Jak vyvážit text a vizuální obsah v designu
Všichni jsme slyšeli frázi „sex prodává“, ale co se týče designu, co prodává? Text nebo obrázky? Realita je taková, že obě jsou nezbytnými součástmi téměř každého designového projektu. To, co dělá rozdíl mezi fungujícím projektem a nedostatkem, je nalezení správné rovnováhy mezi nimi.
Přestože jsou vizuály často zpracovávány rychleji, text může poskytnout lepší porozumění. Vytváření rovnováhy mezi textovým a vizuálním obsahem je kombinací porozumění vašemu projektu a nejlepším způsobem doručení obsahu, očekávání publika, zvážení prvků a doručení.
Jaký je váš projekt?


Začátek každého projektu designu - bez ohledu na všechny ostatní faktory - by měl začínat cílem: Co se snažíte dosáhnout s designem? Jakmile víte, čeho chcete dosáhnout, je stejně důležité určit médium pro tuto zprávu.
Mezi běžné typy cílů návrhu patří vytváření povědomí o značce, vzdělávání, prodej, interakce a zapojení uživatelů (například průzkumy), loajalita nebo kontakt nebo výzva k akci. I když existuje spousta dalších cílů, mnoho z nich se vrací k jednomu nebo dvěma z těchto základů.
Jak design projektu postupuje, závisí silně na cíli a středně. Stanoví „pravidla“ pro design, jako je velikost a tvar a kdo k němu bude mít přístup. Tato omezení vám také pomohou určit, kolik prostoru máte pro obsah celkem, takže můžete přemýšlet o rozdělení textu a vizuálů.
Je důležité myslet na celkový cíl a menší cíle na projekční projekty. Například při plánování vizitky je projekt jednoduchý a hlavním cílem je kontakt. Design však můžete rozšířit pomocí obou stran karty. Podobně projekty designu webových stránek mohou zahrnovat více cílů, které se liší od stránky ke stránce a mění se poměr textu a vizuálů při každém kliknutí.
Typ obsahu


S jakým druhem obsahu pracujete? Vypadá to, že je to jednoduchá otázka, ale mnoho designérů ví, že ne vždy mají odpověď. Hlavní typ obsahu návrhu může určit rovnováhu mezi textem a vizuály.
Nalezení této rovnováhy může být jednoduché, když se podíváme na obsah, který očekáváte, a zda má tendenci být více vizuálně zaměřen nebo potřebuje text pro kontextové porozumění.
Typy vizuálně zastoupeného obsahu zahrnují:
- Některé blogy
- Obchod a prodej
- Sociální média
- Reklamy na produkty
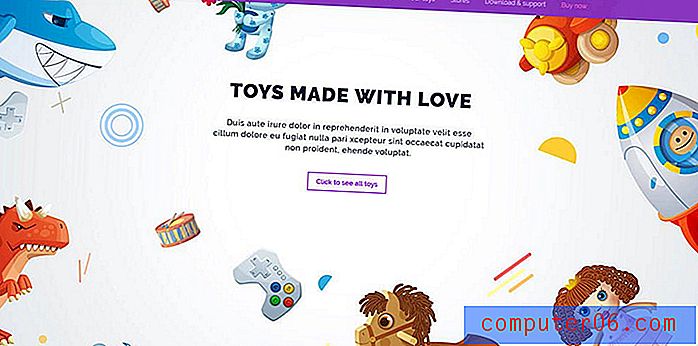
- Domovská stránka aplikací a webových stránek
Typy obsahu, které jsou častěji reprezentovány textem, zahrnují:
- Knihy a elektronické knihy
- Některé blogy
- Průvodci
- Bílé papíry
- Pokyny a manuály
Očekávání publika

Při sestavování vizuálů a textu je důležité zvážit očekávání publika. Čtenář by například neočekával obrázkovou knihu od romanopisce a mohl by být naštvaný, že najde nové vydání s několika slovy.
Při pohledu na očekávání publika přichází do hry celá řada demografických faktorů, ale je pravděpodobné, že víte, co funguje a co nefunguje z minulých návrhových zkušeností. Stavte na úspěších.
Dejte elementům správnou váhu

