Týdenní freebies: 15+ užitečné booklety pro designéry
Bookmarklet může být neocenitelným nástrojem pro webové designéry i vývojáře, kteří rádi experimentují a řeší problémy v prohlížeči. Dnes jsme shromáždili úžasnou sbírku bezplatných záložek pro všechno od ověření vašeho HTML po přeskupení prvků na stránce bez kódu. Užívat si!
Prozkoumejte prvky Envato
WHATFONT
Jaký je nejjednodušší způsob, jak zjistit písma použitá na webové stránce? Inspektor Firebug nebo Webkit? Ne, to je příliš komplikované. Mělo by to být jen jedno kliknutí. Proto jsem napsal tento nástroj, pomocí kterého můžete snadno získat informace o písmu o textu, na kterém se vznášíte.

Syntaclet
Jako programátor je velmi časté procházet interweby pro různé úryvky kódu a příklady. Problém je, že mnoho webů má špatné metody zobrazování ukázkového kódu, což ztěžuje jeho čtení. Zde přichází Syntaclet. Jednoduše klikněte na Syntaclet Bookmarklet a automaticky použije jazykové syntaktické zbarvení s čísly řádků na veškerý kód na stránce.

Sbírka Bookmarkletů
Tato stránka obsahuje spoustu záložek vytvořených speciálně pro designéry a vývojáře. Je zde spousta užitečných nástrojů pro vše od kontroly stylů stylů až po automatickou aktivaci zaškrtávacích políček.
FFFFALLBACK
Webová písma jsou zde a vyvolávají vzrušující novou éru webového designu. FFFFALLBACK usnadňuje nalezení perfektních záložních písem, takže vaše návrhy ladně degradují.

Firebug Lite
Malý bookmarklet pro snadnou instalaci Firebug Lite na jakoukoli webovou stránku.

SpriteMe
Obrázky na pozadí způsobují, že stránky vypadají dobře, ale také je zpomalují. Každý obrázek na pozadí je zvláštní požadavek HTTP. Oprava je: zkombinujte obrázky na pozadí do CSS sprite. Vytváření skřítků je ale těžké, vyžaduje tajemné znalosti a spoustu pokusů a omylů. SpriteMe odstraní potíže kliknutím na tlačítko.
CSSESS
S potěšením oznamujeme uvolnění cssess (vyslovené secese, jako je secese), bookmarklet, který vám pomůže najít nepoužívané selektory CSS na jakémkoli místě.

Mobilní perf
Zobrazí nabídku s odkazy, které načítají další záložky včetně Firebug Lite, Page Resources, DOM Monster, SpriteMe, CSSess a Zoompf. Nabídka Mobile Perf je aktualizována s vydáváním nových záložek - automaticky získáte nejnovější nástroje.

DOM Monster
DOM Monster je multiplatformní záložka pro více prohlížečů, která analyzuje DOM a další funkce stránky, na které se právě nacházíte, a poskytne vám její zdravotní stav.

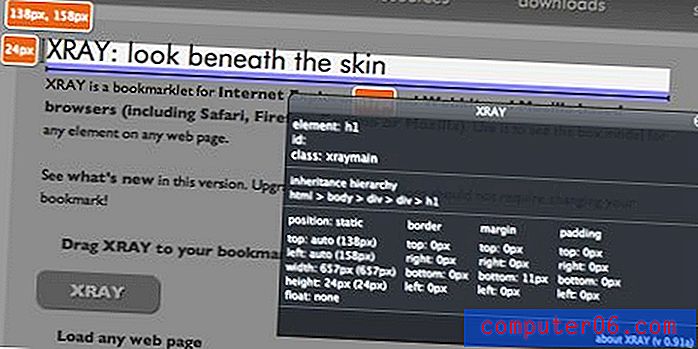
XRAY: podívejte se pod kůži
XRAY je bookmarklet pro prohlížeče Internet Explorer 6+ a Webkit a Mozilla (včetně Safari, Firefox, Camino nebo Mozilla). Slouží k zobrazení modelu pole pro jakýkoli prvek na jakékoli webové stránce.

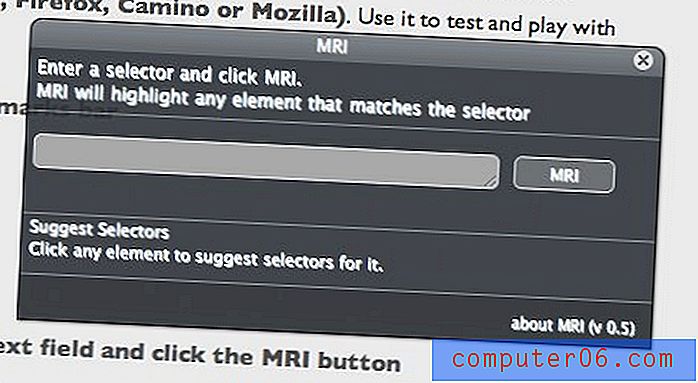
MRI: vyzkoušejte své selektory
MRI je bookmarklet pro prohlížeče Internet Explorer 6+ a Webkit a Mozilla (včetně Safari, Firefox, Camino nebo Mozilla). Použijte k testování a hraní s selektory.

