Drobný text: 6 způsobů, jak jej efektivně využít při návrhu webových stránek
Jeden z největších trendů v oblasti webdesignu je v současné době super malý . „Drobné“ textové prvky se staly populárním nápadem, ale je to trend designu, který podnítil nějakou debatu.
Není pochyb o tom, že malé velikosti textu mohou způsobovat určité problémy se čtením. Ale když se to povede dobře, malý blok malého textu může ve skutečnosti pomoci vytvořit bod vizuálního důrazu a přitáhnout uživatele do určitých částí designu.
Připojte se k nám, když se podíváme na drobný textový trend, s příklady poskytujícími inspiraci pro design.
Prozkoumejte zdroje návrhu
1. Vytvoření hierarchie a organizace

Zatímco nadrozměrný text byl po dlouhou dobu dominantní volbou pro domovské stránky a záhlaví, je zde posun k poskytování více informací na první obrazovce stolních monitorů. (Jedním z důvodů by mohlo být to, že se velikost obrazovky neustále zvětšuje a designérům umožňuje pracovat více na plátně.)
Zde přichází „drobný“ text. Použití různých velikostí a přiměřené stupnice pro typografii vytváří odlišný vizuální tok, obvykle od velkých písmen po malé. Použitím jedné úrovně drobného textu - obvykle menší než běžné velikosti těla od 14 do 16 bodů - vytvoříte pro uživatele další bod, který bude vypadat. Drobný text, zejména při použití s jinými velikostmi textu, může uživatele vtáhnout, protože se liší.
Maxime Bonhomme používá v designu webových stránek portfolia drobný text. Nejmenší textové prvky poskytují klíčové podrobnosti o projektech, zatímco větší typ popisuje práci. Všimněte si, jak drobné textové prvky fungují částečně z důvodu velikosti prostoru a kontraktu obklopujícího každý blok kopie.
2. Aby vás vypadalo

Někdy je tu drobný text záměrně, aby vás vypadal nebo se na druhý pohled podíval.
Protože je to často neočekávané nebo odlišné od toho, co uživatelé vidí na tolika jiných webech, designový prvek vás zaujme.
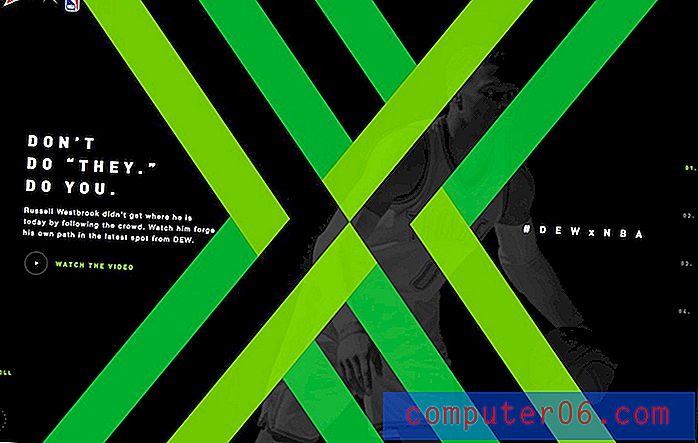
Mountain Dew, značka, která se nebojí být nervózní, používá super malý titulek léčby. To vás nutí vypadat. Titulek dokonale zapadá do vrcholu X a vytváří výrazný vzorec pohybu očí od akce pohybující se po obrazovce s videem přehrávače NBA až po titulek k identifikátoru značky. Dokonce i výzva k akci je malá, ale uživateli se necítí nepříjemně, protože se cítí úmyslně.
3. Vytvoření poutavé navigace

Zatímco mnoho webových stránek zcela odstranilo navigaci z domovských stránek ve prospěch položek nabídky hamburger / skrytý styl, pomocí malého textu může být způsob, jak získat některé prvky zpět na obrazovku, aniž by se cítil rušivě. Je to jeden z těch odlivů a proudění v konstrukčních vzorech, pohybující se od jednoho extrému k druhému. (Bude následovat nadměrná navigace?)
Použití malého textu v navigaci může být složité. Pro snadné čtení a klikání musí být dostatečně velký. Je důležité použít jednoduchý písmo, které je také dobře čitelné, protože drobný text může být pro oči trochu obtížný.
Magic of Lapland našel dobrý prostřední terén s malými textovými prvky v hlavním menu. Okolo každého prvku je spousta mezer - některé dokonce i pomocí dvojitých paluby - a jednoduchá bezpatková bílá na tmavém pozadí přispívá k čitelnosti. Nad hlavní navigací pro cestující je také druhá úroveň „méně důležitého“ drobného textu.
4. Chcete-li předvést prostor

