Každý design potřebuje tři úrovně typografické hierarchie
Jedním z nejdůležitějších prvků pro lidi, kteří se dívají na cokoli, co navrhujete, je typ. Musí být jasný a čitelný a měl by uživatele nasměrovat prostřednictvím designu, od nejdůležitějších prvků po nejméně.
A to ve zkratce vysvětluje typografickou hierarchii. Chcete-li však opravdu ovládat umění typu, musíte pochopit, jak lze typ vrstvy napříč designem dosáhnout maximálního dopadu. Čtěte dále a naučte se, jak zvládnout typografickou hierarchii a jak vytvořit efektivní typ v každém projektu.
Co je typografická hierarchie?


Typografická hierarchie je další formou vizuální hierarchie, sub-hierarchie per se v projektu celkového designu. Typografická hierarchie představuje písmena, takže nejdůležitější slova se zobrazují s největším dopadem, takže uživatelé mohou skenovat text a hledat klíčové informace.
Bez typografické hierarchie by každé písmeno, každé slovo a každá věta v designu vypadaly stejně. Dovedete si představit, že si něco přečtete, kde je všechno stejné písmo, velikost a barva? Kde začít? Jak víte, na čem záleží nejvíce?
Typografická hierarchie vytváří kontrast mezi elementy. Návrháři to dosahují pomocí písma, velikosti, hmotnosti, velkých a malých písmen, tučné nebo kurzívou, orientace a barvy. Kombinace těchto návrhových nástrojů se používají k vytvoření typu, který spadá do různých vrstev.
Primární úroveň
Primární úroveň typografie je velká. Je to titulky a paluby - známé také jako „nábytek“, které přitahují čtenáře do designu. Toto je největší typ v designu (pokud nepoužíváte typografické umění).
Sekundární úroveň
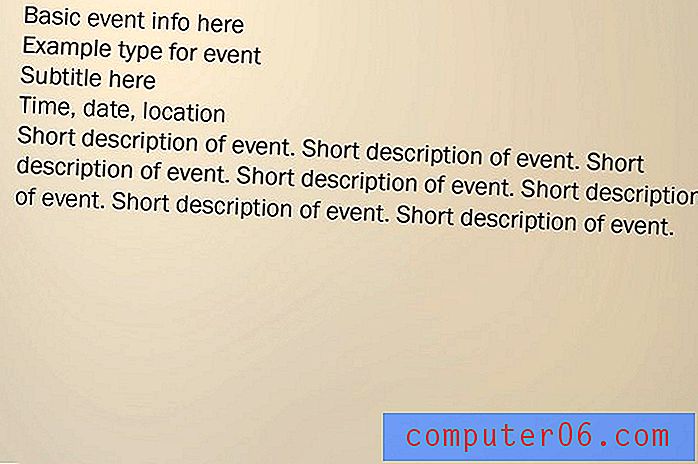
Druhotnou úrovní typografie jsou nugety skenovatelných informací, které pomáhají čtenářům zůstat s designem. To zahrnuje prvky, jako jsou podkapitoly, titulky, uvozovky, infografiky a další malé bloky textu, které přidávají informace na primární úroveň textu. Konstrukce těchto textových bloků je na velké straně, ale obvykle je mnohem menší než písmo na primární úrovni typografie.
Terciární úroveň
Hlavním textem vašeho návrhu je terciární úroveň typografie. Často se jedná o nejmenší typ v designu, ale musí být dostatečně velký, aby jej všichni potenciální uživatelé mohli dobře přečíst. Písmo by mělo být jednoduché a konzistentní, pokud jde o design, rozestupy a celkové použití.
Další úrovně
Mezi další úrovně typografie patří efekty aplikované na typ v terciární úrovni pro malé oblasti dopadu. Účinky jako tučné písmo, kurzíva, podtržení a barva mohou upozornit na konkrétní oblasti hlavního textu. Tyto efekty fungují nejlépe, když jsou aplikovány na text stejné velikosti a písma použitý na terciární úrovni. Efekty se používají střídmě a pouze na pár slov v pořadí. Příklady dalších úrovní zahrnují odkazy, které jsou podtrženy, tučná slova pro dopad nebo kurzíva nebo barva pro zdůraznění.
