aplikaci pro rozvržení a poté je krájet do prohlížeče, nebo existuje lepší způsob? Je Fireworks opravdu odpovědí, nebo stále chybí řešení?
Chci o tom slyšet vaše myšlenky. Jak vypadá váš aktuální pracovní postup od začátku do konce? Kde zahájíte proces navrhování a jak to plyne přes živé webové stránky? Jaké nástroje považujete po cestě za neocenitelné? Jaký by byl váš ideální webový designový nástroj?