Vše, co potřebujete vědět o HD designu
Pokud jste si to ještě nevšimli, web je ve vysokém rozlišení. Od obrázků přes pozadí až po prvky uživatelského rozhraní je nové rozlišení ve vysokém rozlišení.
Začalo to některými obrazovkami sítnice a obrazovky s vysokým rozlišením, ale tento jev zdůraznil také přístup k rychlejšímu připojení, což poskytuje lepší přístup k webovým stránkám HD z jakéhokoli zařízení. Uvažujete a navrhujete ve vysokém rozlišení? Zde je několik věcí, které je třeba zvážit.
Co je to HD, opravdu?

Nejběžnější narážkou na HD je termín zobrazení sítnice. Tento výraz, který byl populární zařízeními Apple, se stal synonymem pro obrazovky s vysokým rozlišením. To se týká některých docela specifických technologií pro zařízení.
Paula Borowska pro Designmodo má jeden z nejsnadněji pochopitelných popisů:
- Pixel zařízení je nejmenší zobrazená fyzická jednotka.
- Hustota pixelů je počet pixelů zobrazených v daném prostoru.
- Rozlišení je počet pixelů v celé šířce nebo výšce viditelného prostoru.
- Pixely na palec, známé jako ppi nebo dpi, se vztahují k počtu pixelů, které získáte, když rozdělíte fyzickou šířku displeje počtem zobrazených vodorovných pixelů.
- Vysoká DPI je hustota zobrazení 200 pixelů na palec nebo vyšší.
Většina zařízení, která si dnes kupujete, od mobilních telefonů po tablety k notebookům, má pravděpodobně displej s vysokým rozlišením. (A realita je taková, že i když máte zařízení bez HD displeje, web s vysokým rozlišením nebude bolet.)
snímky

Místo, kde byste možná nejprve chtěli přemýšlet o vysokém rozlišení, je, pokud jde o obrázky. Dny uložení každého obrázku na šířku 600 pixelů při 72 ppi skončily. To na dnešních obrazovkách to neřeže.
Základní standard pro HD je 200 ppi. To je více než dvojnásobek toho, co jste dříve mohli ukládat. Dodávejte skutečnost, že se obrazovky rychle zvětšují, když 1920 x 1080 roste rychlým tempem. Podle W3Schools.com jsou nejběžnější obrazovky 1024 x 768 pixelů nebo vyšší, přičemž více než 30 procent uživatelů pracuje na obrazovce s vysokým rozlišením.
Totéž platí i pro malé obrazovky. Populární zařízení, jako je iPhone 6 (401 ppi) a Samsung Galaxy S5 (577 ppi), se také mohou pochlubit HD.
Takže pokud jde o obrázky, musí být ostré. Nebudete pryč s rozmazanými nebo pixelovanými obrázky. Uložením starého „standardního rozlišení“ necháte svůj design vypadat plochý, zatímco obrázky s vysokým rozlišením budou vypadat více vyleštěné. Nevýhodou použití tohoto typu obrazu je rychlost; Vyšší kvalita se rovná delším dobám zatížení. Uložte co nejblíže ke specifikacím, jak je to možné, a nepřevádějte příliš velké soubory obrázků.
Zábavný trik: Pokud se obáváte o dobu načítání, zvažte zde výhodu využití rozmazaného obrazu. Je méně dat ke čtení a můžete uložit trochu menší a stále získat požadovanou ostrost od ostatních menších prvků s vysokým rozlišením.
Video

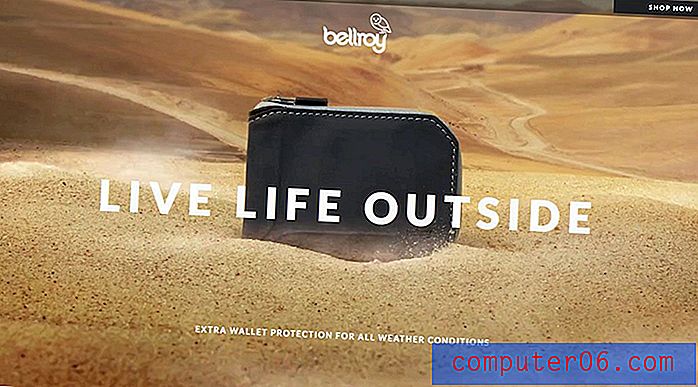
Video je nutným vizuálním trendem roku 2016. Vypadá to, že všude, kam se obrátíte, se na domovských stránkách webu pohybuje. Stejně jako u obrázků musí být kvalitní.
Pro většinu návrhářů a webů to znamená držet se videa s poměrně krátkou smyčkou, aby se zabránilo načítání škytavek. Jiní se rozhodnou pro delší videa a odvádějí uživatele od čekání pomocí načítání animace. Vysoce kvalitní video vyžaduje vysoce kvalitní nahrávání, kompresi a ukládání.
Rovněž to vyžaduje hodně plánování, pokud jde o to, jak se video přehraje a jak vypadá v designu webu. Například video s hrdinou na celé obrazovce musí být natočeno vodorovně, aby se vešlo na obrazovku. Pro snadné použití vám jednoduché video editory pomohou upravit snímky podle poměru stran; zvolte 16: 9 pro širokoúhlý dojem nebo 4: 3 pro čtvercový vzhled.
Zábavný trik: Použijte „statické video“ pro vysoký dramatický efekt. Tady je myšlenka: Natočte něco, co je většinou statické, s malým pohybem v pozadí. Získáte skvělou uživatelskou zkušenost, aniž byste svůj návrh snížili.
Ilustrace a pozadí

