Proč byste měli sestavovat front-end balíček
Jak začít vytvářet webové stránky?
Většina vývojářů pravděpodobně začíná od nuly, nebo stahuje několik zdrojů z předchozích webů. Více organizovaní mezi námi vyvinuli vlastní sadu nástrojů, ze které se má vytvořit web, který se ukáže jako nezbytná součást jejich pracovního postupu.
Dnes budeme diskutovat o tom, proč byste měli zvážit vytvoření vlastního front-end balíčku, který bude sloužit jako výchozí bod pro každý jednotlivý web, který vytvoříte.
Prozkoumejte prvky Envato
Co je balíček front-end?
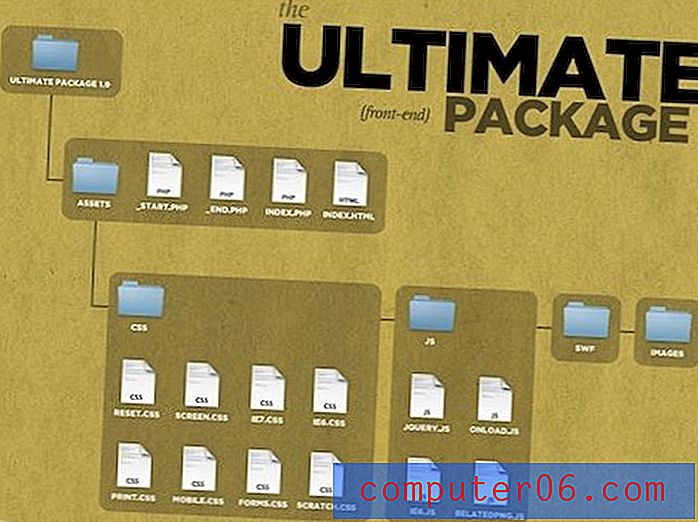
Tím, co myslím balíčkem front-end, je v podstatě sada nástrojů a konvencí, které standardizují určité prvky procesu vývoje webu. Inspirací pro tento článek jsou tvůrčí myšlení společnosti Erskine Design. Jako designér jste pravděpodobně vizuálním myslitelem, takže se omezíme přímo na diagram:
Základní osnova nebo balíček Erskine Ultimate Front End

Jak vidíte, Erskine v zásadě vybudovala základní rámec, z něhož by se mělo odskočit pro velké projekty webdesignu. Shrnují to jako „nárazníkové kompendium kaskádových a připojených souborů CSS, konvence pojmenování, moduly, pluginy a skripty knihoven, které zajistí, že jakýkoli projekt vedený nebo zpracovaný kterýmkoli členem týmu zůstane na konvenci a bude jednodušší pro kohokoli jiného, do kterého může kdykoli vstoupit a pracovat s ním. “
Zřízení takového rámce může být neocenitelné z mnoha důvodů, o nichž pojednáme níže. Někteří argumentují tím, že takový rámec nebo sada nástrojů je nejen užitečná, ale naprosto nezbytná. Simon Collison společnosti Erskine Design zachází tak daleko, že říká: „Bezpochyby a bez kompromisů musí být každý web postaven s pevnou základovou vrstvou a konečným balíčkem .“
Pojďme se podívat na některé výhody a důvody pro vytvoření vlastního balíčku frontend. (Na základě některých návrhů z Erskine's Presentation, najdete zde)
Eliminace opakování
Toto je nejzákladnější a nejsrozumitelnější důvod pro vývoj balíčku front-end. Pokaždé, když začnete vytvářet web, projdete několika kroky nastavení, jako je vytvoření holé struktury HTML, vytvoření externích souborů CSS, propojení HTML s externím CSS, import jQuery a / nebo jiných knihoven JavaScriptu, které často používáte, atd. Vývoj balíčku front-end obnovuje veškerý tento ztracený čas tím, že velmi usnadňuje spuštění nového webu: stačí zkopírovat složku obsahující rámec a jste v provozu.
