Týdenní freebies: 18 jednoduchých a užitečných webových aplikací pro designéry a vývojáře
V poslední době web právě praskal jednoduchými, jednoúčelovými nástroji, které pomáhají usnadnit práci při zpracování úkolů, jako je generování kódu CSS nebo poskytování zástupných obrázků pro kompakty.
Níže je poměrně náhodná sbírka takových nástrojů, které jsem v poslední době považoval za nepostradatelné. Všechny jsou zcela zdarma, velmi užitečné a velmi snadno použitelné. Užívat si!
Prozkoumejte zdroje návrhu
Kotleta
Vložte úryvky kódu, přidejte poznámky. Pošlete do blbců.

CompFight
Pro kompakty, inspiraci a výzkum. Získejte obrázky, když jsou horké.

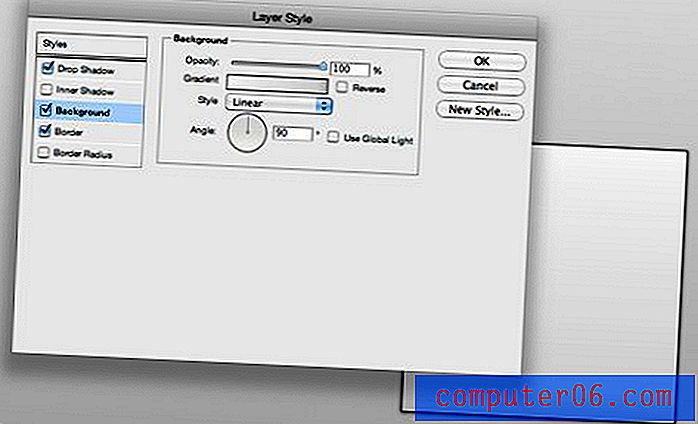
Tvůrce vrstev
Vytvořte styly CSS3, jako by to byly efekty vrstvy Photoshop.

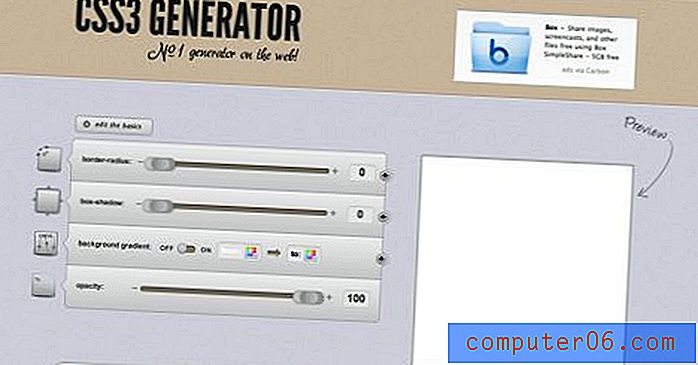
CSS3.Me
Pěkný a jednoduchý generátor CSS3.

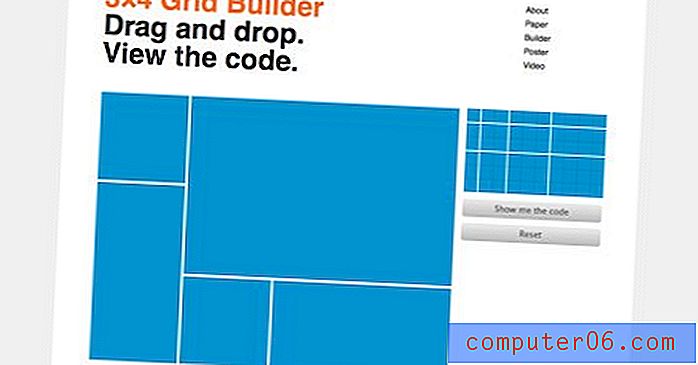
3 × 4 Grid Builder
Grid Builder umožňuje snadno vytvořit mřížku HTML pomocí jednoduchého rozhraní drag and drop. Přetáhněte jednotky z klíče vpravo do oblasti mřížky. Až skončíte, stisknutím tlačítka „Zobrazit kód“ zobrazíte HTML.

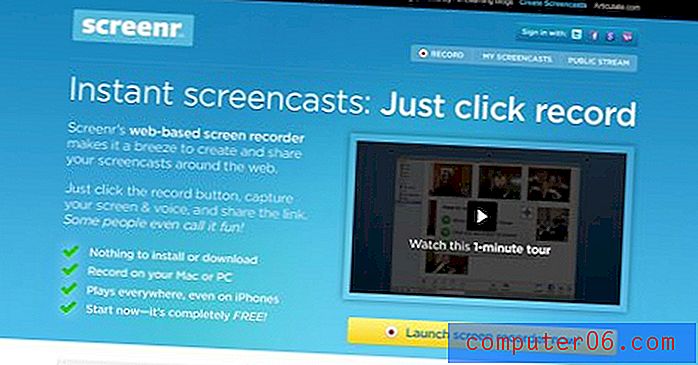
Screenr
Okamžité vysílání obrazovky. Stačí zasáhnout rekord.