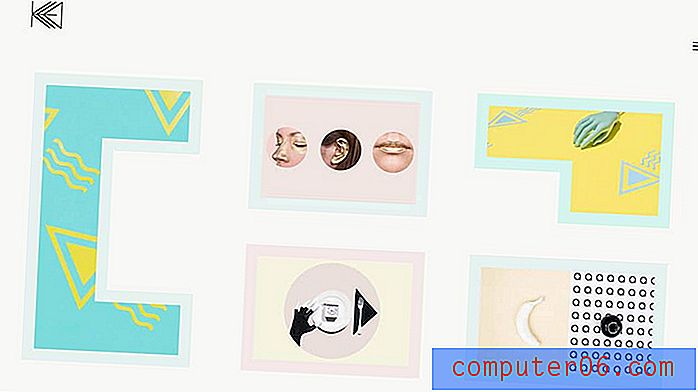
Pokud jde o ilustrace a pozadí, záleží také na HD. Pamatujte, že každý detail (nebo jeho nedostatek) je viditelný v prostoru s vysokým rozlišením, takže se budete chtít ujistit, že každá část návrhu přispívá k celkové estetice.
Pokud jde o ilustrace nebo pozadí, detaily jsou důležité. Zaměřte se na vytvoření designu, který je prakticky dokonalý v pixelech, odpovídá designu a při zmenšení měřítka nahoru nebo dolů se nerozpadne. Nejjednodušší způsob, jak toho dosáhnout, je zaměřit se na jednoduchost.
I když může být snadné se zapojit do vytváření složitého obrázku nebo texturovaného pozadí, jednoduché je pravděpodobně lepší volba. Pokud chcete přidat více zájmu, zvažte vytvoření malého animovaného prvku jako součásti návrhu nebo ho okořente odvážnějšími barevnými možnostmi, než byste normálně mohli použít.
A pak je tu technická komponenta: Musíte použít škálovatelný obrazový formát tak, aby se všechno skutečně měnilo podle plánu a na plný potenciál HD.
Zábavný trik: Přidejte na pozadí náznak animace na dlouhou smyčku. Návštěvníci rychlého prohlížení by si to mohli nechat ujít, ale malou odměnou je určitě potěšení opakujících se uživatelů a těch, kteří se drží po delší dobu.
Ikony a prvky

Pokud jde o všechny ikony a prvky uživatelského rozhraní na vašem webu, potřebujete vědět šest písmen: SVG a CSS. A všechny tyto prvky budou pravděpodobně klasifikovány jako jeden z těchto dvou typů.
SVG neboli škálovatelná vektorová grafika je nezbytným vektorem pro web. Pomocí SVG můžete ukládat tvary, ikony a spoustu dalších prvků uživatelského rozhraní. Obrázky čtou moderní prohlížeče - tam jsou některé starší, které nefungují (mluvíme s několika z vás, kteří pracují na Internet Exploreru) - jako text a vykreslují se téměř stejným způsobem jako HTML. Scott Murray má na svém blogu docela skvělý primer, pokud se chcete dostat do drsného štěrku SVG.
Prvky CSS jsou čistě kódem a budou s designem upravovat měřítko a styl. (Pravděpodobně nemusíte kreslit tlačítka ve Photoshopu a vkládat je na svůj web.) W3Schools.com má základní návod, jak vytvářet a používat prvky CSS.
Tady je to o SVG a CSS: Prvky se pohybují na vašem webu. To je to, co potřebujete v responzivním rámci. Nic nezabije design webových stránek s vysokým rozlišením rychleji než banda pixelovaných tlačítek.
Zábavný trik: Nemusíte znovu objevovat kolo, abyste našli nějaké šikovné elementy SVG nebo CSS. Podívejte se na tato tlačítka SVG od Tympanus nebo generátoru tlačítek CSS.
Závěr
Vysoké rozlišení váš web odliší od každého, kdo to nedělá. Uživatelé začínají očekávat zážitek ve vysokém rozlišení na všech svých obrazovkách, od televizorů přes počítače až po telefony. Váš web musí splnit tato očekávání.
Dobrou zprávou je, že můžete udělat malé změny na cestě, jak se tam dostat. Dávejte pozor na své obrázky, videa a další prvky uživatelského rozhraní, abyste zajistili, že zobrazujete pixely a každý vizuální obraz je plynulý a vysoce kvalitní.