Hierarchie v tiskových projektech




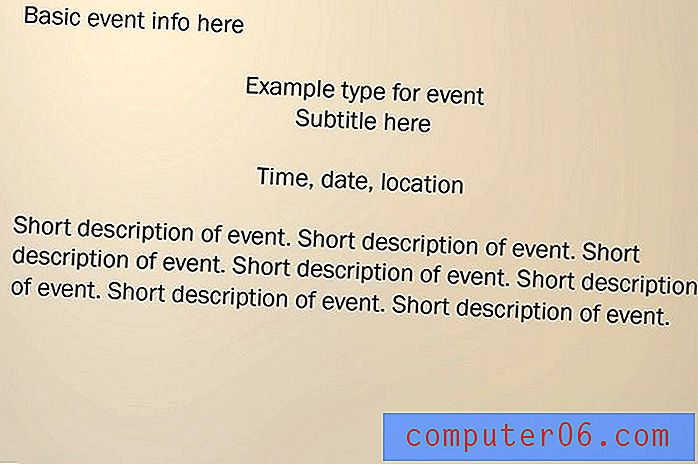
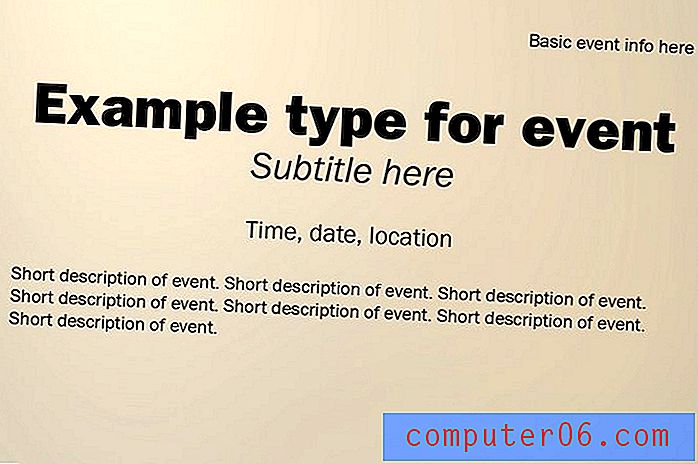
Vizuální hierarchie v tiskových projektech je přísně vizuální. Použití velikosti, barvy a dalších efektů k tomu, aby se určité kousky typu zdály velké a důležitější, a podle toho je měřítko odpovídajícím způsobem, je vše, co musíte udělat, abyste mohli začít dobře.
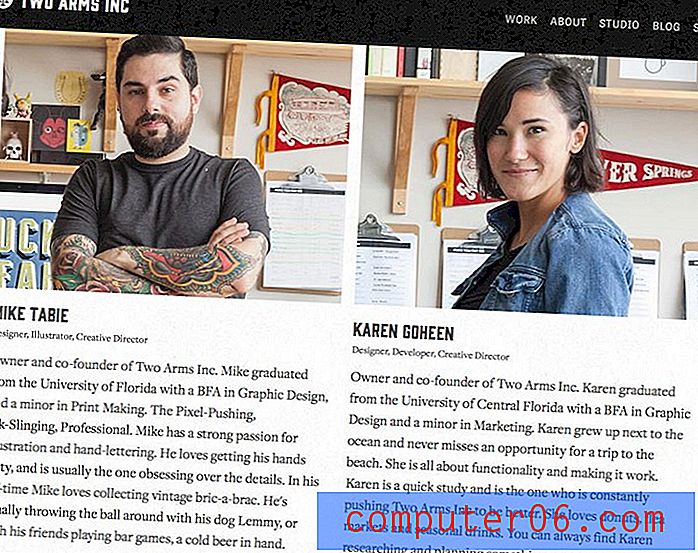
Při pohledu na výše uvedený příklad krok za krokem můžete jasně vidět různé úrovně typografické hierarchie a to, jak usnadňuje vizuální vzhled a přitažlivost designu. Stejnou techniku můžete použít na jakýkoli návrh projektu přidáním důrazu v klíčových oblastech.
