Kritérium webového designu č. 64: Snowden Industries
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní stránka je Snowden Industries.
Prozkoumejte zdroje návrhu
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O společnosti Snowden Industries
„Jsme tým profesionálů, každý s jedinečnou sadou specializovaných dovedností. Milujeme to, co děláme, a těšíme se, že pomáháme našim klientům manévrovat prostřednictvím tvůrčího procesu převádění stávajících offline obchodních iniciativ do působivých online zážitků. Naše projekty plánujeme, navrhujeme, kódujeme, stavíme a kritizujeme nepřetržitě. Projektujeme správu pomocí BaseCampu, vyúčtování s FreshBooky a komunikaci prostřednictvím několika online messengerů jako Skype, AIM a Yahoo Chat. Jsme také vždy k dispozici telefonicky a e-mailem, abychom vám pomohli s realizací vašeho projektu. “
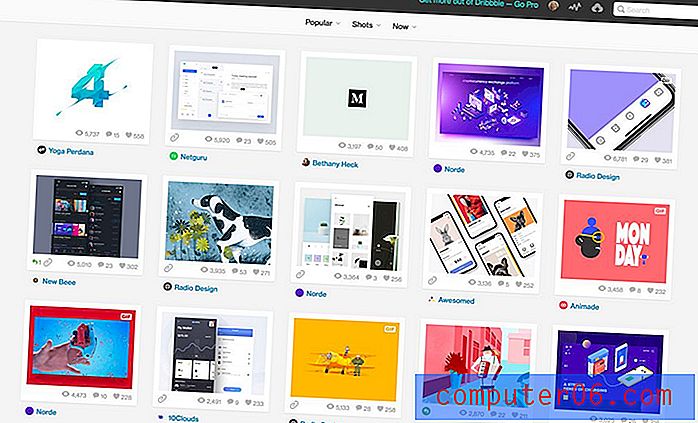
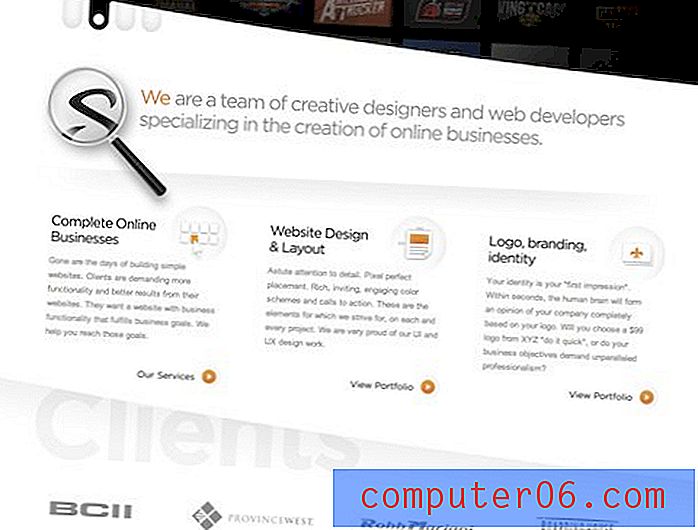
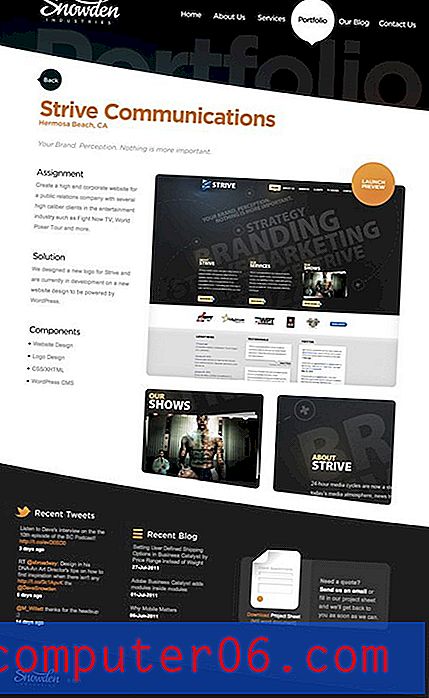
Zde je snímek obrazovky domovské stránky:

