Kritérium webového designu č. 6
Každý týden se podíváme na nový web a analyzujeme jeho design. Ukážeme na obě oblasti, které jsou vedeny dobře, a oblasti, které by mohly nějakou práci využít. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je Screenfluent, webová inspirační galerie.
Prozkoumejte zdroje návrhu
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 24 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
Screenfluent
„Screenfluent je určen nejen webovým designérům jako zdroj inspirace, ale také běžným uživatelům, kteří se nezabývají vytvářením a navrhováním webových stránek. Kromě kvalitního designu zde najdete i čerstvé části zajímavých webových stránek, které můžete každý den prozkoumat. “
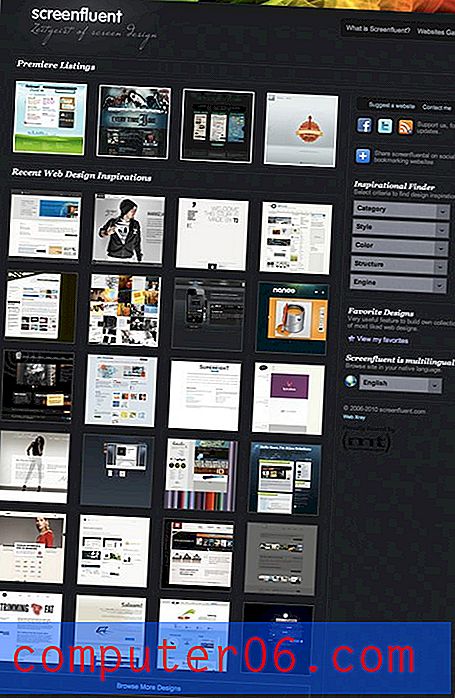
Zde je domovská stránka webu:

Dobrý
Screenfluent je rozhodně atraktivní web s pěkným temným motivem, který skutečně vytváří prostor pro zobrazování webů.
Grafika záhlaví
Planoucí moudrá záhlaví grafiky je pěkné a poutavé a rozdělení mezi grafikou a hlavním pozadím je dobře zvládnuto. Jako jediný prvek na stránce s tímto vzhledem se jeví jako trochu náhodný. Chtěl bych vidět něco podobného nějak integrovaného do jiné části stránky. To by mohlo být tak jednoduché, jako popadnout jednu z jasnějších barev z grafiky a použít ji na odkazy nebo záhlaví.
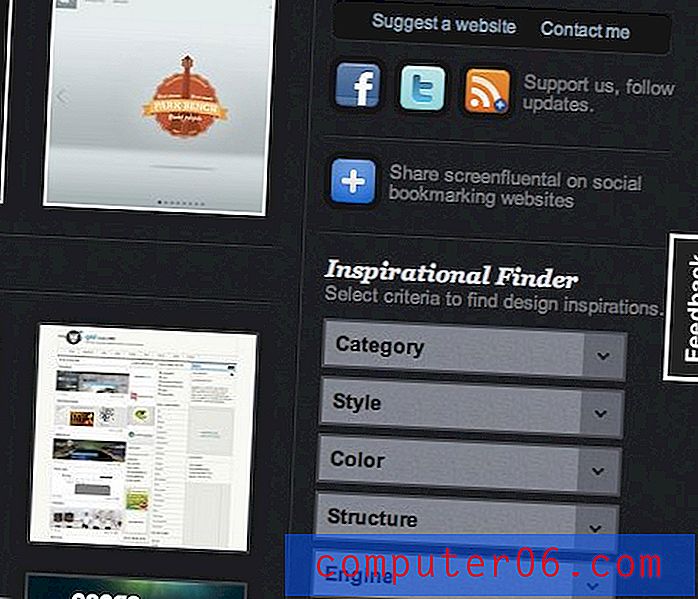
Boční panel

Opravdu se mi líbí vzhled téměř všeho v postranním panelu. Pěkná záhlaví myšlenek, zaoblené rohové sociální ikony, vsazené oblasti a rozbalovací nabídky jsou stylisticky zaměřené na téma webu.
Sekce divize

Poslední věcí, kterou se mi na tomto návrhu opravdu líbí, jsou jemné linky, které rozdělují obsah na stránce. Jsou celkem jednoduché: jeden tmavý pixel a jeden světelný pixel natažený do linie a vybledlý po okrajích. Výsledkem je vyřezávaný vzhled, který do designu přidává náznak realismu.
Oblasti, které je třeba zlepšit
Jeden celek, místo je docela použitelné bez vážných závad. Když kliknete na obrázek, zobrazí se velký náhled a každá miniatura má pěkný animovaný přechod pro efekt přechodu.
Jednou nepatrnou změnou, kterou bych mohl doporučit, je odkaz na obcházení velkého obrazu ve prospěch přímé návštěvy webu. Náhled je pěkný pro ty, kteří to chtějí, ale někdy zjistím, že se mi opravdu líbí jít přímo na web. Je to spíše otázka preferencí než pevných zásad použitelnosti.
Níže se podíváme na několik oblastí designu, které by mohly použít trochu vyladění.
Scénář

Konkrétní výběr písma pro tagline výše se zdá trochu off pro web. Je to příliš tenké a obtížně čitelné a s titulkem Vag Rounded-esque v nadpisu příliš nestéká. Obecně se snažím vyhnout nalepení dvou jedinečných zobrazovacích písem do loga, abych se vyhnul střetu. Zkuste chytit běžnější písmo pro slogan.
Odkaz „Procházet více vzorů“

Odkaz ve spodní části mřížky má ohraničení, které táhne šířku celého sloupce, ale lze kliknout pouze na malou oblast textu uprostřed. Tato oblast se zdá být trochu obyčejná a nedokončená a lze ji snadno převést na velké tlačítko, které odpovídá estetice postranního panelu o něco lépe.
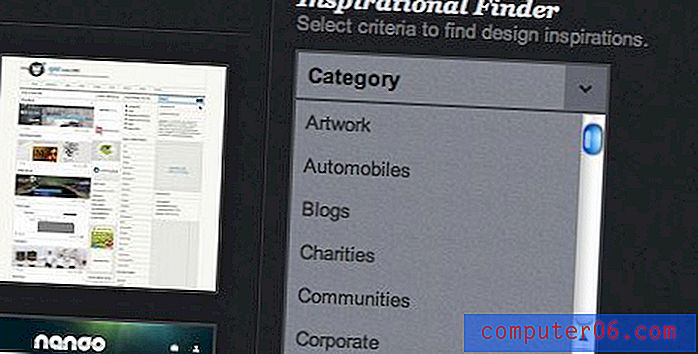
Obecné posuvníky

V úplně vlastním designu, jako je tento, kde byl každý prvek pečlivě stylizovaný, se vždy krčím, když vidím něco, co kouzlo rozbije pomocí výchozího uživatelského rozhraní prohlížeče. Není to tak, že výchozí posuvníky jsou nutně ošklivé nebo neatraktivní, prostě se nehodí s designem.
Je to něco jako nahlédnout do muže za záclonou hned, když začnete věřit celé magii nebo najít kousek výbavy, který byl vynechán v nově malovaném domě. Vytvořené zvláštní prostředí je narušeno realizací toho, co je pod ním.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady bez jakýchkoli tvrdých urážek.
Máte zájem o kritiku svého vlastního webu? Více se dozvíte zde.