Tento týden v designu: 9. ledna 2015
Všechny nejlepší a připravované seznamy trendů jsou v tomto ročním období fascinující a rozšiřují se i na seznamy, které mají co do činění s designem. Tento týden se podíváme na některé z těchto kompilací a jak mohou ovlivnit vás a vaši práci v roce 2015. (Kdo nemá rád skvělý seznam?)
Každý týden se chystáme podívat na hlavní verze a aktualizace produktů, nástroje a triky a dokonce i některé z nejpopulárnějších věcí, o kterých mluvíte na sociálních médiích. A my bychom rádi slyšeli, co se děje ve vašem světě. Zmeškali jste něco? Zašlete mi řádek na [e-mail chráněn].
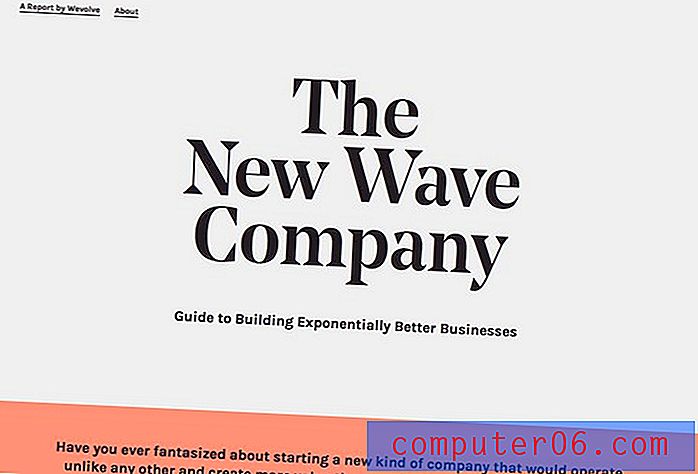
Trendy designu webové navigace pro rok 2015

Navigace na webu je ve fázi znovuzrození a znovuobjevení. Všichni designéři si mysleli, že jsou noví, jak navrhnout úspěšnou navigaci pro webové stránky (napříč všemi zařízeními), se rychle mění.
Pryč jsou horní části obrazovky, víceúrovňové výběry ve prospěch mnohem jednodušších možností. Designéři musí přemýšlet o navigaci, která má mezi prvky dostatek prostoru, takže na tlačítka lze snadno kliknout nebo klepnout.
Co přesně tedy očekáváme, že uvidíme příští? Patrick McNeil, designér, vývojář a spisovatel a autor série „The Idea Book Web Designer“, nedávno přijal myšlenku nové navigace pro webdesignerské skladiště. Určil tři primární trendy, které by návrháři měli očekávat v roce 2015.
- Navicons: „Zabalení všeho do navigačního panelu, který sedí na plátně, a pohybující se po výběru naviconu bylo atraktivním řešením. … V důsledku toho se navicon stal volbou pro mobilní aplikace a webové stránky. “
- Navigace na celé obrazovce: „Tyto nabídky jsou obvykle aktivovány tlačítkem nebo odkazem nějakého typu; docela často navicon. Rozdíl je v tom, že místo malého panelu, který se vysune, navigace převezme celou obrazovku. “
- Nabídky super velké velikosti: „Tento obsah lze použít k nasměrování toku uživatelů webem. A co je nejdůležitější, může je nasměrovat k nejdůležitějšímu obsahu. “
McNeil vás provede skvělými, funkčními, skutečnými scénáři designu a příklady v tomto díle, které byste si určitě měli přečíst. Jeho příklady těchto technik a jak fungují, jsou věci, ze kterých se může naučit téměř každý návrhář - nový nebo zkušený. Mnoho z těchto příkladů pochází také z populárních webů a nutí vás znovu se podívat na to, co by vás mohlo zajímat o návrhu navigace na webu.
Ještě zajímavější je, jak se zdá, že se všechny tři potenciální trendy vzájemně propojují. Mnoho z příkladů, stejně jako další, na které mohu myslet, ve skutečnosti používají kombinace těchto technik.
10 dalších designových trendů pro rok 2015