Počáteční dojem
Moje první reakce na tento web je jednoduchá: je to úžasné. Je to atraktivní, barevné, dynamické, poutavé a dobře organizované; Mohl bych pokračovat dál a dál. Vážný potlesk lidem ve Snowdenu, udělali hvězdnou práci.
Kritizovat takovéto stránky je vždy obtížné, protože je to tak dobře. Místo toho, abychom oddělili všechny věci, které se pokazily, pojďme diskutovat o tom, co se stalo. Cestou uvidíme, jestli najdeme oblasti, které by mohly zlepšit.
CRAP: Zkratka pro návrhy soudců
Autor designu Robin Williams (ne herec) už dávno stanovil čtyři základní principy designu, které používám nejen jako vodítko pro své vlastní designy, ale také jako standard, podle kterého posuzuji jiné designy. Těmito principy jsou kontrast, opakování, zarovnání a blízkost, které jsou v konstrukční komunitě láskyplně označovány jako „CRAP“.
Abychom viděli, proč tento design funguje tak dobře, podívejme se, jak to drží v každé z těchto oblastí. Jako čtenář vám poskytne velmi důležitý vhled do toho, jak můžete tyto zásady použít ve své vlastní práci.
Kontrast
Řekl bych, že kontrast je jednou z nejsilnějších věcí, která řídí tento design. To je důvod, proč stránka opravdu upoutá vaši pozornost a drží ji, když přejdete dolů po stránce. Zde je několik příkladů:


Všimněte si, jak jednoduchá je barevná paleta zde. To je skvělá věc, o designu, který si myslím, že mnoho lidí chybí. Jeden z nejlepších tipů, které vám mohu dát: pokud nejste s barevnými schématy skvělí, nechte to jednoduché, hloupé! V práci je klasická strategie, kterou vidíme na nesčetných webech. Nejprve byly vybrány dvě pěkně kontrastní barvy, v tomto případě černá a bílá. Zjednodušeně to nedostane žádné základní a kontrastní prvky.
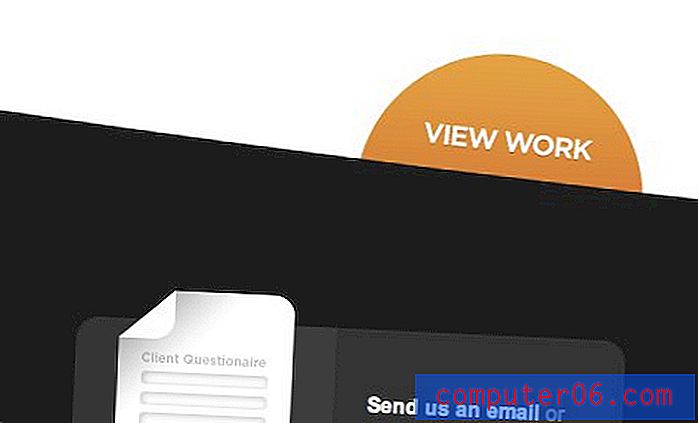
Poté se přivede třetí barva, obvykle jasný pop v podobě oranžové, červené nebo zelené a opakovaně se používá po celé stránce, aby vás upozornila na konkrétní body. Tato třetí barva se používá velmi střídmě a skutečně vás chytne pokaždé, když ji uvidíte. Snowden k tomu použil pěknou pomeranč.

