Kritérium webového designu č. 25: Highwire
Vítejte v naší 25. kritice designu! Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou navíc vedeny dobře, jako na ty, které by mohly nějakou práci využít. Nakonec vás požádáme, abyste se zapojili a poskytli vlastní zpětnou vazbu. Hlasujte v anketě na konci této stránky a / nebo zanechte komentář se svými myšlenkami!
Dnešní web je Highwire.com, personalizovaná platforma internetového obchodu.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O Highwire
„Vytvoření vlastního elektronického obchodu nebylo nikdy tak snadné a cenově dostupné. Zaregistrujte se zdarma ještě dnes a začněte svůj obchod budovat během několika minut! “
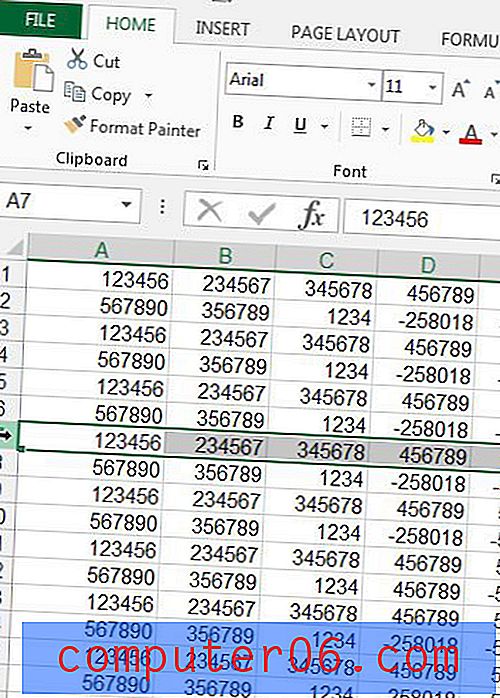
Zde je snímek obrazovky domovské stránky:

Celkový dojem
Pokud jste se dnes zastavili, abyste mě slyšeli, jak se trhá špatný design, budete zklamáni. Myslím, že by to mohl být jen nejlepší návrh webových stránek předložený pro návrhovou kritiku.
Highwire je prostě nádherné místo a je tak dobře odvedené, že ho budeme muset použít spíše jako pozitivní výukový nástroj než negativní. Pokračujte ve čtení, protože analýzou tohoto návrhu se můžeme naučit spoustu tun. A nebojte se, existuje několik malých věcí, které navrhnu zlepšení podél cesty.
Paleta barev
Nejodvážnější prohlášení na tomto webu je barva. Kvalita snímků je vynikající, ale je to barva, která upoutá vaši pozornost hned po načtení stránky. Zde použité základní barvy přesně nerozbijí plíseň: zelená, červená, modrá, šedá a trochu oranžová, ale jsou velmi atraktivní.

Všimněte si však, že si vybrali super jasný odstín každé barvy, který opravdu skočí hned ze stránky. Směs radiálních a lineárních gradientů způsobuje, že barvy vypadají mnohem živější a živější, zatímco přináší jemný návrh textury.
Rozvržení a zarovnání
Uspořádání tohoto webu je pevné a skutečně využívá správné využití rozložení bílé a vizuální váhy. Všimněte si na upraveném obrázku níže, jak byly vytvořeny silné svislé čáry, abyste se ujistili, že je vše pěkné a pevné.
Všimněte si také, že návrhář zvolil zarovnání doleva a nalepil se na něj. Celý text je zarovnán vlevo a tento trend sledují i tlačítka pod miniaturami. Vaše návrhy mají tendenci vypadat mnohem soudržněji a konzistentněji, pokud se během návrhu vyhnete přepínání zarovnání na náhodných inerválech.

Přestože jsou různé části kódu, záhlaví a zápatí používají stejný gradient, takže získáte iluzi nepřetržitého pozadí, které obsah vznáší nad. Cítí se, jako by pouze stylizovali značku těla, ale má sémantickou výhodu ve skutečnosti, že si udržuje silnou hlavičku a zápatí.
Stíny a odrazy
Odrazy, přechody a měkké stíny v poslední době ustupují pevným barvám a často tvrdým, nepernatým stínům. Když začneme opouštět poražený a zneužívaný web 2.0 a dívat se vzadu a přesouvat se k další oběti, je stále hezké vidět někoho, kdo tahá styl tak, jak byl zamýšlen.

Jak stíny, tak odrazy jsou zde velmi jemné a byly uspořádány tak, aby vypadaly realisticky a byly prostě krásné. Pokud přidáte vizuálnímu vkusu k prvku, stojí za to si čas na vyladění a experimentování, dokud nezískáte něco, co opravdu přidá jemnost a lesk na stránku, na rozdíl od nedbalého kabátu make-upu.
Burst: Vyvinuto
Jedna věc, kterou se naučíte, když navrhujete významnou marketingovou firmu, je to, že obchodníci absolutně milují výbuchy. Něco velkého a špičatého, které porušuje design, a proto upoutá pozornost zákazníka. Pokud by se marketingové oddělení a opravdu mnoho designérů dostalo do cesty, všechno by vypadalo takto:

Jen proto, abyste věděli, z hlediska designu je to klišé, ošklivé, přehnané, zastaralé a každé další negativní adjektivum, jaké si dokážete představit. Obecně platí, že na nic nedávejte hvězdný výbuch.
Tento návrhář naštěstí pochopil toto pravidlo a přišel s mnohem modernější a atraktivní řešení, ukázáno níže. Tato 3D stuha se obtéká kolem pruhu popisujícího novou funkci. Výrazně porušuje design natolik, aby upoutal vaši pozornost, ale ne natolik, aby zlevnil vzhled celé stránky.

Navrhované vylepšení
Jak jsem již několikrát řekl, je to skvělý design, že je těžké s tím najít něco špatného. Nicméně, existuje několik věcí, které bych považoval za zlepšení.
Pro začátečníky používá web Cufon pro vlastní typografii. Stěžoval jsem si na to v naší poslední kritice a budu pokračovat ve stejném argumentu všude, kde vidím, jak se Cufon používá. @ font-face je lepší řešení, období. @ font-face text je plně volitelný, Cufon není. @ font-face používá čistě CSS, Cufon vyžaduje, aby byl povolen JavaScript. Jak jsem zdůraznil naposledy, když web Cufon navrhuje místo toho použít @ font-face, víte, že je čas hodit ručník a skočit na palubu.
Další věc, která mi chybí, je panel Facebook nahoře. Pokud nakreslíte čáru středem textu v tomto pruhu, jak jsem to udělal níže, můžete vidět, že logo Facebook je trapně mimo střed. Nejsem si jistý, zda to bylo úmyslné nebo nehoda, ať už to tak či onak, narazím na to blízko centra.

Další stránky
Zavřeme vás tím, že se rychle podíváme na některé z dalších stránek na webu. Jak vidíte, jsou stejně atraktivní a všechny velmi dobře navržené. Obzvláště se mi líbí cenové tabulky!



Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.