Kritérium webového designu 31: Utmost.org
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní stránka je Utmost.org.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O uživateli Utmost.org
"Objevte moudrost Oswaldských komor, muže, který vás vyzývá, abyste se plně odevzdali Bohu." Silný obsah tohoto vizionářského díla mluví přímo k srdci a pomáhá vám slyšet, co vám Bůh chce říkat každý den v roce. Chambers vrhá nové světlo na Písmo a zkoumá hloubky našeho lidstva a naši hlubokou potřebu života zaměřeného na Boha. “
Zde je část domovské stránky:

Počáteční dojem
Tato stránka je blog založený na knize s názvem „Moje nejvyšší pro jeho nejvyšší“. Není mi jasné, zda jsou denní příspěvky pouhými kousky knihy (Oswald Chambers zemřel v roce 1917), ale zdá se, že účelem webu je do značné míry propagace prodeje knih.
To je důležité, protože pro správnou analýzu návrhu musíme znát cíl návrhu. Pamatujte, že estetika je pěkná, design je funkční.
Vidíme tedy na první pohled, že z hlediska designu se zdá, že web funguje dobře. Příspěvek dne je jasně zaměřen na stránku, což je výhodné pro každého, kdo se zastaví, aby to viděl každý den. Estetika je jednoduchá, ale nikoli neatraktivní, dispozice je z velké části čistá a přehledná.
Když se podívám na záhlaví, účel webu je jasný. Moje oči sledují barevné stránky na celé stránce a přečetl jsem název webu následovaný slovy „Daily Devotionals By Oswald Chambers“.
Celkově lze říci, že stránka funguje na povrchu docela dobře. Existují však některé funkční problémy, se kterými se zabývám. Při dalším zkoumání webu uvidíme tyto.
Struktura příspěvku

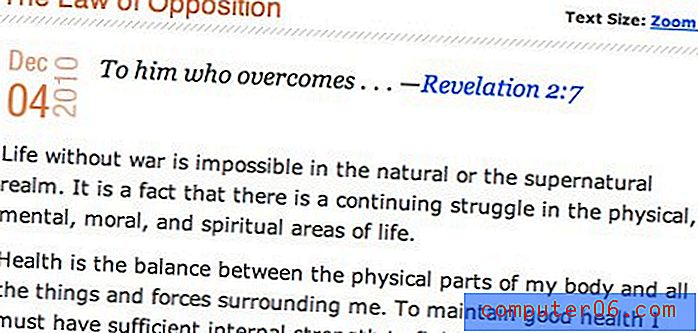
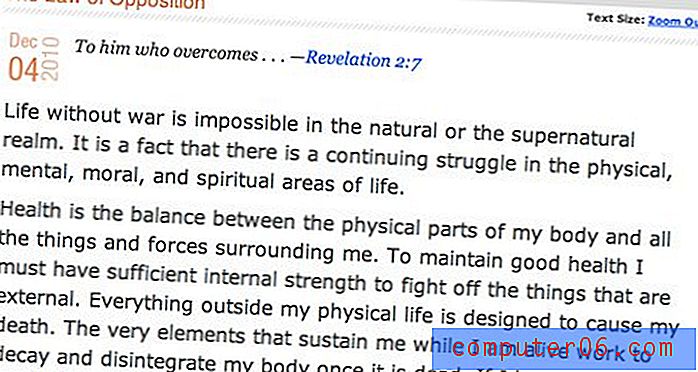
Struktura sloupku je docela atraktivní. Líbí se mi malé datum razítko, název je jasný a pasáž, na které je příspěvek založen, je jasně uvedena nahoře. Velikost písma je pěkná a velká a řádkování není příliš vyplněné.
K dispozici je i malý odkaz, díky kterému se vše na stránce vznáší, zatímco se velikost textu zvětšuje.

Vzhledem k tomu, že cílové publikum pro tento web pravděpodobně pokročilo v letech, je možnost, jak text zvětšit a snáze číst, vynikající. Ve skutečnosti bych z tohoto odkazu udělal výraznější tlačítko, aby si ho návštěvníci mohli jasně všimnout.
Předchozí příspěvky
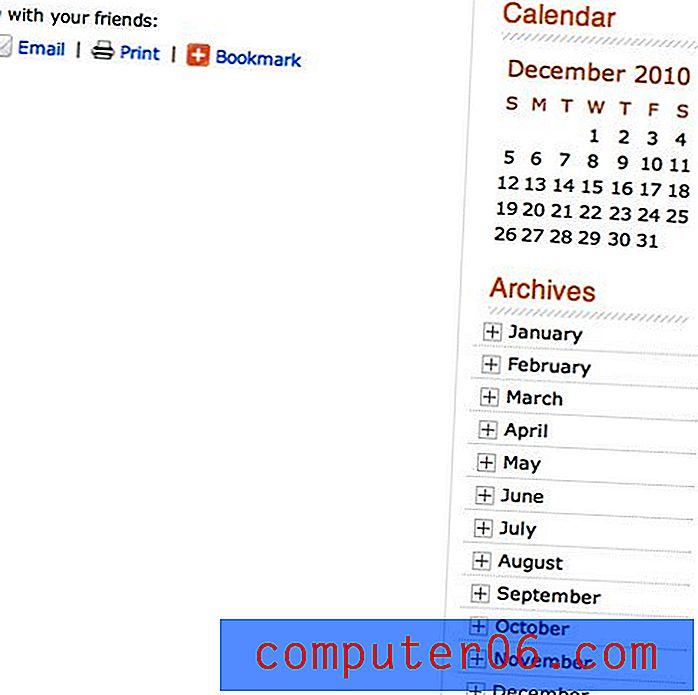
Zjistil jsem, že se jedná o příspěvek, který měl uživatelům poskytnout malý denní přehled, ale stále si myslím, že by měl být mnohem snadnější přístup k předchozím příspěvkům. Jednoduché „předchozí“ a „další“ odkazy ve spodní a / nebo horní části každého příspěvku by pravděpodobně zvýšily dobu, kterou každý návštěvník stráví na vašem webu při procházení předchozích položek.
V současné době, chcete-li zobrazit starší příspěvky, musíte přejít na konec stránky a použít nabídku archivů nebo funkci kalendáře. Je to v pořádku, ale je odpojeno od obsahu a mělo by to být sekundární způsob navigace, nikoli primární způsob.