Můžete argumentovat, že tyto úkoly nezabírají značné množství času nebo jsou dokonce nezbytné k tomu, aby se váš mozek dostal do myšlení o vývoji webu. Abych odpověděl na tyto argumenty, nejprve bych vám navrhl, abyste sami zjistili, jak dlouho ztratíte na každém projektu, jak nainstalujete hierarchii souborů na místě, nastavujete a načítáte skripty a styly, vymýšlíte konvence pojmenování a opravují nedbalé chyby. Vsadím se, že je to mnohem víc, než si myslíte. A konečně, pro tento druhý argument bych vás vyzval, abyste přeškolili svůj mozek a přijali novou část procesu jako začátek. Zkuste skočit přímo do experimentování s vaším systémem a zjistěte, jak je hezčí přeskočit všechny únavné a opakující se úkoly.
Normalizace
Standardizace je velkým přínosem z použití montované sady nástrojů. Pokaždé, když zahájíte nový projekt, můžete dělat věci trochu jinak. Může to být něco velkého, jako je změna způsobu rozložení vašeho HTML, nebo něco malého, jako například rozhodování o nové pojmenovací konvenci. To může ostatním lidem ztížit sledování vaší práce nebo dokonce vrátit se později a pamatovat si, jak jste tehdy dělali věci.
Když vyvíjíte svůj front-end balíček, mějte standardizaci v popředí své mysli. Rozhodněte se, jak nejlépe víte, dělat každou maličkost a držet se těchto úmluv v každém projektu, který začnete. Označte své komentáře stejným způsobem, uspořádejte si CSS stejným způsobem, používejte stejné konvence pojmenování proměnných, využívejte stejnou hierarchii složek, používejte stejné resety CSS atd. Využití všech malých rozhodnutí a hádání z vašeho systému má výhodu zefektivnění celého procesu vývoje, abyste zajistili, že vytvoříte co nejrychleji rozpoznatelný a organizovaný web.
To neznamená, že byste se měli rozhodnout pro systém a držet se ho trvale. Nechte se vyvíjet, jakmile se učíte a objevujete lepší metody, prostě nové metody neintegrujte fliptivně nebo dostatečně často, abyste zrušili užitečnost celého balíčku. Když se rozhodnete pro lepší způsob, jak něco udělat, ujistěte se, že jste si naprosto jistí, že to zlepší váš systém, a nezapomeňte si udělat poznámku, ve které je uvedena změna a kdy byla integrována, takže víte, co lze očekávat od starších projektů.
Lepší spolupráce
To je místo, kde front-end balíček přechází z "pěkné mít" na "naprosto nezbytné." Když pracujete s týmem vývojářů na velkém projektu, jednou z největších nevýhod, které můžete mít, je neschopnost dostat všechny na stejnou stránku od samého počátku projektu.
Pokud Bill nechává strukturovat jeho část projektu jedním způsobem, Jill strukturuje její část jiným způsobem a Will se bude snažit držet krok s Billovými i Jillovými metodami, věci se rychle zkazí (nejen proto, že všechny vaše jména zaměstnanců se rýmují). To nevyhnutelně povede k dlouhým schůzkám stráveným hádáním nad maličkostmi. Pokud máte členy týmu, kteří již zahájili projekt s využitím určitých konvencí, můžete se vsadit, že tuto metodu budou bránit před smrtí, aby se vyhnuli návratu a neupravili to, co považují za dokončenou práci. Proto je nesmírně důležité vyvinout front-end balíček v případech, kdy se jedná o významnou spolupráci. Pravděpodobně budete muset pořádat schůzku, abyste se rozhodli pro konkrétní konvence, které se mají dodržovat, ale zjistíte, že členové týmu jsou mnohem flexibilnější vůči novým metodám, pokud to nevyžaduje zpětné sledování.