Jako zcela mimo dotykový předmět si všimněte, že web nevypadá jako halloweenský design. Příliš často slyším návrháře, kteří dávají bezmyšlenkové rady, jak se vyhnout kombinacím svátků, jako je červená a zelená (Vánoce) nebo oranžová a černá (Halloween), protože diváci okamžitě spojí váš design s těmito svátky. Varování má určitou pravdu, ale pokud použijete jednu z barev střídmě jako Snowden s oranžovou barvou, můžete tomu snadno zabránit. Pokud jste zkušený designér, měli byste být schopni přimět diváky, aby přemýšleli o Vánocích, pouze pokud je chcete.
Opakování
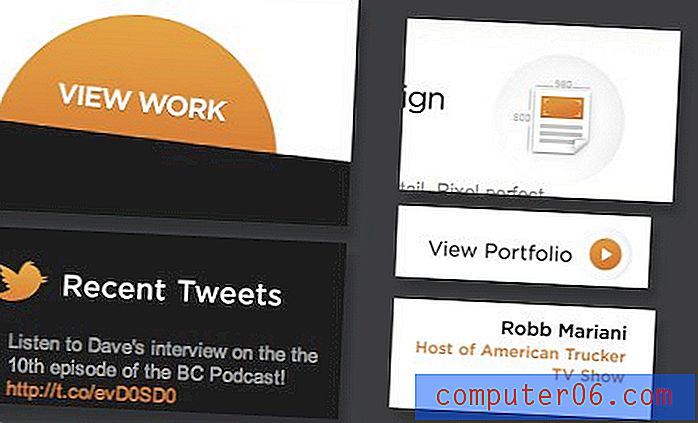
Zatímco jsme na téma barev, tento pop oranžový také slouží jako silný bod opakování na celé stránce. Jak jsem zmínil výše, designér se snaží nasměrovat vaši pozornost na něco důležitého.

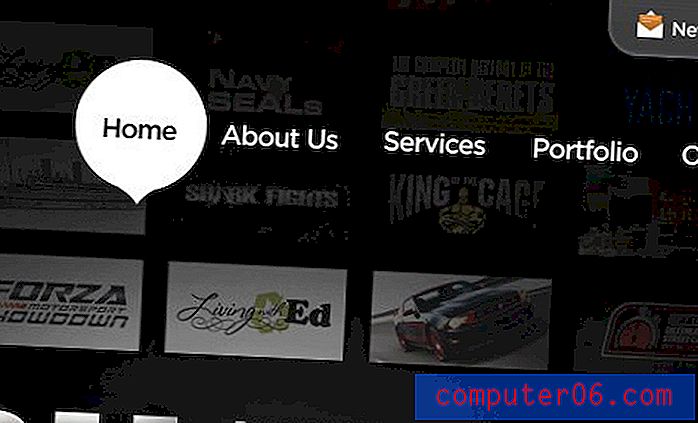
Dalším záměrným bodem opakování je použití kruhů a silně zaoblených rohů. Po celé stránce vidíme kruhy používané jako prohlášení o designu. Znovu a znovu používají stejný základní prvek k vytvoření silného a konzistentního estetického pocitu.

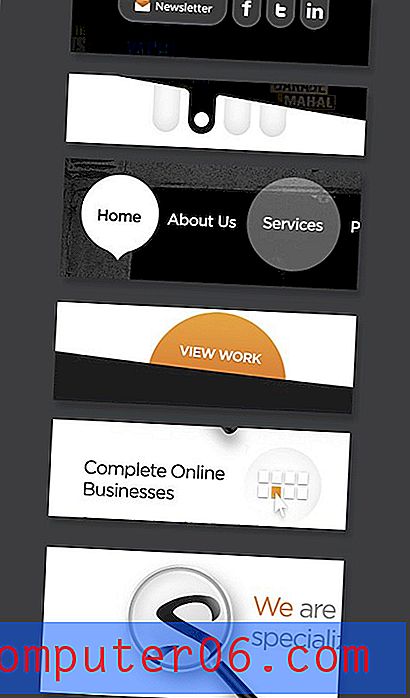
Po vyzvednutí tohoto zaobleného tématu je organizace na webu řízena těmito velkými obloukovými sekcemi. Pokud odstraníme obsah, je snadné vidět opakování zde.