Princip blízkosti je hlavní funkcí dobrého designu. Jednoduše řečeno, to znamená, že byste měli vizuálně seskupovat věci, které s ním souvisejí. To v podstatě znamená, že když se zdá, že dvě věci spolu souvisejí, měli byste je dát dohromady! Toto pravidlo se zdá být tak zřejmé, že je komické, ale je často ignorováno. Například ovládací prvky pro procházení příspěvků by měly být blíže k samotným příspěvkům.
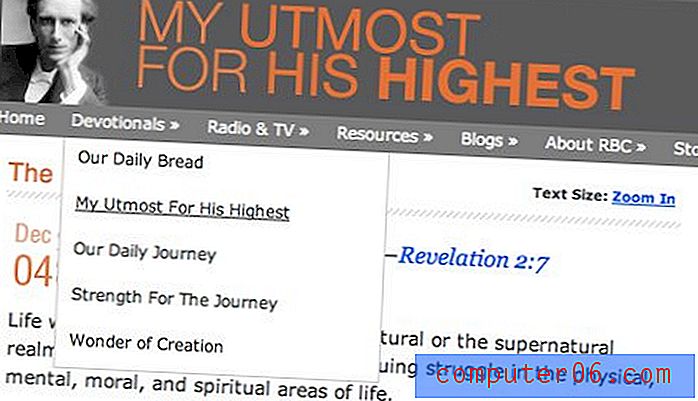
Navigační nabídka

Největším problémem této stránky je funkčnost navigační nabídky. Říkám tomu navigační nabídka, protože je maskována jako tato známá položka: je to rozbalovací nabídka odkazů v horní části stránky. Každý uživatel na webu dnes očekává, že se jedná o ovládací prvky pro navigaci na různých stránkách na webu. Místo toho však získají soubor odchozích odkazů na různé weby; a nedozví se to, dokud na ně nekliknou.
I když účelem tohoto webu je přenést provoz na jiné weby, neměli byste své uživatele do této akce nikdy lákat. Pokud do své navigace vložíte pouze odchozí odkazy, bude to vypadat jako neodborná taktika. Ty by měly být přesunuty jinde a prezentovány způsobem, který jasně ukazuje, že vedou na různá místa.
Posílání uživatelů na různé weby není ze své podstaty špatný postup. Všichni to děláme! Ve skutečnosti to je to, kolik webů, stejně jako ten, který právě čtete, vydělává peníze. Je však důležité, aby uživatelé věděli, jaký je rozdíl mezi odkazem, který vede na jiné místo na vašem webu, a odkazem, který zajde na jiné místo. Pokud se nehanbíte za to, že odkaz vede někam jinam, pak prostě není důvod ho skrývat. Pokud se za to stydíte, musíte znovu přehodnotit taktiku a účel.
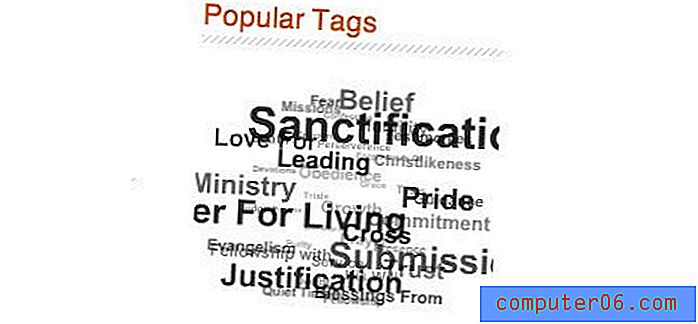
Tag Cloud
Poslední funkcí, o které si myslím, že by mohla být vylepšena, je cloud značek. Tag cloud jsou elegantní malé widgety. Jsou v pohodě a nervózní s efektem 3D spřádání, který vypadá, jako byste používali nějakou šílenou technologii budoucnosti.

Problém je v tom, že vše o tomto popisu jde přímo proti doslova všem ostatním na webu. Ve skutečnosti, jak jsme již uvedli, je dobré se vsadit, že publikum je zde starší dav. Toto publikum se nepřiblíží ke cloudu značek a pokud ano, pravděpodobně už nikdy nebude chtít.
Tato funkce je vysoce oční bonbóny a velmi nízká použitelnost. Existují místa, kde by takové věci mohly být vhodné, ale tohle prostě není jedna z nich. Místo cloudu můžete zvážit vytvoření jednoduchého seznamu značek. Dokonce i slovo „tag“ je moderní slang, takže byste mohli místo toho použít „témata“.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.