Rozdělení obrazovky: Trend, který udržuje růst
Design webových stránek s estetikou s rozdělenou obrazovkou je trend, který se neustále vyvíjí a roste. Design s rozdělenou obrazovkou může být dobrý z mnoha důvodů, včetně mobilní kompatibility a uživatelské přívětivosti. Navíc mnoho z těchto vzorů prostě vypadá skvěle!
Změny v trendu ukazují, že existuje tolik různých způsobů, jak vytvořit efektivní design rozdělených obrazovek, které uživatelé budou milovat. Považujte to za svůj úvod k designu rozdělených obrazovek v nové a vylepšené éře!
Prozkoumejte zdroje návrhu
Výhody návrhu rozdělení obrazovky

 Fungují dobře, když existují dva kousky obsahu, které musí uživatel okamžitě vidět.
Fungují dobře, když existují dva kousky obsahu, které musí uživatel okamžitě vidět. Vzory rozdělených obrazovek stále rostou v popularitě, protože mohou být vysoce efektivní. Fungují dobře, když existují dva kousky obsahu, které musí uživatel okamžitě vidět. Stejná myšlenka platí pro obsah, který vyžaduje, aby uživatel provedl výběr, například výběr cesty k obsahu.
Návrháři používají design rozdělených obrazovek, protože jsou efektivní. Největší důvody pro použití návrhu rozdělené obrazovky jsou:
- Povzbuďte uživatele, aby se rozhodl - vyberte si to či ono
- Zvýrazněte svislý obrázek
- Vytvořte společný zážitek na stolních a mobilních zařízeních
- Vytvořte zřetelný vizuální tok (k výzvě k akci)
- Vytvořte návrhový vzor, který pracuje s jinými návrhovými technikami a trendy
- Vytvořte vizuální prvek, který vyniká tolika domovskými stránkami hrdinů na celé obrazovce nebo rozlišuje mezi typy obsahu na webu
Skvělá věc, která se týká návrhů rozdělených obrazovek, je, že pracují s responzivním formátem krásně. Získáte dvojitý obsah na ploše a skládaný obsah na mobilních obrazovkách. Bez ohledu na zařízení se uživatel necítí, jako by mu při změně typu zařízení něco uniklo.
„Klasický“ design rozdělené obrazovky

Může to být trochu brzo nazvat designem split-obrazovky estetickým „klasickým“, ale vzhledem k rychlosti, jakou se trendy webového designu pohybují, to není nad rámec rozumu.
Píšeme zde o designu rozdělených obrazovek od roku 2015. Byl uváděn jako trend nejvyššího designu v roce 2017 a trend, který musíte vyzkoušet v roce 2018. Na co tedy čekáte?
Proto se nám to (a nyní) líbilo:
- Design rozdělených obrazovek může být dobrou volbou pro responzivní rámce. Na větších obrazovkách je design rozdělen, ale pokud jde o menší obrazovky, lze panely skládat.
- Je snadné pracovat na animacích a efektech, které podporují kliknutí na základě poskytnutého obsahu.
- Dva symetrické panely usnadňují vytvoření modulární osnovy pro celý design webu a uspořádání obsahu v blocích.
Vyvíjí rozdělené obrazovky
 Došlo k posunu k více minimálně navrženým rozděleným obrazovkám.
Došlo k posunu k více minimálně navrženým rozděleným obrazovkám. Zatímco první návrhy rozdělených obrazovek byly poměrně jednoduché - a symetrické - to už není celý příběh. Designéři stále používají některá rozdělení se stejnou hmotností, ale také pracují v částech, které nejsou uprostřed obrazovky.
Některé mají více klikatých vzorů, rozdělení založené na mřížce (myslím tři čtvrtiny a čtvrtina obrazovky) a rozdělí obrazovky s nerovnoměrnou hmotností obsahu. K dispozici je také posun k více minimálně navrženým rozděleným obrazovkám.
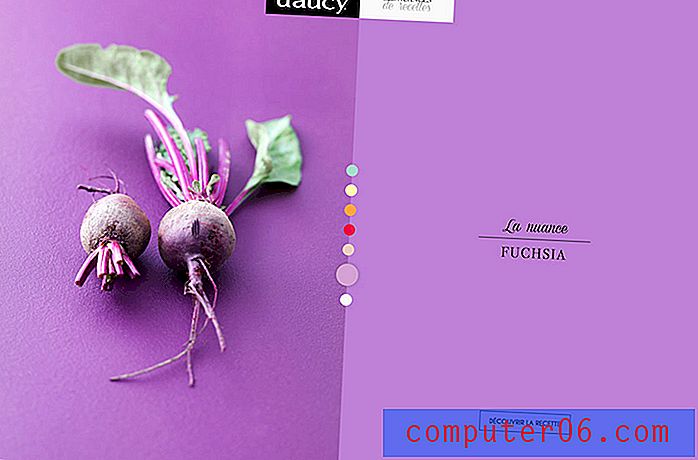
Původně rozdělená obrazovka měla tendenci být trochu vážná, protože byla navržena tak, aby uživatele přivedla na cestu přes vhodný obsahový kanál a obsah jim musí pomoci, aby se tam dostali. Nyní je tato volba ještě efektivnější. (Existují dokonce některé návrhy rozdělené obrazovky, které používají vizuální vzor bez této nebo té volby, jako je příklad výše).
Rozdělené obrazovky s více oblastmi kliknutí