Nové styly navigace nejsou jen trendy, které návrháři pravděpodobně uvidí v roce 2015. Další web sestavil seznam 10 prvků webového designu, které pravděpodobně budou mít dopad v příštím roce.
Jak ovlivní každý trend váš život jako designéra? Nezapomeňte se přesunout na web The Next Web a přečíst si o každém trendu podrobně.
- Delší rolovací stránky
- Vyprávění a interakce
- Absence velkých obrázků na pozadí záhlaví
- Odstranění nepodstatných konstrukčních prvků ve prospěch jednoduchosti
- Rozvržení webu s pevnou šířkou
- Profesionální vysoce kvalitní zakázková fotografie
- Nabídky jako plovoucí nabídka / videonahrávka
- Skryté hlavní nabídky
- Velmi velká typografie
- Výkon a rychlost
Na tomto seznamu je zajímavé, že mnoho z těchto prvků jsou věci, které jsme začali vidět v roce 2014, například používání nabídek podobných aplikacím. Ostatní prvky na tomto seznamu se od trendů v roce 2014 zcela liší a jsou téměř protichůdné, jako je absence velkých záhlaví.
Ukazuje to, že návrháři jsou unaveni některými věcmi, které jsme v minulém roce dělali? Co si myslíte o všech těchto předpovědích o trendech a co má přijít? Jakou váhu přikládáte těmto konceptům? Pojďme si o tom promluvit v komentářích na Facebooku a Twitteru.
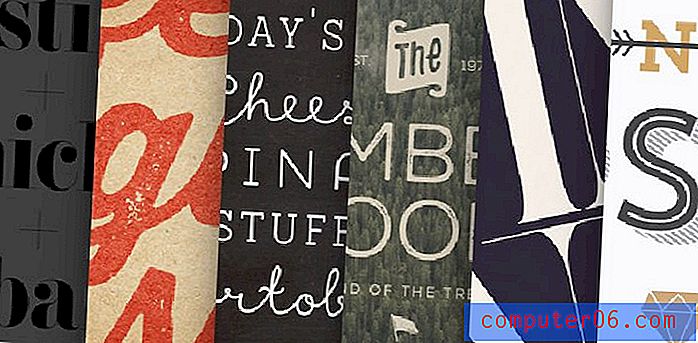
Přezkoumání hlavních písem roku 2014

Stejně jako oblíbená píseň může uvíznout v hlavě, stejně tak skvělý písmo. A tento jev se zdá být sdílen mnoha designéry, když se podíváme na seznam nejoblíbenějších písem Hype For Type 0f 2014.
S tolika známými písmy na seznamu není divu, že tyto možnosti jsou populární a skvělé možnosti pro celou řadu návrhových projektů. Stránka vytvořila seznam na základě tržeb (v reálných dolarech) v kalendářním roce. Některá písma jsou nová, zatímco jiná jsou oblíbená.
Zde je Top 10. Nezapomeňte navštívit Hype For Type, kde se dozvíte více a získáte kopie těchto typů písma pro své projekty.
- F37 Bella
- Eveleth
- Zrzavý
- Nexa Rust
- Žízeň drsný
- Vitrína
- Port Vintage
- Nanami zaoblené
- Trend
- Adria Grotesk
Jen tak pro zábavu

Co když slavné televizní postavy navrhly vlastní loga? Od „Mad Men's“ Don Draper po Sheldon Cooper z „The Big Bang Theory“, každé z těchto zábavných log je navrženo s ohledem na danou postavu.
Sbírku vytvořil Pablo Canepa, designér z Uruguaye, který má na Behance docela následování. Většina z jeho portfolia ukazuje práci s logem.
Projekt Character Series Logos TV Series je hodně zábavný a ostatní si toho berou na vědomí. K dnešnímu dni má více než 10 000 zhlédnutí a 1 200 ocenění. Zde je to, co Canepa zveřejnil o sbírce: „Fiktivní loga založená na slavných postavách televizních seriálů. Některá loga jsou založena na skutečných úlohách postav, jiná jsou založena na jejich vášni. Osobní projekt. Jen tak pro zábavu."
Bezpochyby. Tato kolekce mě popadla mou pozornost a nějakou dobu ji držela.