Design Trend: Boční navigace je všude, ale funguje to?
V navigaci designu webových stránek je trendové téma: nabídky postranního panelu. Více návrhářů pracuje s vertikální postranní navigací pro projekty, s konkrétním umístěním na levé straně pro mnoho z těchto návrhů webových stránek.
A i když to vypadá pěkně a může pomoci zefektivnit nepořádek v celkovém plátně, opravdu to funguje? Budou uživatelé reagovat na postranní navigaci? Měli byste zvážit designový trend? Dnes se pokusíme dostat k jádru otázek pomocí několika praktických a použitelných odpovědí.
Boční navigace se objevuje všude

Boční navigace je součástí vývoje skrytých a zajímavých stylů menu. Citlivý design téměř přinutil návrháře přemýšlet o alternativních vzorech navigace, aby se usnadnilo obcházení na malých obrazovkách. A ikona hamburger menu se zrodila.
To se vyvinulo do více vyskakovacích stylů, které začínají ikonou hamburgeru. Některé z těchto navigačních nabídek se zcela otevírají, zatímco jiné nabízejí rozevírací nebo rozevírací styl s plnou paletou uživatelských možností. Společným tématem je, že mnoho ikon hamburgerů se otevírá do vertikální posuvné navigace.
Zdá se, že úplná navigace na postranním panelu je rozšířením této myšlenky.
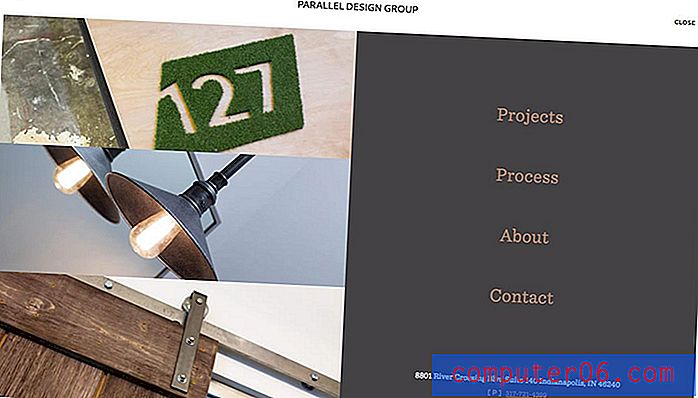
Trend v jeho současné iteraci má většinou tenké postranní lišty na levé straně. Mají tendenci být jednoduché, jednobarevné (nebo překryvné) a zahrnují hrst položek, ze kterých si můžete vybrat. Navigační lišta může obsahovat kombinaci loga nebo značky, textových odkazů a sociálních médií nebo jiných ikon a vyhledávání.
Klíčem k tomu, aby tento trend fungoval, je zajistit, aby postranní panel obsahoval dostatek kontrastu, aby byl jasně viditelný ve vztahu ke zbytku obrazovky, musí fungovat na mobilních zařízeních (to může být poněkud složité) a je dostatečně široký, aby obsahoval písma, která jsou čitelné.
Ještě jedna rada, když přemýšlíme o vertikální navigaci: Nenechte se v pokušení napěchovat jej příliš plnými elementy, abyste vyplnili hloubku obrazovky se standardním rozlišením. Prázdné místo je naprosto přijatelné - a dokonce vysoce doporučované - jako designový nástroj v tomto formátu. Při pohledu na příklady v tomto článku můžete vidět, že ponechání mezery mezi položkami nebo zarovnání prvků nahoře, dole nebo uprostřed s mezerou kolem může mít každý odvolání. Další prostor v navigační liště vám pomůže přitáhnout pozornost, což přispěje k celkové použitelnosti.
Boční navigační profesionály

Boční navigace má spoustu estetické hodnoty. I když byl tento koncept používán často v prvních dnech webu, dnešní vertikální navigační menu jsou elegantní a stylová.
Mezi výhody použití vertikální boční navigace patří:
- Levá svislá navigace padá do dlouhého zdvihu tvaru F, ve kterém čtenáři vypadají nejprve přes horní a poté dolů levou stranou jako přirozený vzorec čtení
- Položky nabídek nejsou zpočátku skryté, jak často se stává u jiných módních stylů, jako jsou hamburgerová menu
- Položky mají stejnou váhu nad svitkem
- Čtení shora dolů se snadno skenuje, pokud je mezi elementy dostatečný odstup
- Zůstane beze zbytku plátno po zbytek návrhu
- Poskytuje plátno jiného tvaru, které může přidat k vizuálnímu zájmu nebo usnadnit uživateli určitý obsah obrazu nebo videa
- Může potenciálně obsahovat více odkazů čistým způsobem
Nevýhody postranní navigace

Existuje docela velký kontingent lidí, kteří nemají rádi vertikální navigaci vůbec. Zatímco největší stížnosti, pokud jde o použitelnost, se týkají navigace na pravé straně, někteří návrháři tvrdí, že vertikální navigační styly přidávají uživatelům a vývojářům úroveň složitosti.
Důvody proti použití vertikální boční navigace zahrnují:
- Může být obtížné zajistit, aby vertikální navigace správně fungovala v responzivním rámci
- Slova v navigaci musí být dostatečně krátká, aby se vešly do úzkého sloupce bez použití nečitelného písma
- Prostor používaný vertikální navigací může být pro další obsah cennější.
- U širších obrazovek je posun vyšší a některé prvky navigace se mohou „ztratit“.> / Li>
- Extra „mezera“ z vertikální navigace by mohla povzbudit některé designéry, aby přešli přes palubu a přeplnili navigační nabídku; jako u horní horizontální navigace, držte se pouze prvních čtyř nebo pěti odkazů na webu.
- Mnoho uživatelů myši (pravák) musí jít po obrazovce, aby klikli na navigační prvky. To může být těžkopádné a nakonec nepříjemné uživatelské schéma.
- Vertikální navigace se musí posouvat a držet se obrazovky, aby ji uživatelé neztratili. Svislá navigace často funguje dobře na návrhu jedné stránky, ale díky širšímu využití se stává nepříjemným.
Funguje to opravdu?