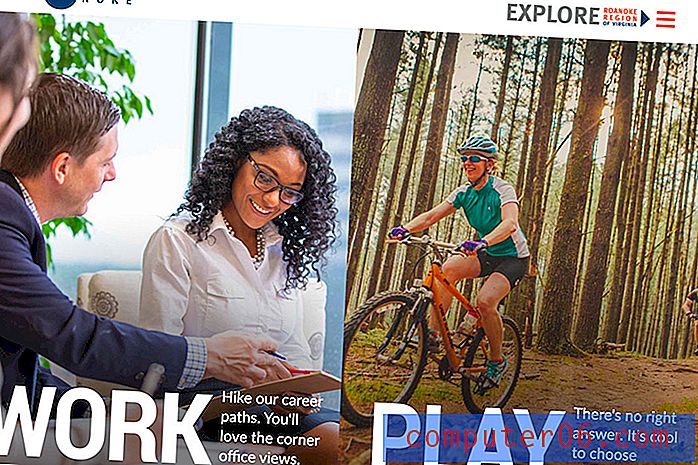
Jedním z největších posunů v trendu designu rozdělených obrazovek je to, že v některých z novějších vzorů existuje více oblastí kliknutí. Tam, kde původně rozdělené obrazovky měly dvě CTA na obrazovku, obsahují tyto rozdělení často další informace - a oblasti, na které lze kliknout.
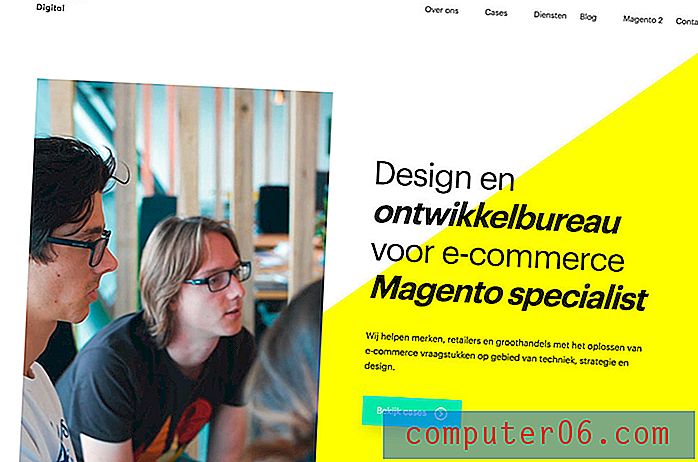
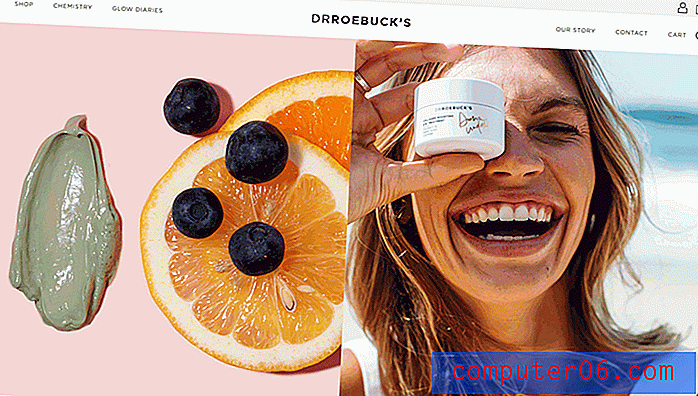
Výše uvedený příklad ukazuje rozdělenou obrazovku se silným obrázkem a zasílání zpráv ve spojení s odkazy na elektronické obchodování. Vypadá skvěle na stolních počítačích - s velkým obrázkem, který vás vtáhne, a hromadí jen hezky na mobil, což vám zpříjemní nakupování.
Rozdělené obrazovky, které nejsou tak zřejmé

