5 důležitých lekcí o designu rozhraní mobilních aplikací
Navrhuji bydlení od roku 2009 a v posledních třech letech jsem své dovednosti zaměřil na návrh webových i mobilních uživatelských rozhraní. Během této doby jsem zažil dobré i špatné odvětví. Dobří klienti, špatní klienti. Dobré nápady, špatné nápady. Dobří vývojáři, špatní vývojáři. Došlo k schválení aplikace a zamítnutí aplikace.
Někdy to může být frustrující, a ačkoli tyto takzvané „špatné zážitky“ mohou sát, naučili mě některé důležité lekce. Tyto lekce nejen urychlují můj každodenní pracovní postup, ale také mi pomáhají navrhnout lepší uživatelské prostředí pro cílové publikum.
Prozkoumejte zdroje návrhu
Seznamte se s klientem a jeho potřebami
„Vytvoření skvělého produktu a uživatelské prostředí je pro mě číslo jedna“Před zahájením projektu vytvořte online chat / hovor nebo osobní setkání s klientem. Před zahájením práce je dobré je trochu poznat, protože střety osobnosti někdy způsobují problémy. Pokud sdílíte společné zájmy, je pravděpodobné, že vyrazíte dobře, dobře!
Byl jsem v situaci s jedním klientem, kde byl neuvěřitelně obchodní a jeho prioritou číslo jedna bylo vydělat co nejvíce peněz v krátkém časovém období. Přestože je vydělávání peněz důležité, je pro mě číslo jedna skvělým zážitkem a uživatelská zkušenost (pokud je produkt dobrý a uživatelé jej rádi používají, věřím, že peníze nakonec přijdou!).
V tomto konkrétním případě jsme se nakonec rozhodli nepokračovat ve společné práci, protože jsem chtěl více času na práci, na kterou jsem byl požádán, a jeho prioritou bylo uvedení produktu na trh, jakmile to bude lidsky možné.

Jakmile se dostanete do fáze, kdy se trochu seznámíte a zjistíte, že jste v dobré shodě, je důležité zjistit o aplikaci co nejvíce informací. Mám sklon to rozdělit na dvě sekce; „základní informace“ a „pokročilé informace“.
Než se seznámím s klientem, zjistím základní informace. To se týká toho, pro co je aplikace určena, pro koho je určena, a jejích primárních funkcí. Poté přejdu na zjištění pokročilých informací. V tomto kroku se setkám s klientem a podrobně projednám pracovní postup a obrazovky.
Mezi námi vytváříme úplný seznam obrazovek, které budou vyžadovány, aby aplikace fungovala. Osobně bych rád použil tabulku Disku Google, kterou můžeme všichni zobrazit a upravit, a přidávat komentáře. Souhlasíme a podepisujeme, že se jedná o úplnou sadu funkcí a obrazovek, které jsou vyžadovány.
Proč to všechno funguje?
Za mnou dělám několik platných důvodů. První z nich je, že je to nezbytná výhoda při navrhování drátových modelů a pracovních postupů. Druhým je to, že může potenciálně zachránit záda od klientů a zvýšit tak svůj pracovní postup tím, že sem a tam posune další obrazovky a funkce.
Jednou jsem přijal relativně velký projekt iOS a Android s mým blízkým přítelem, kde jsme porušili toto pravidlo a - to, co jsme původně uváděli jako přibližně 320 hodin práce - se brzy změnilo na téměř 500 hodin práce. Vzhledem k tomu, že klient přidal v průběhu projektu tolik nových funkcí, musela být celá struktura aplikace změněna na platformách iOS i Android.
Začalo to být nudné, opakující se a obecně jsme ztratili spoustu lásky, kterou jsme původně měli k projektu. Dokončili jsme to, ale ne bez práce do časných ranních hodin, namáhání, žonglování projektů a oddálení dalších klientských projektů, které jsme seřadili. Nestojí to za to, když to lze opravit pomocí jednoduchého seznamu obrazovek a funkcí.
Vložte se do uživatelské boty
Poslední věc, kterou ráda dělám, než začnu plánovat projekt, je vložit se do uživatelských bot. Někdy to může být jeden typ uživatele, další dva nebo i více. Toto pravidlo platí pro všechny mobilní aplikace.
„Navigace v aplikaci musí být jednoduchá a velmi rychlá“Ve druhé polovině roku 2011 jsem pracoval s off-road mapou a startem GPS a velmi důležité jsem se postavil do bot typického uživatele. Chytil bych kus papíru, ve středu jsem napsal „uživatele“ a zapisoval jsem si vše, co na mě přijde. Tři z velkých otázek, které jsem si položil, byly:
- Na co budou aplikaci používat?
- Kde budou aplikaci používat?
- Kolik času musí aplikaci použít?
Je zřejmé, že uživatel bude používat aplikaci pro navigaci na silnicích i v terénu, bude aplikaci používat v autě i pěšky - někdy to bude na přímém slunečním světle (proto tmavý UI probaby není vhodný ).
Aplikace bude používána po dlouhou dobu, ale v některých případech bude mít uživatel k interakci s aplikací pouze omezené časy (například při červených světlech), takže navigace v aplikaci musí být jednoduchá a velmi rychlá.

