Týdenní freebies: 10 skvělých jQuery pluginů
Kolekce úžasných bezplatných zdrojů, která se nachází tento týden, zahrnuje některé z našich oblíbených pluginů jQuery. Využití těchto návrhů na vašem webu vám může ušetřit spoustu času ve vývoji a pomůže zajistit, aby váš kód i design byly prvotřídní.
Existuje několik náhodných pluginů pro popisky a widgety Twitter, ale většina zdrojů, které najdete níže, pomáhá s prezentací obrázků. Ať už chcete 3D karusel nebo prezentaci na celou obrazovku, je tu něco pro vás!
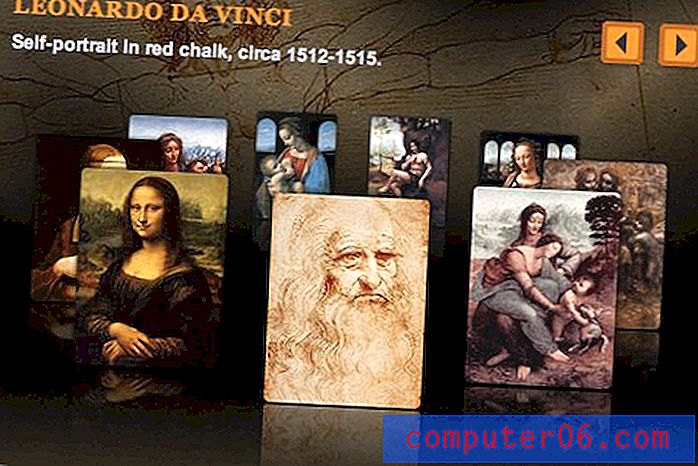
Cloud Carousel - 3d kolotoč v Javascriptu
„Existuje několik atraktivních řešení založených na Adobe Flash pro tento typ komponenty uživatelského rozhraní, a zatímco existují verze jazyka JavaScript, komerční produkty Flash mají tendenci mít lepší estetiku a lesk. Abych vyrovnal rovnováhu ve prospěch JavaScriptu, vytvořil jsem tento plugin pro karusel jQuery. “

Barevná krabice
„Lehký, přizpůsobitelný zásuvný modul lightbox pro jQuery 1.3 a 1.4. Podporuje fotografie, seskupování, slideshow, ajax, inline a iframed obsah. Vzhled je řízen pomocí CSS, takže uživatelé mohou box přepracovat. Zcela nenápadné možnosti jsou nastaveny v JS a nevyžadují žádné změny stávajícího HTML. “

JQuery Cycle Plugin
„JQuery Cycle Plugin je plugin pro slideshow, který podporuje mnoho různých typů přechodových efektů. Podporuje pauza-na-vznášet, auto-stop, auto-fit, před / po zpětném volání, spouštěče kliknutí a mnoho dalšího. Podporuje také, ale nevyžaduje, plug-in Metadata a Easing Plugin. “

Easy Tooltip - jQuery plugin
"Miluji jednoduchost používání (a důležitějšího opětovného použití) jQuery pluginů." Takže jsem se rozhodl vydat další plugin, který vyšel z mé osobní potřeby - jQuery tooltip. Už jsem tvrdil, že se jedná o nejjednodušší popisek v historii. Udělal jsem několik úprav, takže nyní má některé další funkce. “

Fullscreenr
„Takže na svém webu chcete mít obrázek na pozadí, který vždy vyplní obrazovku a zachová poměr stran? A musí být vycentrován, namísto zaostření v levém horním rohu obrázku? Na této stránce je to možné pomocí jQuery a fullscreenr pluginu! Ukázku najdete zde a jak vidíte, funguje to perfektně ve všech prohlížečích s povoleným javascriptem. Internet Explorer potřebuje nějaký zvláštní kód pro povolení průhledného png použitého pro rastr nad obrázkem na pozadí. Pokud chcete přidat tento kód, rád bych vás odkázal na unitpngfix, ale samozřejmě byste prostě nemohli podporovat IE6. “

Facebox
„Facebox je lightbox založený na jQuery ve stylu Facebook, který umí zobrazovat obrázky, divy nebo celé vzdálené stránky. Je to snadné použití a snadné na očích. Stáhněte si tarball, podívejte se na příklady a začněte si užívat křivky. “

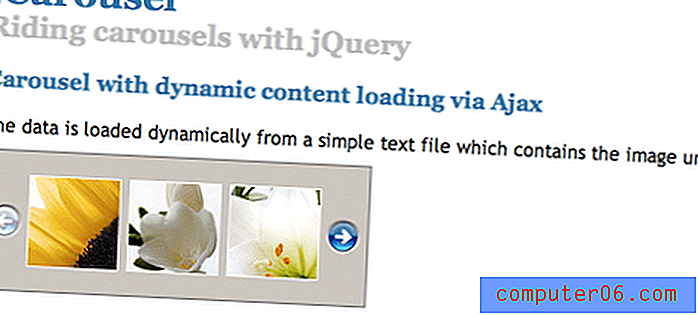
jCarousel
„JCarousel je plugin jQuery pro ovládání seznamu položek ve vodorovném nebo svislém pořadí. Položky, které mohou být statickým obsahem HTML nebo načteny (nebo bez) AJAX, lze posouvat tam a zpět (s nebo bez animace). “

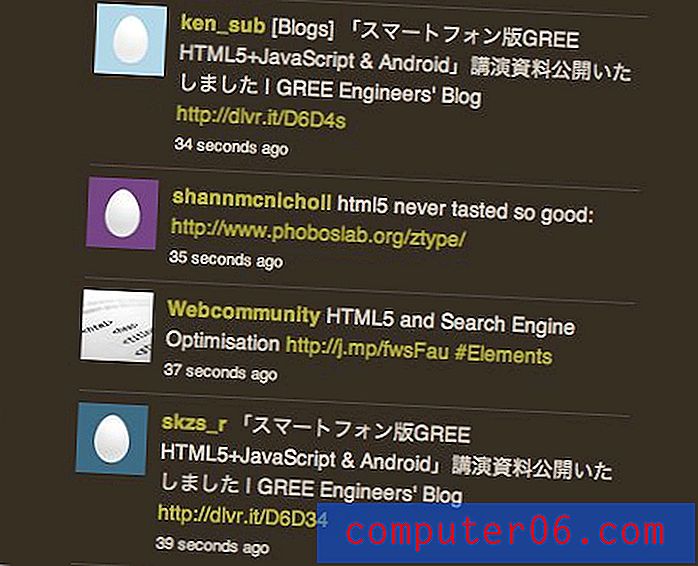
jTweetsAnywhere
"Widget jQuery Twitter s podporou @Anywhere a spoustou přizpůsobitelných možností."

Posuvník Nivo
"Nejúžasnější posuvník jQuery na světě." Podívejte se na ukázky, abyste získali představu o tom, co lze s Nivo Sliderem udělat, nebo se podívejte na prezentace stránek pomocí Nivo Slider. “

Supersized - jQuery Plugin na pozadí celé obrazovky / prezentace
„Změní velikost obrázků tak, aby vyplňovaly prohlížeč při zachování poměru rozměrů obrázků. Cykly Obrázky / pozadí prostřednictvím prezentace s přechody a předběžným načtením. Ovládací prvky navigace umožňují pozastavení / přehrávání a vpřed / zpět. “

Co nám chybělo?
Nyní, když jste viděli naši malou sbírku jQuery pluginů, zanechte komentář a dejte nám vědět, jaké pluginy byste nemohli žít.
Nezapomeňte se podívat příští týden na další týdenní freebies od Design Shack!