Ne všechny návrhy rozdělené obrazovky jsou zcela zřejmé. (Uvědomte si, že se jedná o trend uživatelské zkušenosti jako o vizuální.)
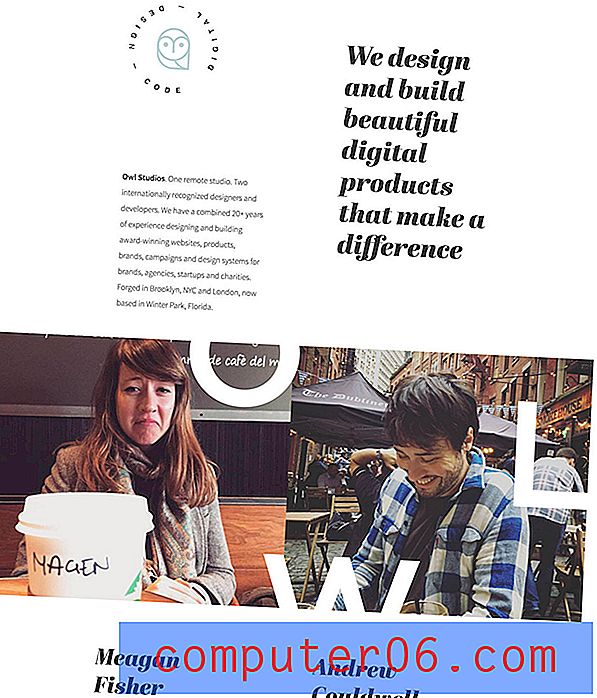
V obrysech minimálního designu lze rozdělit obrazovku pomocí mřížky, ale bez barvy nebo obrázků vypadají „obrazovky“ jako jedna. Owl Studios, výše, to dělá dobře. Nad svitkem vypadá jako design na jedné obrazovce, pod svitkem a na mobilu je rozdělení viditelnější.
Tento design s rozdělenou obrazovkou je krásný a vysoce použitelný na všech zařízeních. To je přesně to, co byste se měli snažit dosáhnout pomocí tohoto trendu designu webových stránek.
Slovo opatrnosti

Při práci s vertikálními rozdělenými obrazovkami můžete vytvořit úžasné uživatelské zážitky, měli byste si však dát pozor na horizontální rozdělení. Tito mohou dostat trapné a jít trochu haywire rychle!
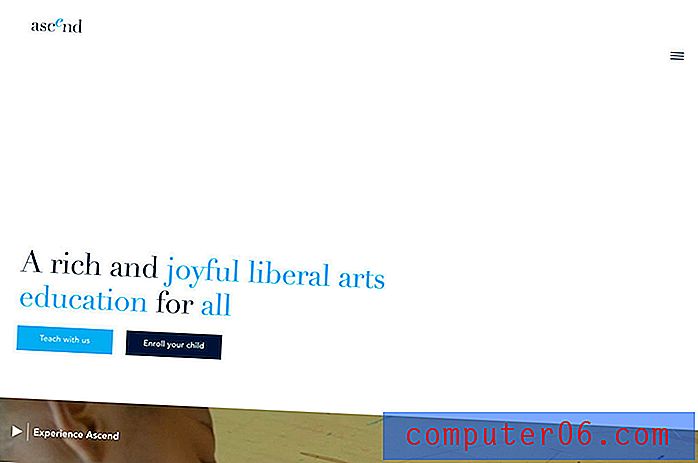
Většina uživatelů očekává stejný web na všech zařízeních.Výše uvedený příklad je ve skutečnosti pěkný web a používá principy rozdělené obrazovky hluboko pod svitkem, ale první dvě „obrazovky“ zaostávají. Existuje téměř příliš mnoho prázdného místa a není dost zpráv, které by povzbudily rolování, a mobilní UX chybí. Konstrukce by lépe fungovala s vertikální rozdělenou obrazovkou, která by udržovala prázdné místo a CTA s videem vedle ní.
Horizontální rozdělená obrazovka vás často opustí s obrázky se širokou oblast obrazu, která není vysoká. Je to obtížný poměr stran pro práci na mobilních obrazovkách. I když můžete zajistit, aby to fungovalo s pevným plánem a jinou sadou plodin, může to vést ke dvěma různým uživatelským zkušenostem.
Většina uživatelů očekává stejný web na všech zařízeních. Pokud máte v úmyslu vytvořit různé zkušenosti - i když jen v obrazech nebo v textu - o tom se svým týmem dobře povídejte a ujistěte se, že je to nejlepší volba designu pro projekt.
6 návrhů rozdělených obrazovek, které milujeme
Reach Digital