Vytvořit to
Existuje řada způsobů, jak můžete vytvořit smysl pro hierarchii. Zde jsou některé z nejčastějších technik:
- Výběr řezů: Zajímavější řezy se mohou zdát větší a přitahovat oko rychleji než u těch, které mají méně vizuální intriku. Při používání novinek si skripty nebo komplikované písmo uvědomte, zda jsou problémy s čitelností a zda je typ dostatečně velký.
- Velikost: Je téměř samozřejmé, ale čím větší je typ, tím rychleji bude oko přitahováno. Velikost textu by měla odpovídat pořadí důležitosti při čtení textu.
- Váha: Tloušťka písmen může text zvětšit (tučné, silné tahy) nebo menší (tenké nebo komprimované písmo).
- Velká a malá písmena: Slyšeli jste, že odeslání e-mailu velkými písmeny je jako na někoho křičet. Totéž platí pro všechny čepice v designu. Buďte opatrní při používání. Velká písmena se objeví větší a přijdou do popředí, zatímco malá písmena vypadají menší a často padají do pozadí.
- Tučné písmo : Tučné písmo je dobrý bod důrazu na jediné slovo nebo frázi. Obzvláště dobře funguje na terciární úrovni typu.
- Kurzíva: Kurzíva může zvýraznit jedno slovo nebo frázi méně dramatickým a jemnějším způsobem než tučné písmo. Obzvláště dobře funguje na terciární úrovni typu.
- Orientace: Otočení písmen na jejich straně, vzhůru nohama nebo jinou orientací, že horizontální může mít okamžité přitažlivost, protože jsou umístěna jiným způsobem, než se očekává. To může dobře fungovat pro krátká slova nebo fráze v primární úrovni textu.
- Barva: Přidání barvy k písmenům, která obvykle nemají barvu, vytváří zvláštní a okamžitý zájem. Tento efekt může fungovat na libovolné úrovni textu, ale měl by být úmyslný, aby nevytvářel obavy ze srozumitelnosti ani nejasnosti.
- Umístění: Tam, kde je text umístěn na plátně, lze také vytvořit hierarchii. Obvykle čtete shora dolů (přirozená hierarchie druhů), ale to lze změnit použitím některých výše uvedených technik.
Hierarchie digitálních projektů
Všechny nástroje, které používáte v tiskových projektech, se vztahují i na digitální projekty s některými dodatky. Digitální typografická hierarchie musí při vytváření webového typu zahrnovat také ohled na HTML. Tato dodatečná úroveň myšlení zajišťuje, že vaše vizuální úrovně budou převedeny na ostatní uživatele na obrazovce.
Vytvořit to
Při práci na projektech, které budou zveřejněny online, nezapomeňte používat běžné konvence, včetně stylů záhlaví, těla a tučného stylu. Každá z těchto běžně používaných definic stylů spadá do mrkve () v HTML.
- Název (název): Definuje název dokumentu pro webové prolézací moduly a uživatele.
- Tělo (tělo): Definuje text těla v dokumentu.
- Záhlaví (h1 až h6): Definuje různé vrstvy stylů záhlaví. H1 je obvykle největší a nejdůležitější, pohybující se dolů H6. Stačí použít tolik, kolik chcete.
- Tučné (silné): Definuje těžší a důležitější text.
- Kurzíva (em): Definuje text nakloněním pro zdůraznění.
