Kritérium webového designu č. 2
Dnes budeme pokračovat v naší nové sérii kritik webového designu, kde se podrobně podíváme na živé webové stránky a poukážeme na jeho silné stránky i oblasti, které by mohly zlepšit.
Top Test Prep, web, který si dnes prohlédneme, byl naším prvním zákazníkem, ale požadavky vylétly, takže se na seznam brzy dostanete!
Prozkoumejte prvky Envato
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
Top Test Prep
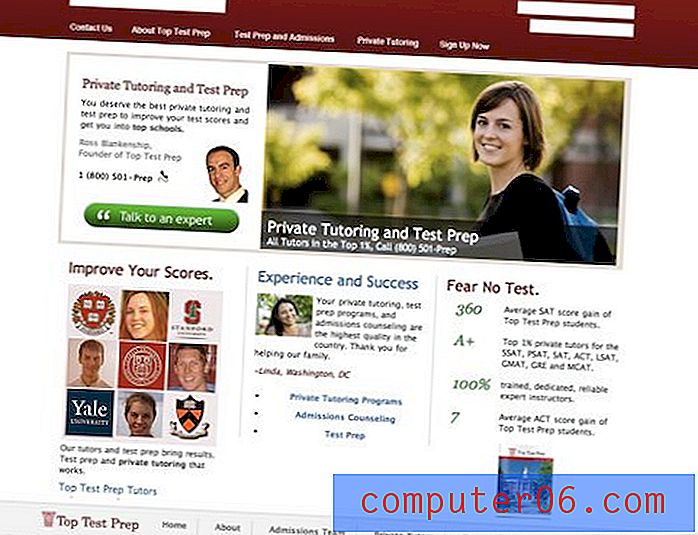
Meet Top Test Prep, soukromá doučovací společnost, která se může pochlubit tím, že má některé z nejlepších a nejjasnějších lektorů. Jejich domovská stránka je poměrně jednoduchá; středové rozvržení jasně rozděleno do několika sekcí.

Než se dostaneme k tomu, co by mohlo být o designu lepší, podívejme se na několik věcí, které byly provedeny dobře.
Posuvník a fotografie
Jsem hlupák pro posuvníky obrázků jQuery. Přispívají k designu dynamickou úroveň a dost pohybu, aby oživily statickou stránku, aniž by příliš rozptylovaly.

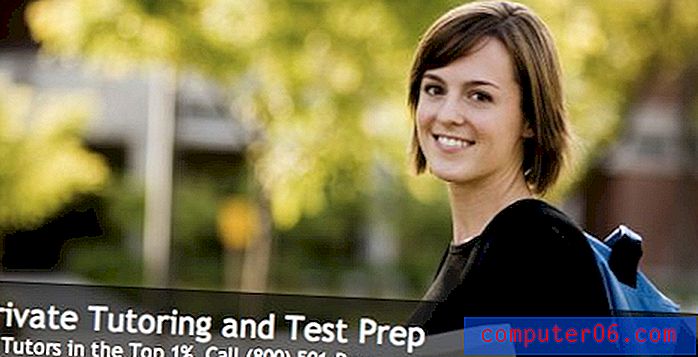
Fotografie použitá v posuvníku je opravdu pěkná. Usmívající se tváře upoutají vaši pozornost okamžitě a světlé barvy s malou hloubkou ostrosti označují profesionálního fotografa. Třetí obrázek tří absolventů vypadá trochu na fotografii, ale silně komunikuje zprávu, kterou hledáte, takže to funguje.
Ve skutečnosti bych rád viděl verzi, kde posuvník obrazu zabírá celý prostor zabraný vodorovným rámečkem nahoře. Informace „mluvit s odborníkem“ mohly být přesunuty bezprostředně pod něj. Mohlo by to odtrhnout pár lidí z použitelnosti, ale myslím, že by to trochu narazilo na estetickou přitažlivost.
Zarovnání
Rozvržení může vyžadovat trochu práce, ale většina položek na stránce je jasně zarovnána a sekce jsou zcela vizuálně odlišné. Může to znít jako malé, ale překvapilo by vás, kolik profesionálních návrhářů ví o správných technikách zarovnání málo k ničemu.
Zlepšení
Nyní se podívejme na některé změny, které by mohly být provedeny pro posílení vizuální přitažlivosti webu.
Logo a rám stránky
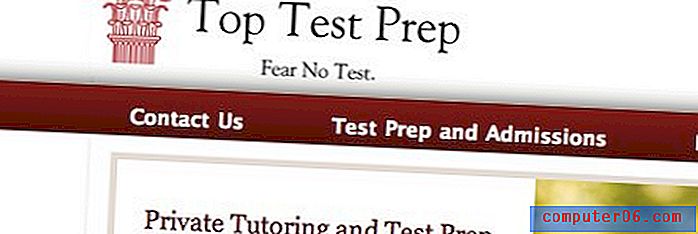
Zaprvé, logo je trochu smutno a mohlo by použít vizuální aktualizaci. Pokud nechcete právě teď měnit obrázek, přinejmenším věnujte pozornost současnému logu. Kerning musí být přísnější po velkých písmenech a dva řádky textu by měly být zarovnány. Aktuální zarovnání středu zanechává slogan uvízlý v zemi nikoho a je trochu trapné.