Drobný text funguje nejefektivněji, když je plátno velké. Kontrast mezi malým prvkem a obrovským prostorem může být ohromující. Velké bloky malého textu mohou být otřesné a obtížně čitelné, takže textový prvek musí být stručný.
Tónovaný text by měl být také používán s odlišným účelem. Před skokem do tohoto trendu designu si položte otázku: Proč zde používám malý text? Co to přispívá k významu mého designu webových stránek?
Pokud na tyto otázky nemáte spolehlivé odpovědi - „protože chci“, se nepočítá - pak byste měli zvážit něco jiného.
Moonfarmer dělá krásnou práci a představuje prostor s malým textem. Návrh používá dvě úrovně typografie a spoustu široce otevřeného plátna k vytvoření nálady a seznámení uživatelů s obsahem dříve, než kliknou nebo posouvají. Drobný text je jen jedním z mnoha detailů v designu, který vás vtáhne, abyste se jen zastavili a podívali se. A s velkým kontrastem mezi prvky existuje nulová obava o čitelnost.
Design dělá ještě jednu věc, kterou je třeba mít na paměti: nemusíte všude používat drobný text. Zacházejte s ním jako se zvláštním uměleckým prvkem. Moonfarmer používá drobný text na domovské stránce a poté narazí stejný typ písma na běžnější velikost po zbytek návrhu.
5. Pokud text není nejdůležitějším prvkem

Někdy nejdůležitějším prvkem na obrazovce není nápis. Text přichází na vizuální prvek sekundárně.
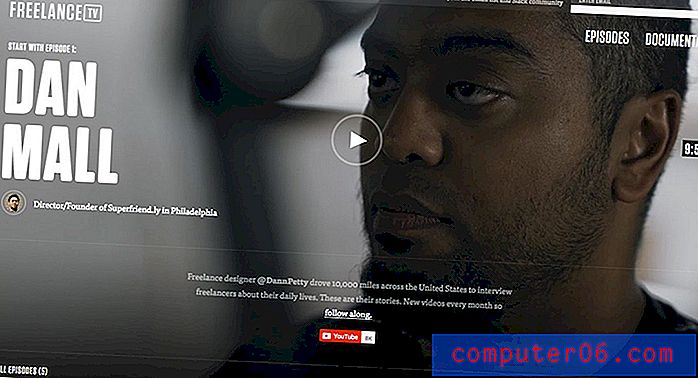
Freelance TV je dokonalým příkladem toho, jak používat malý text, který pomáhá uživatelům a zároveň umožňuje, aby další prvek sloužil jako dominantní část návrhu. Pro tento projekt je video důležitým prvkem. Drobný text slouží jako prvek pro poskytnutí dalších informací a povzbuzení registrace pomocí statického textového bloku, který se objeví bez ohledu na epizodu na domovské stránce.
6. Vytvoření vizuálního prvku

Prvky textu existují především ke čtení. To dává logický smysl.
Textové prvky však někdy fungují jako součást vizuálního prvku a to, zda je čte nebo ne, je mnohem méně důležité. (To vyžaduje plánování a spoustu konverzací o designu, takže se s tímto konceptem nezabývejte.)
HTML Burger používá několik vrstev malého a malého textu. Malý text se používá jako popisovač s nadměrným zpracováním nadpisu. Drobný text se používá v každém z „hamburgerových“ obalů k vytvoření skvělých vizuálních prvků s trochou dalších informací o tom, co společnost dělá. Je to obrys designu, který moc nevidíte, a v tomto případě je to dopad. (Ale tuto techniku je poměrně obtížné stáhnout; postupujte opatrně.)
Závěr
Chodit maličko nebo ne? Může to být těžké rozhodnutí. Zatímco použití malého textu je diskutabilní, pro drobnou typografii existují vhodná využití. Chcete-li zajistit, aby ve vašem návrhu fungoval nepatrný text, poskytněte mu dostatek místa, používejte písmo, které je dobře čitelné, a pomocí dalších návrhových podnětů pomůžete uživatelům získat slova.
A konečně, pokud máte v úmyslu experimentovat s malým textem, použijte jej střídmě. Toto není technika, která pomůže vašemu napěchování více do designu. Funguje nejúčinněji s malými textovými bloky v účelných umístěních.