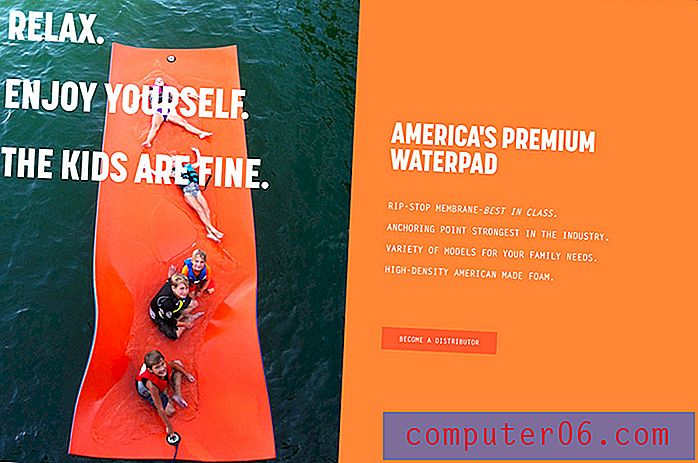
Paradise Pad

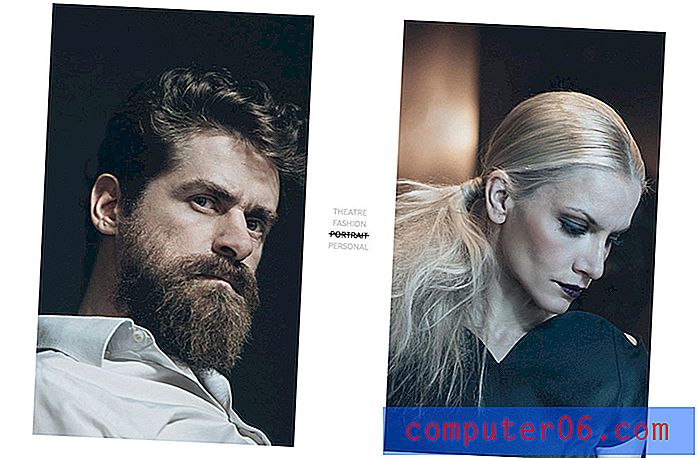
Nikos Pandazaras

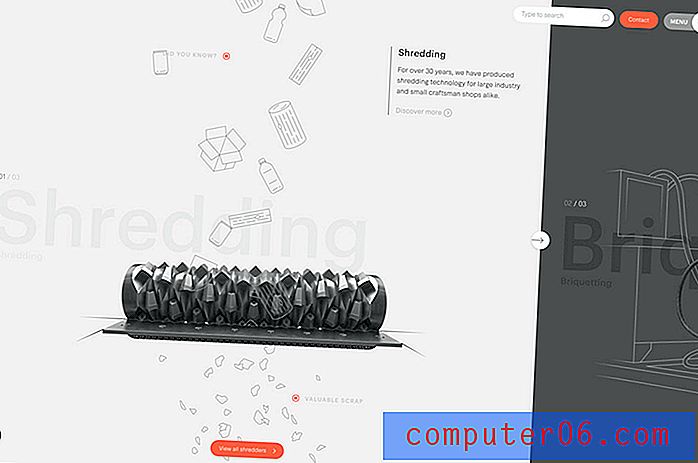
Weima

Roebuck je

Závěr
Vidíte ve svých projektech používat design s rozdělenou obrazovkou? Pokud je typ obsahu správný, může to být vysoce účinná technika návrhu. A existuje mnoho různých způsobů, jak to zajistit. Hodně štěstí!