Kritérium webového designu č. 29: MadeFreshly
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní stránka je MadeFreshly.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O společnosti MadeFreshly
"Nákupní košík s chutí." Trendy se mění, a tak by měl váš internetový obchod. MadeFreshly vám nabízí nový design pro váš nákupní košík. “
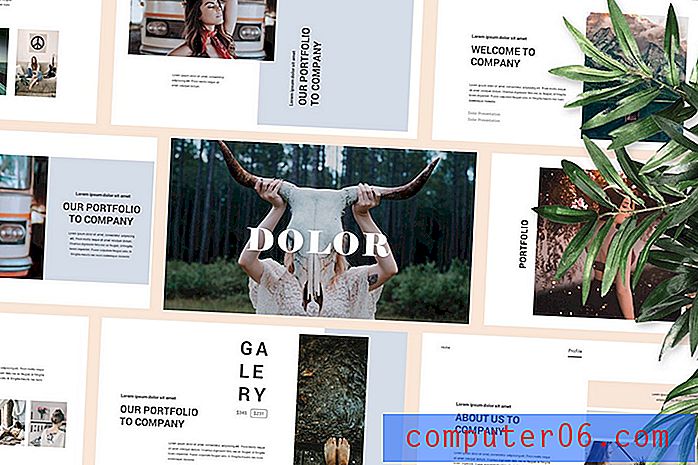
Zde je snímek obrazovky domovské stránky:

První dojem
Hned na pálce mohu říci, že se mi opravdu líbí design MadeFreshly. Existuje několik skvělých nápadů na design a vtípků, o kterých budeme mluvit níže. Určitě mám několik návrhů na zlepšení, ale z velké části je to skvěle vypadající stránka vytvořená velmi talentovanými designéry.
Moje největší kvalita je pravděpodobně z koncepčního hlediska. Toto je rozhodně subjektivní kritika, takže ji neváhejte úplně ignorovat, ale je mi zvláštní, že vizuální prvky webu jsou v rozporu s metaforou stanovenou podle názvu místa. „MadeFreshly“ by mohlo znamenat několik věcí: Jídlo obecně, pečené zboží horké z trouby (to je místo, kam jde moje mysl), něco inspirovaného přírodou nebo dokonce něco nového a lesklého.
Návrhář si však pro web vybral mírný vzhled grunge. Pozadí je ve věku textury a titulky mají také nějaký grunge aplikovat na ně. Opět je to skvěle vypadající stránka, ale je to v rozporu s konceptem „Fresh“.
Obsah by měl vždy předcházet a určovat design. Vytvoření názvu, nebo přinejmenším ne v rozporu s názvem a předem stanovenou metaforou webu, pomůže všechno spojit a jednoduše se cítit „správně“.
Příklad: Podívejte se na velmi podobnou situaci na webu „Formee“, který přináší „čerstvé pečené formy“. Vizuální je přátelská kuchařská postava, která posiluje slogan.

Tuto myšlenku nekopírujte, ale můžete zvážit, jak se můžete k konceptu „svěží“ vázat také na vizuální prvky na stránce.
Logo
Myslím, že logo MadeFreshly je skvělé. Písmo je docela atraktivní a přitom se stále cítí jedinečné a efekt úhledné pomačkané nálepky dodává webu pocit hloubky. Skvělá práce!

Záhlaví
Záhlaví je pěkné a jednoduché s jednoduchou textovou navigací a snadno viditelnou přihlašovací kartou. Zastavte se a podívejte se na tuto oblast v plné velikosti, a uvidíte, že je jen spousta místa nad tímto logem.

Nevadí mi bílé místo a dokonce povzbuzuji designéry, aby jej používali docela liberálně, ale velká prázdná oblast je strašně trapná cesta, jak začít s webem. Řešení je mrtvé jednoduché, jednoduše zmenšete tento prostor asi o polovinu a mělo by to vypadat skvěle. Stále si zachováte dostatek prostoru, ale ne tolik, že by to rušilo.
Další problém, který zde vidím, je, že logo je v podivné horizontální poloze. Obsah na pravé straně stránky se všechny řádky vpravo nahoře, což naznačuje, že není střed, ale odůvodněné rozvržení. Logo však není zarovnáno s obsahem vlevo ani není vystředěno na prvek pod ním (další odůvodněná pozice). Místo toho je nepříjemně plovoucí vpravo od zarovnávání doleva a vlevo od středu.

Jednoduchá oprava zde spočívá v získání loga doleva, aby se zarovnal s obsahem pod ním. Už je tam skoro a potřebuje jen jeden dobrý shov.
Nejlepší sekce
Sekce pod záhlavím, na kterou jsem svévolně odkazoval jako na „doporučenou sekci“, je částí stránky, která vás opravdu upoutá. Má větší vizuální váhu než obsah kolem, takže se cítí důležitější a vaše oči jsou na něj téměř okamžitě přitahovány (všechny dobré věci).

Tlačítko „vytvořit obchod nyní“ je pěkné a světlé a slouží jako silná výzva k akci. Jakmile uvidíte tlačítko, pokud se ještě jednou rozhlédnete, vaše oči jsou přitahovány zpět k němu pomocí šipky, což je příjemný dotek, který ještě více upoutá jeden z nejdůležitějších prvků na celé stránce. Můžete zvážit přidání efektu přechodu na knoflík stejně jako trochu posílení UX, ale jinak je to solidní design.
Moje jedna quandary je zde nadpis. Jedna ruka je atraktivní a přináší pěkné opakování textu použitého v logu. Na druhé straně to prostě není rychlé přečtení jednoduše kvůli složitosti písma.

To je jedna z těch situací, kdy je estetika a čitelnost v rozporu. Pokud zde změníte písmo, pevně se domnívám, že by pro něj byl web méně atraktivní, ale můžete zdvojnásobit počet uživatelů, kteří titulek skutečně přečetli.
Můžete zvážit experimentování s ponecháním jednoho slova nadpisu ve skriptu a přeměnit zbytek na něco trochu čitelnějšího. Například „nákupní košík s“ by mohl být menší a v obyčejném bezpatkovém písmu, zatímco „chuť“ by mohla být zvýrazněna jak větší velikostí, tak použitím skriptu.
Nakonec je přijatelné, jak v současné době je, a to jsou jen návrhy, které je třeba zvážit. Bylo by skvělé provést nějaké testování AB na tomto prvku, abyste zjistili, zda jeho lepší čitelnost nemá měřitelný účinek na konverze. Pokud ne, pak si rozhodně skript ponechte.
Tříčlenná sekce
Ve spodní části stránky jsou zobrazeny tři snímky se slovy svěží, snadná a efektivní. To je chytlavé a nezapomenutelné a tato sekce vypadá úžasně. Líbí se mi, že textura pozadí končí a rámy miniatur se překrývají do nové oblasti. Návrhář opět přidává do svého návrhu trochu větší hloubku, aby byl mnohem realističtější a rozmanitější.

Všechny tučné odstavce
Normálně jsme se drželi domovské stránky pro Design Critiques, ale tentokrát jsem se trochu hrabal na ostatních stránkách. Jedna věc, o které si myslím, že stojí za to upozornit, je odstavec na stránce „Prohlídka“.

Rozhodnutí učinit odstavce odvážnými prostě nefunguje. Dopisy vypadají, jako by byly nacpané proti sobě a je docela obtížné je přečíst. Dále, tučným tištěním kopie těla omezíte dopad tučného záhlaví (kontrast je klíčový). Doporučuji dát tomuto textu stejný styl jako tučné písmo pod třemi miniaturami na domovské stránce.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.