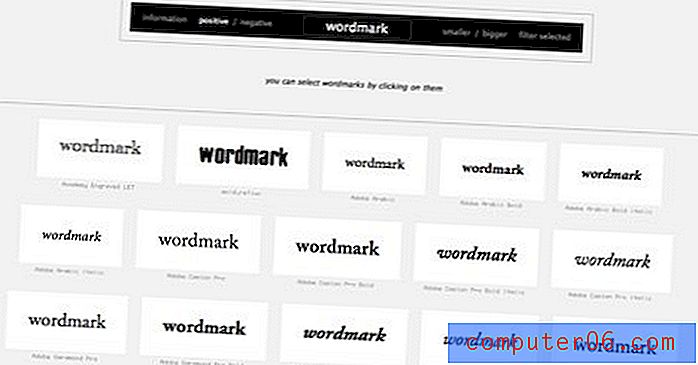
Wordmark
Náhled písem uložených v počítači.

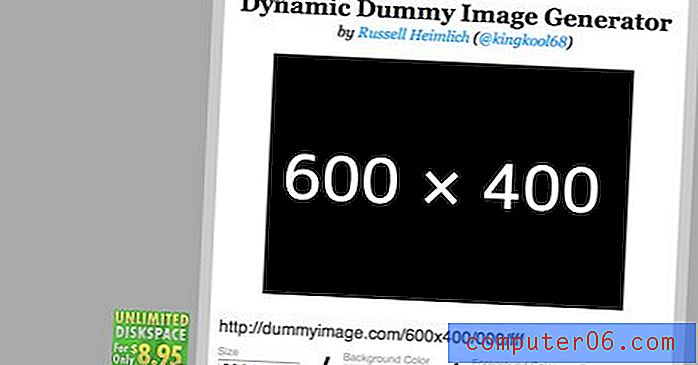
Dynamic Dummy Image Generator
Vytvářejte výplňové obrazy za běhu.

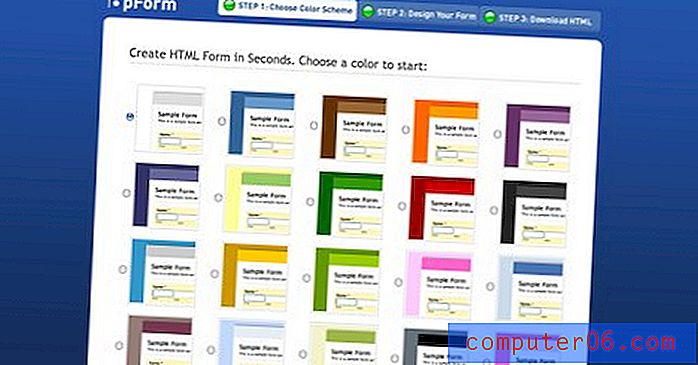
pForm
Vytvořte HTML formuláře během několika sekund.

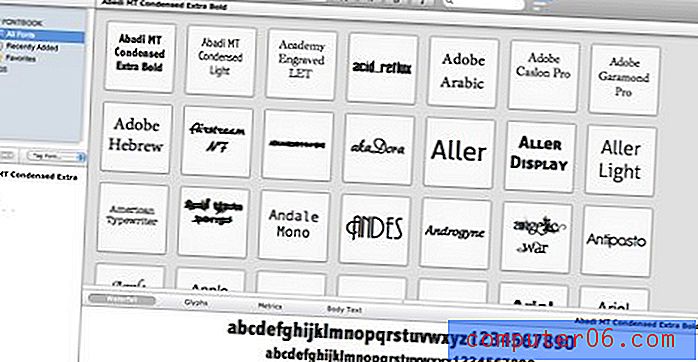
MyFontbook
Zobrazení písem nainstalovaných ve vašem počítači.

TeuxDeux
TeuxDeux je jednoduchá aplikace navržená pro práci.

Odskočit
Zábavný a snadný způsob sdílení nápadů na webových stránkách.

CSS Desk
Kódujte rychlé experimenty v cloudu.

FontStruct
Vytvářejte, sdílejte a stahujte písma zdarma.

Generátor vrženého stínu CSS3

TyepTester
Porovnejte písma pro obrazovku.

Typ CSS
Generujte CSS pro typografii pomocí ovládacích prvků WYSIWYG.

JSFiddle
Úžasné online hřiště pro experimentování s HTML, CSS a JavaScript.