Klíčovým prvkem je vytvoření systému před zahájením projektu, nikoli během. Tím se zvýší šance na přijetí a zabrání se mnoha problémům s nekompatibilitou na silnici. Nezapomeňte také zahrnout váš tým do rozhodovacího procesu. To je nesmírně důležité pro úspěch balíčku z několika důvodů. Za prvé, pro management je vždy špatné vytvořit systém, který zefektivní daný úkol, aniž by konzultoval lidi, kteří jsou mu nejblíže. Bez ohledu na to, kolik dalších vysokoškolských titulů máte než lidé pod vámi, je pravděpodobné, že jsou jedinou nejlepší autoritou v tom, co bude a nebude fungovat. Konečně, kromě otázky účinnosti je opět otázka přijetí. Pokud svému týmu podáte sadu pokynů, které se na vývoji nijak nepodíleli, přetáhnou nohy a stěžují si celou cestu, protože je nutíte k něčemu, co nechtějí dělat. Pokud však necháte členy týmu z každé úrovně aktivně se podílet na vývoji úmluv, je mnohem pravděpodobnější, že se přizpůsobí novému systému, protože napomohly jeho vytvoření a nasměrování.
Kontrola kvality
Vývoj balíčku front-end umožňuje implementovat určitý stupeň kontroly kvality mezi členy vašeho týmu od samého počátku projektu. Zajišťuje, že nedojde k častým chybám, jako je pochopení nesprávného typu dokumentu nebo zapomenutí zahrnout určitý styl stylů prohlížeče. Kromě toho může mít přísný systém na místě zabránit úmyslně nedbalé práci. V šíleném spěchu, aby se projekt rozběhl, budou vývojáři často používat nestandardní kód, vágní názvy proměnných, nejasné triky a libovolný počet dalších zkratek s argumentem, že se vrátí a opraví tyto věci později. Problém je samozřejmě v tom, že obvykle není čas vrátit se a opravit tyto věci později v projektu, když se blížíte ke klíčovým termínům. Mnoho z těchto problémů zmizí, pokud podporujete kulturu, která se vyhne těmto praktikám a odrazuje od bloudění dohodnutých dohod.
S ohledem na design a inovace
Než se zavřu a požádám o slyšení vašich názorů, chci vyloučit argument, který by mohl vyvstat. Mnoho lidí vidí společné úmluvy a přísná pravidla jako něco, co ochromí proces návrhu, čímž prakticky vyloučí jakýkoli prostor pro kreativitu nebo inovaci. To v tomto případě prostě neplatí a je to ve skutečnosti opačný výsledek toho, co poskytne dobře navržený přední balíček.
Dobrý front-end balíček vám ve skutečnosti umožní více se soustředit na kreativní prvky procesu vývoje prostřednictvím standardizace oblastí, které sníží čas a jejichž variace by nezměnila významný výsledek v konečném výsledku. Tím mám na mysli to, že takové prvky, jako je hierarchie složek, konečný uživatel zcela nevšimne, a proto nejsou místem, kde by se vaše kreativita mohla soustředit na každý jednotlivý projekt. Záměrem je projít nudné věci v jednom pádu, takže můžete rychle kopat do věcí, které dělají a měly by se v jednotlivých stránkách lišit; věci, díky kterým je každý web jedinečný. Díky tomuto typu systému můžete strávit více času vývojem originálních uživatelských rozhraní, volbou vlastních barevných schémat, vyzkoušením různých rodin písem a kódováním inovativních funkcí.
Pokud systém, s nímž přijdete, brání tvůrčímu procesu, jednoduše nedělá svou práci, a proto by měl být vyřazen ve prospěch cesty zpět na rýsovací prkno.
Zdarma zdroje
Prodáno na myšlenku vývoje vlastního front-end balíčku, ale nevíte, kde začít? Zde je několik bezplatných zdrojů, které vám pomohou začít.
- Kolekce zabijáků globálních stylů resetování CSS
- Příklady prázdné stránky HTML
- Jednoduchý systém šablon PHP
- Kód Google: Hostované knihovny JavaScript (jQuery, MooTools atd.)
- 16 Základní šablony rozvržení CSS
Vyjádříte svůj názor
Výše uvedené představuje můj dlouhodobý argument, proč se domnívám, že společnost Erskine Design správně tvrdí, že každý web by měl být vytvořen ze silného, standardizovaného a přednastaveného základu. Dejte nám vědět, pokud si myslíte, že vývoj takového systému stojí za váš čas. Ještě lépe, pokud máte zavedený systém, dejte nám vědět, jak to funguje!