Jedním ze způsobů, jak přemýšlet o rovnováze mezi textem a vizuálními prostředky, je použití jednoduché stupnice. Umístěte veškerý vizuální obsah na jednu stranu a textové prvky na druhou. Jak se váha nachází?
Zvažte vizuální váhu při pohledu na stupnici. Přestože na stránce nebo na obrazovce může být jen několik slov, velikost, barva a umístění těchto prvků mohou textu poskytnout silnou přítomnost. Vizuální váha může hrát roli v tom, jak velké (nebo malé) obrázky a text jsou ve vzájemném vztahu.
Tato vizuální váha se může v designu posouvat ze stránky na stránku. U této vizitky může přední strana obsahovat velký obrázek, zatímco zadní strana obsahuje všechny kontaktní informace. Na webových stránkách může vstupní stránka obsahovat obrázek a logo hrdiny, zatímco sekundární stránka (například sekce „O nás“) je téměř celý text s menším obrázkem. Zatímco každá „stránka“ má odlišnou váhu pro text nebo vizuální obsah, každý z celkových projektů má vyváženou váhu.
způsob doručení

Dalším faktorem při vytváření rovnováhy mezi textem a vizuály je způsob doručení. Tištěné versus obrazovky a velké versus malé vytvářejí zřetelné problémy s vyvážením.
Tištěné projekty mají tendenci používat více textu v poměru k vizuálům. Tento koncept se však mění, jak se velikost média zvětšuje. Podobně jako webové projekty se však vizuální materiály stále častěji používají jako větší prvky projektů.
Projekty na obrazovce bývají více vizuální. Podívejte se na domovské stránky a aplikace webových stránek jako příklad. Rovnováha se často posune směrem k dalšímu textu, čím hlouběji jdete do návrhu. Pec na primární nebo hlavní stránce má více vizuálů než vnitřní a sekundární obrazovky.
Velké a malé projekty se často „extrémně“ spoléhají na text nebo vizuální prvky. Hlavním faktorem je zde čitelnost. Pokud jde o něco velkého - řekněme o velikosti billboardu - není dostatek času na informace, takže je pravděpodobné, že se použije obrázek a pouze slovo nebo dvě. Pokud jde o malé velikosti, mnoho aplikací pro mobilní telefony používá buď obrázek nebo blok textu z obrazovky na obrazovku, což uživatelům dává čas soustředit se na jeden prvek před přechodem na další.
Hledáte 'Magic Ratio'
Pokud hledáte „magický poměr“, abyste určili, kolik prostoru věnujete textu nebo vizuálním prvkům, jste na špatném místě. Neexistuje žádný magický vzorec. Existuje pouze plánování, proces a vývoj designu.
Ale ... existují nějaké pokyny, které vám mohou pomoci.
- Budete potřebovat text a vizuální prvky. Jen málo projektů je úspěšných bez přítomnosti obou.
- Žijeme ve vysoce vizuální době. Zajistěte si velkou pozornost pomocí vizuálů.
- Většina projektů bude zahrnovat více komponenty vizuálního obsahu než textové. To je v pořádku. Ale je v pořádku, pokud máte více textu než obrázků.
- Zaměřte se na 60 procent až 80 procent designu prvního dojmu, aby obsahoval vizuální stránku. Musíte si uchopit publikum, než je přimějete ke čtení. (Dokonce i knihy mají pěkné obálky, aby přilákaly čtenáře.)
- Pokud jde o vizuální váhu, měly by se vizuály a text cítit v celé většině projektů poněkud stejné.
- Zajistěte, aby vizuální a text fungovaly společně. Pokud prvky žijí v konfliktu mezi sebou, nezáleží na žádné rovnováze.
5 tipů pro dosažení rovnováhy

Nyní, když přemýšlíte o tom, jaký je správný poměr, pokud jde o vyvážení textu a vizuálů, přemýšlejte o tom, jak toho dosáhnete. Dokonce i některé z nejlépe navržených designových obrysů se budou cítit trochu z rána, jakmile budou prvky umístěny na obrazovku nebo stránku.
Zde je několik tipů na přemýšlení, pokud jde o vytváření rovnováhy.
- Pokud slova nepotřebujete, nepoužívejte je.
- Vizuálně prezentujte vizuální informace. Nepopisujte věci, které můžete ukázat.
- Nepoužívejte zbytečná slova ani opakující se obrázky.
- Make text vizuální nebo změnit vizuální na text, pokud design cítí sklopený.
- Pokud nevíte, kolik textu potřebujete, zaměřte se na stejnou plochu pro vizuály a text a vytvořte tak „zjevnou rovnováhu“.
Závěr
Přestože byl trend směrem k projektům náročným na design značně zdokumentován, může mít vliv i textově těžký design. Nechte svůj obsah diktovat strategii návrhových projektů.
Zvažte, jak věci, jako jsou cíle projektu, očekávání publika, vážení prvků a dodání, ovlivňují použití vizuálů a textu. Přemýšlejte o rovnováze v celém projektu designu a zároveň vyvažujte pravděpodobnou potřebu vysoce vizuálního prvního dojmu.