FontDeck: Exclusive Sneak Peek
Dnes máme exkluzivní předprodejní plíživý pohled na vzrušující novou volbu pro používání různých písem na webu.
Níže krátce probereme, co je FontDeck a jak snadné je nastavení na vašem webu. Začněme!
Co je FontDeck?

FontDeck je další vstup do nájezdu webů, které pomocí selektoru CSS @ font-face CSS umožňují snadno vkládat atraktivní, webově bezpečná písma na vaše stránky.
FontDeck používá k dosažení své magie čistě CSS, takže se nemusíte pohrávat s JavaScriptem, Flashem nebo jinými dalšími technologiemi, jako byste to udělali s TypeKit a několika dalšími.
Bohužel, FontDeck je v tak raném stavu, že vám nemohu ukázat příliš mnoho, protože současná písma v systému se mohou změnit. Odpusťte tedy jakékoli selektivní rozmazání, protože představuje obsah, který ještě není konečný.
Nastavení a výběr písma
FontDeck umožňuje velmi snadno získat atraktivní písma implementovaná na vašem webu v žádném okamžiku. Níže projdeme základní postup, jak vše uvést do provozu.

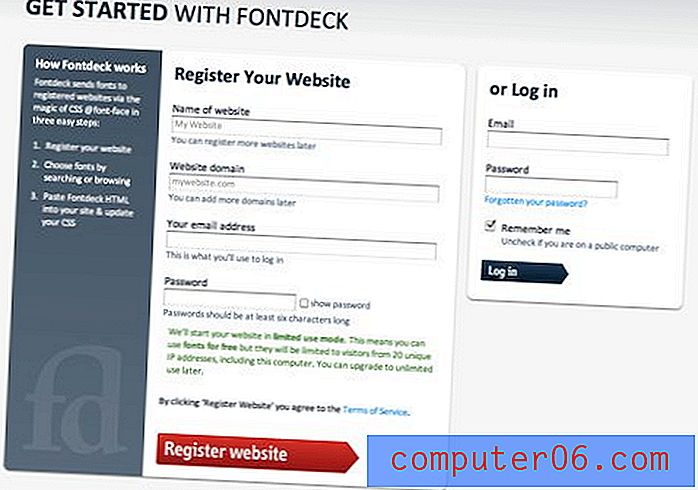
Registrace do FontDeck je stejně snadná jako zadání vaší e-mailové adresy a přiřazení domény. Po dokončení tohoto kroku můžete začít prohlížet písma.
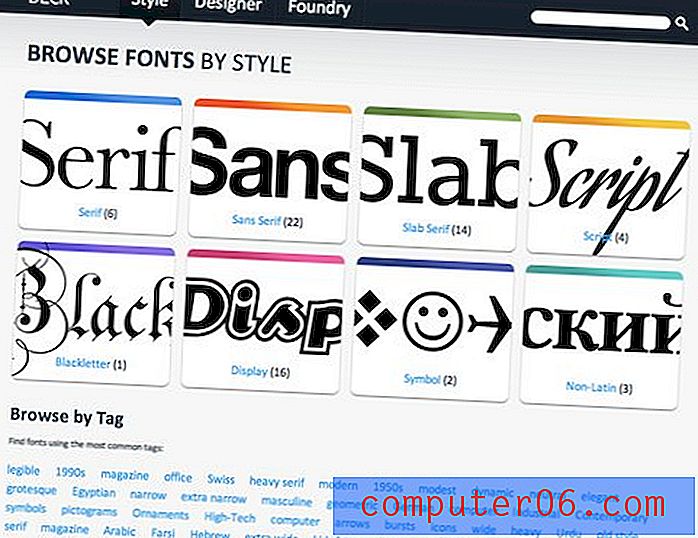
FontDeck vám nabízí několik způsobů, jak procházet a hledat písma. První je možnost zobrazení podle stylu. Aktuální kategorie jsou Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol a Non-Latin.

Dále můžete zadat hledaný řetězec nebo procházet podle slévárny, návrháře nebo značky.
Aktivace a instalace písem
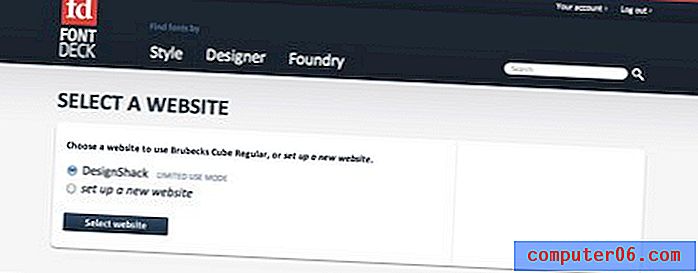
Jakmile najdete písmo, které se vám líbí, jednoduše klikněte na tlačítko Aktivovat a vyberte web, na který chcete písmo nainstalovat.

Nyní obdržíte dva úryvky kódu, které vám umožní implementovat písmo na vašem webu. Prvním je jednoduchý odkaz na šablonu stylů ( např: link rel = ”stylesheet” href = ”http: //” ), který se vloží do záhlaví HTML.
Druhým úryvkem je rodina písem CSS, kterou můžete vložit do svých stylů kamkoli chcete, aby se zobrazovalo písmo FontDeck ( např .: rodina-font: ”Jméno písma”, sans-serif; font-weight: bold; font-style: normální;} ).
Jak vidíte, CSS pro rodinu fontů je přesně jako byste normálně používali; nemusíte používat ani @ font-face. Je to proto, že kód @ font-face je automaticky generován v externí šabloně stylů, na kterou odkazujete v záhlaví. Můžete dokonce vložit názvy fontů FontDeck do existujících rodin fontů, které jste již nastavili, což vám dává úplnou kontrolu nad záložními scénáři.
Licencování
Každé nainstalované písmo bude zpočátku aktivováno v režimu „Omezené použití“. Režim omezeného použití znamená, že můžete písmo používat zdarma, ale bude viditelné pouze pro návštěvníky z 20 jedinečných IP adres. To je ideální pro testování a design, takže můžete získat dojem, jak bude písmo vypadat na vašem webu, než budete muset koupit.
Pokud se rozhodnete, že se vám líbí konkrétní písmo, můžete si vybrat, zda chcete koupit konkrétní písmo pro použití na zaregistrovaném webu.
Závěrečné myšlenky
Když jsem vyzkoušel několik dalších podobných řešení, zjistil jsem, že FontDeck je jedním z nejjednodušších systémů vyvinutých pro vkládání prémiových písem na webové stránky. Ve vší upřímnosti, pravděpodobně vám to trvalo mnohem déle, než jste si přečetli tento článek, než by vybrali písmo a chytili kód pro svůj design pomocí FontDeck.
Řešení jako FontDeck doufejme naznačují jasnou a bezproblémovou budoucnost pro pokročilé typografie na webu. Prozatím je to stále v soukromé verzi beta, ale budeme vás průběžně aktualizovat a oznámíme vám, kdy se spustí.