Zarovnání
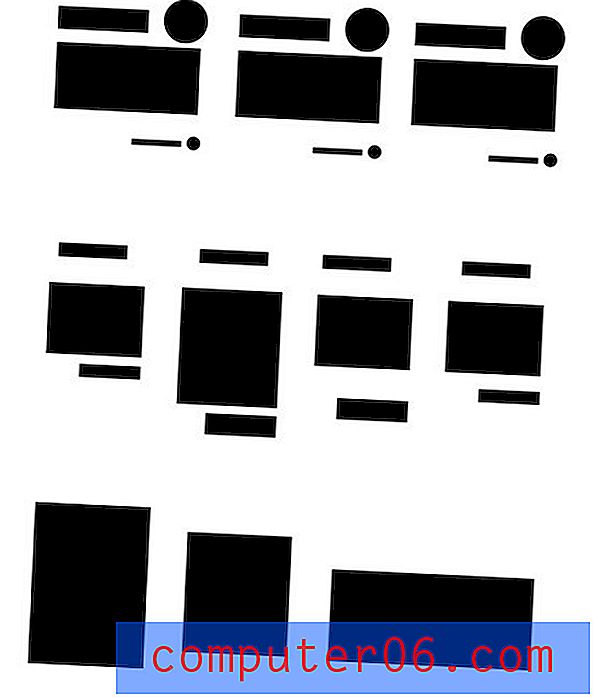
Zarovnání je velmi základní, ale nesmírně důležitý aspekt vašeho návrhu. Tato stránka má poměrně složité vzhledové uspořádání, ale oblouky způsobují, že to vypadá trochu komplikovaněji, než ve skutečnosti je. Zakulacená povaha sekcí poskytuje rozvržení s téměř organickou iluzí, ale pokud odtáhnete vizuální design, uvidíte drátěný model pod pevnou mřížkou.

Tento příklad skutečně pomáhá rozptýlit mýtus, že vás drátové modely zamknou do konstrukčních struktur, které jsou tak rigidní, že zabíjejí tvůrčí svobodu. Tento web je zaměřen na kreativní vizuální přitažlivost a přesto je základní struktura velmi jednoduchá a nudná!
Blízkost
Princip blízkosti je takový, že pokud se to udělá správně, neměli byste si to nikdy nevšimnout. Jinými slovy, nikdy nebudete věnovat pozornost skutečnosti, že věci, které spolu patří, jsou spolu, budete věnovat pozornost pouze problémům, když je něco na místě nebo je těžké je najít.
Z tohoto důvodu se zdá, že blízkost je zřejmá a jednoduchá, ale ve skutečnosti je to pro mnohé designéry překážkou. Jak jsme již několikrát zmínili, strukturu na tomto webu poskytují oblouky bílé a černé. To vytvořilo pěkné malé zákoutí, kde designér mohl rozložit jasné vizuální shluky informací.

Nedělejte chybu, když si myslíte, že uspořádání by mělo být zcela nezávislé na estetickém designu. Tato stránka jasně ukazuje, jak tyto dva úzce spolupracují a poskytuje výkonný nástroj pro implementaci blízkosti.
Závěr
Neexistuje žádný magický vzorec, který můžete pokaždé dodržovat pro úspěšný design, ale podle výše uvedených principů se dostanete blíže. Designéři za Snowdenem jednoznačně dobře rozumějí základní teorii designu a jak vytvořit stránku, která je jak úspěšně funkční, tak i atraktivní.
Možná jste si všimli, že jsem stále nedal konstruktivní zpětnou vazbu, a abych byl upřímný, nejsem si jistý, co říct. Je to solidní design, na který bych byl sám hrdý. Jedinou věcí, která mě obtěžuje, je použití nahrazení písma Cufon. Použité písmo je docela jednoduché bezpatkové a nejsem si jistý, že Cufon stojí za použitelnost. Podobného vzhledu by se pravděpodobně dalo dosáhnout s Helvetica Neue a některými bezpečnějšími záložníky. Dále @ font-face poskytuje přátelštější alternativu, i když někteří upřednostňují vizuální vykreslování Cufon. Ať tak či onak, je to nepatrná záležitost s tímto webem a je zcela otevřen k diskusi.
Rozhlédni se
Než odjedete, zastavte se na místě a rozhlédněte se kolem. Všimněte si, jak tyto stejné principy přijali a jak je kombinovali s novými rozvrženími a nápady na dalších stránkách v rámci webu.


Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.