Top 10 navigačních nabídek CSS
Vytvoření navigace pomocí CSS je jedním z nejdůležitějších prvků designu webových stránek. Získejte navigaci správně a lidé se budou cítit vítáni a doma. Dejte si to špatně a může to znamenat potíže pro váš web. Toto je skvělá sbírka 10 příkladů a výukových programů CSS, které vás dostanou do kreativní nálady.
Prozkoumejte prvky Envato
1. Luxusní menu CSS

Tento článek se věnuje vytvoření vlastního navigačního panelu s několika roztomilými efekty Javascript, které určitě zapůsobí na vaše přátele. Díky velké knihovně Mootools je tato krása obsažena v 1, 5kb. Nejen to, ale je to také křížový prohlížeč (testovaný na Internet Explorer 6/7, Firefox a Safari) a přístupný!
2. cssMenus

Tato navigační nabídka funguje vertikálně i horizontálně a je plně kompatibilní se všemi prohlížeči.
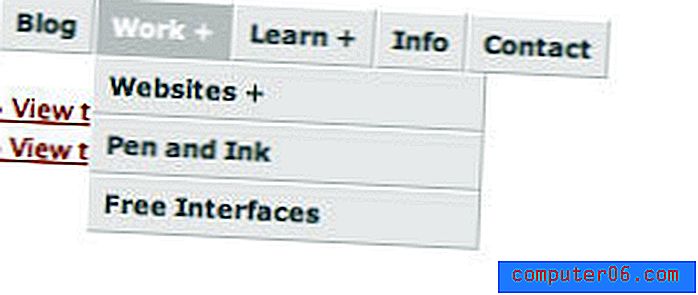
3. Rozšířené menu CSS

Tento tutoriál vám ukážu, jak rozřezat návrh menu (krok za krokem) a dát je dohromady s CSS. Většina z vás pravděpodobně ví, jak kódovat horizontální nebo vertikální nabídku seznamu CSS. Nyní jdeme na další úroveň - kód pokročilé (neobvyklé) nabídky seznamu využívající vlastnost polohy CSS.
4. Zkrocení seznamů CSS

V tomto článku si ukážu, jak používat CSS k tomu, aby se seznamy beznadějné dostaly pod kontrolu. Je na čase, abyste sdělil seznamům, jak se chovat, místo aby je nechali na vaší webové stránce volně pobíhat. Zvláštní pozornost je věnována použití seznamu jako vertikální nabídky CSS.
5. Mini Tabs

Při práci na několika projektech jsem přišel s těmito malými „mini kartami“ pro navigaci. Nakonec se pravděpodobně objeví ve skutečném světě. Jsou samozřejmě generovány s čistě CSS a nevyžadují žádné obrázky.
6. Karty s otočnými posuvnými dveřmi obrácené

Toto je vysvětlení toho, jak jsem přizpůsobil techniku posuvných dveří Douga Bowmana pro práci s obrácenými kartami pro nedávný redesign netrelations.se.
7. Kolekce bezplatných nabídek CSS
8. Jednoduché menu CSS s přechodem
9. Přehled různých navigačních technik CSS
10. Mini posuvná navigace