Hierarchie a použitelnost


Pokud jde o mobilní aplikace, musíte myslet na vizuální typografickou hierarchii, typografickou hierarchii HTML a použitelnost v typografické hierarchii. Text nejenže musí vypadat dobře a správně fungovat, ale také musí být navržen tak, aby uživatelé věděli, co s ním dělat, a interagoval podle očekávání.
Tato typografie založená na akci zahrnuje některé klíčové věci pro designéry. Typ musí být dostatečně velký na to, aby mohl klepnout, rozestupy tak, aby každá položka, na kterou lze klepnout, byla jasně definována a použitelné prvky měly určitou vizuální definici (například tlačítko).
Vytvořit to
Při vytváření použitelné typografické hierarchie je třeba mít na paměti oddělené prvky typu, se kterými budou uživatelé interagovat, od těch, které nebudou a od sebe navzájem. Důležité aspekty zahrnují:
- Prostor: Dejte každému prvku, který má být dotknut nebo poklepán, dostatek prostoru. Zvažte velikost prostoru a velikost prostoru, které se dotýkají prstu. Uživatelé mohou být rychle frustrovaní, pokud je typ tak blízko, že klikne na nesprávný prvek.
- Barva: Vytvořte paletu barev pro použitelnost. Zvažte, zda by každé slovo, které je určeno pro dotyk, mělo jinou barvu než hlavní text.
- Stíny: Vržené stíny jsou běžným indikátorem tlačítka, které lze nějakým způsobem stisknout.
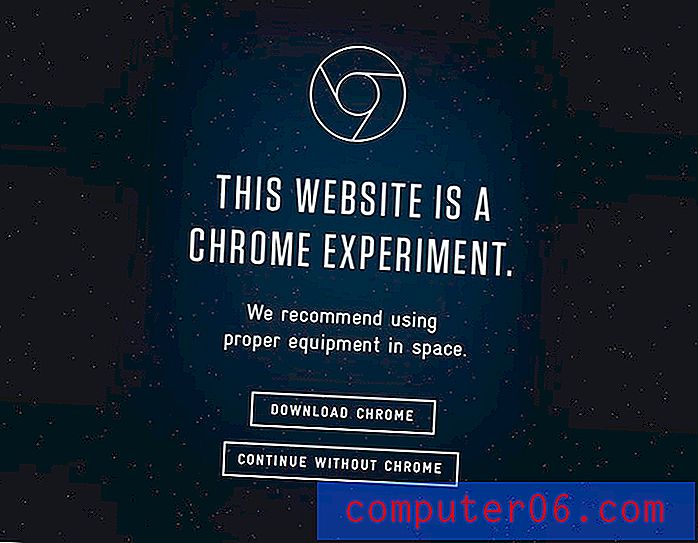
- Ohraničení: Zvažte přidání hranic k nezávislým prvkům, se kterými chcete, aby uživatelé interagovali. Ujistěte se, že jsou umístěny odděleně od pozadí. (Trendová „tlačítka duchů“ jsou dobrým příkladem toho, jak je uvedeno výše v příkladu webových stránek kosmické lodi.)
- Animace: Pohybující se text, i když je obtížně použitelný, může být rychlý způsob, jak pomoci přitáhnout pozornost k určitým slovům.
- Směr: Nezapomeňte uživatelům sdělit, co mají dělat na obrazovce, od klepnutí na rolování až po výzvy k akci.
Závěr
Je pravděpodobné, že navrhujete s nějakou typografickou hierarchií i bez přemýšlení o tom. Ale vzhledem k tomu, jak bude typ zarovnán ve velkém obrázku, může váš celkový design vylepšit.
Pomocí typografické hierarchie můžete přidat důraz, dopad a vytvářet výzvy k akci, na kterou mohou uživatelé rychle vidět a reagovat na ně. Při rozhodování o typu písma, velikosti a efektech, které se na něj vztahují, nezapomeňte přemýšlet o čitelnosti, skenovatelnosti a celkové porozumění. Vaši čtenáři (nebo uživatelé) vám děkují.