Kritérium webového designu č. 15: Můžeme opravit vaše auto
Každý týden se podíváme na nový web a analyzujeme jeho design. Ukážeme na obě oblasti, které jsou vedeny dobře, a oblasti, které by mohly nějakou práci využít. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní stránka je Můžeme opravit vaše auto.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O službě „Můžeme opravit vaše auto“
„Naši zákazníci jsou v centru toho, co děláme. Jsme tu proto, abychom odstranili veškerý kouř a zrcadla, která dodávají obchodům s motorem špatné jméno. Servis automobilů se změnil a naše podnikání je zcela v souladu s novým přístupem k servisu automobilů. Usilujeme o to, abychom našim zákazníkům ušetřili peníze, poskytovali co nejlepší služby a dávali jim důvěru v to, co říkáme. “
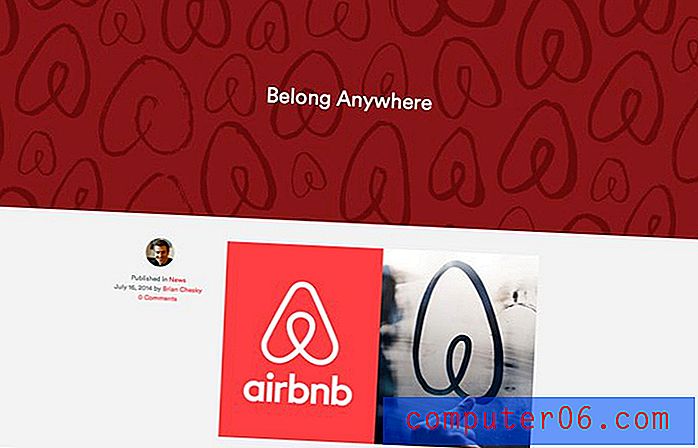
Zde je domovská stránka webu:

Toto je zajímavé místo a mělo by nám dát spoustu bodů k diskusi. Pojďme skočit přímo a analyzovat místo kousek po kousku.
Pozadí
Pozadí webové stránky je tento plán ozubené ilustrace. Většinou je zakrytý obsahem, ale natolik vykoukne, že můžete říct, co se děje.

Auta nejsou první věcí, která mi při pohledu na plány praskne do hlavy, ale díky odkazu na strojní zařízení to funguje. Miluji grafiku jako samostatný kus, ale myslím, že by to mohlo být trochu zmírněno na webu, aby se zabránilo vizuálnímu zmatku. Doporučuji snížit krytí o něco více, aby to bylo jen stěží viditelné. Možná byste to měli trochu zvážit.
Záhlaví
Když se podíváme na záhlaví, okamžitě uvidíme téma, které bude mít na celém webu. Zaoblené rohy s vrženými stíny, střídající se odstíny modré s trochou bílé hozené a tučné typografie.

Můj první dojem byl, že navigace vypadala obrovsky. To v kombinaci s logem auta náhle způsobuje, že se cítíte jako dětský web. Možná však váš cílový trh zahrnuje starší jednotlivce, kteří již nemohou pracovat na autě sami, nebo jiné netechnické typy. Pokud tomu tak je, uživatelé pravděpodobně ocení velká tlačítka. Použitelnost někdy převyšuje estetiku. Jen nezapomeňte zvážit, pro koho primárně navrhujete a pokusit se oslovit jejich potřeby.
Zpět na logo vozu. Tento koncept se mi líbí, má hodně osobnosti. Poprava však není nejlepší. Nejsem si jistý, jak to opravit, aniž byste jej úplně přepracovali, ale možná budete mít toho, kdo vytvořil logo, s několika alternativními náčrtky. Pokud se rozhodnete držet se aktuálního loga, nezapomeňte okraje vyčistit. V současné době jsou trochu zubaté a pixelované, zejména kolem oblasti čelního skla.
Vítejte
Další oblast na stránce efektivně komunikuje spoustu informací v malém prostoru. Odrážky jsou zde účinné a efektivní a neustále se posouvající jména výrobců automobilů ve spodní části posilují aspekt „jakéhokoli auta“.

Návrhář se rozhodl přinést trochu červené pro zdůraznění. Poruší to barevné schéma, a proto okamžitě upoutá vaši pozornost. Líbí se mi nabídka tahu a jak je dokonale zarovnána nahoře a dole s kopií kulky.
Problémem této oblasti a skutečně velké části webu je vizuální hierarchie. Jak jsem řekl, červená pomáhá zdůraznit správné body, ale všechno ostatní zde stále soutěží o pozornost, nikoli o nastavení, aby mělo jasné vymezení důležitosti.
Například veškerý text na webu je tučný ... všechno. Tučné písmo je skvělé pro přidání důrazu tam, kde je to potřeba, ale problém nastane, když jej vezmete příliš daleko: Pokud je vše speciální, pak nic není zvláštního. Doporučuji přehodnotit vaše typografické volby a snížit váhu na většině textu, ponechat pouze nejdůležitější části tučné.
Pojem hierarchie se dále vztahuje i na velikost. Všimněte si, že nadpis „Vítejte“ má stejnou velikost (nebo blízko) jako kopie odrážky. Znovu vidíme případ soupeření o pozornost. Protože nadpis definuje a představuje sekci, zvětšete její velikost a zároveň zmenšete velikost odrážek.
Zde je rychlá a špinavá maketa této sekce, která byla znovu představena s lepším využitím vizuální hierarchie. Nemusíte to dělat přesně takto, pouze se zaměřte na to, jak jsou informace rozděleny mnohem čistším způsobem.

Obsah
Obsahová oblast je atraktivní a přináší nějakou přátelskou fotografii, ale trpí stejným problémem se všemi tučným textem.

Dalším klíčovým návrhem je vytvoření fotografií a textu bezprostředně pod nimi jednou vizuální jednotkou. Právě teď máte dva odlišné vizuální prvky naskládané na sebe, když je lze snadno spojit soudržnějším způsobem. Opět je to rychlé a špinavé, ale získáte představu.

Zápatí
Nakonec se podívejme na zápatí. Obsah je zde poměrně jednoduchý, ale byl vytvořen, aby vypadal mnohem složitější a matoucí, než ve skutečnosti je.

Za prvé, červená pracovala na bílé výše, ale červená rozhodně nefunguje na modré. Dvě jasné barvy na sobě navzájem konfliktují místo kontrastu. Text navíc potřebuje nějakou práci. Znovu změňte tučné písmo, snižte viditelnost linie autorských práv a opravte nepříjemné vyhledávací tlačítko, které je mnohem delší než slovo obsažené uvnitř (zmenšete šířku, vycentrujte text v tlačítku).
Lepivé zápatí, které udržuje telefonní číslo s vámi při posouvání, je příjemné. Když někdo navštíví webové stránky fyzické firmy, často chce jen jednu věc: telefonní číslo. Telefonní číslo zde zůstává při procházení webu, takže je téměř nemožné minout.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.
Máte zájem o kritiku svého vlastního webu? Více se dozvíte zde.