Funguje vertikální boční navigace?
Porota je stále na téhle.
Trend je poutavý a nutí vás vypadat. V tom tedy existuje určitá hodnota, protože ji uživatelé uvidí. Pokud je vaše navigace důležitou součástí vzorů prokliků a toku uživatelů, může být tato možnost zvážením.
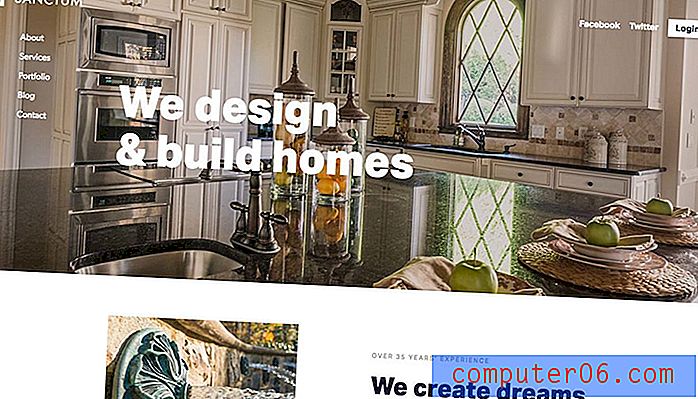
Celkově se tento styl navigace jeví jako nejúčinnější pro malé webové stránky s pouze hrstkou možností navigace a omezeným obsahem. Zdá se, že mnoho příkladů v tomto článku se týká realitních komplexů (zcela náhodou), zatímco vypadá to, že by fungovalo také pro kreativní portfolio nebo webovou stránku agentury. Jakýkoli design se spoustou obsahu může mít pocit, že postranní navigace je z hlediska designu a hierarchie obsahu příliš restriktivní.
A co další Nav polohy?


Netradiční navigační styly mohou být zábavným způsobem, jak rozbít některé stejné staré vzory. Vertikální možnost je jen jedním z mála nápadů.
Problém s jakýmkoli nestandardním uživatelským vzorcem spočívá v tom, že riskujete, že uživatelé budou mateni a způsobí jim, že web úplně opustí. Jakýkoli takový experiment je nejlepší s menším webem, který má jednoduchý celkový vizuální tok.
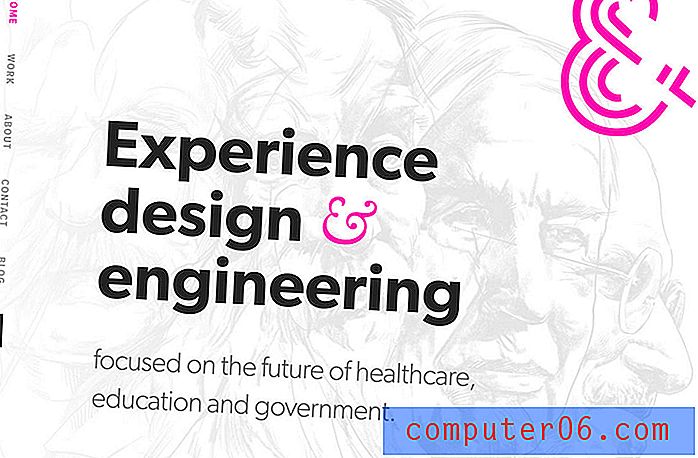
Dva další navigační styly, které začínají získávat určitou trakci, zahrnují horizontální vyskakovací okno hamburgeru, jak jej používá Aurora (nahoře) a 90 stupňový nakloněný textový nav používaný AndCulture (níže).
Oba styly nabízejí něco trochu neočekávaného a dobře fungují v jejich příslušných prostředích, i když mohou být u různých návrhů obtížně srozumitelné. Stejně jako u jakékoli techniky designu, pokud děláte něco mimo běžné uživatelské vzorce, nezapomeňte sledovat své analýzy a často testovat. Pokud se vyskytnou liché vzory kliknutí nebo pokud se uživatelé přestanou pohybovat navigací, můžete mít problém s netradičním designem a je třeba ho přehodnotit.
Závěr
Jedna věc je jistá, pokud jde o navigační trendy, zdá se, že uživatelé a designéři dostávají zcela skryté styly a možnosti poptávky, které fungují v podobných formátech na stolních počítačích a mobilních zařízeních. To může být jeden z důvodů vertikální struktury.
Jaké trendy vidíte v navigaci? Nudíte se navrhováním odkazů v horní části obrazovky? Zahoďte mi linku na Twitteru a pojďme si o tom povídat. (Nezapomeňte také označit Design Shack.)