Pokud jde o rámec stránky, zdá se to trochu nekonzistentní. Mám rád tučné barvy použité v navigaci, ale zdá se divné, že se to táhne po celé stránce a zápatí ne. Moje rada je, aby zahodil stíny a vytvořil tak umělý rám a natáhl záhlaví i zápatí celou stránku.
Dále, abych dal webu ještě silnější kontrast a jasnou hlavičku, natáhl bych navigační gradient na horní část stránky a obrátil logo / kopii. Zde je zjednodušený vzorec toho, co mám na mysli:

Odstranění rámečku stránky by mohlo poskytnout mnohem více prostoru pro prostorové věci trochu a dát design nějaké dýchací místnost tím, že zvětší prázdné místo.
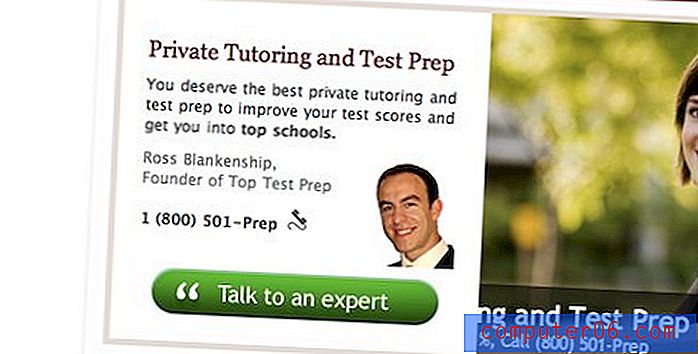
Box „Talk To a Expert“
Cítil jsem, že tato oblast může použít generální opravu. Opravdu se mi líbí styl a design tlačítka jako samostatného kusu, ale prostě se nezdá, že by dobře zapadal do zbytku webu. Uvažoval bych o zmenšení poloměru zaoblených rohů (nebo o pouhých 90 stupních) ao stažení tmavší barvy z hlavičky.
Dále je plovoucí hlava trochu divná. Koncepčně chápu, proč tu musí být tvář, ale z hlediska designu to prostě nefunguje. Myslím, že je to hlavně kvůli hraničnímu výřezu, který se děje na jeho pravé a spodní straně. Dává této jinak bezproblémové oblasti povrchní rámec, který existuje pouze na jednom místě. Buď vyjděte ven a vytvořte viditelný rámeček nebo plovoucí hlavu úplně smíchejte.

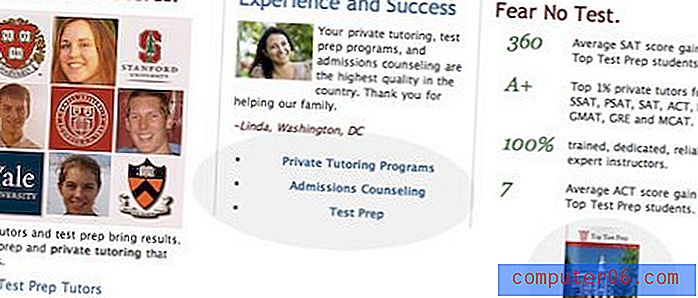
Tři sloupce
Vidím dva primární problémy s touto oblastí, zvýrazněné na obrázku níže.

Za prvé, seznam s odrážkami by nikdy neměl být zarovnán na střed. Odděluje odrážku a obsah a je porušením toho, čeho se má seznam odrážek dosáhnout: snadná a rychlá čitelnost. Dále, protože veškerý další text na stránce je zarovnán doleva, je dobré se držet trendu.
Konečně se zdá, že malý obrázek knihy na pravé straně se vznáší ve vesmíru. Neexistuje žádné vysvětlení toho, co to je, proč je tam nebo proč bych na něj měl kliknout. Právě teď to křičí po promyšlení a opravdu musí být buď správně přepracováno do rozvržení stránky, nebo úplně promícháno.
Tvůj tah!
Abychom to shrnuli, nejlepší testovací příprava je na dobrém začátku, ale návrhář by měl zvážit vytvoření silnější záhlaví, vykopání rámečku umělé stránky a vyřešení výše uvedených problémů s rozvržením.
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.
Máte zájem o kritiku svého vlastního webu? Více se dozvíte zde.