FontFriend
Praktický nástroj od Matta Wiebeho, který vám umožní experimentovat s typografií jakékoli stránky s CSS sadou za chodu, aniž by se obnovovalo nebo otevíralo nové okno. Podívejte se na toto vysílání obrazovky, uchopte záložku a začněte si s typografií, kterou najdete online

Design
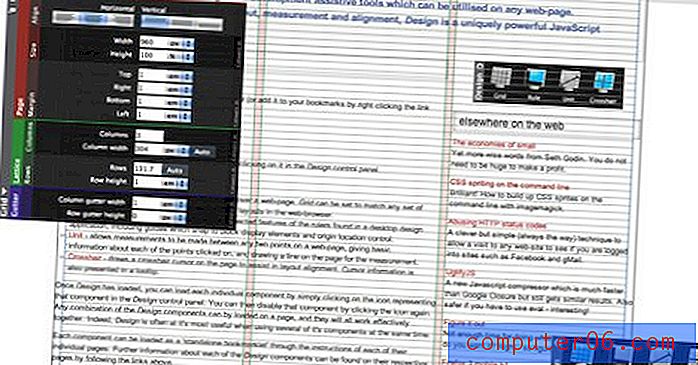
Design je sada pomocných nástrojů pro webdesign a vývoj, které lze použít na jakékoli webové stránce. Design, který zahrnuje nástroje pro rozvržení, měření a zarovnání mřížky, je jedinečně výkonný bookmarklet JavaScriptu.
W3C Ověření této stránky
Toto je základní Favelet „Ověření této stránky“. Jednoduše odešle adresu URL pro aktuálně zobrazenou stránku Validatoru ke zpracování. Výsledky se zobrazí ve stejném okně.
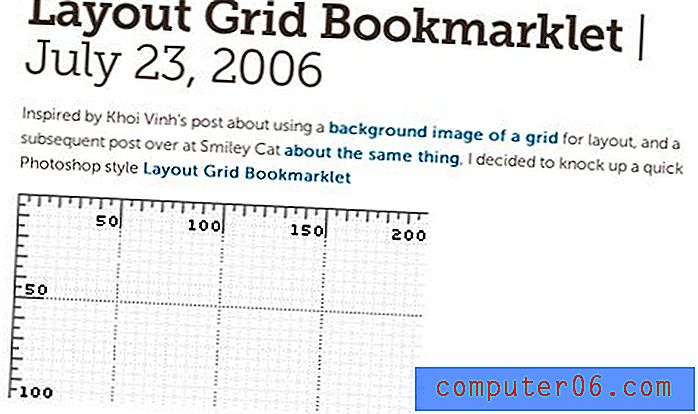
Rozvržení tabulky mřížky
Jednoduše aplikuje obraz mřížky rozvržení na tělo stránky. Také jsem vytvořil Layout Grid Overlay Bookmarklet, který vytvoří div, umístí ho absolutně a pak použije obrázek pozadí na div. Protože je obraz průhledný, získáte pěkný efekt překrytí. Změnou polohy div na „fixed“ můžete také vytvořit pěkný Layout Grid Fixed Overlay Bookmarklet, který může být příležitostně užitečný.

ReloadCSSEvery
Jedním z nepříjemných aspektů při psaní šablony stylů je opětovné načtení stránky v prohlížeči, aby se zobrazily vaše přírůstkové změny. Existují způsoby, jak to vyřešit, ale považuji je za méně ideální, takže jsem vytvořil ReloadCSSEvery. Aktualizuje pouze CSS načtené stránky každé 2 sekundy, takže můžete použít editor CSS podle výběru a zobrazit změny v reálném čase v prohlížeči při uložení.
Bookmarklet k instalaci pluginu WordPress
Vytvořil jsem záložku, kterou můžete použít k instalaci pluginu WordPress. Při prohlížení pluginu v adresáři zásuvných modulů WordPress klikněte na tuto záložku a budete vyzváni k instalaci tohoto pluginu na svůj web.
PrintWhatYouLike
Už vás nebaví tisknout pouze webové stránky, abyste našli svůj výtisk, plný reklam, prázdného prostoru a dalších nevyžádaných reklam? PrintWhatYouLike je bezplatný online editor, který vám umožní formátovat jakoukoli webovou stránku pro tisk během několika sekund!
Kapalina
Opět jsem změnil design jednoho z mých webových stránek, když jsem si uvědomil, že by bylo skvělé, kdybych mohl jen pohybovat věcmi na stránce, abych si prohlédl změny - bez kódování. Ukázalo se, že tento problém existuje: bookmarklet a několik řádků JavaScriptu udělal trik. Při použití jQuery a jeho rozšíření uživatelského rozhraní se ukázalo, že implementace je poměrně jednoduchá.
Bookmarkleter
Tento nástroj vytváří záložky z kódu JavaScript.