Chtěl bych strávit dobrou hodinu „v uživatelských botách“, opravdu mi pomáhá představit si, jak aplikace bude fungovat a jak by mohla vypadat také.
Naplánujte si dopředu, abyste se později vyhnuli chybám
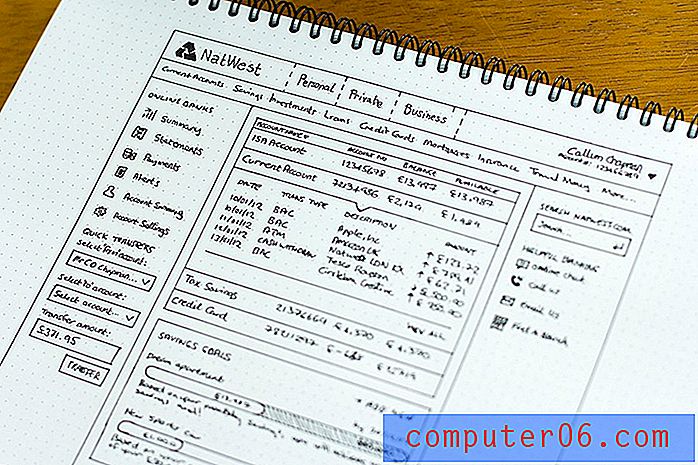
Plánování vašeho projektu je místo, kde se seznam obrazovek a funkcí, které jsme zmínili v lekci, stává nezbytnou výhodou. Jakmile je seznam obrazovek a funkcí odhlášen, je na čase zahájit wireframing.
Když jsem poprvé začal zaměřovat své dovednosti na návrh mobilního rozhraní, přeskočil jsem wireframing, kdykoli jsem viděl příležitost. Považoval jsem to za fušku pro většinu projektů, ale nakonec se mi líbilo. Vzal jsem si projekt pro malou pomocnou aplikaci pro iOS, klient a já jsme se rozhodli proti utrácení půl dne skicování některých jednoduchých drátových modelů, protože jsme měli v hlavě docela jasný obraz o tom, jak jsme chtěli, aby to fungovalo.
Posunuli jsme se dopředu a než to víte, narazili jsme na malé problémy pracovního postupu, nic závažného, malé věci jako to, jak se sem uživatel dostane odtud, jak to smaže, aniž by prošli mnoha kroky, aby se tam dostali atd. Před víte to, trávili jsme tu hodinu a hodinu tam, abychom vyřešili tyto problémy, kterým by se dalo snadno vyhnout tím, že bychom strávili půl dne přípravou jednoduchého pracovního postupu a sady drátových modelů.

To neznamená, že musíte trávit dny nebo dokonce týdny plánováním svých projektů (zejména u menších užitkových aplikací), ale určitě stojí za to dát tužku na papír a načmárat některé nápady pro nejdůležitější obrazovky a pak se vrátit zpět k vašim úplný seznam obrazovek a funkcí pro ty, které nemáte pocit, že potřebujete načrtnout.
Dělám to celou dobu, před a během projektu, natolik, že jsem vlastně spustil Dotgrid.co, abych povzbudil ostatní, aby kupovali knihy s mřížkou tečkované a více skica! U větších projektů (zejména služeb) jsem vždy vyčlenil velkou část času projektu na wireframing a další plánování. Vždy se vyplatí.
Mohlo by se vyplatit využít službu, aby se vaše drátové modely proměnily v funkční prototyp (líbí se mi aplikace Invision). U velkých projektů se mi zdá, že vám to pomůže odhalit chyby nebo možné problémy, než se ponoříte příliš hluboko do projektu.
Dodržujte pokyny k operačnímu systému
Je důležité dodržovat pokyny pro uživatele. Je skvělé experimentovat s novými navigačními systémy, interakcemi a dotykovými gesta a já vás povzbuzuji, abyste to udělali, ale budete se muset občas potýkat s problémy, ať už je pro vývojáře obtížné implementovat návrhový nápad, nebo Recenzenti Apple jsou vybíraví a vaši aplikaci odmítají.
Chcete-li získat dobrou představu o tom, co je možné, proveďte nějaký průzkum aplikací na trhu a ujistěte se, že jste si přečetli pokyny.
Může to být rozdíl mezi schválenou aplikací nebo zamítnutou aplikací a poté, co budete muset strávit mnohem více času přepracováním různých prvků.

