Kritérium webového designu č. 23: Kuenstler
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec vás požádáme, abyste nám poskytli vlastní zpětnou vazbu, a to jak prostřednictvím komentářů, tak hlasováním v našem průzkumu designu.
Dnešní stránka je Künstler.co.at.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 34 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O společnosti Kuenstler
"Použijte náš web k představení sebe a svého umění, zvýšíte svůj dosah a budete mluvit s lidmi po celém světě, protože bez ohledu na to, zda jste hudebník, spisovatel nebo sochař: künstler.co.at je pro vás tou správnou platformou."
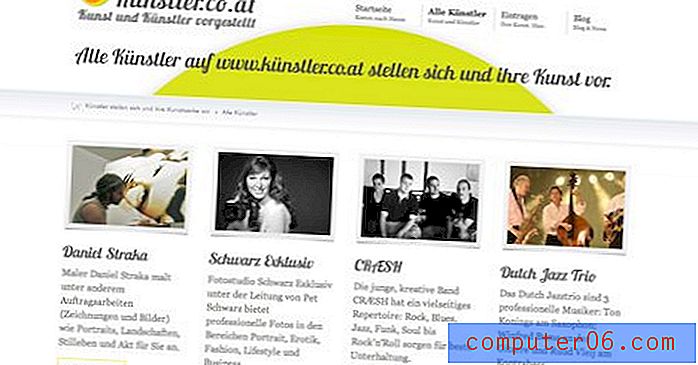
Zde je snímek obrazovky domovské stránky:

Jako vždy, budeme to používat jako skokový bod a nejprve analyzujeme celkový design a poté si promluvíme o některých konkrétních oblastech.
První dojmy
Hned na pálce se mi líbí celkový vzhled webu. Je jasný, barevný, obsahuje spoustu mezer a má logické, snadno sledovatelné rozložení.
Grafika je rozhodně poutavá a velký posuvník JavaScriptu je skvělý způsob, jak zajistit, aby se web cítil dynamičtější a nacpával spoustu obsahu na jednu stránku zcela přehledným způsobem.
Okamžitě jsem mohl říct, že web používá pro typografii Lobster. Lobster je krásné a odvážné písmo, které je zcela zdarma a je skvělým kandidátem, pokud na svůj web někdy vložíte vlastní písma (zejména skript).
Opakování
Další věcí, kterou se web daří, je opakování. Vizuální téma bylo pevně stanoveno a je vráceno na různá místa v celém designu.

Vizuální opakování je jedním z vašich primárních nástrojů v designu a měli byste se absolutně naučit, jak ho ovládat. Tato stránka obsahuje trochu opakování a podle mého názoru to nebere příliš daleko, ale posouvá to až k okraji. Příliš mnoho by mohlo jít přes palubu a příliš mnoho nemusí být tak efektivní.
Logo
Prvním místem, kde vidíte použité písmo Lobster, je logo. Jsem v pohodě, protože se jedná o silný, čitelný skript vhodný pro loga. Rozhodně se mi ale nelíbí, že Lobster byl také použit jako menší písmo v logu.

Míchání typografie může být složité a nakonec je to velmi subjektivní umění. Jako obecné pravidlo však rozhodně chcete jít na skriptech snadno. Jsou mnohem těžší číst než obyčejný starý serif nebo bezpatkový písmo a v tak těsné blízkosti by se téměř nikdy neměly používat v různých velikostech.
V takové situaci je menší písmo jasně nastaveno jako sekundární zpráva, a proto by mělo používat sekundární písmo. Nechte tučné písmo věnovat většinu pozornosti a použijte pro sub-text něco jemného. Zde je rychlý příklad, který jsem hodil dohromady.

Volitelný text
Podle mého názoru není vkládání vlastních písem na web jen o snížení velikosti souborů snížením počtu snímků, ale také o použitelnosti a tvorbě živého, volitelného textu.
Tento web používá Cufon k vložení Lobster na stránku. Toto řešení nejen vyžaduje, aby fungoval JavaScript (přijatelný, ale ne ideální), ale také způsobuje zmatek při výběru textu.

Hlavním důvodem, proč s tím nesouhlasím, je to, že se Lobster snadno vkládá pomocí sady @ font-face od společnosti FontSquirrel. @ font-face je řešení založené na CSS, které má mnoho podpory prohlížečů a výsledkem je krásný, volitelný text. Dokonce i web Cufon naznačuje, že použití @ font-face je „nejjednodušší způsob, jak přijmout standardy“.
Krásná tlačítka
Chci se na vteřinu a říct, že mám rád design tohoto tlačítka.

Je to velké a odvážné, obklopené mezerou, barevné; skvělý design. To je určitě můj oblíbený prvek na stránce.
Obsah s kartami
Stejně jako posuvník obrázků v horní části webu je skvělý způsob, jak zobrazit spoustu přehledných snímků, je obsah na záložce uprostřed uprostřed skvělým způsobem, jak mít na velmi malém prostoru spoustu užitečných informací.

Pokud se podíváte na tuto oblast s vypnutým JavaScriptem, jednoduše uvidíte všechny různé sekce zobrazené najednou, naskládané na sebe, jako byste na typickém webu. To poskytuje lepší zážitek uživatelům, kteří to chtějí, a nevylučuje uživatele, kteří tak neučiní.
Závěr
Z velké části je to opravdu dobře navržený web. Spíše než hlavní přepracování návrhů navrhuji pouze provést několik vylepšení a zaměřit se na funkčnost a čitelnost, zejména s použitím vlastního písma.
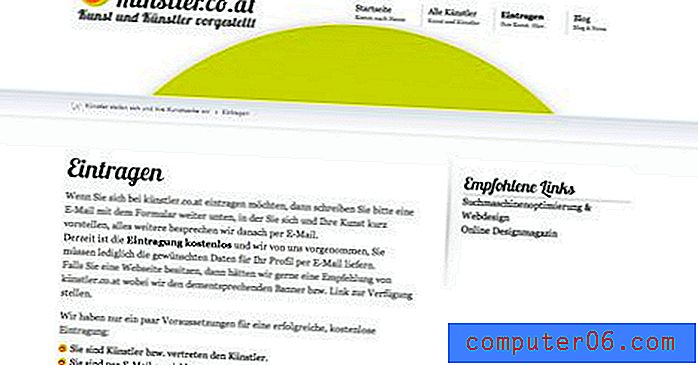
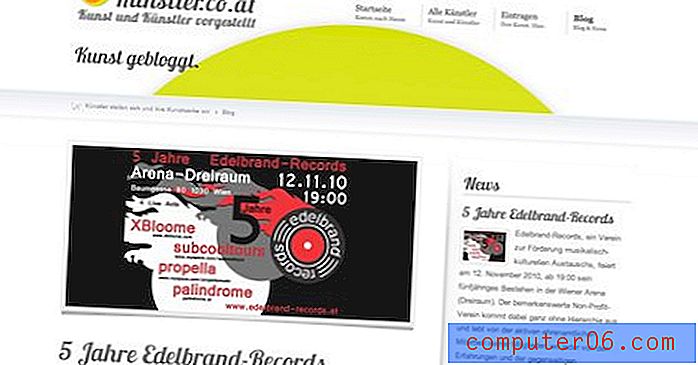
Jen proto, abyste získali cit pro web jako celek, zde je několik dalších záběrů z některých dalších stránek:



Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.