Dalším dobrým důvodem pro dodržování pokynů je to, že umožňuje uživatelům rychle si zvyknout na vaši aplikaci, protože všechny aplikace dodržují stejné pokyny. Například tlačítka Zpět jsou vlevo nahoře. Panely karet jsou ve spodní části obrazovky. Přepínače dělají totéž ve všech aplikacích. Seznam pokračuje!
Praktické odkazy
- Pokyny pro rozhraní iOS pro lidské rozhraní
- Pokyny pro uživatelské rozhraní Android
- Pokyny pro návrh systému Windows Mobile
- Pokyny pro uživatelské rozhraní Blackberry
Vyplatí se udržet věci jednoduché
Když klientům řeknu, že chci „udržovat věci jednoduché“, často mě nepochopí a myslím si, že myslím, že budu navrhovat jejich rozhraní v minimalistickém stylu designu. To není význam slova!
Jednoduchý znamená, že první uživatel může aplikaci otevřít a začít ji používat, aniž by si musel přečíst pokyny nebo postupovat podle pokynů.
To znamená, že mohou provádět jednoduché úkoly ve velmi malém počtu kroků nebo v situacích, kdy je zapotřebí více kroků, je to stále jednoduché. To znamená, že barvy jsou využívány efektivně (běžným příkladem jsou červená tlačítka pro odstranění). Udržování věcí tak jednoduchých, jak jen můžete, aniž byste je příliš komplikovali, z žádného důvodu nejen povzbudí uživatele ke stažení aplikace na prvním místě, ale také je udržuje v návratu.
Proč by používali aplikaci, která je matoucí a choulostivá, aby se obešla, když existuje pravděpodobně alternativa, která je jednoduchá a do té míry?

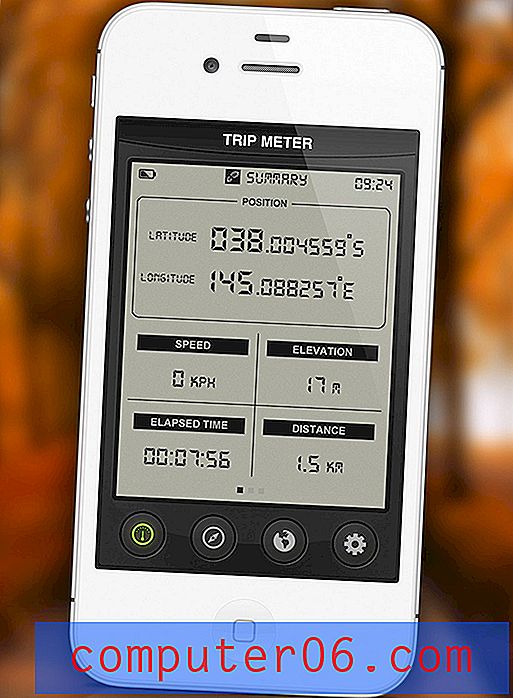
Pracoval jsem s klientem na jednoduché aplikaci GPS, která sleduje, jak daleko uživatel cestoval, jejich průměrnou rychlost, nejvyšší rychlost a nadmořskou výšku. Aplikace pokračovala v zaznamenávání dat, dokud je uživatel resetoval. Abychom to resetovali, rozhodli jsme se pro zábavnou možnost „chvění k vynulování“, která byla jasně ilustrována ikonou a odpovídajícím textem, který něco četl podél řádků „Chvění pro resetování statistik“.
Během několika dnů od spuštění aplikace nás několik uživatelů kontaktovalo s žádostí o resetování zaznamenaných statistik a rychle jsme do aplikace přidali červené tlačítko s nápisem „Obnovit statistiky“, což jim umožnilo jednoduchým způsobem. Vyplatí se udržovat věci jednoduché!